全局组件
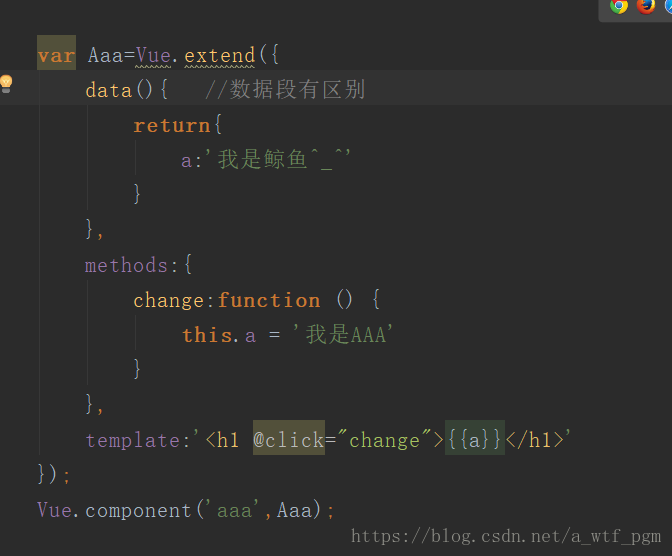
*组件里面放数据:
data必须是函数的形式,函数必须返回一个对象(json)
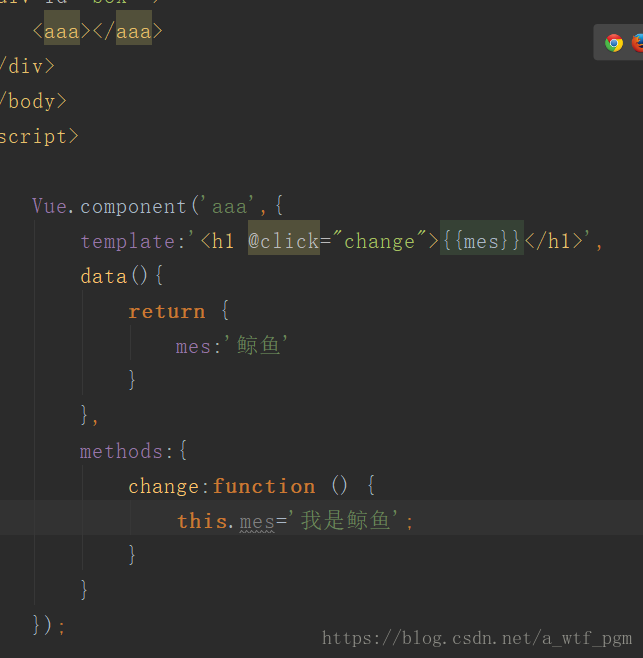
另一种编写方式(常用)
在Vue2.0中
1. 在每个组件模板,不在支持片段代码
组件中模板:
之前:
<template>
<h3>我是组件</h3><strong>我是加粗标签</strong>
</template>
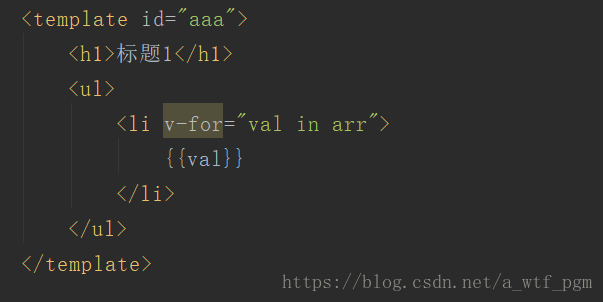
现在: 必须有根元素,包裹住所有的代码
<template id="aaa">
<div>
<h3>我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>
2. 关于组件定义
Vue.extend 这种方式,在2.0里面有,但是有一些改动,这种写法,即使能用,咱也不用——废弃
Vue.component(组件名称,{ 在2.0继续能用
data(){}
methods:{}
template:
});
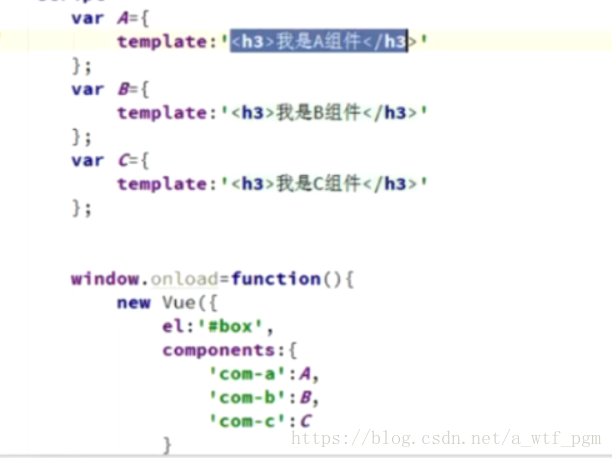
2.0推出一个组件,简洁定义方式:
var Home={
template:'' -> Vue.extend()
};
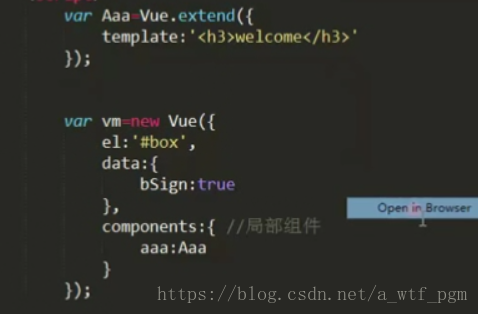
局部组件
放到某个组件内部
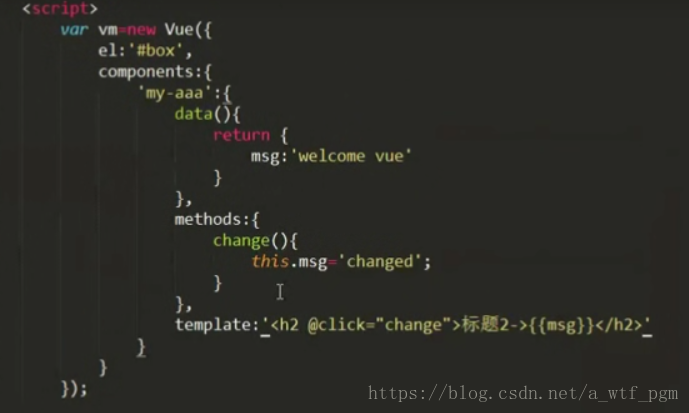
另外一种编写方式
在2.0里面
组件模板
只需在template中写template的ID
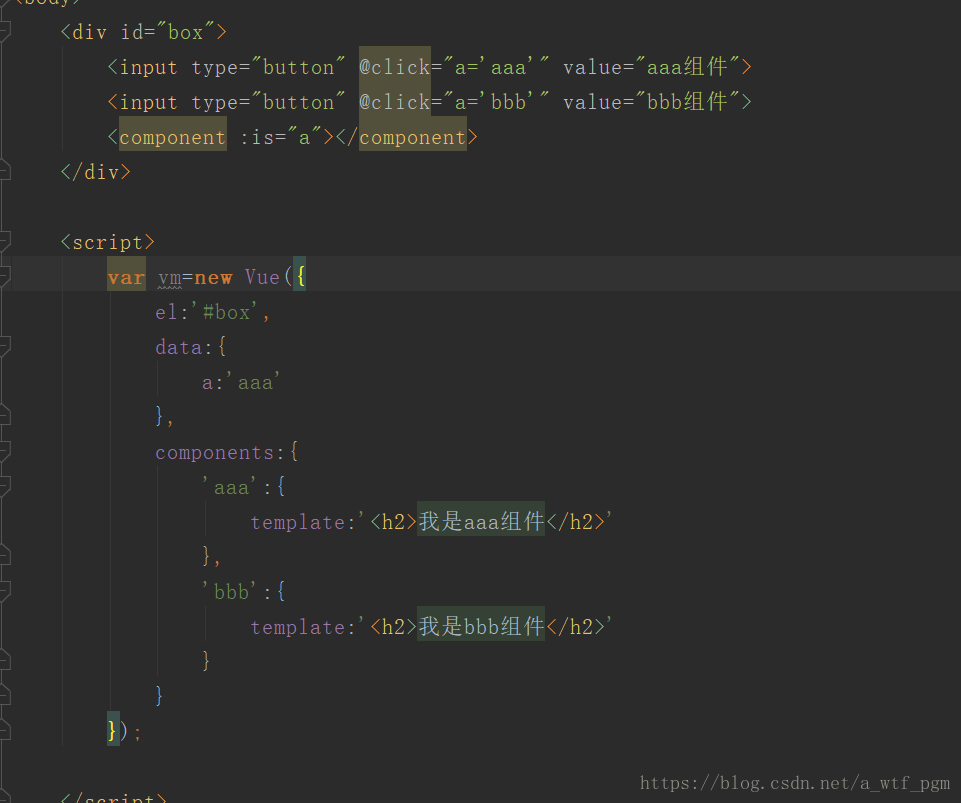
动态组件
父子组件
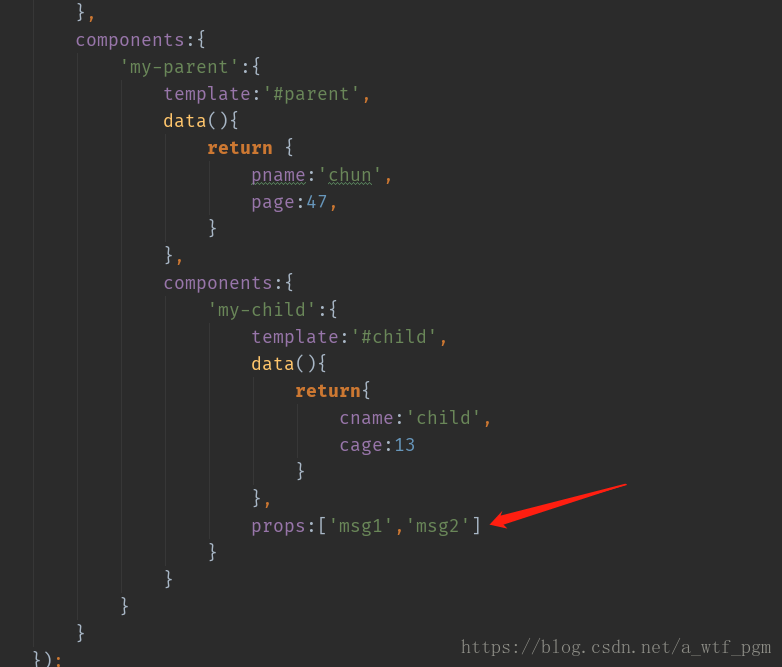
1.子组件想用父组件的数据时
第一步:
第二步:
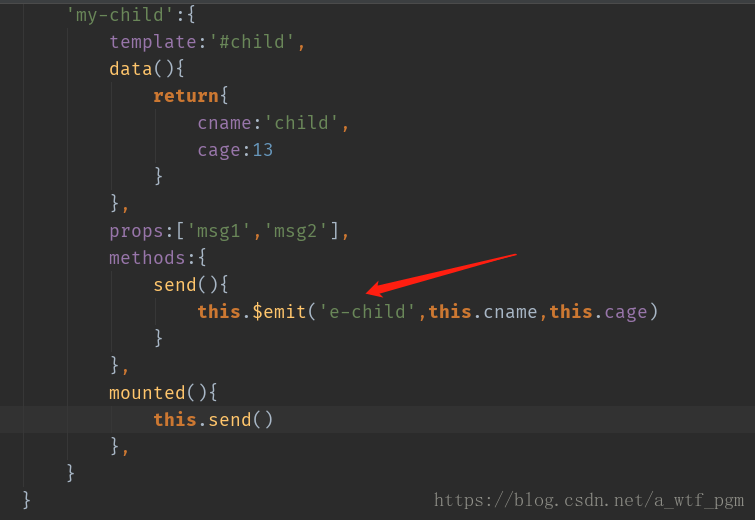
2. 父级获取子级数据
第一步:子组件中定义一个发送函数
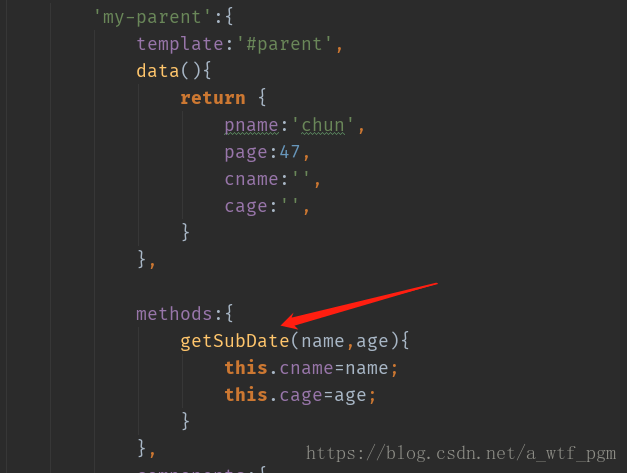
第二步: 在父组件中定义一个接受数据的函数
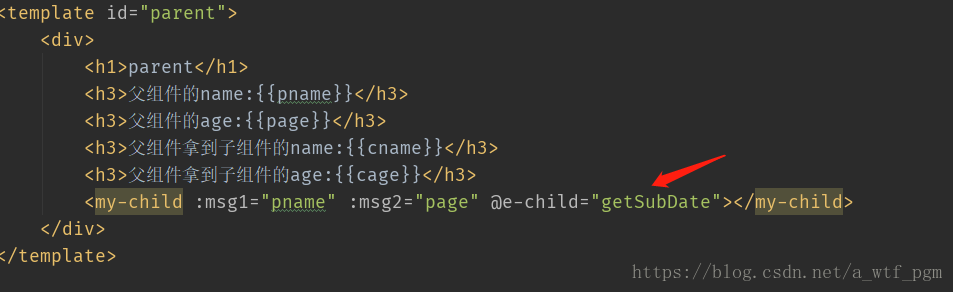
第三步:在模板中使用
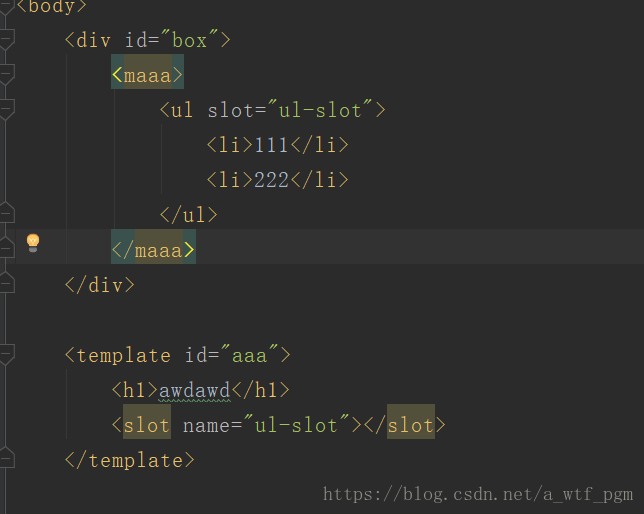
3.slot:
想要在maaa组件模板里面插入内容就需要用slot
当有多个标签要插入时可以给定在slot中name属性,在相应的模板中给定对应的slot属性