本项目支持的技术语言
hbuilderx+uniapp
本系统支持以下技术栈.
Vue-java-PHP-Python-Django
1 java(SSM/springboot/springcloud微服务架构)-idea/eclipse
2.Nodejs+Vue.js -vscode
3.python(flask/django)–pycharm/vscode
4.php(thinkphp/laravel)-hbuilderx
前端开发框架:vue.js+uniapp
数据库 mysql 版本不限
微信开发者工具/hbuiderx
数据库工具:Navicat/SQLyog等都可以
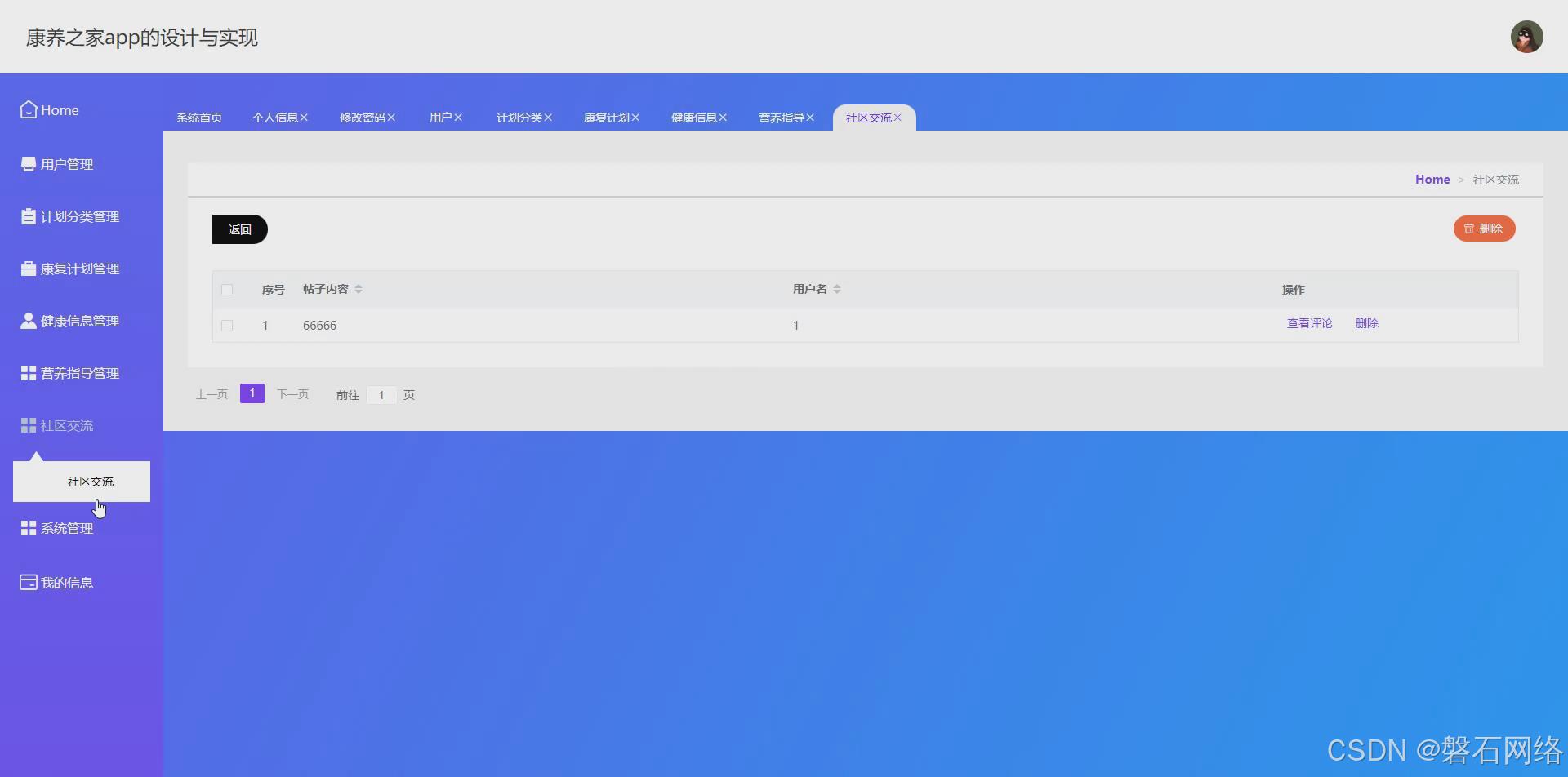
具体实现截图
本系统开发思路
微信小程序前端开发:运用微信开发者工具,设计简洁美观、交互友好的界面。实现页面布局、组件设计、用户交互效果等,确保在不同移动设备上的兼容性和显示效果。
机型选择:小程序以智能手机的屏幕尺寸为设计标准,进行切图。
预览界面:写好视图布局后点击编译,用来刷新视图界面。
控制台:方便调试打印输出信息。
上传代码:上传到腾讯服务器,提交审核必经步骤。上传代码时可以填写版本号和备注信息。
资源文件:一般可以在资源文件进行对应项目的文件目录的断点调试。
显示远程调试:手机端和PC端开发工具联调对用户而言是非常实用的。
本地数据存储:显示的是本地存储的数据。
视图调试:标组件以子父层级结构呈现,方便调试。
微信限制在2M 以内的代码体积;开发中一般不校验合法域名信息;小程序后台要做配置服务器域名。
后端服务器搭建:选择合适的服务器架构(如Node.js、Django、Spring Boot、thinkphp ssm等),处理前端请求,进行数据的存储、查询、更新等操作,与数据库进行交互。
数据库设计:设计合理的数据库结构如MySQL、MongoDB等,包括用户表、收藏表,评价表等。确定各表之间的关联关系,保证数据的完整性和一致性。
系统部署与测试:将前端代码部署到微信小程序平台,部署后端服务到云服务器或其他托管平台,进行系统整体测试和优化。
系统可行性分析
研发本系统的难度和工作量不是很高,主要使用java,Node.js、Django、Spring Boot、thinkphp ssm语言开发本系统,Node.js、Django、Spring Boot、thinkphp ssm语言可以支持在多个平台上使用,不容易出现问题和故障,所以本系统能够在不同浏览器,以及各种操作系统中运行与实现。 MySQL数据库、Node.js、Django、Spring Boot、thinkphp ssm语言、vue等相关技术的发展已经非常成熟了,服务层还使用 Node.js、Django、Spring Boot、thinkphp ssm技术,大大降低了开发本系统的难度,并且使得编程代码易于理解,方便修改与完善,方便测试人员和维护人员对系统的测试与维护,为系统提供了必要的技术支持。通过上述的相关技术分析可知,本系统的研发在技术上是具有可行
从硬件方面看,现在计算机硬件设备的更新换代速度极快,市面上出现的硬件设备大多是高速福大容量的,并且现在的上网速度至少是100M,为运行本系统提供了硬件方面的支持,打下了坚实的硬件基础。性的。
源码获取详细视频演示:文章底部获取博主联系方式!!!!
本系统包修改时间和标题,包安装部署运行调试,就是在你的电脑上运行起来
java类核心代码部分展示
@RestController
@RequestMapping("/yuangong")
public class YuangongController {
@Autowired
private YuangongService yuangongService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YuangongEntity user = yuangongService.selectOne(new EntityWrapper<YuangongEntity>().eq("yuangonggonghao", username));
if(user==null || !user.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"yuangong", "员工" );
return R.ok().put("token", token);
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
YuangongEntity user = yuangongService.selectOne(new EntityWrapper<YuangongEntity>().eq("yuangonggonghao", username));
if(user==null) {
return R.error("账号不存在");
}
user.setMima("123456");
yuangongService.updateById(user);
return R.ok("密码已重置为:123456");
}
/**
* 注册
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YuangongEntity yuangong){
//ValidatorUtils.validateEntity(yuangong);
YuangongEntity user = yuangongService.selectOne(new EntityWrapper<YuangongEntity>().eq("yuangonggonghao", yuangong.getYuangonggonghao()));
if(user!=null) {
return R.error("注册顾客已存在");
}
Long uId = new Date().getTime();
yuangong.setId(uId);
yuangongService.insert(yuangong);
return R.ok();
}
/**
* 退出
*/
@RequestMapping("/logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
本系统所拟用研发方法
需求分析阶段:通过文献研究、调查研究等方法,深入了解用户和运营者需求,撰写详细的需求分析报告。
系统设计阶段:完成系统的总体架构设计、功能模块设计、数据库设计等,绘制系统架构图、功能模块图、E-R 图等。
开发实现阶段:进行微信小程序前端开发、后端服务器搭建、数据库开发等工作,按照设计方案逐步实现系统的各项功能。
测试优化阶段:进行功能测试、性能测试、安全测试等,发现并修复系统存在的问题。根据测试结果对系统进行优化,提升系统质量。
总结验收阶段:对整个研究过程和系统开发成果进行总结,撰写研究报告和毕业论文。进行系统验收,确保系统满足设计要求和用户需求。
文献研究法:查阅国内外相关文献,了解系统的研究现状、技术应用情况,借鉴已有的研究成果和实践经验,为系统设计提供理论支持。
调查研究法:通过问卷调查、访谈等方式,收集共享办公室用户和运营者的需求和意见。了解用户对功能、界面、操作流程的期望,以及运营者在管理过程中遇到的问题,为系统设计提供现实依据。
案例分析法:分析国内外成功的共享平台或类似在线预约租赁系统的案例,研究其功能特点、商业模式、技术架构等,吸取优点,避免出现类似问题。
实验研究法:在系统开发过程中,对不同的技术方案、算法等进行实验对比。如比较不同的数据库查询优化方法对系统性能的影响,选择最优方案。
源码获取/详细视频演示
需要成品,加我们的时候,记得把页面截图发下我,方便查找相应的源代码和演示视频。
如果你对本设计介绍不满意或者想获取更详细的信息
文章最下方名片联系我即可~