SassScript
在 CSS 属性的基础上 Sass 提供了一些名为 SassScript 的新功能。 SassScript 可作用于任何属性,允许属性使用变量、算数运算等额外功能。
弱类型语言, 对语法要求没那么严格
附1、scss的安装与使用
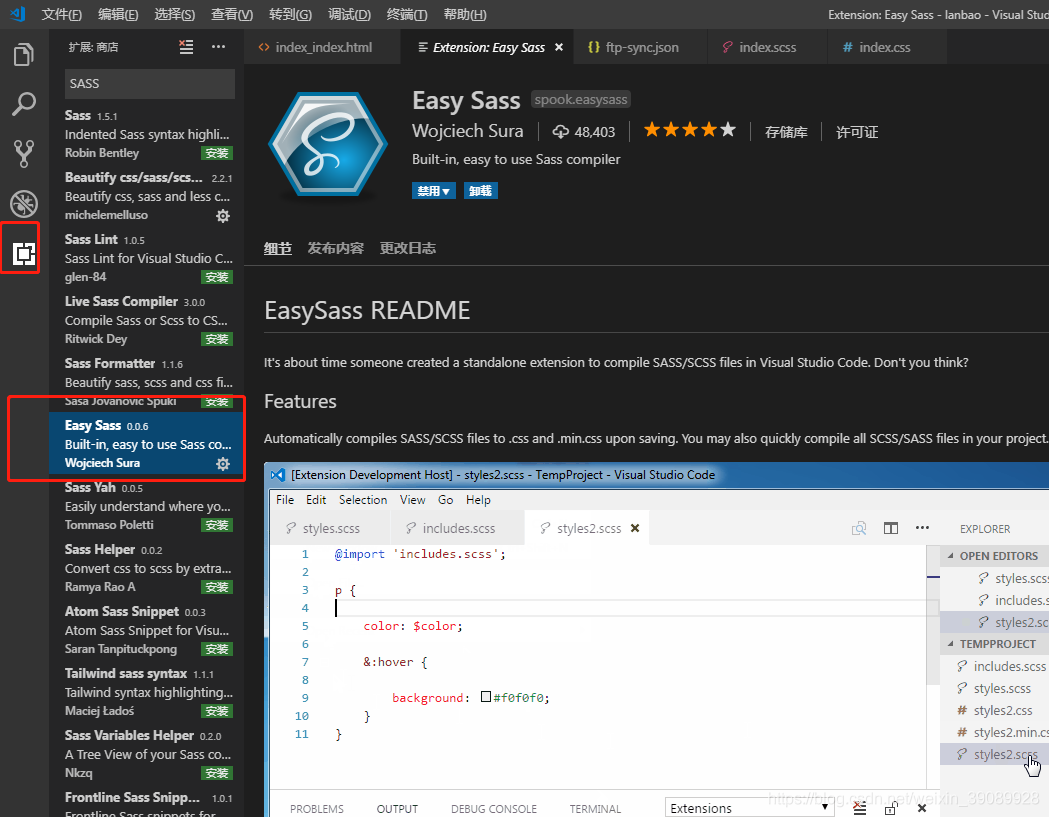
1.在vscode的应用商店找到easy sass并安装
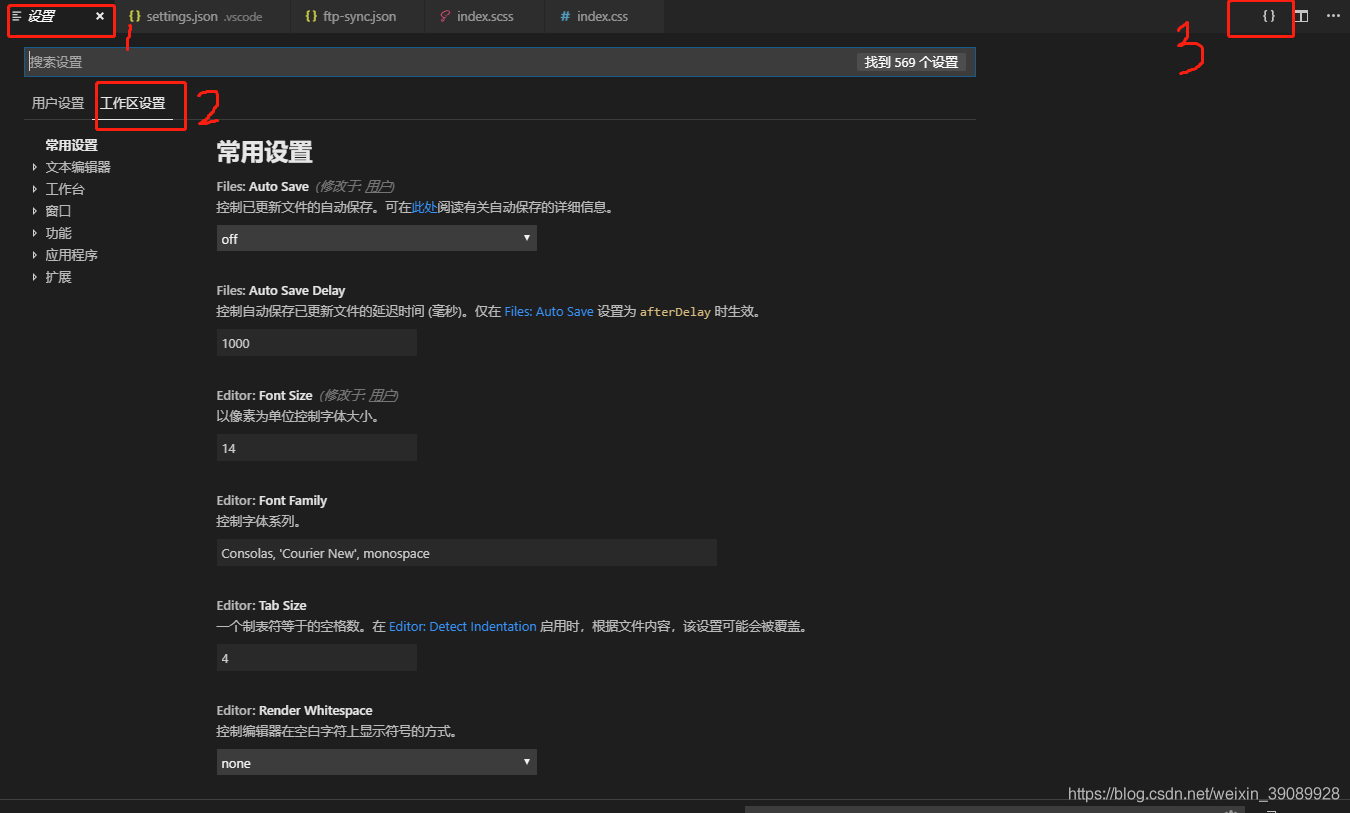
2.安装完成后,选择文件 ——首选项——设置
3.按照下图点击进入setting.json配置文件。
4.将如下代码复制到该文件中
{ /** Easy Sass 插件 **/ "easysass.formats": [ { "format": "compressed", // 压缩 "extension": ".css" } ], "easysass.targetDir": "./css/" // 自定义css输出文件路径 }5.这时候scss就可以自动编译成css了。
注意:上述配置只针对当前的工作区有效。不是针对全局进行配置的。如果需要全局配置,在第三步设置的时候选择用户设置,然后将代码复制到用户设置的文件中。
附录:
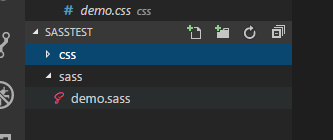
vscode全局配置{ "editor.fontSize": 18, "files.autoSave": "onFocusChange",//失去焦点自动保存 "workbench.startupEditor": "welcomePage", "editor.quickSuggestions": { "strings": true }, // vue设置 "emmet.syntaxProfiles": { "vue-html": "html", "vue": "html" }, "files.associations": { "*.vue": "vue" }, // vetur设置 "vetur.format.defaultFormatter.html": "js-beautify-html", "vetur.format.defaultFormatter.js": "vscode-typescript", // format设置 "javascript.format.insertSpaceBeforeFunctionParenthesis": false, "editor.formatOnSave": true, }6.新建一个文件夹,在文件夹中新建两个文件夹,一个sass一个css,如果你没有建css文件夹,编译以后也会自动建一个文件夹的
7.在sass下面建立demo.sass,然后编写
.box color: red .img width: 100%; display: block;8.,按下ctrl + s,就直接编译了,因为你之前设置的时候设置了easysass.compileAfterSave为true,所以保存就会编译一次,这也是为了提高开发效率
最后你会发现再css下面多了一个 css文件,一个min.css文件,这是和你再设置了设置的有关系的,一个没有缩进,一个压缩的
附2、sass与scss的区别
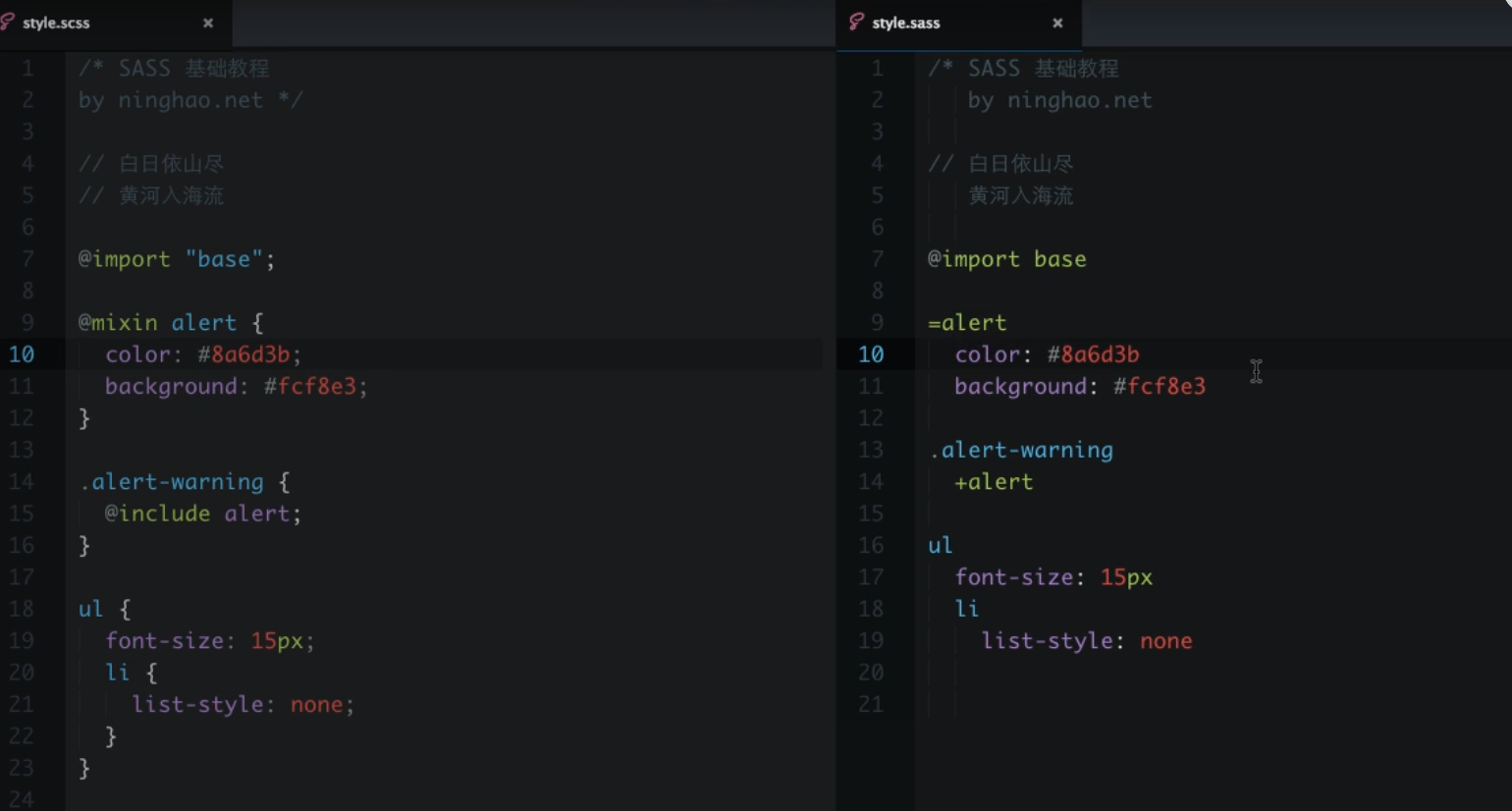
简言之可以理解scss是sass的一个升级版本,完全兼容sass之前的功能,又有了些新增能力。语法形式上有些许不同,最主要的就是sass是靠缩进表示嵌套关系,scss是花括号。
Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,两者之间不同之处有以下两点:
- 文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
- 语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(😉,而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
示例:
Sass 语法:
$font-stack: Helvetica, sans-serif //定义变量 $primary-color: #333 //定义变量 body font: 100% $font-stack color: $primary-colorscss语法:
$font-stack: Helvetica, sans-serif; $primary-color: #333; body { font: 100% $font-stack; color: $primary-color;}编译出来的 CSS:
body { font: 100% Helvetica, sans-serif; color: #333; }
附3、vue使用scss
① 安装sass 依赖包 ,在cmd界面输入:
npm install sass-loader --save-dev npm install node-sass --sava-dev② 使用scss时候在所在的style样式标签上添加lang=”scss”即可应用对应的语法,否则报错
③ scss使用测试:如下测试修改字体颜色
< style lang = "scss" > $color : red ; div { color : $color ;} </ style >④若报错
TypeError: this.getOptions is not a functionnpm uninstall --save sass-loader // 卸载 npm i -D [email protected] // 安装 npm uninstall --save node-sass // 卸载 npm i [email protected] // 安装
一、注释
Sass 支持标准的 CSS 多行注释
/* */,以及单行注释//,前者会被完整输出到编译后的 CSS 文件中,而后者则不会。将
!作为多行注释的第一个字符表示在压缩输出模式下保留这条注释并输出到 CSS 文件中,通常用于添加版权信息。插值语句 (interpolation) 也可写进多行注释中输出变量值
例如:
// compile scss files to css // it's ready to do it. $pink: #f3e1e1; html{ background-color: $pink; } $author: '[email protected]'; /*! Author: #{$author}. */开发模式编译后:
/* hello world! */ html{ background-color: #f3e1e1; } /*! Author: '[email protected]'. */压缩输出模式编译后:
html{ background-color: #f3e1e1; } /*! Author: '[email protected]'. */
二、变量
1.定义
变量以美元符号开头,赋值方法与 CSS 属性的写法一样
$width: 1600px;
$pen-size: 3em;
2.使用
直接使用变量的名称即可调用变量
#app {
height: $width;
font-size: $pen-size;
}
变量内可以嵌套作变量
$primary-color:#1269b5;
$border-color:solid 1px $primary-color;
body{
background: $primary-color;
border: $border-color;
}
注意 变量中 - 和_会认为是同一符号
$primary-color //等价于 $primary_color
3.作用域
变量支持块级作用域,嵌套规则内定义的变量只能在嵌套规则内使用(局部变量),不在嵌套规则内定义的变量则可在任何地方使用(全局变量)。将局部变量转换为全局变量可以添加
!global声明
#foo {
$width: 5em !global;
width: $width;
}
#bar {
width: $width;
}
编译后:
#foo {
width: 5em;
}
#bar {
width: 5em;
}
三、数据类型
SassScript 支持 7 种主要的数据类型:
- 数字,
1, 2, 13, 10px- 字符串,有引号字符串与无引号字符串,
"foo", 'bar', baz- 颜色,
blue, #04a3f9, rgba(255,0,0,0.5)- 布尔型,
true, false- 空值,
null- 数组 (list),用空格或逗号作分隔符,
1.5em 1em 0 2em, Helvetica, Arial, sans-serif- maps, 相当于 JavaScript 的 object,
(key1: value1, key2: value2)SassScript 也支持其他 CSS 属性值,比如 Unicode 字符集,或
!important声明。然而Sass 不会特殊对待这些属性值,一律视为无引号字符串。判断数据类型的方式:
type-of($value)
1.字符串 (Strings)
SassScript 支持 CSS 的两种字符串类型:
有引号字符串 (quoted strings),和无引号字符串 (unquoted strings)。
$name: 'Tom Bob';
$container: "top bottom";
$what: heart;
// 注:在编译 CSS 文件时不会改变其类型。只有一种情况例外,使用 `#{}` (interpolation) 时,有引号字符串将被编译为无引号字符串,这样便于在 mixin 中引用选择器名
2.数字(Numbers)
SassScript支持两种数字类型:
带单位数字和不带单位数字。(可正可负可为零,可正可浮点)
$my-age: 19;
$your-age: 19.5;
$height: 120px;
// 注:单位会和数字当做一个整体,进行算数运算
3.空值(Null)
只有一个取值
null
$value: null;
// 注:由于它代表空,所以不能够使用它与任何类型进行算数运算
4.布尔型(Booleans)
只有两个取值:
true和false
$a: true;
$b: false;
// 注:只有自身是false和null才会返回false,其他一切都将返回true
5.数组 (Lists)
通过空格或者逗号分隔的一系列的值。事实上,独立的值也被视为数组 —— 只包含一个值的数组。索引从
1开始
$list0: 1px 2px 5px 6px;
$list1: 1px 2px, 5px 6px;
$list2: (1px 2px) (5px 6px);
数组中可以包含子数组,比如
1px 2px, 5px 6px是包含1px 2px与5px 6px两个数组的数组。如果内外两层数组使用相同的分隔方式,需要用圆括号包裹内层,所以也可以写成(1px 2px) (5px 6px)。变化是,之前的1px 2px, 5px 6px使用逗号分割了两个子数组 (comma-separated),而(1px 2px) (5px 6px)则使用空格分割(space-separated)。当数组被编译为 CSS 时,Sass 不会添加任何圆括号(CSS 中没有这种写法),所以
(1px 2px) (5px 6px)与1px 2px, 5px 6px在编译后的 CSS 文件中是完全一样的,但是它们在 Sass 文件中却有不同的意义,前者是包含两个数组的数组,而后者是包含四个值的数组。用
()表示不包含任何值的空数组(在 Sass 3.3 版之后也视为空的 map)。空数组不可以直接编译成 CSS,比如编译font-family: ()Sass 将会报错。如果数组中包含空数组或空值,编译时将被清除,比如1px 2px () 3px或1px 2px null 3px。基于逗号分隔的数组允许保留结尾的逗号,这样做的意义是强调数组的结构关系,尤其是需要声明只包含单个值的数组时。例如
(1,)表示只包含1的数组,而(1 2 3,)表示包含1 2 3这个以空格分隔的数组的数组。
6.映射(Maps)
Maps必须被圆括号包围,可以映射任何类型键值对(任何类型,包括内嵌maps,不过不推荐这种内嵌方式)
$map: (
$key1: value1,
$key2: value2,
$key3: value3
)
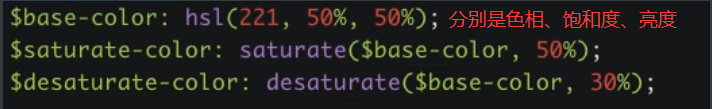
7.颜色 (Colors)
CSS原有颜色类型,十六进制、RGB、RGBA、HSL、HSLA和色彩单词
SCSS提供了内置Colors函数,从而更方便地使用颜色
$color0: green;
$color1: lighten($color, 15%);
$color2: darken($color, 15%);
$color3: saturate($color, 15%);
$color4: desaturate($color, 15%);
$color5: (green + red);
四、运算
1.数字运算符
SassScript 支持数字的加减乘除、取整等运算 (
+, -, *, /, %),如果必要会在不同单位间转换值如果要保留运算符号,则应该使用插值语法
-
+// 纯数字 $add1: 1 + 2; // 3 $add2: 1 + 2px; // 3px $add3: 1px + 2; // 3px $add4: 1px + 2px;//3px // 纯字符串 $add5: "a" + "b"; // "ab" $add6: "a" + b; // "ab" $add7: a + "b"; // ab $add8: a + b; // ab // 数字和字符串 $add9: 1 + a; // 1a $adda: a + 1; // a1 $addb: "1" + a; // "1a" $addc: 1 + "a"; // "1a" $addd: "a" + 1; // "a1" $adde: a + "1"; // a1 $addf: 1 + "1"; // "11"// 总结: a.纯数字:只要有单位,结果必有单位 b.纯字符串:第一个字符串有无引号决定结果是否有引号 c数字和字符串:第一位有引号,结果必为引号;第一位对应数字非数字且最后一位带有引号,则结果必为引号 -
-$add1: 1 - 2; // -1 $add2: 1 - 2px; // -1px $add3: 1px - 2; // -1px $add4: 1px - 2px;//-1px $sub1: a - 1; // a-1 $sub2: 1 - a; // 1-a $sub3: "a" - 1;// "a"-1 $sub4: a - "1";// a-"1"// 总结: 每个字段必须前部分为数字,且两个字段只能一个后部分是字符(因为此时后缀被当被单位看待了)。 只要其中一个值首位不为数字的,结果就按顺序去除空格后拼接起来 -
*$num1: 1 * 2; // 2 $mul2: 1 * 2px; // 2px $num3: 1px * 2; // 2px $num4: 2px * 2px;// 编译不通过 $num5: 1 * 2abc; // 2abc// 总结: 每个字段必须前部分为数字,且两个字段只能一个后部分是字符(因为此时后缀被当被单位看待了)。其余编译不通过 -
/// 总结: a.不会四舍五入,精确到小数点后5位 b.每个字段必须前部分为数字,且当前者只是单纯数字无单位时,后者(除数)后部分不能有字符。其余结果就按顺序去除空格后拼接起来。 (因为此时后缀被当被单位看待了) -
%// 总结: a.值与"%"之间必须要有空格,否则会被看做字符串
2.关系运算符
大前提:两端必须为
数字或前部分数字后部分字符返回值:
trueorfalse
-
>$a: 1 > 2; // false -
<$a: 1 > 2; // true -
>=$a: 1 >= 2; // false -
<=$a: 1 <= 2; // true
3.相等运算符
作用范围:相等运算
==, !=可用于所有数据类型返回值:
trueorfalse
$a: 1 == 1px; // true
$b: "a" == a; // true
// 总结:
前部分为不带引号数字时,对比的仅仅是数字部分;反之,忽略引号,要求字符一一对应
4.布尔运算符
SassScript 支持布尔型的
andor以及not运算。
$a: 1>0 and 0>=5; // fasle
// 总结:
值与"and"、"or"和"not"之间必须要有空格,否则会被看做字符串
5.颜色值运算
颜色值的运算是分段计算进行的,也就是分别计算红色,绿色,以及蓝色的值
-
颜色值与颜色值p { color: #010203 + #040506; } // 计算 01 + 04 = 05 02 + 05 = 07 03 + 06 = 09,然后编译为 // p { color: #050709; } -
颜色值与数字p { color: #010203 * 2; } // 计算 01 * 2 = 02 02 * 2 = 04 03 * 2 = 06,然后编译为 // p { color: #020406; } -
RGB和HSL// 如果颜色值包含 alpha channel(rgba 或 hsla 两种颜色值),必须拥有相等的 alpha 值才能进行运算,因为算术运算不会作用于 alpha 值。 p { color: rgba(255, 0, 0, 0.75) + rgba(0, 255, 0, 0.75); } // p { color: rgba(255, 255, 0, 0.75); }
6.运算优先级
-
() -
*、/、% -
+、- -
>、<、>=、<=
五、嵌套语法
01.常规嵌套
scss
.nav{ height: 100px; ul{ margin: 0; li{ background-color: #fff; } } }编译后
.nav{height:100px}.nav ul{margin:0}.nav ul li{background-color:#fff}
02.嵌套伪类
scss
.nav{ height: 100px; ul{ margin: 0; li{ background-color: #fff; } &:hover{ background-color: #fff; } } }编译后
.nav{height:100px}.nav ul{margin:0}.nav ul li{background-color:#fff}.nav ul:hover{background-color:#fff}附:&可以引用父选择器
.nav{ height: 100px; ul{ margin: 0; li{ background-color: #fff; } &:hover{ background-color: #fff; } } & &-color{ background-color: #fff; } }.nav{height:100px}.nav ul{margin:0}.nav ul li{background-color:#fff}.nav ul:hover{background-color:#fff} .nav .nav-color{background-color:#fff}
03.属性嵌套
body { font-family: serif; font-size: 15px; font-weight: normal; } .nav{ border: 1px solid red{ left:0; right: 0; } }编译后
body{font-family:serif;font-size:15px;font-weight:normal}.nav{border:1px solid red;border-left:0;border-right:0}
六、杂货语法
1.插值语法
通过 #{} 插值语句可以在选择器、属性名和属性值中使用变量。
但大多数情况下,这样使用属性值可能还不如直接使用变量方便,但是使用 #{} 可以避免 Sass 运行运算表达式,直接编译 CSS。
$name: foo;
$attr: border;
p.#{$name} {
#{$attr}-color: $name;
}
// 编译后:
p.foo {
border-color: foo;
}
2.& in SassScript
&为父选择器
a {
color: yellow;
&:hover{
color: green;
}
&:active{
color: blank;
}
}
3.!default
可以在变量的结尾添加 !default 给一个未通过 !default 声明赋值的变量赋值,此时,如果变量已经被赋值,不会再被重新赋值,但是如果变量还没有被赋值,则会被赋予新的值。
$content: "First content";
$content: "Second content?" !default;
$new_content: "First time reference" !default;
#main {
content: $content;
new-content: $new_content;
}
// 编译为:
#main {
content: "First content";
new-content: "First time reference"; }
注意:变量是 null 空值时将视为未被 !default 赋值。
3.!global
将局部变量提升为全局变量
4.!optional
如果 @extend 失败会收到错误提示,比如,这样写 a.important {@extend .notice},当没有 .notice 选择器时,将会报错,只有 h1.notice 包含 .notice 时也会报错,因为 h1 与 a 冲突,会生成新的选择器。
如果要求 @extend 不生成新选择器,可以通过 !optional 声明达到这个目的.
简而言之:当@extend相关代码出现语法错误时,编译器可能会给我们"乱"编译为css,我们加上这个参数可以在出现问题后不让他编译该部分代码
七、@-Rules与指令
1.@import
Sass 拓展了
@import的功能,允许其导入 SCSS 或 SASS 文件。被导入的文件将合并编译到同一个 CSS 文件中,另外,被导入的文件中所包含的变量或者混合指令 (mixin) 都可以在导入的文件中使用。通常,
@import寻找 Sass 文件并将其导入,但在以下情况下,@import仅作为普通的 CSS 语句,不会导入任何 Sass 文件。
- 文件拓展名是
.css;- 文件名以
http://开头;- 文件名是
url();@import包含 media queries。如果不在上述情况内,文件的拓展名是
.scss或.sass,则导入成功。没有指定拓展名,Sass 将会试着寻找文件名相同,拓展名为.scss或.sass的文件并将其导入。
@import "foo.scss";
@import "foo";
// 以上两种方式均可
// 以下方式均不可行
@import "foo.css";
@import "foo" screen;
@import "http://foo.com/bar";
@import url(foo);
Sass 允许同时导入多个文件,例如同时导入 rounded-corners 与 text-shadow 两个文件:
@import "rounded-corners", "text-shadow";
导入文件也可以使用
#{ }插值语句,但不是通过变量动态导入 Sass 文件,只能作用于 CSS 的url()导入方式:
$family: unquote("Droid+Sans");
@import url("http://fonts.googleapis.com/css?family=\#{$family}");
// 编译为:
@import url("http://fonts.googleapis.com/css?family=Droid+Sans");
如果你有一个 SCSS 或 Sass 文件需要引入, 但是你又不希望它被编译为一个 CSS 文件, 这时,你就可以在文件名前面加一个下划线,就能避免被编译。 这将告诉 Sass 不要把它编译成 CSS 文件。 然后,你就可以像往常一样引入这个文件了,而且还可以省略掉文件名前面的下划线。
除此之外,还支持嵌套 @import,但是不可以在混合指令 (mixin) 或控制指令 (control directives) 中嵌套
@import。
2.@media
Sass 中
@media指令与 CSS 中用法一样,只是增加了一点额外的功能:允许其在 CSS 规则中嵌套。如果@media嵌套在 CSS 规则内,编译时,@media将被编译到文件的最外层,包含嵌套的父选择器。这个功能让@media用起来更方便,不需要重复使用选择器,也不会打乱 CSS 的书写流程。
.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}
// 编译为
.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}
@media的 queries 允许互相嵌套使用,编译时,Sass 自动添加and
@media screen {
.sidebar {
@media (orientation: landscape) {
width: 500px;
}
}
}
// 编译为:
@media screen and (orientation: landscape) {
.sidebar {
width: 500px; } }
@media甚至可以使用 SassScript(比如变量,函数,以及运算符)代替条件的名称或者值
$media: screen;
$feature: -webkit-min-device-pixel-ratio;
$value: 1.5;
@media #{$media} and ($feature: $value) {
.sidebar {
width: 500px;
}
}
// 编译为:
@media screen and (-webkit-min-device-pixel-ratio: 1.5) {
.sidebar {
width: 500px; } }
3.@extend
@extend即继承。在设计网页的时候常常遇到这种情况:一个元素使用的样式与另一个元素完全相同,但又添加了额外的样式。总的来看:支持层叠继承、多继承、允许延伸任何定义给单个元素的选择器(但是允许不一定好用)
a. 基本延伸
//被继承元素
.error {
border: 1px #f00;
background-color: #fdd;
}
//继承的元素
.seriousError {
@extend .error;
border-width: 3px;
}
// 上面代码的意思是将 .error 下的所有样式继承给 .seriousError,border-width: 3px; 是单独给 .seriousError 设定特殊样式,这样,使用 .seriousError 的地方可以不再使用 .error。
@extend的作用是将重复使用的样式 (.error) 延伸 (extend) 给需要包含这个样式的特殊样式(.seriousError)
注意理解以下情况:
//被继承元素
.error {
border: 1px #f00;
background-color: #fdd;
}
//被继承元素 的子元素
.error .intrusion {
background-image: url("/image/hacked.png");
}
//继承的元素
.seriousError {
@extend .error;
border-width: 3px;
}
//--------------> 编译后
//普通样式继承
.error, .seriousError {
border: 1px #f00;
background-color: #fdd; }
//子元素的样式也继承
.error.intrusion, .seriousError.intrusion {
background-image: url("/image/hacked.png"); }
//单独的央视
.seriousError {
border-width: 3px; }
当合并选择器时,
@extend会很聪明地避免无谓的重复,.seriousError.seriousError将编译为.seriousError,不能匹配任何元素的选择器也会删除。
b. 延伸复杂的选择器:Class 选择器并不是唯一可以被延伸 (extend) 的,Sass 允许延伸任何定义给单个元素的选择器,比如 .special.cool,a:hover 或者 a.user[href^="http://"] 等
c. 多重延伸:同一个选择器可以延伸给多个选择器,它所包含的属性将继承给所有被延伸的选择器
d. 继续延伸:当一个选择器延伸给第二个后,可以继续将第二个选择器延伸给第三个
e.*选择器列:暂时不可以将选择器列 (Selector Sequences),比如 .foo .bar 或 .foo + .bar,延伸给其他元素,但是,却可以将其他元素延伸给选择器列。
尽量不使用合并选择器列,因为如果凭个人推理的话,会出现排列组合的情况,所以SASS编译器只会保留有用的组合形式,但依旧会存在排列组合的情况,有可能会留下隐患。
-
当两个列合并时,如果没有包含相同的选择器,将生成两个新选择器:第一列出现在第二列之前,或者第二列出现在第一列之前
#admin .tabbar a { font-weight: bold; } #demo .overview .fakelink { @extend a; } // 编译为: #admin .tabbar a, #admin .tabbar #demo .overview .fakelink, #demo .overview #admin .tabbar .fakelink { font-weight: bold; } -
如果两个列包含了相同的选择器,相同部分将会合并在一起,其他部分交替输出
#admin .tabbar a { font-weight: bold; } #admin .overview .fakelink { @extend a; } // 编译为 #admin .tabbar a, #admin .tabbar .overview .fakelink, #admin .overview .tabbar .fakelink { font-weight: bold; }
f. 在指令中延伸
在指令中使用 @extend 时(比如在 @media 中)有一些限制:Sass 不可以将 @media 层外的 CSS 规则延伸给指令层内的 CSS.
g. %placeholder为选择器占位符,配合@extend-Only选择器使用。
效果:只定义了样式,但不会对原有选择器匹配的元素生效
// example1:
%img {
color: red;
}
.path{
@extend %img;
}
// 编译后:
.path {
color: red;
}
// example2:
#context a%extreme {
color: blue;
font-weight: bold;
font-size: 2em;
}
// 编译后:
.notice {
@extend %extreme;
}
// 注:必须是"."和"#"选择器
4.@at-root
The @at-root directive causes one or more rules to be emitted at the root of the document, rather than being nested beneath their parent selectors. It can either be used with a single inline selector
译文:@at root指令使一个或多个规则在文档的根发出,而不是嵌套在其父选择器下。它可以与单个内联选择器一起使用
且@at-root 使多个规则跳出嵌套
@at-root默认情况下并不能使规则或者选择器跳出指令,通过使用without和with可以解决该问题
了解即可
5.@debug
用于调试,按标准错误输出流输出
$size: 9px;
.file{
@debug $size;
}
6.@warn
用于警告,按标准错误输出流输出
7.@error
用于报错,按标准错误输出流输出
| 序列 | @-rules | 作用 |
|---|---|---|
| 1 | @import | 导入sass或scss文件 |
| 2 | @media | 用于将样式规则设置为不同的媒体类型 |
| 3 | @extend | 以继承的方式共享选择器 |
| 4 | @at-root | 转到根节点 |
| 5 | @debug | 用于调试,按标准错误输出流输出 |
| 6 | @warn | 用于警告,按标准错误输出流输出 |
| 7 | @error | 用于报错,按标准错误输出流输出 |
八、控制指令
1.if()
三元运算符
表达式:if(expression, value1, value2)
p {
color: if(1 + 1 = 2, green, yellow);
}
// compile:
p{
color: green;}
2.@if
条件语句
当 @if 的表达式返回值不是 false 或者 null 时,条件成立,输出 {} 内的代码
@if 声明后面可以跟多个 @else if 声明,或者一个 @else 声明。如果 @if 声明失败,Sass 将逐条执行 @else if 声明,如果全部失败,最后执行 @else 声明
-
单@ifp { @if 1 + 1 == 2 { color: red; } } // compile: p { color: red; } -
@if - @elsep { @if 1 + 1 != 2 { color: red; } @else { color: blue; } } // compile: p { color: blue; } -
@if - @else if - @else$age: 19; p { @if $age == 18 { color: red; } @else if $age == 19 { color: blue; } @else { color: green; } } // compile: p { color: blue; }
3.@for
循环语句
表达式:@for $var from <start> through <end> 或 @for $var from <start> to <end>
through 和 to 的相同点与不同点:
- 相同点:两者均包含的值
- 不同点:through包含的值,但to不包含的值
@for $i from 1 through 3 {
.item-#{$i} { width: 2em * $i; }
}
// compile:
.item-1 {
width: 2em; }
.item-2 {
width: 4em; }
.item-3 {
width: 6em; }
4.@while
循环语句
表达式:@while expression
@while 指令重复输出格式直到表达式返回结果为 false。这样可以实现比 @for 更复杂的循环,只是很少会用到
$i: 6;
@while $i > 0 {
.item-#{$i} { width: 2em * $i; }
$i: $i - 2;
}
// compile:
.item-6 {
width: 12em; }
.item-4 {
width: 8em; }
.item-2 {
width: 4em; }
5.@each
循环语句
表达式:$var in $vars
$var 可以是任何变量名
$vars 只能是Lists或者Maps
-
一维列表
@each $animal in puma, sea-slug, egret, salamander { .#{$animal}-icon { background-image: url('/images/#{$animal}.png'); } } // compile: .puma-icon { background-image: url('/images/puma.png'); } .sea-slug-icon { background-image: url('/images/sea-slug.png'); } .egret-icon { background-image: url('/images/egret.png'); } .salamander-icon { background-image: url('/images/salamander.png'); } -
二维列表
@each $animal, $color, $cursor in (puma, black, default), (sea-slug, blue, pointer), (egret, white, move) { .#{$animal}-icon { background-image: url('/images/#{$animal}.png'); border: 2px solid $color; cursor: $cursor; } } // compile: .puma-icon { background-image: url('/images/puma.png'); border: 2px solid black; cursor: default; } .sea-slug-icon { background-image: url('/images/sea-slug.png'); border: 2px solid blue; cursor: pointer; } .egret-icon { background-image: url('/images/egret.png'); border: 2px solid white; cursor: move; } -
maps
@each $header, $size in (h1: 2em, h2: 1.5em, h3: 1.2em) { #{$header} { font-size: $size; } } // compile: h1 { font-size: 2em; } h2 { font-size: 1.5em; } h3 { font-size: 1.2em; }
九、混合指令
混合指令(Mixin)用于定义可重复使用的样式,避免了使用无语意的 class,比如
.float-left。混合指令可以包含所有的 CSS 规则,绝大部分 Sass 规则,甚至通过参数功能引入变量,输出多样化的样式。
注意:这不是函数!没有返回值!! 理解为一串代码块级封装,属性集合
1.定义混合指令
混合指令的用法是在 @mixin 后添加名称与样式,以及需要的参数(可选)。
// 格式:
@mixin name {
// 样式....
}
// example:
@mixin large-text {
font: {
family: Arial;
size: 20px;
weight: bold;
}
color: #ff0000;
}
2.引用混合样式
使用 @include 指令引用混合样式,格式是在其后添加混合名称,以及需要的参数(可选)。
// 格式:
@include name;
// 注:无参数或参数都有默认值时,带不带括号都可以
// example:
p {
@include large-text;
}
// compile:
p {
font-family: Arial;
font-size: 20px;
font-weight: bold;
color: #ff0000;
}
3.参数
格式:按照变量的格式,通过逗号分隔,将参数写进Mixin名称后的圆括号里
支持默认值;支持多参数;支持不定参数;支持位置传参和关键词传参
a. 位置传参
@mixin mp($width) {
margin: $width;
}
body {
@include mp(300px);
}
b.关键词传参
@mixin mp($width) {
margin: $width;
}
body {
@include mp($width: 300px);
}
c.参数默认值
@mixin mp($width: 500px) {
margin: $width;
}
body {
@include mp($width: 300px);
// or
@include mp(300px);
}
d.不定参数
官方:Variable Arguments
译文:参数变量
有时,不能确定混合指令需要使用多少个参数。这时,可以使用参数变量
…声明(写在参数的最后方)告诉 Sass 将这些参数视为值列表处理
@mixin mar($value...) {
margin: $value;
}
4.向混合样式中导入内容
在引用混合样式的时候,可以先将一段代码导入到混合指令中,然后再输出混合样式,额外导入的部分将出现在 @content 标志的地方
可以看作参数的升级版 类似vue中的插槽
@mixin example {
html {
@content;
}
}
@include example{
background-color: red;
.logo {
width: 600px;
}
}
// compile:
html {
background-color: red;
}
html .logo {
width: 600px;
}
5.混合指令用例
十、函数指令
1.内置函数
a. 字符串函数
索引第一个为1,最后一个为-1;切片两边均为闭区间
| 函数名和参数类型 | 函数作用 |
|---|---|
| quote($string) | 添加引号 |
| unquote($string) | 除去引号 |
| to-lower-case($string) | 变为小写 |
| to-upper-case($string) | 变为大写 |
| str-length($string) | 返回$string的长度(汉字算一个) |
| str-index( s t r i n g , string, string,substring) | 返回 s u b s t r i n g 在 substring在 substring在string的位置 |
| str-insert($string, $insert, $index) | 在 s t r i n g 的 string的 string的index处插入$insert |
| str-slice($string, $start-at, $end-at) | 截取 s t r i n g 的 string的 string的start-at和$end-at之间的字符串 |
b. 数字函数
| 函数名和参数类型 | 函数作用 |
|---|---|
| percentage($number) | 转换为百分比形式 |
| round($number) | 四舍五入为整数 |
| ceil($number) | 数值向上取整 |
| floor($number) | 数值向下取整 |
| abs($number) | 获取绝对值 |
| min($number…) | 获取最小值 |
| max($number…) | 获取最大值 |
| random($number?:number) | 不传入值:获得0-1的随机数;传入正整数n:获得0-n的随机整数(左开右闭) |
c. 数组函数
| 函数名和参数类型 | 函数作用 |
|---|---|
| length($list) | 获取数组长度 |
| nth($list, n) | 获取指定下标的元素 |
| set-nth($list, $n, $value) | 向 l i s t 的 list的 list的n处插入$value |
| join($list1, $list2, $separator) | 拼接 l i s t 1 和 l i s t 2 ; list1和list2; list1和list2;separator为新list的分隔符,默认为auto,可选择comma、space |
| append($list, $val, $separator) | 向 l i s t 的 末 尾 添 加 list的末尾添加 list的末尾添加val;$separator为新list的分隔符,默认为auto,可选择comma、space |
| index($list, $value) | 返回 v a l u e 值 在 value值在 value值在list中的索引值 |
| zip($lists…) | 将几个列表结合成一个多维的列表;要求每个的列表个数值必须是相同的 |
d. 映射函数
| 函数名和参数类型 | 函数作用 |
|---|---|
| map-get($map, $key) | 获取 m a p 中 map中 map中key对应的$value |
| map-merge($map1, $map2) | 合并 m a p 1 和 map1和 map1和map2,返回一个新$map |
| map-remove($map, $key) | 从 m a p 中 删 除 map中删除 map中删除key,返回一个新$map |
| map-keys($map) | 返回 m a p 所 有 的 map所有的 map所有的key |
| map-values($map) | 返回 m a p 所 有 的 map所有的 map所有的value |
| map-has-key($map, $key) | 判断 m a p 中 是 否 存 在 map中是否存在 map中是否存在key,返回对应的布尔值 |
| keywords($args) | 返回一个函数的参数,并可以动态修改其值 |
e. 颜色函数
-
RGB函数
函数名和参数类型 函数作用 rgb($red, $green, $blue) 返回一个16进制颜色值 rgba( r e d , red, red,green, b l u e , blue, blue,alpha) 返回一个rgba; r e d , red, red,green和$blue可被当作一个整体以颜色单词、hsl、rgb或16进制形式传入 red($color) 从$color中获取其中红色值 green($color) 从$color中获取其中绿色值 blue($color) 从$color中获取其中蓝色值 mix( c o l o r 1 , color1, color1,color2,$weight?) 按照 w e i g h t 比 例 , 将 weight比例,将 weight比例,将color1和$color2混合为一个新颜色 -
HSL函数
函数名和参数类型 函数作用 hsl( h u e , hue, hue,saturation,$lightness) 通过色相(hue)、饱和度(saturation)和亮度(lightness)的值创建一个颜色 hsla( h u e , hue, hue,saturation, l i g h t n e s s , lightness, lightness,alpha) 通过色相(hue)、饱和度(saturation)、亮度(lightness)和透明(alpha)的值创建一个颜色 saturation($color) 从一个颜色中获取饱和度(saturation)值,后面的参数是一个百分比 lightness($color) 从一个颜色中获取亮度(lightness)值,后面的参数是一个百分比 adjust-hue( c o l o r , color, color,degrees) 通过改变一个颜色的色相值,创建一个新的颜色 lighten( c o l o r , color, color,amount) 通过改变颜色的亮度值,让颜色变亮,创建一个新的颜色,后面的参数是一个百分比 darken( c o l o r , color, color,amount) 通过改变颜色的亮度值,让颜色变暗,创建一个新的颜色,后面的参数是一个百分比 hue($color) 从一个颜色中获取亮度色相(hue)值 -
Opacity函数
alpha( c o l o r ) / o p a c i t y ( color)/opacity( color)/opacity(color) 获取颜色透明度值 rgba( c o l o r , color, color,alpha) 改变颜色的透明度 opacify($color, a m o u n t ) / f a d e − i n ( amount) / fade-in( amount)/fade−in(color, $amount) 使颜色更不透明 transparentize($color, a m o u n t ) / f a d e − o u t ( amount) / fade-out( amount)/fade−out(color, $amount) 使颜色更加透明
f. Introspection函数
| 函数名和参数类型 | 函数作用 |
|---|---|
| type-of($value) | 返回$value的类型 |
| unit($number) | 返回$number的单位 |
| unitless($number) | 判断$number是否带单位,返回对应的布尔值 |
| comparable($number1, $number2) | 判断 n u m b e r 1 和 number1和 number1和number2是否可以做加、减和合并,返回对应的布尔值 |
2.自定义函数
Sass 支持自定义函数,并能在任何属性值或 Sass script 中使用
Params: 与Mixin一致
支持返回值
基本格式:
@function fn-name($params...) {
@return $params;
}
// example:
@function fn-name($params...) {
@return nth($params, 1);
}
p {
height: fn-name(1px);
}
// compiled:
p {
height: 1px;
}
例子2:
$colors:(light: #ffffff,dark: #000000);
@function color($key){
@return map-get($colors,$key);
}
body{
background-color: color(light);
}
// compiled:
body{background-color:#fff}
十一、@extend、@Mixin和@function的选择
本部分来自csswizardry的原文链接
1、为何有这个问题
当谈到预处理器时,我被问到的最常见的问题之一是 Mixins 或
@extend? 关于这个话题,我坚信你应该避免@extend的一些原因:
- 它改变了你的源顺序,这在 CSS 中总是有风险的。
- 它会在您的代码中创建笨拙的分组,将不相关的选择器放在一起。
- 它非常贪婪,
@extend对给定主题的每个实例进行处理,而不仅仅是您真正想要的那个。- 它真的会失控,真的很快。
@extend现在被广泛认为是一种反模式,所以它的使用正在逐渐消失,但我们还没有完全到那里。昨天我正在与一个客户进行研讨会,并被问及 mixin 与
@extend情况,对此我给出了我通常的回答“永远不要使用”@extend!,作为回报,我被问到但是@extend性能不是更好吗?它生成的代码更少。确实
@extend(如果使用得当)会产生更少的 CSS,但我的回答是坚决不:mixin 对性能更好。尽管实际上从未做过任何测试,但我还是很有信心地回答了这个问题。我有信心的原因是我有一个非常可靠的理论:
因为 gzip 有利于重复,所以如果我们共享完全相同的声明,比如 1000 次,肯定会比我们共享 1000 个独特的类两次获得更好的压缩率。
你看,当人们谈论 mixin 的性能时,他们通常会考虑文件系统上的文件大小。但是因为我们启用了 gzip(您 确实启用了 gzip,对吧?),我们应该考虑网络上的文件大小
2、操作实践
我创建了两个 CSS 文件。
每个文件都有 1000 个独特的类,使用 Sass 生成:
@for $i from 1 through 1000 { .#{unique-id()}-#{$i} { ... } }
- 我给了每个类一个唯一的声明,通过使用父选择器简单地重复使用形成名称本身的相同随机字符串,并且我在其两侧放置了一些无意义的字符串:
@for $i from 1 through 1000 { .#{unique-id()}-#{$i} { content: "ibf#{&}jaslbw"; } }
- 然后我选择了三个简单的声明,它们在所有 1000 个类中都保持不变:
color: red; font-weight: bold; line-height: 2;
- 在一个文件中,我通过 mixin 共享了这些声明:
@mixin foo { color: red; font-weight: bold; line-height: 2; } .#{unique-id()}-#{$i} { @include foo; content: "ibf#{&}jaslbw"; }
- 在另一个中,我通过
@extend以下方式分享了它们:%foo { color: red; font-weight: bold; line-height: 2; } .#{unique-id()}-#{$i} { @extend %foo; content: "ibf#{&}jaslbw"; }所有这些测试文件(以及更多)都可以在 GitHub 上找到。
这给我留下了两个由完全独特的类和 1000 个独特声明组成的文件,以及以两种不同方式共享的三个相同声明。
这些文件大小丝毫不会让您感到惊讶:
mixin.css进来108K。extend.css进来72K。- 这导致文件大小的差异为36K。
- 使用 mixins 比使用
@extend.这正是我所期待的,混入不产生更多的CSS比
@extend呢。但!我们必须记住,我们不应该担心文件系统上的文件大小——我们只关心我们的 gzip 文件的大小。
我缩小并压缩了这两个文件并得到了我预期的结果:
mixin.css进来12K。extend.css进来18K。- 这导致文件大小的差异为6K。
- 使用 mixins 比使用
@extend.惊人!我们已经从 mixin 比 using 大 1.5 倍
@extend,到 mixin比 using小 0.3 倍@extend。我的理论似乎是正确的!
3、让事情更现实
我确实觉得测试文件很公平——为类名创建唯一的字符串是为了阻碍压缩,这样我们就可以更准确地测试 gzip 对我们实际主题的影响:共享声明。
也就是说,测试文件非常不切实际,所以我决定让事情变得更合理一些。
我从现有项目中获取编译好的 CSS,制作了两份副本,并将我的
@import每个测试文件分别放入每个项目中。这意味着我的测试文件被大约 1794 行真实的 CSS 包围着。我编译了每个新的测试文件,结果如下:
mixin.css进来16K。extend.css进来了22K。- 这导致文件大小的差异为6K。
- 使用 mixins 比使用
@extend.绝对数字似乎微不足道(仅 6K),但相对而言,我们可以通过选择使用 mixin 一遍又一遍地重复声明,而不是使用
@extend重复少数选择器来实现 27% 的网络节省。
4、总结
所以@extend我们就尽量不要使用了,而@Mixin和@function的差别在定义和使用上
定义方式不同:
@function需要调用@return输出结果。而 @mixin则不需要。使用方式不同:
@mixin使用@include引用,而@function使用小括号执行函数。
十二、项目中实战
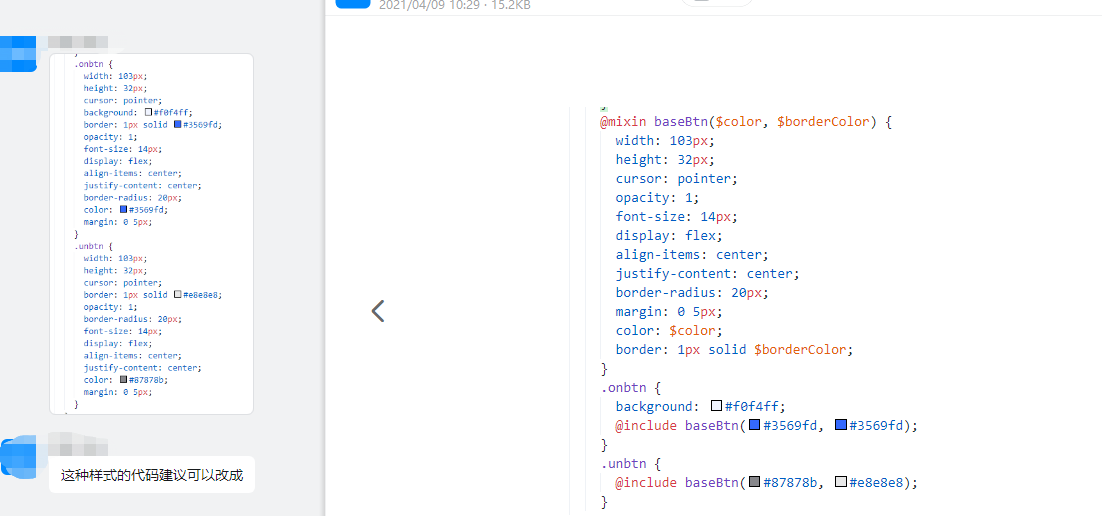
Ⅰ-Scss混入
在工作中提出的对于同事代码的优化–>使用
sass混合指令知识,方便后期维护[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kVesKN3j-1657113440221)(A_SassScript语法学习笔记中的图片/混合指令用例.png)]