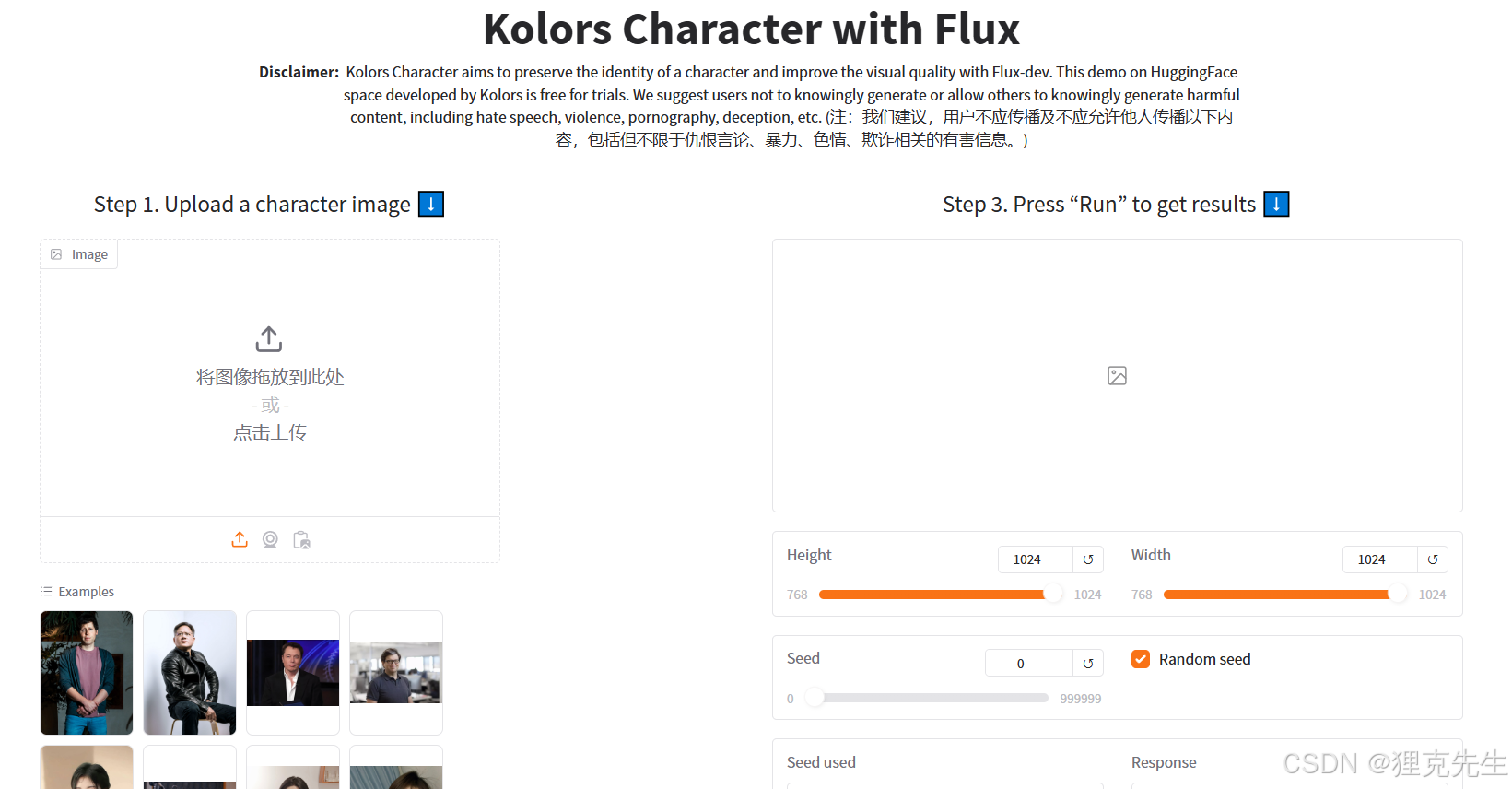
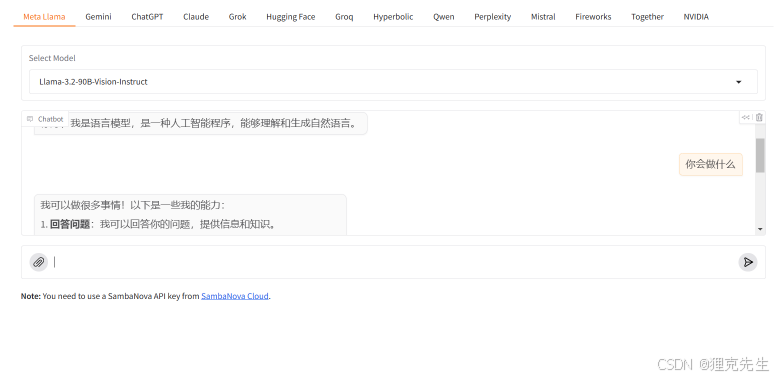
上一篇写了基本的生成小说的脚本,但脚本终归是很丑的代码,不符合优雅的调性,在 huggingface 大家经常用一个叫 gradio 的东西来写交互,虽然我没有什么前端基础,但是这个gradio最大的特点就是简单!简单!简单!下面的这些UI都是用Gradio写出来的
可以说这样的UI已经完全能够满足我们大部分的需求了,所以我决定给之前这个丑丑的代码包一个简单的皮。同样的,我们让 ai 给我们写一个最简单的 demo
最简单的 demo
GPT给到的代码是这样的
import gradio as gr
# 文本操作函数
def text_operations(input_text, operation):
if operation == "转为大写":
return input_text.upper()
elif operation == "转为小写":
return input_text.lower()
elif operation == "计算字符数":
return len(input_text)
elif operation == "反转文本":
return input_text[::-1]
else:
return "请选择一个操作"
# 创建Gradio接口
interface = gr.Interface(
fn=text_operations,
inputs=[
gr.Textbox(label="输入文本"), # 用户输入的文本
gr.Dropdown(choices=["转为大写", "转为小写", "计算字符数", "反转文本"], label="选择操作") # 操作选择
],
outputs="text", # 输出类型是文本
title="简单文本操作工具",
description="选择一个操作,对输入的文本进行转换或处理。"
)
# 启动Gradio应用
interface.launch()
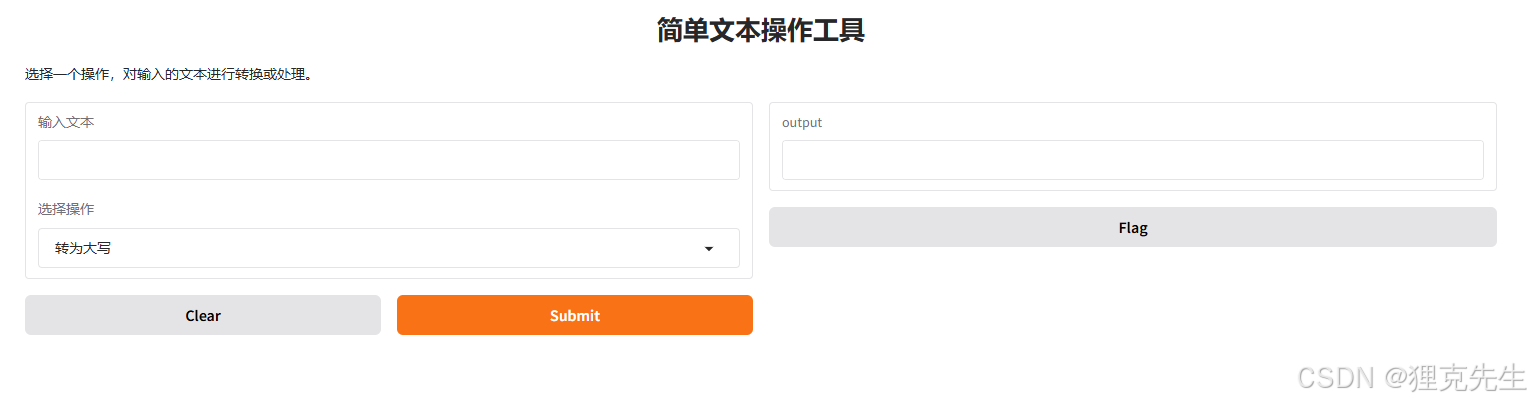
运行一下,一个基础的 demo就出来了
上面的代码用的是Gradio 最简单的实现方式: Interface,我们只需要像写 function 一样指定好输入输出,就可以实现一个简单的模型交互:输入-点击-输出
作为一个专门为机器学习和大模型而优化的交互库,gradio将常用的输入输出控件,点击交互控件做了高度的简化,甚至连控件的监听事件都不需要我们处理,以此来保证用户能够快速写好一个demo,说3分钟上手的多了,撑死30s就能跑出一个高度可用的demo
稍微进阶一些的用法
当然了,我们是不满足于被固化的这种傻瓜式交互的,对于进阶一些的使用,也非常好理解,只需要做 3 件事就可以了:
1)声明一些function,用来处理当用户点击提交时,要做什么事情。我们可以封装好需要做的操作,然后在app.py中写一个简单的function,来调用我们需要用到的这些操作。
对于function的输入输出:
- 常用的输入:文本框Textbox,单选Radio等
- 常用的输出:直接输出结果到Textbox、Image等。 如果输出结果的同时还要改变控件,例如让隐藏的文本框显示出来,改变标签等:可以用 gr.Update()作为function的输出,代码会自动根据函数的返回和绑定的控件,进行控件的属性变更
2)画出你的交互界面,例如with blocks /with row是画格子,而 gr.Textbox 等是新建一个控件,真的可以做到像小孩子画画一样,把控件按照你想要的方式放好即可
3)定义事件监听,最常用的监听就是点击,在监听事件中我们要做的是把function 和控件进行绑定,说明清楚当事件发生时(when),我们要对谁(who)做一些什么事情(what)
这里给出一个简单的例子
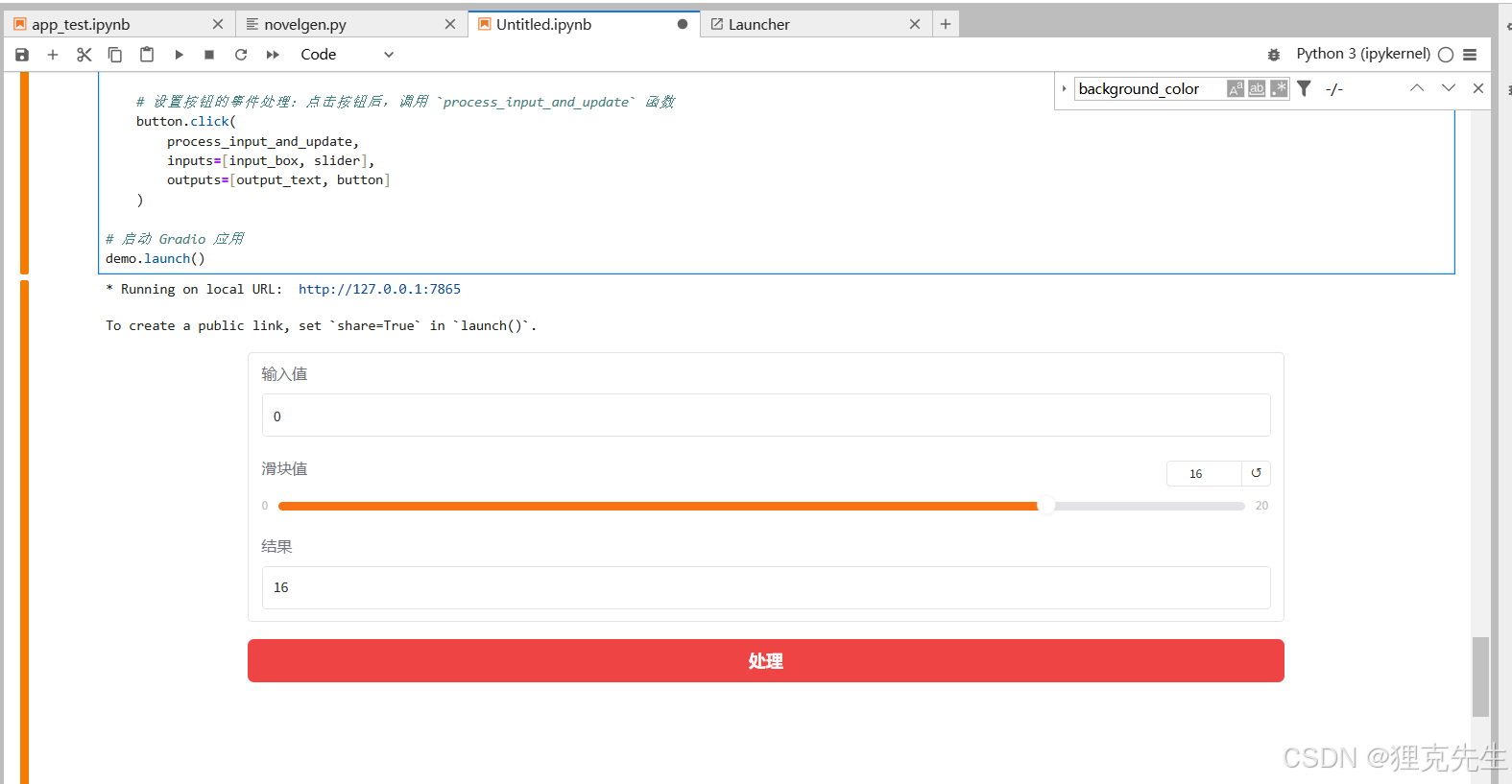
import gradio as gr
#声明一些function
def process_input_and_update(input_value, slider_value):
result = int(input_value) + slider_value
button_c = "stop" if result > 10 else "primary"
return result, gr.update(variant=button_c)
# 画出你的交互界面
with gr.Blocks() as demo:
# 创建输入框,滑块,按钮和输出框
input_box = gr.Textbox(label="输入值", value=0)
slider = gr.Slider(minimum=0, maximum=20, step=1, label="滑块值", value=0)
output_text = gr.Textbox(label="结果", interactive=False)
button = gr.Button("处理")
# 设置按钮的事件处理:点击按钮后,调用 `process_input_and_update` 函数
button.click(
process_input_and_update,
inputs=[input_box, slider],
outputs=[output_text, button]
)
最后只需要启动一下,就可以获得一个服务
demo.launch()
返回
* Running on local URL: http://127.0.0.1:7861
To create a public link, set `share=True` in `launch()`.
其他值得一提的
1)gradio 也是可以在 notebook 的 cell 里面运行的,调试起来非常方便
2)如果想搭建一个对话的交互界面,gradio 提供了专门的ChatInterface 和 Chatbox控件,这两种控件是默认带有 history 逻辑的,需要按照控件的格式将function 的输入设置为 message 和 history,输出为 message,控件会自行将返回的 message 和之前的内容生成新的 history
因为GPT对话式的应用真的太多太多啦!
最后,附上我用Gradio为这个写小说的ai搭建的demo https://www.modelscope.cn/studios/nicknickyu9s/llm_novel_master