问题复现
const onFinish: FormProps<InvoiceTitleInfo>['onFinish'] = (values) => {
console.log(values);
}
const rules = [
() => ({
validator() {
const address = form.getFieldValue('address') || '';
if (!address) {
return Promise.reject(new Error('请输入地址!'));
}
},
}),
];
<Form form={form} name="eidtInvoiceForm" onFinish={onFinish} autoComplete="off">
<Item<InvoiceTitleInfo> label="地址" name="address" rules={rules}>
<Input />
</Item>
<Item>
<Button htmlType="submit">保存</Button>
</Item>
</Form>
这里写了一个简单的表单,里面有个文本框代表地址,我们添加了Form的校验规则:
- 地址不能为空,如果为空,效果如下:
但是如果我输入地址,然后点击保存:控制台什么都没输出,也就是onFinish函数没生效。
问题修复
如果是像我这样,自定义了校验规则,一定要有兜底的返回,例如:
const rules = [
() => ({
validator() {
const address = form.getFieldValue('address') || '';
if (!address) {
return Promise.reject(new Error('请输入地址!'));
}
// 这里一定要有!!
return Promise.resolve();
},
}),
];
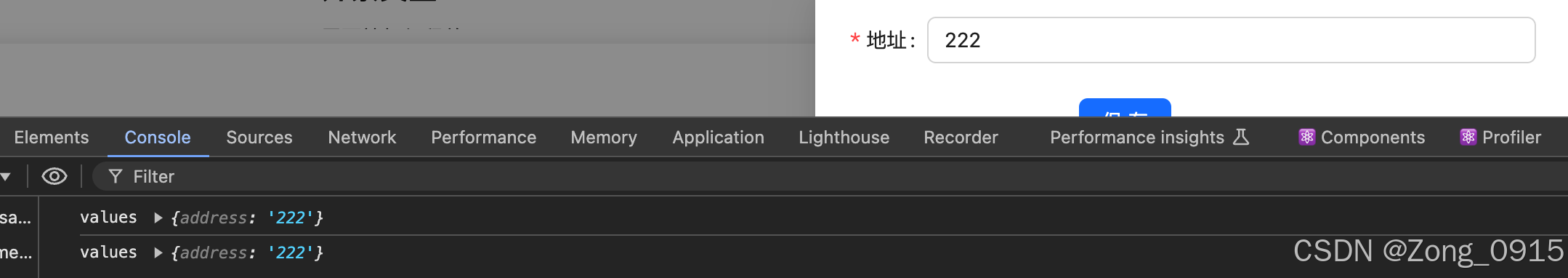
结果如下:这个时候onFinish函数生效