🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。
🏆《近期荣誉》:2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
文章目录
🚀前言
在当今软件开发领域,软件测试起着至关重要的作用。软件测试是确保软件质量的关键步骤,能够发现软件中的缺陷和错误,从而提高软件的可靠性、稳定性和安全性。然而,传统的软件测试方法存在许多问题,如测试效率低、测试质量难以保证、测试成本高等。因此,AI技术在软件测试领域的应用已成为一种必然趋势。
| 应用领域 | 描述 |
|---|---|
| 1. 测试需求分析 | AI技术可以协助测试人员快速、准确地分析和整理测试需求,从而更好地理解需求,为后续的测试工作提供支持。 |
| 2. 编写测试计划 | AI技术可以帮助测试人员更加智能地编写测试计划,提高测试目标、范围、资源和时间等内容的质量和效率。 |
| 3. 测试用例设计 | AI技术可以协助测试人员智能地进行测试用例设计,从而提高测试用例的覆盖率和质量,直接影响测试结果。 |
| 4. 生成自动化测试用例 | AI技术可以帮助测试人员智能地生成自动化测试用例,提高测试效率和准确性,增强自动化测试的覆盖率。 |
| 5. 编写测试报告 | AI技术可以协助测试人员智能地编写测试报告,包括测试结果、缺陷清单和测试建议,提高报告的质量和效率。 |
除了上述工作,AI技术还可以协助测试人员进行多种类型的测试,包括:
- 功能测试
- 性能测试
- 兼容性测试
- 安全测试
- 回归测试
此外,AI技术还可以帮助测试人员进行测试管理,包括测试流程、规范、标准等内容,从而提前发现和预防测试中的问题和风险,提高测试效率和质量。
🚀一、AI辅助测试与调试应用案例
🔎1.制定测试策略
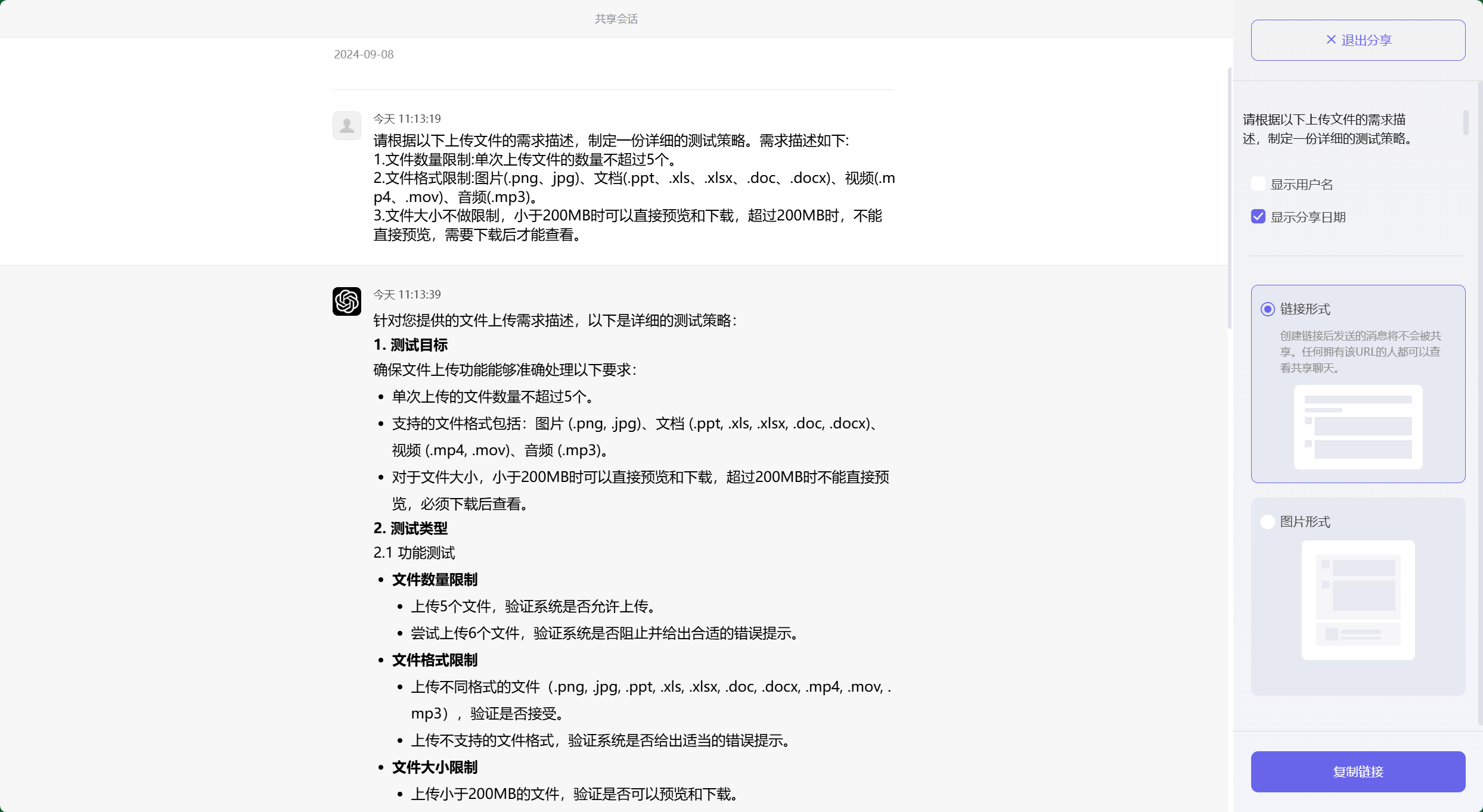
请根据以下上传文件的需求描述,制定一份详细的测试策略。需求描述如下:
1.文件数量限制:单次上传文件的数量不超过5个。
2.文件格式限制:图片(.png、jpg)、文档(.ppt、.xls、.xlsx、.doc、.docx)、视频(.mp4、.mov)、音频(.mp3)。
3.文件大小不做限制,小于200MB时可以直接预览和下载,超过200MB时,不能直接预览,需要下载后才能查看。
针对您提供的文件上传需求描述,以下是详细的测试策略:
### 1. **测试目标**
确保文件上传功能能够准确处理以下要求:
- 单次上传的文件数量不超过5个。
- 支持的文件格式包括:图片 (.png, .jpg)、文档 (.ppt, .xls, .xlsx, .doc, .docx)、视频 (.mp4, .mov)、音频 (.mp3)。
- 对于文件大小,小于200MB时可以直接预览和下载,超过200MB时不能直接预览,必须下载后查看。
### 2. **测试类型**
#### 2.1 功能测试
- **文件数量限制**
- 上传5个文件,验证系统是否允许上传。
- 尝试上传6个文件,验证系统是否阻止并给出合适的错误提示。
- **文件格式限制**
- 上传不同格式的文件(.png, .jpg, .ppt, .xls, .xlsx, .doc, .docx, .mp4, .mov, .mp3),验证是否接受。
- 上传不支持的文件格式,验证系统是否给出适当的错误提示。
- **文件大小限制**
- 上传小于200MB的文件,验证是否可以预览和下载。
- 上传大于200MB的文件,验证是否不能直接预览,且必须下载后查看。
#### 2.2 界面测试
- 验证上传界面是否清晰显示文件格式要求、数量限制和文件大小要求。
- 验证用户在上传过程中是否能看到正确的进度条或提示信息。
#### 2.3 性能测试
- 测试文件上传时的响应时间,确保在接受文件大小及数量范围内性能良好。
- 进行高并发上传测试,确保系统在多用户同时上传文件时表现稳定。
#### 2.4 安全测试
- 验证上传功能是否防范常见的安全威胁,如恶意文件上传。
- 检查系统是否对上传的文件进行适当的扫描,确保没有恶意代码。
#### 2.5 兼容性测试
- 测试不同浏览器(如Chrome, Firefox, Safari, Edge)和设备(PC, 手机, 平板)上的文件上传功能。
- 验证在不同操作系统(Windows, macOS, Linux)上的兼容性。
### 3. **测试用例**
#### 3.1 文件数量测试用例
1. **测试用例1**: 上传5个合法文件,检查上传是否成功。
2. **测试用例2**: 上传6个文件,检查系统是否显示错误信息,且上传被阻止。
#### 3.2 文件格式测试用例
1. **测试用例1**: 上传各种支持格式的文件,检查是否能够正确处理。
2. **测试用例2**: 上传不支持的文件格式,检查是否显示错误信息。
#### 3.3 文件大小测试用例
1. **测试用例1**: 上传小于200MB的文件,检查是否能够预览和下载。
2. **测试用例2**: 上传大于200MB的文件,检查是否只能下载且不能预览。
#### 3.4 界面测试用例
1. **测试用例1**: 验证上传界面是否显示格式限制和大小要求。
2. **测试用例2**: 检查上传过程中是否有进度条或提示信息。
#### 3.5 性能测试用例
1. **测试用例1**: 测试上传大文件的响应时间。
2. **测试用例2**: 在高并发条件下测试上传功能的稳定性。
#### 3.6 安全测试用例
1. **测试用例1**: 上传恶意文件,检查系统是否能有效拦截。
2. **测试用例2**: 检查系统是否对上传文件进行病毒扫描。
#### 3.7 兼容性测试用例
1. **测试用例1**: 在不同浏览器上测试上传功能的表现。
2. **测试用例2**: 在不同操作系统和设备上测试上传功能的表现。
### 4. **测试环境**
- **浏览器**: Chrome, Firefox, Safari, Edge
- **操作系统**: Windows, macOS, Linux
- **设备**: PC, 手机, 平板
### 5. **测试工具**
- 自动化测试工具(如Selenium)用于功能和界面测试。
- 性能测试工具(如JMeter)用于性能测试。
- 安全扫描工具(如OWASP ZAP)用于安全测试。
### 6. **测试执行**
- 编写和执行测试用例。
- 记录和跟踪缺陷。
- 验证缺陷修复,并重新测试。
### 7. **测试报告**
- 汇总测试结果。
- 提供测试中发现的问题及改进建议。
- 提交详细的测试报告给相关团队。
如有其他具体要求或需要调整的地方,请随时告知!
🔎2.输出测试计划
请根据以下上传文件的需求描述,制订一份详细的测试计划(测试任务分解、测试阶段与时间安排、测试人员分配、测试环境与测试数据、测试用例设计、缺陷管理与跟踪、测试报告与总结)。需求描述如下:
1.文件数量限制:单次上传文件的数量不超过5个。
2.文件格式限制:图片(png、jpg)、文档(.ppt、xls、,xlsx、.doc、.docx)、视频(.mp4.mov)、音频(.mp3)。
3,文件大小不做限制,小于200MB 时可以直接预览和下载,超过200MB时,不能直接预览,需要下载后才能查看。
根据需求描述,以下是详细的测试计划,包含测试任务分解、测试阶段与时间安排、测试人员分配、测试环境与测试数据、测试用例设计、缺陷管理与跟踪、测试报告与总结。
### 1. 测试任务分解
1. **需求分析**:
- 理解需求描述和测试目标。
- 确定测试范围和重点。
2. **测试计划编制**:
- 制定测试计划,包括任务分解、时间安排、人员分配等。
3. **测试用例设计**:
- 编写详细的测试用例,涵盖所有功能点和边界情况。
4. **测试环境准备**:
- 配置测试环境,包括硬件、软件和网络设置。
- 准备测试数据。
5. **执行测试**:
- 按照测试用例执行测试。
- 记录测试结果和缺陷。
6. **缺陷管理与跟踪**:
- 提交缺陷报告。
- 跟踪缺陷修复进度,验证修复结果。
7. **测试报告与总结**:
- 编写测试报告,总结测试结果和建议。
- 评估测试覆盖率和质量,提出改进建议。
### 2. 测试阶段与时间安排
1. **需求分析**: 2024年9月10日 - 2024年9月12日
2. **测试计划编制**: 2024年9月13日 - 2024年9月14日
3. **测试用例设计**: 2024年9月15日 - 2024年9月18日
4. **测试环境准备**: 2024年9月19日 - 2024年9月21日
5. **执行测试**: 2024年9月22日 - 2024年9月30日
6. **缺陷管理与跟踪**: 2024年9月23日 - 2024年10月5日
7. **测试报告与总结**: 2024年10月6日 - 2024年10月8日
### 3. 测试人员分配
1. **测试经理**: 负责测试计划的编制和测试进度的监控。
2. **测试工程师**: 负责测试用例设计、测试执行和缺陷报告。
3. **测试环境管理员**: 负责测试环境的配置和维护。
4. **缺陷管理人员**: 负责缺陷的记录、跟踪和验证。
### 4. 测试环境与测试数据
1. **测试环境**:
- **硬件**: 配备至少2台测试计算机,支持不同操作系统和浏览器。
- **软件**: 最新版本的浏览器,支持的文件查看器和播放器。
- **网络**: 稳定的网络连接,支持大文件上传和下载。
2. **测试数据**:
- **文件格式**: 各种格式的文件,包括图片(png、jpg)、文档(ppt、xls、xlsx、doc、docx)、视频(mp4、mov)、音频(mp3)。
- **文件大小**: 小于200MB的文件和大于200MB的文件。
### 5. 测试用例设计
1. **文件数量限制测试**:
- 上传1个文件。
- 上传5个文件。
- 上传6个文件(应提示超出限制)。
2. **文件格式限制测试**:
- 上传每种支持的文件格式。
- 上传不支持的文件格式(如exe、zip)。
3. **文件大小限制测试**:
- 上传小于200MB的文件,检查是否可以预览。
- 上传大于200MB的文件,检查是否只能下载。
4. **下载功能测试**:
- 下载每种格式的文件,验证下载是否成功。
5. **用户提示测试**:
- 上传文件时,检查是否有上传进度提示。
- 超过数量或格式限制时,检查提示信息。
- 超过200MB时,检查是否有提示无法预览。
### 6. 缺陷管理与跟踪
1. **缺陷报告**:
- 记录发现的所有缺陷,包括重现步骤、环境信息和截图。
2. **缺陷跟踪**:
- 跟踪缺陷的修复状态,确保开发团队按时修复缺陷。
- 验证缺陷修复结果,确认修复是否有效。
### 7. 测试报告与总结
1. **测试报告**:
- 编写测试报告,包括测试概况、测试用例执行情况、缺陷统计、测试结论和建议。
2. **总结**:
- 总结测试过程中的经验教训,评估测试的全面性和有效性。
- 提出改进建议,以便在未来的测试中进行优化。
🔎3.生成测试用例
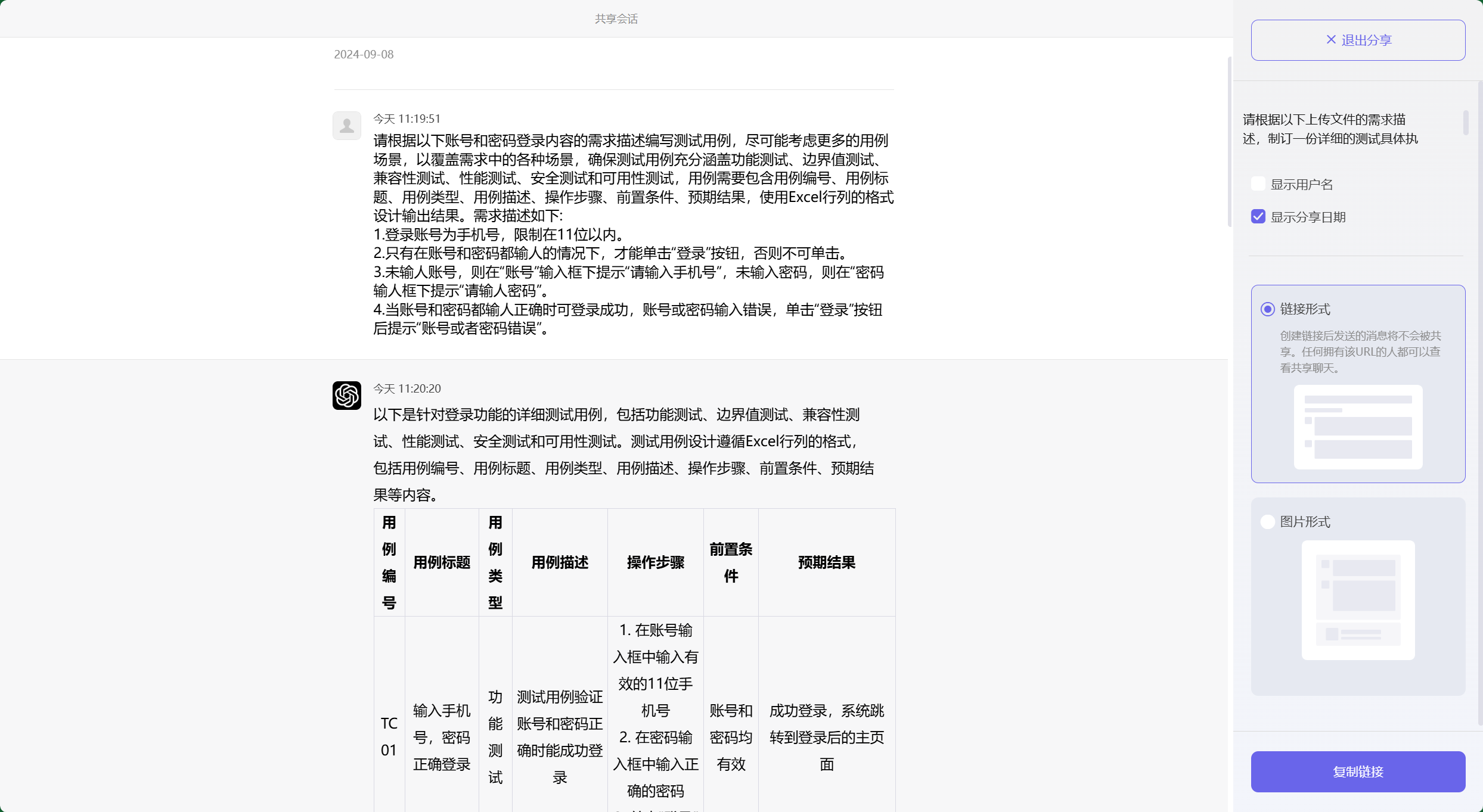
请根据以下账号和密码登录内容的需求描述编写测试用例,尽可能考虑更多的用例场景,以覆盖需求中的各种场景,确保测试用例充分涵盖功能测试、边界值测试、兼容性测试、性能测试、安全测试和可用性测试,用例需要包含用例编号、用例标题、用例类型、用例描述、操作步骤、前置条件、预期结果,使用Excel行列的格式设计输出结果。需求描述如下:
1.登录账号为手机号,限制在11位以内。
2.只有在账号和密码都输人的情况下,才能单击“登录”按钮,否则不可单击。
3.未输人账号,则在“账号”输入框下提示“请输入手机号”,未输入密码,则在“密码输人框下提示“请输人密码”。
4.当账号和密码都输人正确时可登录成功,账号或密码输入错误,单击“登录”按钮后提示“账号或者密码错误”。
以下是针对登录功能的详细测试用例,包括功能测试、边界值测试、兼容性测试、性能测试、安全测试和可用性测试。测试用例设计遵循Excel行列的格式,包括用例编号、用例标题、用例类型、用例描述、操作步骤、前置条件、预期结果等内容。
| 用例编号 | 用例标题 | 用例类型 | 用例描述 | 操作步骤 | 前置条件 | 预期结果 |
|----------|----------------------------------|----------------|----------------------------------------------------|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------|---------------------|--------------------------------------------------------------------------------------------|
| TC01 | 输入手机号,密码正确登录 | 功能测试 | 测试用例验证账号和密码正确时能成功登录 | 1. 在账号输入框中输入有效的11位手机号<br>2. 在密码输入框中输入正确的密码<br>3. 单击“登录”按钮 | 账号和密码均有效 | 成功登录,系统跳转到登录后的主页面 |
| TC02 | 输入手机号,密码为空 | 功能测试 | 测试用例验证输入手机号但密码为空时,登录按钮不可点击 | 1. 在账号输入框中输入有效的11位手机号<br>2. 确保密码输入框为空<br>3. 检查“登录”按钮是否可点击 | 账号已输入且有效 | “登录”按钮不可点击,账号输入框下方显示“请输入手机号”,密码输入框下方显示“请输入密码” |
| TC03 | 账号为空,密码正确 | 功能测试 | 测试用例验证输入空账号但密码正确时,登录按钮不可点击 | 1. 确保账号输入框为空<br>2. 在密码输入框中输入有效密码<br>3. 检查“登录”按钮是否可点击 | 密码已输入且有效 | “登录”按钮不可点击,账号输入框下方显示“请输入手机号”,密码输入框下方显示“请输入密码” |
| TC04 | 账号为空,密码为空 | 功能测试 | 测试用例验证账号和密码都为空时,登录按钮不可点击 | 1. 确保账号输入框和密码输入框均为空<br>2. 检查“登录”按钮是否可点击 | 账号和密码均为空 | “登录”按钮不可点击,账号输入框下方显示“请输入手机号”,密码输入框下方显示“请输入密码” |
| TC05 | 输入无效手机号,密码正确 | 功能测试 | 测试用例验证输入无效手机号时,系统提示账号或密码错误 | 1. 在账号输入框中输入无效手机号<br>2. 在密码输入框中输入有效密码<br>3. 单击“登录”按钮 | 账号无效,密码有效 | 提示“账号或者密码错误” |
| TC06 | 输入正确手机号,无效密码 | 功能测试 | 测试用例验证输入正确手机号但密码错误时,系统提示错误 | 1. 在账号输入框中输入有效的11位手机号<br>2. 在密码输入框中输入无效密码<br>3. 单击“登录”按钮 | 账号有效,密码无效 | 提示“账号或者密码错误” |
| TC07 | 账号和密码均为空,检查提示信息 | 功能测试 | 测试用例验证账号和密码均为空时,系统提示信息 | 1. 确保账号输入框和密码输入框均为空<br>2. 单击“登录”按钮 | 账号和密码均为空 | 账号输入框下方显示“请输入手机号”,密码输入框下方显示“请输入密码” |
| TC08 | 输入正确账号和密码,界面兼容性测试 | 兼容性测试 | 测试用例验证在不同浏览器和设备上能成功登录 | 1. 在Chrome、Firefox、Safari、Edge等浏览器中分别执行<br>2. 在PC、平板、手机上执行<br>3. 输入正确的账号和密码,单击“登录”按钮 | 账号和密码均有效 | 在不同浏览器和设备上均能成功登录 |
| TC09 | 高并发登录性能测试 | 性能测试 | 测试系统在高并发情况下的登录性能 | 1. 使用性能测试工具模拟多个用户同时进行登录<br>2. 记录系统响应时间和稳定性 | 大量并发请求 | 系统能在高并发情况下正常处理登录请求,响应时间在可接受范围内 |
| TC10 | 测试恶意输入(SQL注入等) | 安全测试 | 测试系统对恶意输入的防护能力 | 1. 在账号输入框中输入恶意SQL语句或脚本<br>2. 在密码输入框中输入任意内容<br>3. 单击“登录”按钮 | 账号和密码内容恶意 | 系统应能处理恶意输入,不受影响,提示“账号或者密码错误” |
| TC11 | 测试输入非法字符 | 功能测试 | 验证系统对非法字符输入的处理能力 | 1. 在账号输入框中输入非法字符(如特殊符号)<br>2. 在密码输入框中输入任意内容<br>3. 单击“登录”按钮 | 账号内容非法 | 系统应提示非法输入,无法进行登录操作 |
| TC12 | 密码框显示字符隐藏 | 可用性测试 | 验证密码输入框是否有效隐藏密码字符 | 1. 输入密码到密码框中<br>2. 观察密码字符是否被隐藏显示 | 密码输入有效 | 密码框中的字符应以隐藏形式显示(例如星号“*”) |
| TC13 | 输入正确手机号,密码框字符可见 | 可用性测试 | 验证用户在输入密码时能选择显示密码 | 1. 输入密码到密码框中<br>2. 点击显示密码的图标(如果有)<br>3. 观察密码字符是否显示 | 密码输入有效 | 点击显示密码图标后,密码应以明文形式显示,方便用户核对输入 |
请根据实际情况调整测试用例的细节,并在测试执行过程中记录实际结果与预期结果的对比,以确保系统在各个方面都能符合需求描述。
🔎4.生成接口测试用例和接口测试脚本
🦋4.1 生成接口测试用例
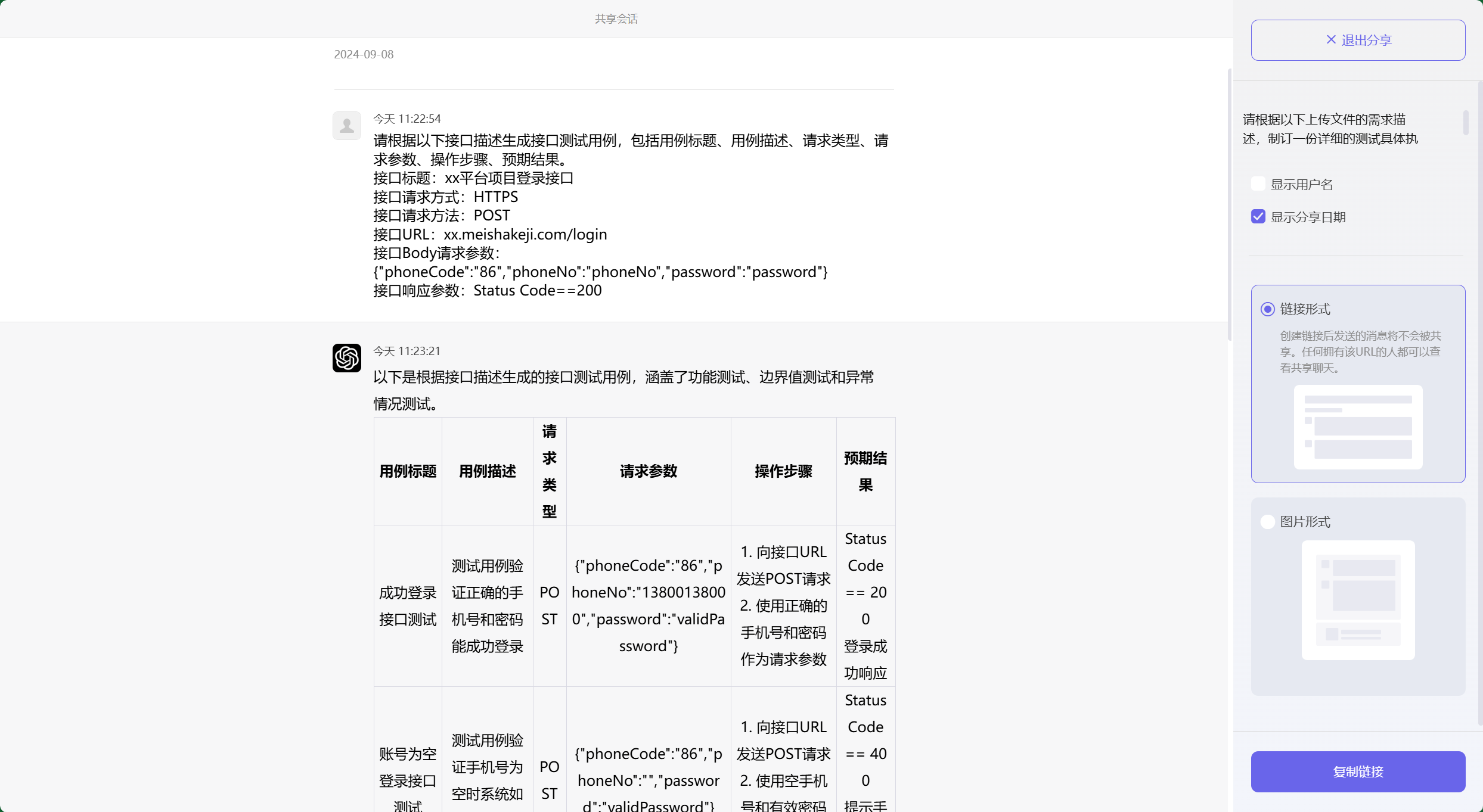
请根据以下接口描述生成接口测试用例,包括用例标题、用例描述、请求类型、请求参数、操作步骤、预期结果。
接口标题:xx平台项目登录接口
接口请求方式:HTTPS
接口请求方法:POST
接口URL:xx.meishakeji.com/login
接口Body请求参数:
{“phoneCode”:“86”,“phoneNo”:“phoneNo”,“password”:“password”}
接口响应参数:Status Code==200
以下是根据接口描述生成的接口测试用例,涵盖了功能测试、边界值测试和异常情况测试。
| 用例标题 | 用例描述 | 请求类型 | 请求参数 | 操作步骤 | 预期结果 |
|--------------------------------|------------------------------------------------------------|----------|--------------------------------------------------------------------------------------------|---------------------------------------------------------------------------------------------------------------|----------------------------------------|
| 成功登录接口测试 | 测试用例验证正确的手机号和密码能成功登录 | POST | {"phoneCode":"86","phoneNo":"13800138000","password":"validPassword"} | 1. 向接口URL发送POST请求<br>2. 使用正确的手机号和密码作为请求参数 | Status Code == 200<br>登录成功响应 |
| 账号为空登录接口测试 | 测试用例验证手机号为空时系统如何响应 | POST | {"phoneCode":"86","phoneNo":"","password":"validPassword"} | 1. 向接口URL发送POST请求<br>2. 使用空手机号和有效密码作为请求参数 | Status Code == 400<br>提示手机号不能为空 |
| 密码为空登录接口测试 | 测试用例验证密码为空时系统如何响应 | POST | {"phoneCode":"86","phoneNo":"13800138000","password":""} | 1. 向接口URL发送POST请求<br>2. 使用有效手机号和空密码作为请求参数 | Status Code == 400<br>提示密码不能为空 |
| 手机号格式错误登录接口测试 | 测试用例验证手机号格式不正确时系统如何响应 | POST | {"phoneCode":"86","phoneNo":"123","password":"validPassword"} | 1. 向接口URL发送POST请求<br>2. 使用格式不正确的手机号和有效密码作为请求参数 | Status Code == 400<br>提示手机号格式错误 |
| 密码错误登录接口测试 | 测试用例验证密码错误时系统如何响应 | POST | {"phoneCode":"86","phoneNo":"13800138000","password":"wrongPassword"} | 1. 向接口URL发送POST请求<br>2. 使用有效手机号和错误密码作为请求参数 | Status Code == 401<br>提示密码错误 |
| 手机号和密码均为空登录接口测试 | 测试用例验证手机号和密码均为空时系统如何响应 | POST | {"phoneCode":"86","phoneNo":"","password":""} | 1. 向接口URL发送POST请求<br>2. 使用空手机号和空密码作为请求参数 | Status Code == 400<br>提示手机号和密码不能为空 |
| 请求参数缺失登录接口测试 | 测试用例验证请求参数缺失时系统如何响应 | POST | {"phoneCode":"86","phoneNo":"13800138000"} | 1. 向接口URL发送POST请求<br>2. 缺少“password”字段作为请求参数 | Status Code == 400<br>提示参数缺失 |
| 响应时间性能测试 | 测试接口的响应时间是否在可接受范围内 | POST | {"phoneCode":"86","phoneNo":"13800138000","password":"validPassword"} | 1. 向接口URL发送POST请求<br>2. 记录接口响应时间 | 响应时间应在规定的时间内 |
| 不支持HTTP协议登录接口测试 | 测试用例验证接口不支持HTTP协议 | HTTP | {"phoneCode":"86","phoneNo":"13800138000","password":"validPassword"} | 1. 向接口URL发送HTTP请求(而非HTTPS)<br>2. 检查接口响应 | Status Code == 400<br>提示协议错误 |
请根据实际情况调整测试用例的细节,并在测试执行过程中记录实际结果与预期结果的对比,以确保接口功能正常。
🦋4.2 生成接口测试脚本
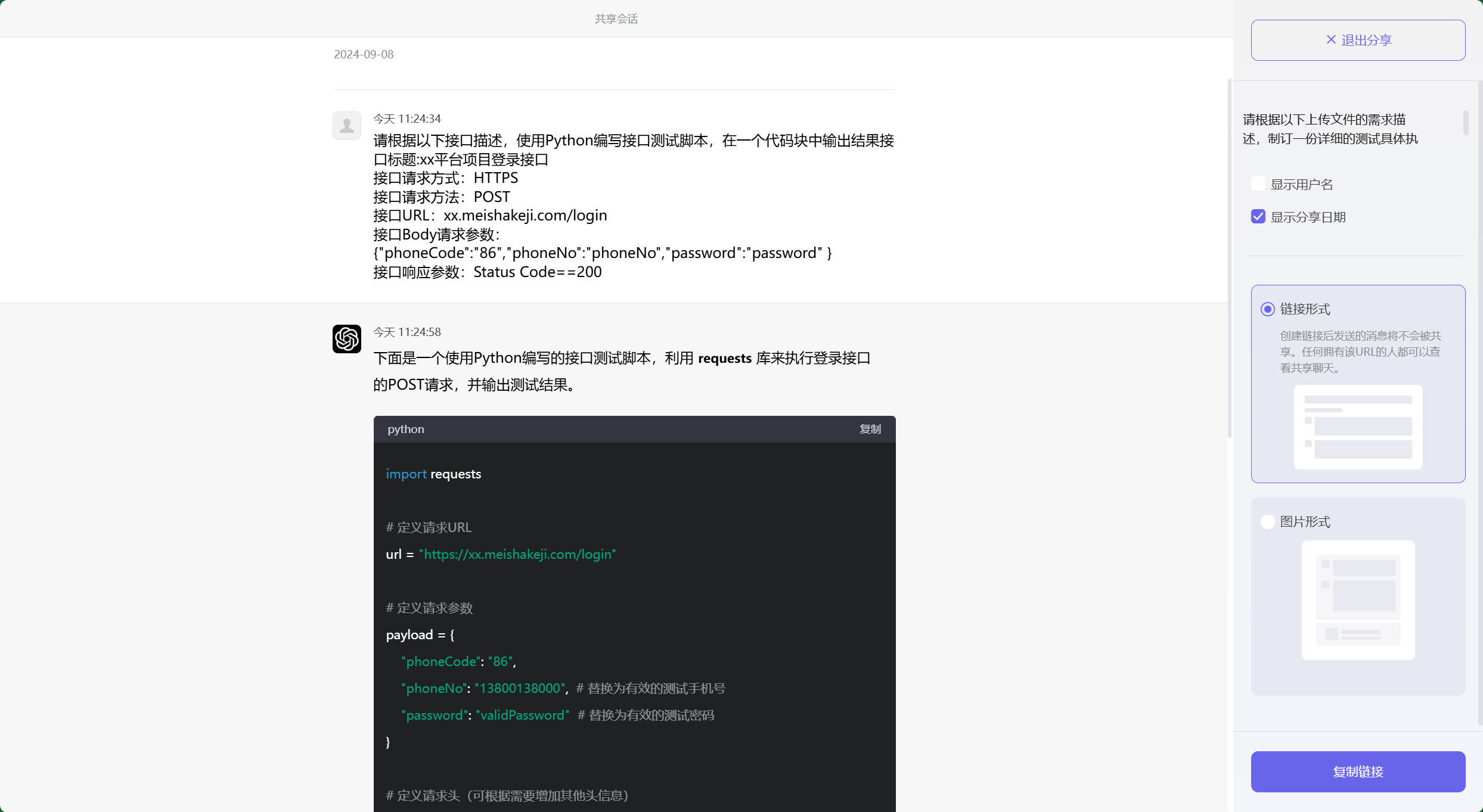
请根据以下接口描述,使用Python编写接口测试脚本,在一个代码块中输出结果
接口标题:xx平台项目登录接口
接口请求方式:HTTPS
接口请求方法:POST
接口URL:xx.meishakeji.com/login
接口Body请求参数:
{“phoneCode”:“86”,“phoneNo”:“phoneNo”,“password”:“password” }
接口响应参数:Status Code==200
下面是一个使用Python编写的接口测试脚本,利用`requests`库来执行登录接口的POST请求,并输出测试结果。
```python
import requests
# 定义请求URL
url = "https://xx.meishakeji.com/login"
# 定义请求参数
payload = {
"phoneCode": "86",
"phoneNo": "13800138000", # 替换为有效的测试手机号
"password": "validPassword" # 替换为有效的测试密码
}
# 定义请求头(可根据需要增加其他头信息)
headers = {
"Content-Type": "application/json"
}
# 发送POST请求并获取响应
response = requests.post(url, json=payload, headers=headers)
# 输出结果
if response.status_code == 200:
print("登录成功, Status Code:", response.status_code)
print("响应内容:", response.json()) # 假设响应内容是JSON格式
else:
print("登录失败, Status Code:", response.status_code)
print("响应内容:", response.text)
```python
### 脚本说明:
1. **`url`**: 定义了接口的URL。
2. **`payload`**: 包含了登录所需的手机号和密码参数,可以根据测试需要替换手机号和密码。
3. **`headers`**: 定义了请求的头信息,通常POST请求中需要设置`Content-Type`为`application/json`。
4. **`requests.post`**: 使用`requests`库发送POST请求,将请求的URL、JSON参数和头信息传入。
5. **`response`**: 接收服务器返回的响应,检查状态码是否为200,并输出相应的结果。
### 运行结果:
- 如果登录成功,会输出“登录成功”并打印状态码200和服务器响应的JSON内容。
- 如果登录失败,会输出错误状态码及返回的响应内容。
在实际使用时,你需要确保替换为真实的测试数据和接口。
🔎5.生成 Web 端登录界面的自动化测试脚本
你作为一名高级测试工程师,要编写Web端登录界面的自动化测试脚本,请问需要用到什么框架、语言和测试框架进行编写?
作为高级测试工程师,编写Web端登录界面的自动化测试脚本时,可以选择以下框架、语言和测试工具:
1. **语言**:
- **Python**: 使用广泛,支持多种测试框架,如Selenium和pytest。
- **JavaScript**: 适合使用在浏览器环境中,常用的测试框架有Cypress和Jest。
2. **测试框架**:
- **Selenium**: 适用于Python、Java、C#等语言,功能强大,支持各种浏览器的自动化测试。
- **Cypress**: 专为JavaScript设计,适合前端开发者,提供强大的断言和调试功能。
- **Playwright**: 支持Python、JavaScript、C#等语言,支持多种浏览器和并发测试。
3. **测试工具**:
- **pytest**: Python中流行的测试框架,与Selenium结合使用,可以提供丰富的功能和插件支持。
- **Jest**: 用于JavaScript的测试框架,适合与Cypress或Playwright结合使用进行前端测试。
### 示例:
- **Python + Selenium + pytest**:
```python
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
import pytest
@pytest.fixture
def driver():
driver = webdriver.Chrome()
yield driver
driver.quit()
def test_login(driver):
driver.get("https://example.com/login")
driver.find_element(By.NAME, "username").send_keys("testuser")
driver.find_element(By.NAME, "password").send_keys("password")
driver.find_element(By.NAME, "login").click()
assert "Welcome" in driver.page_source
```python
- **JavaScript + Cypress**:
```javascript
describe('Login Test', () => {
it('should login successfully', () => {
cy.visit('https://example.com/login');
cy.get('input[name=username]').type('testuser');
cy.get('input[name=password]').type('password');
cy.get('button[name=login]').click();
cy.contains('Welcome');
});
});
```javascript
### 选择建议:
- **Python + Selenium**: 如果你熟悉Python并且需要一个成熟的、功能强大的自动化框架。
- **JavaScript + Cypress/Playwright**: 如果你专注于前端开发或需要快速开发和调试功能。
选择具体的框架和工具取决于你的技术栈、团队习惯和项目需求。
怎么进行 Python+Pytest+Selenium 环境的安装和搭建?
要进行 Python + pytest + Selenium 环境的安装和搭建,可以按照以下步骤操作:
### 1. 安装 Python
确保你已经安装了 Python。你可以从 [Python官网](https://www.python.org/downloads/) 下载并安装最新版本的 Python。
### 2. 创建虚拟环境(可选)
为了管理项目依赖,建议使用虚拟环境。
```bash
python -m venv venv
```bash
激活虚拟环境:
- **Windows**:
```bash
venv\Scripts\activate
```bash
- **Mac/Linux**:
```bash
source venv/bin/activate
```bash
### 3. 安装 pytest 和 Selenium
使用 `pip` 安装 `pytest` 和 `selenium`。
```bash
pip install pytest selenium
```bash
### 4. 安装浏览器驱动
Selenium 需要浏览器驱动来控制浏览器。以下是常用浏览器驱动的安装步骤:
- **ChromeDriver**:
1. 下载 [ChromeDriver](https://sites.google.com/a/chromium.org/chromedriver/downloads) 版本与 Chrome 浏览器版本匹配。
2. 将下载的驱动解压并添加到系统 PATH 环境变量中。
- **GeckoDriver** (用于 Firefox):
1. 下载 [GeckoDriver](https://github.com/mozilla/geckodriver/releases) 版本。
2. 将下载的驱动解压并添加到系统 PATH 环境变量中。
### 5. 编写测试脚本
创建一个测试脚本文件(如 `test_login.py`):
```python
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
import pytest
@pytest.fixture
def driver():
# 设置ChromeDriver路径(如果需要)
driver = webdriver.Chrome() # 或者使用 webdriver.Firefox() 适用于 Firefox
yield driver
driver.quit()
def test_login(driver):
driver.get("https://example.com/login")
driver.find_element(By.NAME, "username").send_keys("testuser")
driver.find_element(By.NAME, "password").send_keys("password")
driver.find_element(By.NAME, "login").click()
assert "Welcome" in driver.page_source
```python
### 6. 运行测试
在项目目录中运行测试:
```bash
pytest
```bash
### 7. 查看测试结果
`pytest` 将显示测试结果,包括通过的测试和失败的测试。如果需要详细输出,可以使用 `-v` 标志:
```bash
pytest -v
```bash
### 总结
1. 安装 Python。
2. 创建并激活虚拟环境。
3. 安装 `pytest` 和 `selenium`。
4. 安装并配置浏览器驱动。
5. 编写测试脚本。
6. 运行和查看测试结果。
按照这些步骤,你就可以完成 Python + pytest + Selenium 环境的安装和搭建,并开始编写和运行自动化测试脚本。
请用 Python+Pytest+Selenium 框架,在一个代码块中编写一份可执行的 Web端登录界面测试脚本。
以下是一个使用 Python + pytest + Selenium 编写的 Web 端登录界面测试脚本的示例。这个脚本将执行基本的登录功能测试,假设登录页面有用户名和密码输入框,以及一个登录按钮。
```python
import pytest
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.chrome.options import Options
from webdriver_manager.chrome import ChromeDriverManager
@pytest.fixture
def driver():
# 设置 ChromeDriver 的选项
chrome_options = Options()
chrome_options.add_argument("--headless") # 如果不想看到浏览器界面,可以启用 headless 模式
chrome_options.add_argument("--no-sandbox")
chrome_options.add_argument("--disable-dev-shm-usage")
# 初始化 WebDriver
driver = webdriver.Chrome(service=Service(ChromeDriverManager().install()), options=chrome_options)
yield driver
driver.quit()
def test_login(driver):
# 打开登录页面
driver.get("https://example.com/login")
# 定位并填写用户名
username_field = driver.find_element(By.NAME, "username")
username_field.send_keys("testuser")
# 定位并填写密码
password_field = driver.find_element(By.NAME, "password")
password_field.send_keys("password")
# 定位并点击登录按钮
login_button = driver.find_element(By.NAME, "login")
login_button.click()
# 验证登录是否成功
assert "Welcome" in driver.page_source # 确保登录成功后页面中包含"Welcome"文本
if __name__ == "__main__":
pytest.main()
```python
### 脚本说明:
1. **`webdriver.Chrome`**: 使用 `webdriver_manager` 自动管理 ChromeDriver 的版本,简化配置。
2. **`Options`**: 配置浏览器选项。`--headless` 使浏览器在后台运行,不显示 GUI。
3. **`driver.get`**: 打开目标网站的登录页面。
4. **`driver.find_element`**: 定位用户名、密码字段和登录按钮。
5. **`send_keys`**: 输入用户名和密码。
6. **`click`**: 点击登录按钮。
7. **`assert`**: 验证登录成功后页面是否包含特定文本。
### 运行测试:
在终端或命令提示符中运行:
```bash
pytest test_login.py
```bash
这将执行脚本并输出测试结果。确保替换脚本中的 URL 和元素选择器以匹配你的实际登录页面。
修改定位元素的方式为XPATH
下面是使用 XPath 定位元素的 Python + pytest + Selenium 测试脚本示例:
```python
import pytest
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.by import By
from webdriver_manager.chrome import ChromeDriverManager
@pytest.fixture
def driver():
# 设置 ChromeDriver 的选项
chrome_options = Options()
chrome_options.add_argument("--headless") # 启用 headless 模式
chrome_options.add_argument("--no-sandbox")
chrome_options.add_argument("--disable-dev-shm-usage")
# 初始化 WebDriver
driver = webdriver.Chrome(service=Service(ChromeDriverManager().install()), options=chrome_options)
yield driver
driver.quit()
def test_login(driver):
# 打开登录页面
driver.get("https://example.com/login")
# 定位并填写用户名
username_field = driver.find_element(By.XPATH, "//input[@name='username']")
username_field.send_keys("testuser")
# 定位并填写密码
password_field = driver.find_element(By.XPATH, "//input[@name='password']")
password_field.send_keys("password")
# 定位并点击登录按钮
login_button = driver.find_element(By.XPATH, "//button[@name='login']")
login_button.click()
# 验证登录是否成功
assert "Welcome" in driver.page_source # 确保登录成功后页面中包含"Welcome"文本
if __name__ == "__main__":
pytest.main()
```python
### 关键改动:
- **用户名输入框**: 使用 XPath `//input[@name='username']` 定位。
- **密码输入框**: 使用 XPath `//input[@name='password']` 定位。
- **登录按钮**: 使用 XPath `//button[@name='login']` 定位。
确保将 `https://example.com/login` 替换为你的实际登录页面 URL,并根据实际 HTML 结构调整 XPath。
🔎6.解决问题
运行上面代码可能遇到问题,如何向ChatGPT提问解决
在运行上述代码时,如果遇到问题,可以向 ChatGPT 提问以获取帮助。以下是一些常见问题及其解决方法:
### 1. **`WebDriverException: Message: 'chromedriver' executable needs to be in PATH`**
**问题描述**: 这个错误通常表示 ChromeDriver 没有正确安装或配置。
**解决方案**: 确保你已经安装了 `webdriver_manager`,它会自动管理 ChromeDriver 的版本。你可以通过以下命令安装:
```bash
pip install webdriver-manager
```bash
确保 `ChromeDriverManager` 被正确导入和使用。
### 2. **`selenium.common.exceptions.NoSuchElementException`**
**问题描述**: 这个错误表示 Selenium 无法找到指定的元素。
**解决方案**: 检查 XPath 是否正确,确保页面已经加载完毕。可以在代码中添加等待时间来确保页面元素已经加载:
```python
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
def test_login(driver):
driver.get("https://example.com/login")
# 等待用户名输入框出现
username_field = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.XPATH, "//input[@name='username']"))
)
username_field.send_keys("testuser")
# 等待密码输入框出现
password_field = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.XPATH, "//input[@name='password']"))
)
password_field.send_keys("password")
# 等待登录按钮出现
login_button = WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.XPATH, "//button[@name='login']"))
)
login_button.click()
# 验证登录是否成功
assert "Welcome" in driver.page_source
```python
### 3. **`TimeoutException`**
**问题描述**: 这个错误表示 Selenium 等待元素出现时超时。
**解决方案**: 增加等待时间或检查元素的定位是否正确。使用 `WebDriverWait` 是一个好方法,可以设置一个合理的超时时间。
### 4. **`ElementNotInteractableException`**
**问题描述**: 这个错误表示元素不可交互,可能是因为元素被隐藏或不可点击。
**解决方案**: 确保元素可见并且不是被覆盖。可以使用 `WebDriverWait` 和 `expected_conditions` 进行进一步检查。
### 5. **`SessionNotCreatedException`**
**问题描述**: 这个错误可能表示 ChromeDriver 的版本不兼容浏览器版本。
**解决方案**: 确保你使用的 `webdriver_manager` 是最新的,并且浏览器和 ChromeDriver 的版本兼容。
### 6. **浏览器未启动或无响应**
**问题描述**: 浏览器未正常启动或崩溃。
**解决方案**: 检查是否有其他浏览器实例占用相同的资源,或检查浏览器和驱动程序的版本兼容性。确保系统环境没有限制浏览器的启动。
### 7. **`AttributeError: module 'selenium.webdriver.common.by' has no attribute 'By'`**
**问题描述**: 可能是因为 Selenium 版本不匹配或者导入错误。
**解决方案**: 确保 Selenium 是最新版本,并且正确导入:
```bash
pip install --upgrade selenium
```bash
### 向 ChatGPT 提问
如果你遇到上述问题或其他无法解决的错误,可以向 ChatGPT 提问时提供以下信息:
1. **错误信息**: 详细的错误信息和堆栈跟踪。
2. **代码片段**: 相关的代码片段,尤其是出现问题的部分。
3. **浏览器和驱动程序版本**: 浏览器和对应的驱动程序版本号。
4. **Python 版本**: 你使用的 Python 版本号。
提供这些信息将帮助 ChatGPT 更准确地诊断和解决问题。
🔎7.测试过程中用到的工具
你现在作为一名高级测试工程师,测试过程中会使用什么工具来辅助测试定位问题、提高测试质量以及工作效率?
作为高级测试工程师,使用以下工具可以辅助测试定位问题、提高测试质量和工作效率:
### 1. **调试工具**
- **Browser Developer Tools**: 浏览器自带的开发者工具(如 Chrome DevTools)用于查看网页元素、调试 JavaScript、分析网络请求等。
- **Postman**: 用于测试和调试 API 请求和响应。
### 2. **自动化测试工具**
- **Selenium**: 用于 Web 自动化测试,支持多种浏览器和操作系统。
- **Appium**: 用于移动应用自动化测试,支持 iOS 和 Android 平台。
- **Cypress**: 现代前端测试框架,提供快速和可靠的测试。
### 3. **测试管理工具**
- **JIRA**: 用于缺陷跟踪、任务管理和项目管理。
- **TestRail**: 用于测试用例管理和测试执行跟踪。
### 4. **性能测试工具**
- **JMeter**: 用于负载测试和性能测试,支持 HTTP、FTP、JDBC 等协议。
- **Gatling**: 高性能的负载测试工具,适用于复杂的负载测试场景。
### 5. **持续集成/持续交付 (CI/CD) 工具**
- **Jenkins**: 自动化构建和部署工具,支持多种插件和扩展。
- **GitLab CI/CD**: GitLab 提供的集成式 CI/CD 平台。
### 6. **测试覆盖率工具**
- **Coverage.py**: Python 代码覆盖率工具,分析测试覆盖率。
- **SonarQube**: 代码质量管理平台,支持多种语言的代码分析和覆盖率报告。
### 7. **代码静态分析工具**
- **Pylint**: Python 代码的静态代码分析工具。
- **SonarQube**: 提供全面的代码质量分析,包括代码复杂度和潜在的缺陷。
### 8. **日志和监控工具**
- **ELK Stack (Elasticsearch, Logstash, Kibana)**: 用于日志收集、分析和可视化。
- **Splunk**: 处理和分析日志数据,提供强大的搜索和报表功能。
### 9. **虚拟化和容器工具**
- **Docker**: 提供容器化环境,确保测试环境的一致性和可重复性。
- **Vagrant**: 用于创建和管理虚拟开发环境。
### 10. **团队协作和文档工具**
- **Confluence**: 用于文档编写和知识共享。
- **Slack/Microsoft Teams**: 实时通讯和团队协作工具,便于沟通和协调。
### 11. **版本控制工具**
- **Git**: 用于版本控制,跟踪代码更改和协作开发。
### 12. **测试数据管理工具**
- **Mockaroo**: 生成虚拟测试数据。
- **Faker**: Python 库,用于生成虚拟数据。
### 13. **安全测试工具**
- **OWASP ZAP**: 用于发现 Web 应用程序中的安全漏洞。
- **Burp Suite**: 用于 Web 安全测试和漏洞扫描。
### 14. **其他辅助工具**
- **Charles Proxy**: 用于捕获和分析 HTTP 和 HTTPS 请求和响应。
- **Fiddler**: HTTP 调试代理,适用于网络流量分析和调试。
使用这些工具可以帮助你更高效地进行测试,定位和解决问题,确保软件质量并提高工作效率。根据项目的具体需求和环境选择合适的工具,将大大提高测试的全面性和有效性。
🔎8.如何进行 App 自动化测试
你现在作为一名高级的测试工程师,请编写App iOS端登录界面的测试脚本,要求输出从环境搭建与配置、编写脚本到运行成功整个过程的操作步骤,以及具体使用什么测试工具和测试框架。最后在一个代码块中输出一份可执行的登录界面脚本。
### iOS 端登录界面自动化测试步骤
#### 1. 环境搭建与配置
1. **安装 Xcode**:
- 从 [Mac App Store](https://apps.apple.com/us/app/xcode/id497799835) 下载并安装 Xcode。
2. **安装 Appium**:
- Appium 是一个流行的移动应用自动化测试工具,支持 iOS 和 Android。
- 使用 npm 安装 Appium:
```bash
npm install -g appium
```
3. **安装 Appium Desktop** (可选):
- 从 [Appium 官网](https://appium.io/) 下载并安装 Appium Desktop,以便于图形化操作和调试。
4. **安装 Appium-Python-Client**:
- 使用 pip 安装 Appium 的 Python 客户端库:
```bash
pip install Appium-Python-Client
```
5. **安装 WebDriverAgent**:
- WebDriverAgent 是一个由 Facebook 提供的工具,帮助实现 iOS 的 UI 自动化测试。
- 在 Xcode 中打开 `WebDriverAgent.xcodeproj`,构建并安装 WebDriverAgent。
6. **配置 Xcode 项目**:
- 在 Xcode 中设置适当的开发证书和团队,以确保 WebDriverAgent 可以在 iOS 设备上运行。
7. **启动 Appium**:
- 启动 Appium Server:
```bash
appium
```
#### 2. 编写测试脚本
以下是一个使用 Appium + Python 编写的 iOS 端登录界面测试脚本示例:
```python
from appium import webdriver
from appium.webdriver.common.mobileby import MobileBy
import unittest
class TestLogin(unittest.TestCase):
def setUp(self):
desired_caps = {
'platformName': 'iOS',
'platformVersion': '14.4', # 根据你的设备版本进行调整
'deviceName': 'iPhone Simulator',
'app': '/path/to/your/app.app', # 替换为你的应用路径
'automationName': 'XCUITest'
}
self.driver = webdriver.Remote('http://localhost:4723/wd/hub', desired_caps)
def tearDown(self):
self.driver.quit()
def test_login(self):
# 定位并填写用户名
username_field = self.driver.find_element(MobileBy.XPATH, "//XCUIElementTypeTextField[@name='username']")
username_field.send_keys("testuser")
# 定位并填写密码
password_field = self.driver.find_element(MobileBy.XPATH, "//XCUIElementTypeSecureTextField[@name='password']")
password_field.send_keys("password")
# 定位并点击登录按钮
login_button = self.driver.find_element(MobileBy.XPATH, "//XCUIElementTypeButton[@name='login']")
login_button.click()
# 验证登录是否成功
welcome_text = self.driver.find_element(MobileBy.XPATH, "//XCUIElementTypeStaticText[@name='Welcome']")
self.assertIsNotNone(welcome_text)
if __name__ == '__main__':
unittest.main()
```python
#### 3. 运行测试
1. **启动 Appium Server**:
```bash
appium
```bash
2. **运行测试脚本**:
- 使用 Python 运行测试脚本:
```bash
python test_login.py
```bash
### 工具和框架
- **Appium**: 用于移动应用自动化测试。
- **Appium-Python-Client**: Python 客户端库。
- **Xcode**: 用于构建和配置 iOS 应用和 WebDriverAgent。
- **unittest**: Python 标准测试框架,用于编写和运行测试用例。
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。
再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”