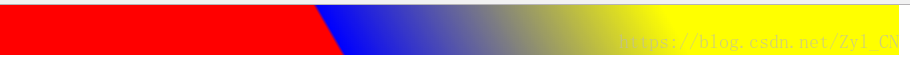
background-image: -webkit-linear-gradient(30deg,red 0,red 300px,blue 300px,yellow 600px);
如果给予单色开始和结尾项的话,那么就是突然转变,不给结尾项就是渐变; deg表示两色之间的角度大小;
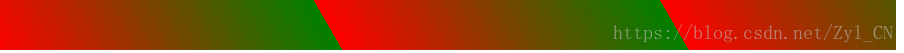
线性重复渐变:
background-image: -webkit-repeating-linear-gradient(30deg,red 0,green 300px);
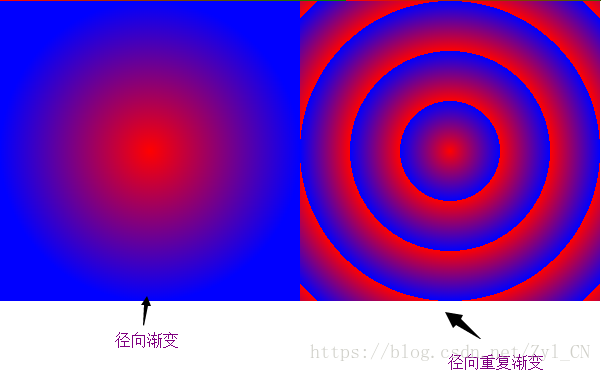
径向渐变: center和50%都表示的是圆心;
background:-webkit-radial-gradient(center,red 0px,blue 150px);
径向重复渐变同理:
background:-webkit-repeating-radial-gradient(center,red 0px,blue 50px);