问题描述:
最近遇到一个诡异的问题,在自定义Dialog时,使用自己的xml布局。
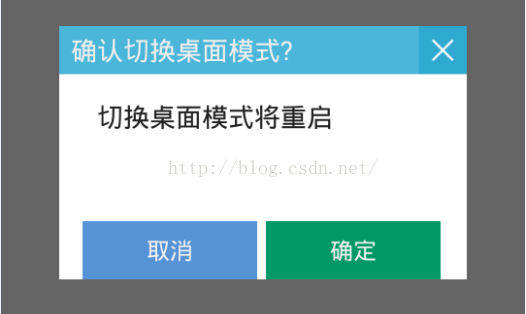
发现显示异常,如图:
布局代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:background="#FFFFFF" >
<!-- title -->
<RelativeLayout
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="33dp"
android:background="#4AB6D9"
android:orientation="horizontal" >
<TextView
android:id="@+id/warn"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginStart="8dp"
android:layout_marginEnd="41dp"
android:ellipsize="marquee"
android:gravity="center"
android:lines="1"
android:singleLine="true"
android:textColor="#EEEEEE"
android:textSize="18sp" />
<Button
android:id="@+id/exit"
android:layout_width="33dp"
android:layout_height="33dp"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_alignParentTop="true"
android:background="@drawable/disclaimer_dialog_exit" />
</RelativeLayout>
<!-- 内容 -->
<ScrollView
android:id="@+id/infoScroll"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/title" >
<TextView
android:id="@+id/dialog_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="26dip"
android:layout_marginStart="26dip"
android:layout_marginTop="17dp"
android:textColor="#222222"
android:textSize="18sp" />
</ScrollView>
<!-- 按钮 -->
<Button
android:id="@+id/dialog_button_negative"
android:layout_width="120dp"
android:layout_height="40dp"
android:layout_alignParentStart="true"
android:layout_below="@+id/infoScroll"
<span style="color:#ff0000;">android:layout_marginBottom="17dp"</span>
android:layout_marginStart="16dp"
android:layout_marginTop="60dp"
android:background="@drawable/disclaimer_dialog_cancle"
android:text="@string/dialog_button_negative"
android:textColor="#EEEEEE"
android:textSize="16sp" />
<Button
android:id="@+id/dialog_button_positive"
android:layout_width="120dp"
android:layout_height="40dp"
android:layout_below="@+id/infoScroll"
<span style="color:#ff0000;">android:layout_marginBottom="17dp"</span>
android:layout_marginStart="6dp"
android:layout_marginTop="60dp"
android:layout_toEndOf="@+id/dialog_button_negative"
android:background="@drawable/disclaimer_dialog_confirm"
android:text="@string/dialog_button_positive"
android:textColor="#EEEEEE"
android:textSize="16sp" />
</RelativeLayout>从图中看出,
android:layout_marginBottom属性没有起作用。更诡异的是,只有部分手机有这个问题(用公司的测试机,只有两台有问题)。
对于这个问题,有多种解决办法:
1、给最外层的RelativeLayout设置android:paddingBottom="17dp"可以达到效果。
2、百度网友经验,说是因为RelativeLayout最下面一个view,android:layout_marginBottom失效。
在布局下面再加一个0dp的view就好了,代码如下:
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_below="@+id/dialog_button_positive"
/>
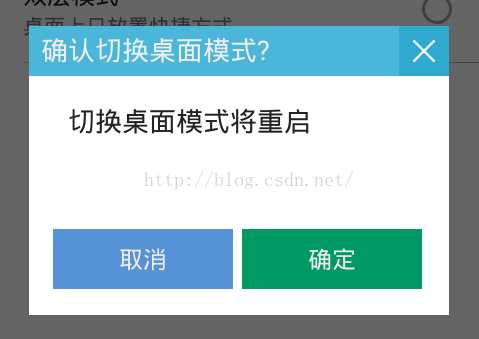
效果如图


3、给RelativeLayout
最下面一个view包起来。代码如下:
<!-- 按钮 -->
<LinearLayout
android:id="@+id/launcher_default_button_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/infoScroll"
android:orientation="horizontal">
<Button
android:id="@+id/dialog_button_negative"
android:layout_width="120dp"
android:layout_height="40dp"
android:layout_marginBottom="17dp"
android:layout_marginStart="16dp"
android:layout_marginTop="60dp"
android:background="@drawable/disclaimer_dialog_cancle"
android:text="@string/dialog_button_negative"
android:textColor="#EEEEEE"
android:textSize="16sp" />
<Button
android:id="@+id/dialog_button_positive"
android:layout_width="120dp"
android:layout_height="40dp"
android:layout_marginBottom="17dp"
android:layout_marginStart="6dp"
android:layout_marginTop="60dp"
android:background="@drawable/disclaimer_dialog_confirm"
android:text="@string/dialog_button_positive"
android:textColor="#EEEEEE"
android:textSize="16sp" />
</LinearLayout>
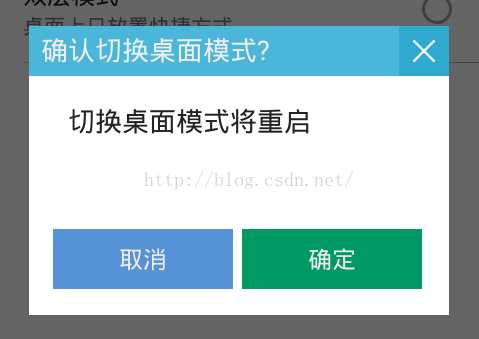
也可以得到同样的效果。
总结:
这几种方法的思路都是一样的,从不同角度避开这个问题。根本原因没找到,有哪位大神知道的请留言,谢谢。