==如何使用Vue:
基本结构
目标两个例子:
1.表单数据一行的创建+删除(彻底删除/隐藏双实现)
代码+注释
特色:1:内容提前判断为空的功能,红色字显示,且无法实现创建功能,只有全部符合要求才可以创建用户
2:创建的用户自动追加到最后一行数据
3:所有数据都存储在组件data中,body标签中没有任何数据,即都是从data中动态获取出来的
判断为空效果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
form{
width: 500px;
height: 210px;
border: 1px solid;
border-color: red;
}
table{
margin-top: 20px;
width: 500px;
border: 1px solid;
border-color: red;
}
tr{
text-align: center;
}
</style>
</head>
<body>
<!--
注意:最开始只实现了隐藏功能(也就是display:none),没有彻底删除,后面终于实现了删除功能通过索引
e.currentTarget.parentElement
获得点击元素的父级元素
-->
<div id="app">
<form>
<p>
<!--v-model代表表单数据绑定,即页面数值变了,后台的数据也就改变了-->
姓名:<input type="text" placeholder="请输入姓名" v-model="newPerson.name">
</p>
<p>
年龄:<input type="text" value="0" v-model="newPerson.age">
</p>
<p>
性别:<select v-model="newPerson.sex">
<option >男</option> <!--这里之所以初始化绑定男,是因为后面组件data中定义的,前面写selected无效-->
<option>女</option>
</select>
</p>
<p>
手机:<input type="text" placeholder="请输入手机号" v-model="newPerson.tel">
</p>
<!--追加span的目的是,点击按钮后显示判断为空的信息,为空则无法创建,符合才可以继续下一步-->
<button type="button" @click="createPerson">创建新用户</button> <span style="font-size: 12px;color: red;">{{errorMsg}}</span>
</form>
<table>
<tr id="tr1" style="background-color:pink">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>手机</th>
<th>删除</th>
</tr>
<tr v-for="person in people"> <!--v-for="person in people"这是遍历people数组的写法,从data中隔行拿出数据显示在table中,person代表一整行数据,people代表属性数组名字-->
<td>{{person.name}}</td>
<td>{{person.sex}}</td>
<td>{{person.age}}</td>
<td>{{person.tel}}</td>
<!--上面不写(person,index)也可以直接使用默认index关键字,无法更改index名字,只能用默认的这个-->
<td><button @click="delPerson(index)">删除</button></td>
</tr>
</table>
</div>
</body>
<script type="text/javascript" src="js/jquery-1.9.0.min.js" ></script>
<script type="text/javascript" src="js/vue.js" ></script>
<script>
var app = new Vue({
el:"#app", // el:element的简写。挂载元素,绑定id为app的html元素
data:{
errorMsg:"",
newPerson:{
name:"",
sex:"男",
age:"",
tel:""
},
people:[{
name:"张三",
sex:"男",
age:"25",
tel:"145xxxxxx"
},{
name:"李四",
sex:"女",
age:"15",
tel:"139xxxxxx"
},{
name:"王五",
sex:"女",
age:"9",
tel:"115xxxxxx"
}]
},
methods:{
//隐藏功能
/*delete1:function(e){
e.currentTarget.parentElement.parentElement.style.display="none";
},*/
createPerson: function(){
// 判断元素是否为空
if (this.newPerson.name == "") { //this代表new出来的Vue对象,也就是app对象
this.errorMsg = "用户名不能为空!";
return;
}
if (this.newPerson.age == "") {
this.errorMsg = "用户年龄不能为空!";
return;
}
if (this.newPerson.tel == "") {
this.errorMsg = "用户电话不能为空!";
return;
}
//console.log(this);
this.people.push(this.newPerson); //push相当于在最后拼接一行数据的方法
// 添加完newPerson对象后,重置newPerson对象,清空绑定的数据和提示信息
this.newPerson = {name: '', age: '', sex: '男',tel:""};
this.errorMsg = "";
},
delPerson: function(index){
// 删一个数组元素
this.people.splice(index,1); //splice删除方法,1代表删除几个
}
}
});
</script>
</html>
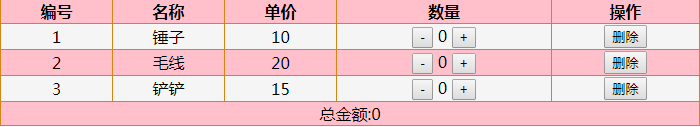
2.计算商品总价格
特色:1:隔行换色
2:数量为0时不会再减少,即不会出现负数
3:删除某一行总金额钱数也会动态跟着改变
4:初始表没有信息将不会显示表格,且左下方显示:暂无数据…
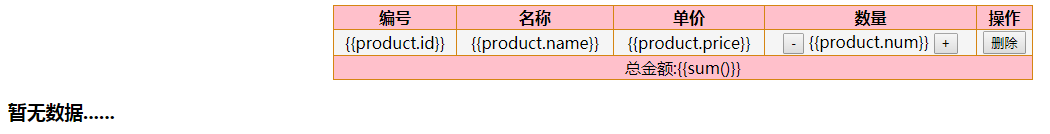
添加一个初始判断语句,当属性表格没数据是显示:
代码+注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script>
<script type="text/javascript" src="js/vue.js" ></script>
<style>
table{
border: 1px;
border-color: #d58512;
}
tr{
border-color: #d58512;
text-align: center;
}
/*根据奇偶数进行样式颜色*/
tr:nth-child(even){
background-color: #f5f5f5;
}
tr:nth-child(odd){
background-color: pink;
}
</style>
</head>
<body>
<div id="app">
<!--如果长度为0,table不显示-->
<table v-if="goods.length>0" align="center" width="700px" border="1px" style="border-collapse: collapse;" >
<tr>
<th>编号</th>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr v-for="(product,index) in goods">
<td>{{product.id}}</td>
<td>{{product.name}}</td>
<td>{{product.price}}</td>
<td>
<!--附加功能:disabled="product.count==0"是内部属性,为1时按键失效-->
<button @click="subtract(index)" :disabled="product.count==0">-</button>
{{product.num}}
<button @click="add(index)">+</button>
</td>
<td>
<button @click="del(index)">删除</button>
</td>
</tr>
<tr>
<td colspan="5" align="center"> <!--colspan="5"指横跨5列-->
总金额:{{sum()}}<!--只写sum代表方法名,不会运行结果,必须写sun()带括号的-->
</td>
</tr>
</table>
<div v-else> <h3>暂无数据......</h3></div><!--当属性数组长度为0时,显示的信息-->
</div>
</body>
<script>
var app = new Vue({
el:"#app",
data:{
goods:[{
id:1,
name:"锤子",
price:10,
num:0
},{
id:2,
name:"毛线",
price:20,
num:0
},{
id:3,
name:"铲铲",
price:15,
num:0
}]
},
methods:{
//+法
subtract:function(index){ //this代表new出来的Vue对象,所以所有伤心个都可以拿到
if(this.goods[index].num == 0){
this.goods[index].num = 0;
}else{
this.goods[index].num--;
}
},
//-法
add:function(index){
this.goods[index].num++;
},
//删除
del:function(index){
//e.currentTarget.parentElement.parentElement.style.display="none"; //隐藏功能
this.goods.splice(index,1); //splice删除方法,1代表删除几个
},
sum: function () {//遍历数组,计算总金额
var s = 0;
//单独按键方法里this代表当前行整个数据,外面代表整个vue对象,可以获调用所有属性
for (var i = 0; i < this.goods.length; i++) {
s += this.goods[i].price * this.goods[i].num;
}
return s;
}
}
});
</script>
</html>
本人其他相关文章链接
1.《基础篇第1章:vue2简介》包含Vue2知识点、个人总结的使用注意点及碰到的问题总结
2.《基础篇第2章:vue2基础》包含Vue2知识点、个人总结的使用注意点及碰到的问题总结
3.《进阶篇第3章:vue进阶-组件》包含组件、自定义事件、插槽、路由等等扩展知识点
7.vue2知识点:列表渲染(包含:v-for、key、取值范围、列表过滤、列表排序、vue监视对象或数组的数据改变原理、总结vue数据监测)
9.vue2知识点:生命周期(包含:生命周期介绍、生命周期钩子、整体流程图详解)
13.vue2知识点:组件的props属性、非props属性、props属性校验
16.vue2知识点:动态组件
17.vue2知识点:混入
19.vue2知识点:全局事件总线(GlobalEventBus)
23.vue2知识点:路由
25.vue组件通信案例练习(包含:父子组件通信及平行组件通信)
26.vue表单案例练习:vue表单创建一行数据及删除数据的实现与理解
27.vue2基础组件通信案例练习:待办事项Todo-list案例练习
28.vue2基础组件通信案例练习:把案例Todo-list改写成本地缓存
29.vue2基础组件通信案例练习:把案例Todo-list改成使用自定义事件
30.vue2基础组件通信案例练习:把案例Todo-list改成使用全局事件总线
31.vue2基础组件通信案例练习:把案例Todo-list改成使用消息订阅与发布
32.vue2基础组件通信案例练习:把案例Todo-list新增编辑按钮