1.Flask入门
1.1关于Flask
1.1.1了解框架
Flask作为Web框架,它的作用主要是为了开发Web应用程序。
那么我们首先来了解下Web应用程序。
Web应用程序(World wide Web)诞生最初的目的,是为了利用互联网交流工作文档。
一切从客户端发起请求开始。
- 所有Flask程序都必须创建一个程序实例。
- 当客户端想要获取资源时,一般会通过浏览器发起HTTP请求。
- 此时,Web服务器使用一种名为WEB服务器网关接口的WSGI (Web Server Gateway Interface)协议,把来自客户端的请求都交给Flask程序实例。
- Flask使用Werkzeug来做路由分发(URL请求和视图函数之间的对应关系)。根据每个URL请求,找到具体的视图函数。
- 在Flask程序中,路由一般是通过程序实例的装饰器实现。通过调用视图函数,获取到数据后,把数据传入HTML模板文件中,模板引擎负责渲染HTTP响应数据,然后由Flask返回响应数据给浏览器,最后浏览器显示返回的结果。
为什么要用Web框架?
web网站发展至今,特别是服务器端,涉及到的知识、内容,非常广泛。这对程序员的要求会越来越高。如果采用成熟,稳健的框架,那么一些基础的工作,比如,网络操作、数据库访问、会话管理等都可以让框架来处理,那么程序开发人员可以把精力放在具体的业务逻辑上面。使用Web框架开发Web应用程序可以降低开发难度,提高开发效率。
总结一句话:避免重复造轮子。
Flask框架的诞生
Flask诞生于2010年,是Armin ronacher (人名)用Python语言基于Werkzeug工具箱编写的轻量级Web开发框架。它主要面向需求简单的小应用。
Flask本身相当于一个内核,其他几乎所有的功能都要用到扩展(邮件扩展Flask-Mail,用户认证Flask-Login),都需要用第三方的扩展来实现。比如可以用Flask-extension加入ORM、窗体验证工具,文件上传、身份验证等。Flask没有默认使用的数据库,你可以选择MySQL,也可以用NoSQL。其WSGI工具箱采用Werkzeug(路由模块),模板引擎则使用Jinia2。
可以说Flask框架的核心就是Werkzeug和inja2。
Python最出名的框架要数Django,此外还有Flask、Tornado等框架。虽然Flask不是最出名的框架,但是Flask应该算是最灵活的框架之一,这也是Flask受到广大开发者喜爱的原因。
Flask扩展包
- Flask-SQLalchemy:操作数据库;
- Flask-migrate:管理迁移数据库;
- Flask-Mail:邮件;
- Flask-WTF:表单;.
- Flask-script:插入脚本;
- Flask-Login:认证用户状态;
- Flask-RESTful:开发REST API的工具;
- Flask-Bootstrap:集成前端Twitter Bootstrap框架;
- Flask-Moment:本地化日期和时间;
1.2.1 从Helloworld
开始新建文件hello.py:
from flask import Flask
app = Flask(__name__)
#路由解析,通过用户访问路径,匹配相应的函数
@app.route('/')
def hello():
return "Hello World!"
if __name__ == '__main__':
app.run()* Serving Flask app "app" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
开启调试模式
from flask import Flask
app = Flask(__name__)
#路由解析,通过用户访问路径,匹配相应的函数
@app.route('/')
def hello():
return "你好!"
if __name__ == '__main__':
app.run(debug=True)开启debug模式后,当你的代码出现问题时,网页会告诉是什么错误,如果不开,网页只会报服务器内部错误,得不到任何的错误提示
from flask import Flask
app = Flask(__name__)
#路由解析,通过用户访问路径,匹配相应的函数
@app.route('/')
def hello():
return "你好!"+name
if __name__ == '__main__':
app.run()from flask import Flask
app = Flask(__name__)
#路由解析,通过用户访问路径,匹配相应的函数
@app.route('/')
def hello():
return "你好!"+name
if __name__ == '__main__':
app.run(debug=True)通过访问路径,获取用户的字符串参数
from flask import Flask
app = Flask(__name__)
#通过访问路径,获取用户的字符串参数
@app.route("/user/<name>")
def welcome(name):
return "你好,%s"%name
if __name__ == '__main__':
app.run(debug=True)
http://127.0.0.1:5000/user/zhangsan
通过访问路径,获取用户的数字参数
from flask import Flask
app = Flask(__name__)
#通过访问路径,获取用户的数字参数
@app.route("/user/<int:id>") #还可以用float类型
def welcome2(id):
return "你好,%d 号的会员"%id
if __name__ == '__main__':
app.run(debug=True)http://127.0.0.1:5000/user/114514
路由路径不能重复,用户通过唯一路径访问特定的函数
返回给用户渲染后的网页文件
新建html文件
代码
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
欢迎光临
</body>
</html>from flask import Flask,render_template #渲染模板,展示想要的html文件
app = Flask(__name__)
@app.route("/")
def index2():
return render_template("index.html")
if __name__ == '__main__':
app.run(debug=True)向页面传递一个变量
from flask import Flask,render_template
import datetime
app = Flask(__name__)
@app.route("/")
def index3():
time=datetime.date.today()
return render_template("index.html",var=time)
if __name__ == '__main__':
app.run(debug=True){{}}里面装服务器传递的内容
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
今天是{{var}},欢迎光临
</body>
</html>传递不同类型
from flask import Flask,render_template #渲染模板,展示想要的html文件
import datetime
app = Flask(__name__)
@app.route("/")
def index3():
time=datetime.date.today() #普通类型
name=["小张","小王","小赵"] #列表类型
return render_template("index.html",var=time,list=name)
if __name__ == '__main__':
app.run(debug=True)
- <br/>换行
- {{}} 访问一般变量
- {%%} 放控制语句
- <!--XXXX--> 注释
今天是{{var}},欢迎光临<br />
今天值班的有:<br />
{%for data in list%} <!--用大括号和百分号括起来是控制结构,还有if-->
<li>{{data}}</li>
{%endfor%}
- <table border="1"> 创建一个有边框的表格
- <tr> <tr> 创建一行
- <td> <td> 创建一列
- </table> 结束表格
<table border="1">
<tr>
<td>测试1<td>
<td>测试2<td>
<tr>
</table>遍历字典
from flask import Flask,render_template #渲染模板,展示想要的html文件
import datetime
app = Flask(__name__)
@app.route("/")
def index3():
time=datetime.date.today() #普通类型
name=["小张","小王","小赵"] #列表类型
task={"任务":"打扫卫生","时间":"3小时"} #字典类型
return render_template("index.html",var=time,list=name,task=task)
if __name__ == '__main__':
app.run(debug=True)
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
今天是{{var}},欢迎光临<br />
今天值班的有:<br />
{%for data in list%} <!--用大括号和百分号括起来是控制结构,还有if-->
<li>{{data}}</li>
{%endfor%}
任务:<br/> <!--了解一下如何在页面打印表格,以及如何迭代-->
<table border="1">
{% for key,value in task.items() %}
<tr>
<td>{{key}}<td>
<td>{{value}}</td>
<tr>
{% endfor %}
</table>
</body>
</html>表单提交
app.py内容
from flask import Flask,render_template
app = Flask(__name__)
#表单提交
@app.route("/test/register")
def register():
return render_template("test/register.html")
if __name__ == '__main__':
app.run(debug=True)
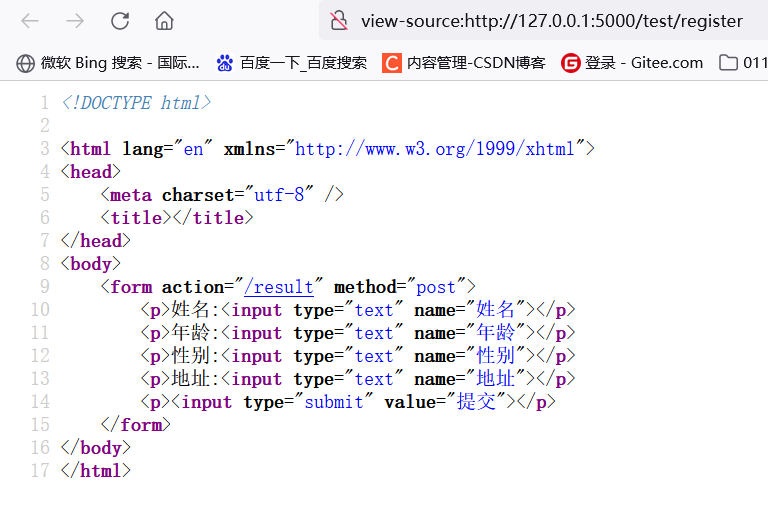
register.html内容
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form action="http://localhost:5000/result" method="post">
<p>姓名:<input type="text" name="姓名"></p>
<p>年龄:<input type="text" name="年龄"></p>
<p>性别:<input type="text" name="性别"></p>
<p>地址:<input type="text" name="地址"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>表单提交后的跳转网页
app.py内容
from flask import Flask,render_template
app = Flask(__name__)
#表单提交
@app.route("/test/register")
def register():
return render_template("test/register.html")
#接受表单提交的路由,需要指定的methods为post
@app.route("/result",methods=['POST','GET']) #提交后的html网页
def result():
return render_template("test/result.html")
if __name__ == '__main__':
app.run(debug=True)
result.html内容
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
result
</body>
</html>得到用户输入的内容
引入request
from flask import Flask,render_template,requestresult.html代码遍历字典
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="1">
{% for key,value in result.items() %}
<tr>
<th>{{key}}<th>
<td>{{value}}</td>
<tr>
{% endfor %}
</table>
</body>
</html>不要写死url和端口,通过url_for('result')自动找到当前的路径
<form action="{{url_for('result')}}" method="post">
<p>姓名:<input type="text" name="姓名"></p>
<p>年龄:<input type="text" name="年龄"></p>
<p>性别:<input type="text" name="性别"></p>
<p>地址:<input type="text" name="地址"></p>
<p><input type="submit" value="提交"></p>
</form>