1 效果
APP肯定都会用到图标,比如这些:
之前第一感觉,就是使用图片。但,从阿里的sdk库中学到另一种更高性能、也更节约内存的方式,上图的最后一个就是阿里的自定义控件:
com.alibaba.sdk.android.openaccount.ui.widget.InputBoxWithClear
左侧使用的支付宝图标,并不是图标,可以看源码,它是一个Button,通过设置text,从而显示图标样式,这就是图标字体库
2 下载字体库
从阿里巴巴矢量图标库中下载字体库
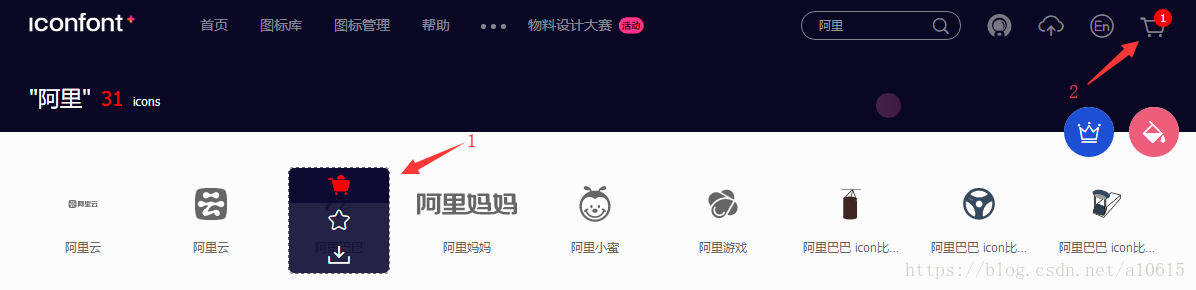
1) 选中图标 —— 添加入库:
2) 添加至项目:
3) 下载项目中的图标字体库:
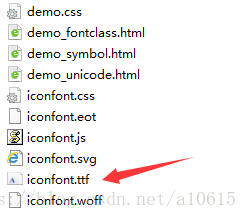
4)获取图标字体库iconfont.ttf
5)查看图标对应的unicode值
打开上面的demo_unicode.html,可以查找到所有图标对应的unicode值,这个值就是setText()里的参数
3 修改字体库
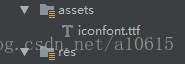
1)把iconfont.ttf拷贝到项目assets目录中
2)修改TextView的字体库
TextView tvTtf1 = findViewById(R.id.tv_ttf_1);
Typeface tf = Typeface.createFromAsset(getAssets(), "iconfont.ttf");
tvTtf1.setTypeface(tf);3)xml中使用
<TextView
android:id="@+id/tv_ttf_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/ttf_1"
android:background="#2968a7"
android:gravity="center"
/>string.xml:
<string name="ttf_1"></string>其中,就是上面的demo_unicode.html里图标对应的Unicode值。大小和颜色,一样使用textSize和textColor
4)装逼神器
看阿里的values.xml,会发现这些字符串资源怎么都是空的?
那是因为string.xml默认编码格式是utf-8,是无法正常识别这些数值的。但中间确实有字符存在,可以移动光标来检查。也可以通过代码获取字符串资源,打印长度及第一个char值来检查
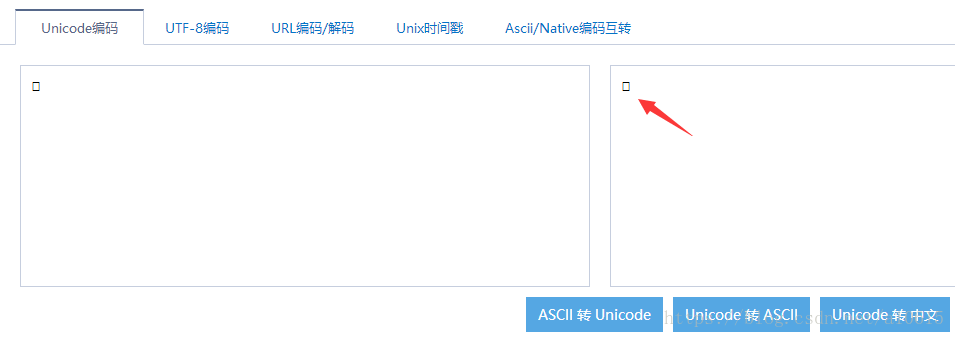
那我们也能这样装逼吗?当然可以,无非就是把这个Unicode值转换掉,借助Unicode编码在线工具:
Unicode编码转换

转换后:

把这个东西,复制到我们的string.xml中:

OK,搞定!!!
在写博客时发现,在这里的编辑器里也可以转换,结果在右侧预览中。