前期准备
- 准备好打包的dist文件夹
- 创建一个文件夹,将打包好的文件移动到文件夹里
- 在文件夹里创建dockerfile
文件结构如下
编辑DockerFile
# 设置基础镜像
FROM nginx
# 更新 apt 软件包索引并安装 vim
RUN apt-get update
RUN apt-get install -y vim
# 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面
COPY dist/ /usr/share/nginx/html/
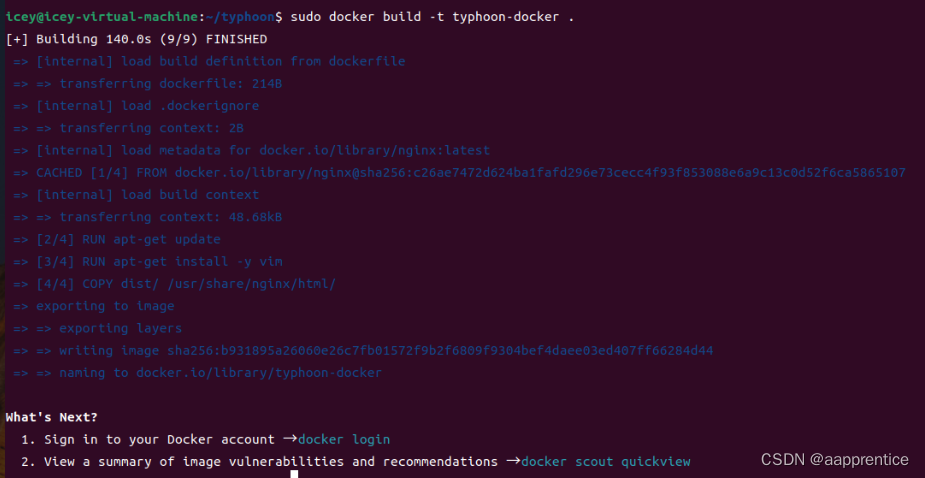
创建镜像
- 保存退出Dockefile,并根据其创建镜像
sudo docker build -t 镜像名 dockerfile路径
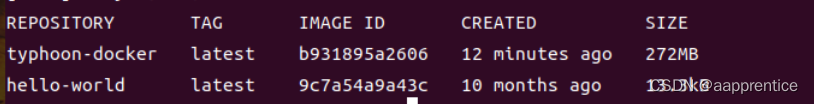
- 查看镜像
sudo docker images
可以看见之前创建的typhoon-docker镜像
创建容器
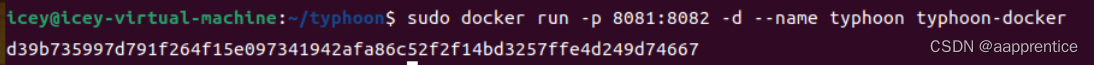
- 创建并启动容器
# -p :配置端口映射,格式是外部访问端口:容器内端口
# -d :后台运行,不阻塞命令行
# --name : 设置容器名
sudo docker run -p 8081:8082 -d --name 容器名 之前创建的镜像名
创建成功后,会输出一串长字符,即是新创建的 Docker 容器的 ID
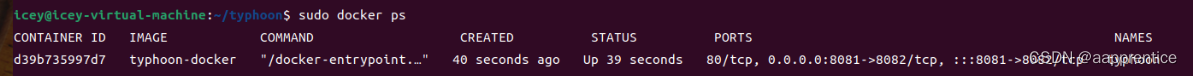
- 查看容器运行情况
sudo docker ps
可以看见创建的typhoon容器已经在运行了
配置nginx
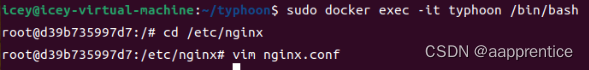
- 进入nginx容器 的shell
sudo docker exec -it [容器id/容器名]/bin/bash
- 找到并用vim编辑nginx的配置文件
cd /etc/nginx
vim nginx.conf
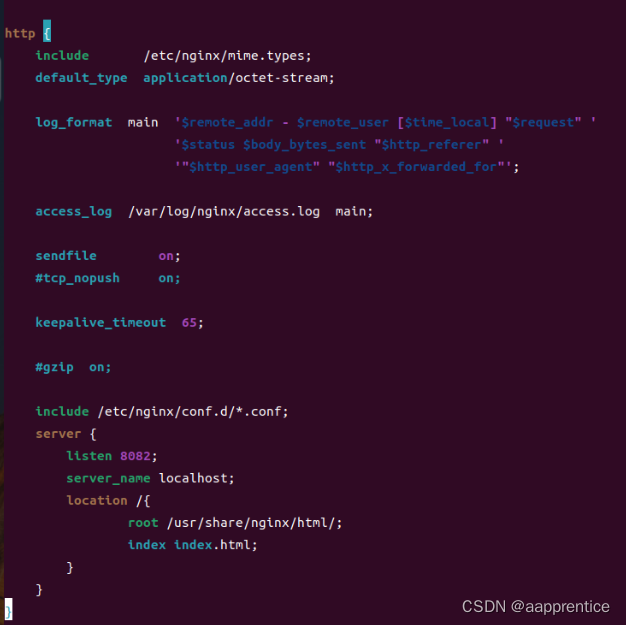
3. 在http模块下,配置监听端口和域名以及首页路由
server {
# 监听容器的端口以及域名
listen 8082;
server_name localhost;
location /{
# 打包后的文件所在的目录
root /usr/share/nginx/html/;
# 首页路由文件
index index.html;
}
}
这里监听的端口即是之前运行容器时配置的容器内端口
5. 按ESC键,输入:wq,保存退出
6. 重新加载nginx配置文件
nginx -s reload
- 在浏览器中输入网址
http://主机ip:8081,即可访问前端项目