# 简介#
在Revit项目中,随着模型的不断复杂化,性能可能会受到影响,尤其是在处理大型项目时。为了解决这个问题,我们推出了性能分析工具,它能够帮助用户检查项目中的潜在性能瓶颈,并提供优化建议。本文将介绍如何使用这个性能分析工具来提升项目性能。
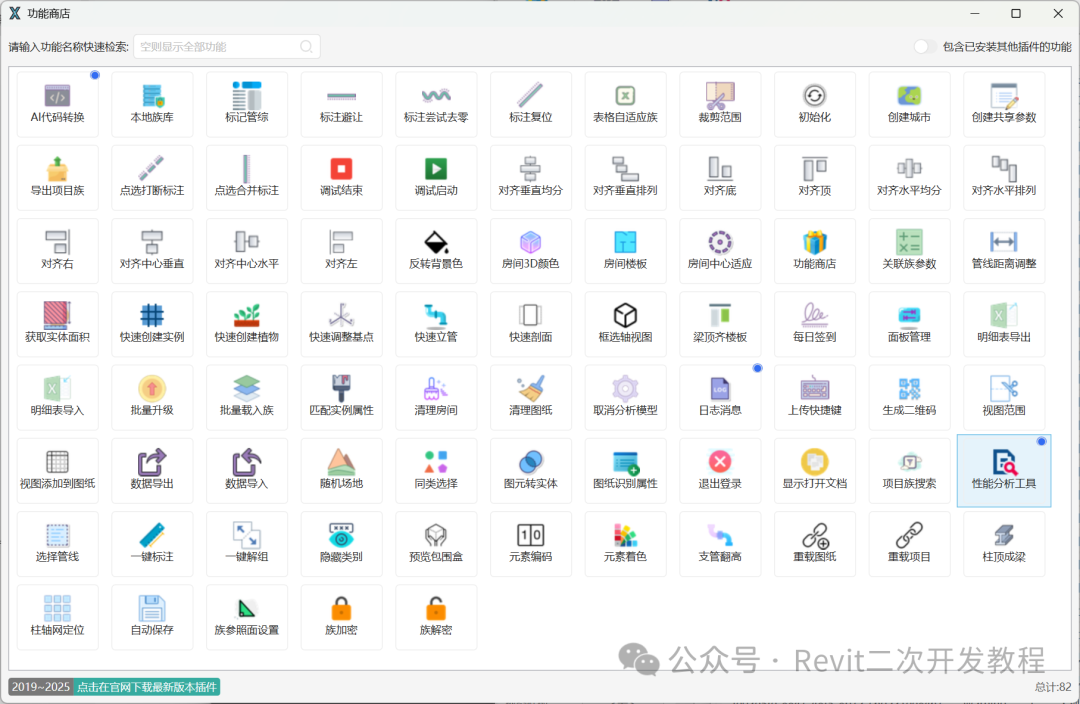
找到功能商店中的性能分析工具按钮,点击启动该工具。
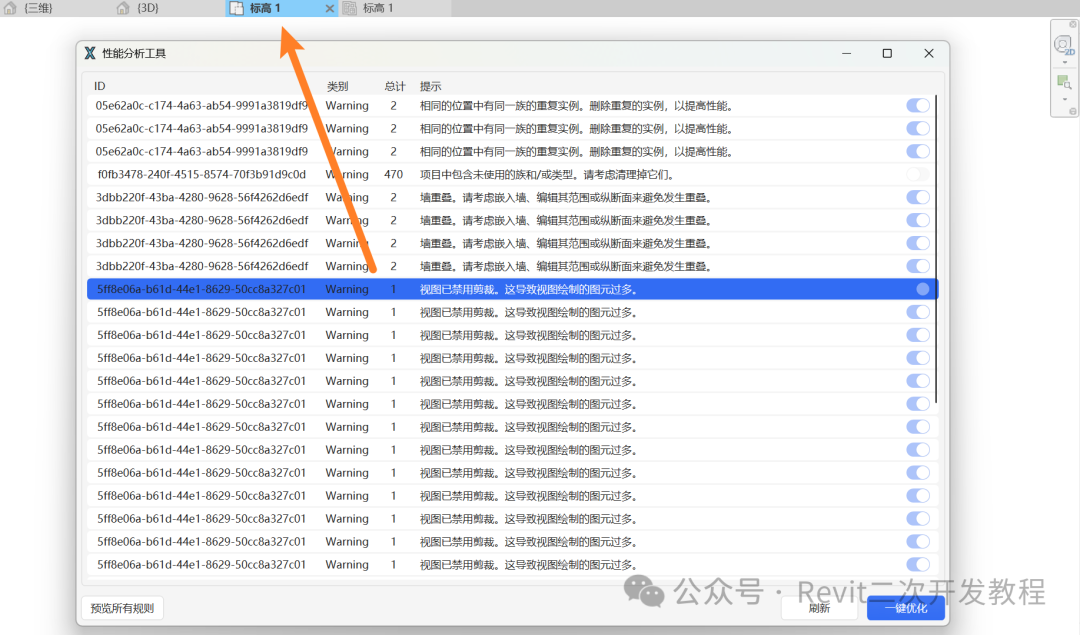
启动后,会弹出一个性能分析工具窗口,该窗口显示了所有与性能相关的问题,帮助您快速找到影响项目性能的潜在因素。
2. 界面布局
性能分析工具的界面分为两个主要部分:
- 数据网格:显示所有的性能问题及相关信息,包括问题ID、严重性、受影响的元素数量和详细描述。每个问题会显示一个优化建议,您可以根据建议采取相应的操作。
- 操作按钮
界面底部包含几个重要按钮:
-
- 预览所有规则:展示所有性能分析规则的详细信息。
- 刷新:刷新性能分析结果。
- 一键优化:自动应用优化建议来提升项目性能。
3. 查看分析结果
当您启动性能分析工具时,工具会自动分析项目中的所有规则,并列出所有发现的性能问题。每条记录显示以下信息:
4. 手动查看规则
点击预览所有规则按钮,您将看到所有规则的详细列表,包括每个规则的名称和描述。规则根据其影响的严重性排序,您可以根据这些信息来判断哪些问题对项目的性能影响最大。
5. 如何应用优化建议
在“性能分析工具”窗口中,您可以看到每个问题旁边都有一个优化列。点击该列的复选框,工具会自动尝试为您优化该问题。
如果该问题涉及到视图的设置,工具会自动检查视图的模板和剪裁框,调整其设置来提升性能。例如,某些视图可能需要开启或关闭视图剪裁,或调整视图的显示级别,以减少渲染负担。
6. 一键优化
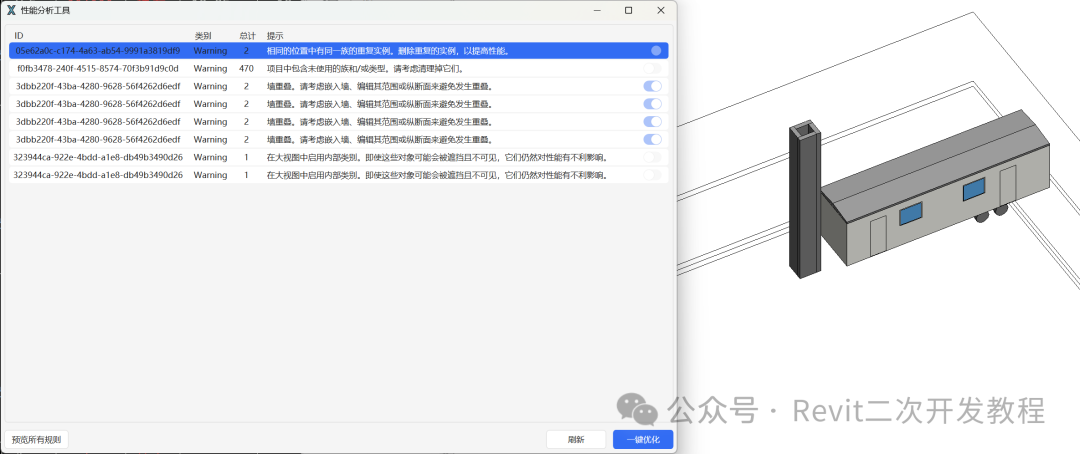
如果您希望快速解决所有发现的性能问题,点击一键优化按钮,工具将自动应用优化措施,解决所有可修复的问题。这个过程会在后台执行,完成后,您将看到优化结果的日志输出。
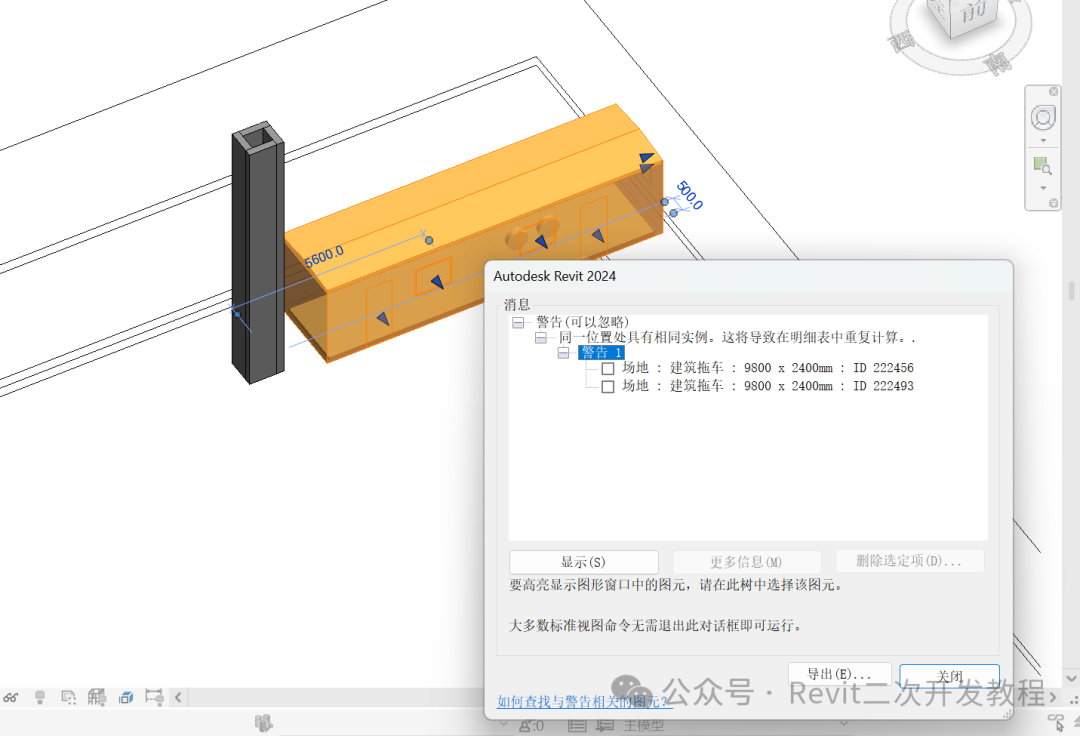
支持同一位置相同实例自动清理
7. 总结
使用性能分析工具,您可以快速识别Revit项目中的性能瓶颈,并通过简单的优化措施来提升项目的整体性能。无论是大项目还是小项目,这个工具都能帮助您提高工作效率,减少渲染和处理时间。希望通过本文的介绍,您能轻松上手并应用该工具,提升Revit项目的性能。
如果您有任何问题或建议,欢迎在评论区留言,我们会及时为您解答~
# 规则#
# 写在最后 #
AI一键生成Revit插件功能
欢迎评论区留言交流
与开发者和其他用户一起讨论Revit插件的开发和使用经验
Free功能百宝box不断更新中,欢迎您提建议~
功能↓地址:https://www.zedmoster.cn/download.htm
❤------❤------❤若有收获,就点个关注吧 ❤-------❤------❤
您的“关注”“点赞”“分享”"留言"对我们是一份鼓励!