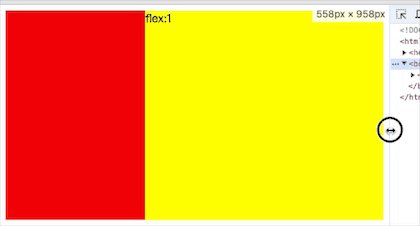
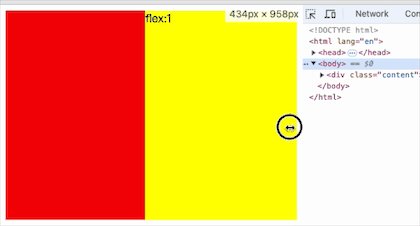
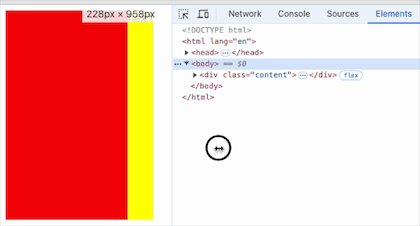
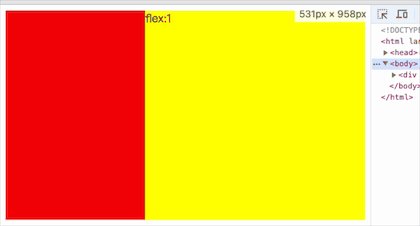
题目: 如何实现left的宽度随着父级宽度改变而改变?
.content {
display: flex;
height: 300px;
}
.left {
max-width: 200px;
min-width: 100px;
background: red;
}
.right {
flex: 1;
background: yellow;
}
.left {
max-width: 200px;
min-width: 100px;
background: red;
width: 100%; // 这是核心代码
}