本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码
系统程序文件列表
开题报告内容
一、选题背景
在现代医疗体系中,医院挂号是患者就医的首要环节。关于医院挂号系统的研究,现有研究主要以传统线下挂号流程的优化为主,专门针对基于web的医院挂号系统的综合性研究较少。在国内外,一些大型医院已经开始使用自己开发的web挂号系统,但这些系统在功能完整性、用户体验以及系统兼容性等方面存在差异。目前存在的争论焦点在于如何在保证系统安全稳定的前提下,最大程度地提高挂号效率、优化用户体验并整合医疗资源。本选题将以基于web的医院挂号系统为研究情景,重点分析和研究如何构建一个功能完善、高效便捷且安全可靠的挂号系统,以期探寻提升医院挂号管理效率和服务质量的问题原因,提出对策建议,为后续更加深入的研究提供基础。这一研究能够对现代医院信息化管理的发展有着积极的推动意义,通过优化挂号环节,间接改善整个医疗服务流程。[1][2]
二、研究意义
(一)现实意义
本选题针对医院挂号效率低下、患者就医体验差等问题的研究具有重要的现实意义。随着就医人数的不断增加,传统挂号方式已难以满足需求。基于web的医院挂号系统能够让患者随时随地进行挂号操作,减少排队等候时间。同时,医生可以更好地管理自己的出诊安排,医院也能更高效地调配医疗资源,从而整体提升医疗服务水平,改善患者的就医体验。
(二)理论意义
本选题研究将对医院信息化管理相关理论进行深入的剖析。通过构建基于web的挂号系统模型,研究系统功能模块之间的关系,如用户、医生、出诊医生、科室、挂号信息、患者病历等之间的交互逻辑,为医院信息化管理理论在挂号系统方面的发展提供实践依据,进一步丰富和完善相关理论基础。
三、研究方法
本研究将采用文献研究法、案例研究法和软件工程方法相结合的综合研究方法。
- 文献研究法:通过查阅大量关于医院挂号系统、web技术、医疗信息化等方面的学术文献、行业报告和技术资料,了解目前基于web的医院挂号系统的研究现状、存在的问题以及发展趋势,为本研究提供理论依据和参考范例。
- 案例研究法:选取国内外一些成功应用基于web的医院挂号系统的医院作为案例进行深入分析。研究这些案例中系统的功能架构、用户体验、数据管理、安全保障等方面的优秀实践经验,同时分析存在的不足之处,为本研究提供实际参考。
- 软件工程方法:按照软件工程的规范流程,从需求分析、系统设计、编码实现、测试到部署维护等各个阶段,对基于web的医院挂号系统进行开发和研究。确保系统的功能完整性、可靠性和可维护性。
四、研究方案
(一)可能遇到的困难和问题
- 技术复杂性:基于web的医院挂号系统涉及到多种技术的集成,如web开发技术、数据库管理技术、安全加密技术等。如何确保这些技术在系统中协同工作,并且在不同的网络环境和设备上稳定运行是一个挑战。
- 医疗数据的特殊性:医院挂号系统涉及到患者的敏感信息,如病历、个人身份信息等。如何保证这些数据的安全性、完整性和隐私性是研究过程中的一个重要问题。
- 系统与现有医疗系统的兼容性:医院可能已经存在一些其他的医疗信息系统,如HIS(医院信息系统)、LIS(实验室信息系统)等。如何确保基于web的挂号系统与这些现有系统能够无缝对接,实现数据共享和交互也是一个需要解决的难题。
(二)解决的初步设想
- 技术学习与团队协作:针对技术复杂性问题,研究团队成员将加强对相关技术的学习,通过参加培训课程、技术交流论坛等方式提升技术水平。同时,建立良好的团队协作机制,明确各成员的技术专长和职责,确保在系统开发过程中各项技术能够得到有效的整合。
- 数据安全策略:对于医疗数据的特殊性问题,制定严格的数据安全策略。采用先进的加密技术对数据进行加密处理,建立完善的用户权限管理体系,确保只有授权人员能够访问和操作患者数据。定期进行数据备份和安全审计,防止数据泄露和损坏。
- 系统接口设计与集成测试:为解决系统与现有医疗系统的兼容性问题,在系统设计阶段,精心规划系统接口,确保与其他医疗系统的接口规范一致。在系统开发完成后,进行全面的集成测试,模拟实际的医疗业务场景,对系统与现有系统之间的数据交互进行严格测试,及时发现和解决兼容性问题。
五、研究内容
基于web的医院挂号系统旨在提高医院挂号的效率和管理水平,主要研究内容如下:
- 用户管理功能:研究如何实现用户的注册、登录、信息修改等功能。用户包括患者、医生等不同角色,不同角色具有不同的权限和操作界面。例如,患者可以通过注册登录后查询医生信息、进行挂号操作;医生可以登录系统管理自己的出诊信息等。
- 医生管理功能:深入探讨如何对医生信息进行有效的管理。包括医生基本信息(如姓名、职称、科室等)的录入、修改和删除,医生出诊时间的安排与调整,医生工作量的统计等功能。这有助于医院合理安排医疗资源,提高医疗服务质量。
- 出诊医生管理:分析如何根据医院的实际需求和医生的排班情况,动态管理出诊医生信息。例如,当有医生请假或临时调整出诊时间时,系统能够及时更新出诊医生信息,确保患者能够获取准确的出诊信息进行挂号。
- 科室管理功能:研究科室信息的管理,如科室的创建、删除、科室简介的更新等。同时,要考虑科室与医生、挂号信息之间的关联关系,以便患者能够根据科室信息准确地找到合适的医生进行挂号。
- 挂号信息管理:重点研究挂号信息的生成、查询、修改和删除等功能。挂号信息应包含患者基本信息、挂号科室、挂号医生、挂号时间等内容。此外,还要考虑如何处理挂号中的特殊情况,如挂号取消、改签等操作。
- 患者病历管理:探讨如何在挂号系统中对患者病历进行管理。病历是医生诊断的重要依据,系统应能够实现病历的上传、下载、查看等功能,并且要保证病历数据的安全性和完整性。通过对这些系统功能的研究和实现,构建一个完整的基于web的医院挂号系统,提高医院的挂号效率和管理水平,为患者提供更加便捷、高效的医疗服务
进度安排:
1、2023.12.07-2023.12.28 查找资料,了解系统的设计与实现,完成开题报告
2、2023.12.28-2024.03.06 根据需求完成系统的数据库的建立
3、2024.03.06-2024.04.04 搭建工程环境,完成后端数据接口,以及前端管理页面的编写
4、2024.04.04-2024.05.09 完成前端页面的代码编写,并做多端联合测试,去除Bug
5、2024.05.10-2024.06.01 撰写论文,准备答辩
参考文献:
[1] 遇宇. 基于Nodejs的定制化流程引擎设计与实现[J]. 电脑编程技巧与维护, 2020, (11): 39-40+65.
[2] 程桂花, 沈炜, 何松林, 张珂杰. Node.js中Express框架路由机制的研究[J]. 工业控制计算机, 2016, 29 (08): 101-102.
[3] 张鹏飞,王乾,胡晓冬,杨明浩,崔明旺. 基于 Node.js 和 JS 的前后端分离实现[J]. 软件,2019, 40 (04): 11-17.
[4] 王仡捷. 基于 Node.JS 技术的高并发网络应用架构的设计与实现[J]. 通化师范学院学报,2020, 41 (04): 64-67.
[5] 张文豪. NodeJs添加代码版权信息命令工具的设计与实现[J]. 现代计算机, 2023, 29 (14): 109-112.
[6] 李骞. 基于Node.js的高性能应用服务平台构建[J]. 中国传媒科技, 2018, (10): 48-49+56.
[7] 蒋凌燕,李中科. 基于 WebSocket 和 node.js 的多终端数据采集系统研究[J]. 电脑知识与技术,2018, 14 (31): 6-8.
[8] 赵率宏. 基于Node.js的ORM框架研究与实现[D]. 西南科技大学, 2023.
[9] 张伟龙,吕明,胡宏,杜宝珠,张捷. MySQL 数据库服务器监控系统设计与实现[J]. 工业控制计算机,2019, 32(12): 18-20.
[10] 明博文. 基于混合分析的 Node.js 平台注入漏洞攻击检测与自动修复[D]. 华中科技大学,2022.
[11] 蔡洁锐. 基于 Web 页面的大规模数据可视化系统研究 [J]. 机电工程技术,2017, 46(06): 107-108.
[12] 刘露. 基于异步 I/O 的缓存框架研究与实现[D]. 西南科技大学,2023.
[13] 孙连山,李云倩. MVVM 框架在 Web 前端的应用研究 [J]. 电脑知识与技术,2016, 12(06): 45-46.
[14] 张晓颖. 试析基于Node.js的前后端分离框架的实现[J]. 计算机产品与流通, 2018, (10): 24.
[15] 邓森泉,杨海波. Promise 方式实现 Node.js 应用的实践 [J]. 计算机系统应用,2017, 26(04): 218-223.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统环境搭建步骤:
1.访问Node.js官网下载并安装适用于Windows的Node.js版本,确保安装过程中包含NPM。安装完成后,通过命令提示符验证Node.js和NPM的安装情况。
2.搭建Vue.js前端开发环境,使用npm或Vue CLI安装Vue.js,并创建Vue项目进行前端开发与本地测试。接着,从MySQL官网下载并安装MySQL Server,设置root用户密码,并可选安装Navicat作为数据库管理工具。
3.配置Navicat连接到本地MySQL数据库。
4.开发Node.js后端,创建项目并安装如Express等所需的npm包,编写后端代码,前端利用Vue.js等前端技术栈实现用户界面和用户交互逻辑;同时,后端使用Node.js等技术实现业务逻辑、数据处理以及与前端的数据交互。并实现与MySQL数据库的连接。
技术栈:
前端:Vue.js、npm、Vue CLI
后端:Node.js、NPM、Express、MySQL
开发工具:Vscode、mysql5.7、Navicat 11
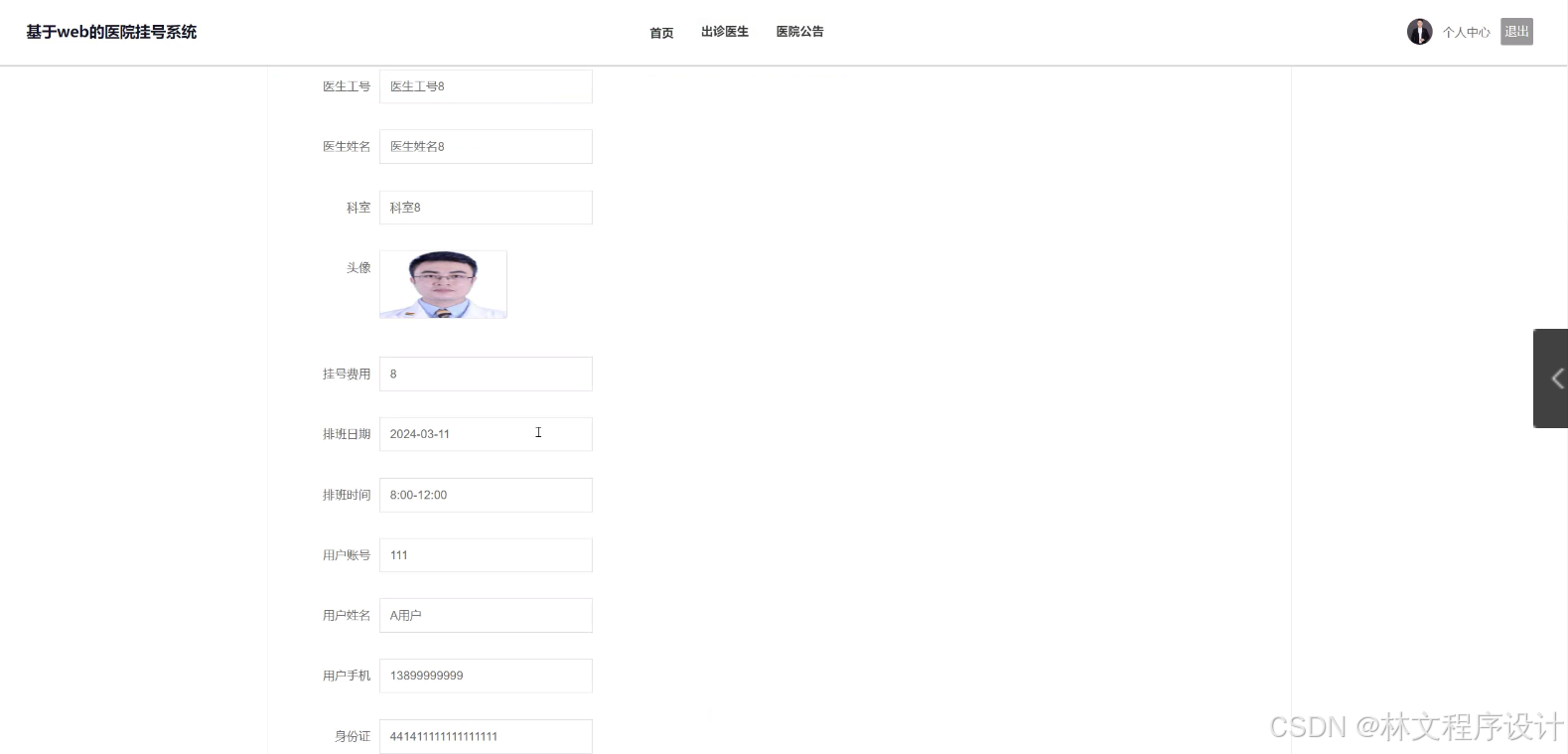
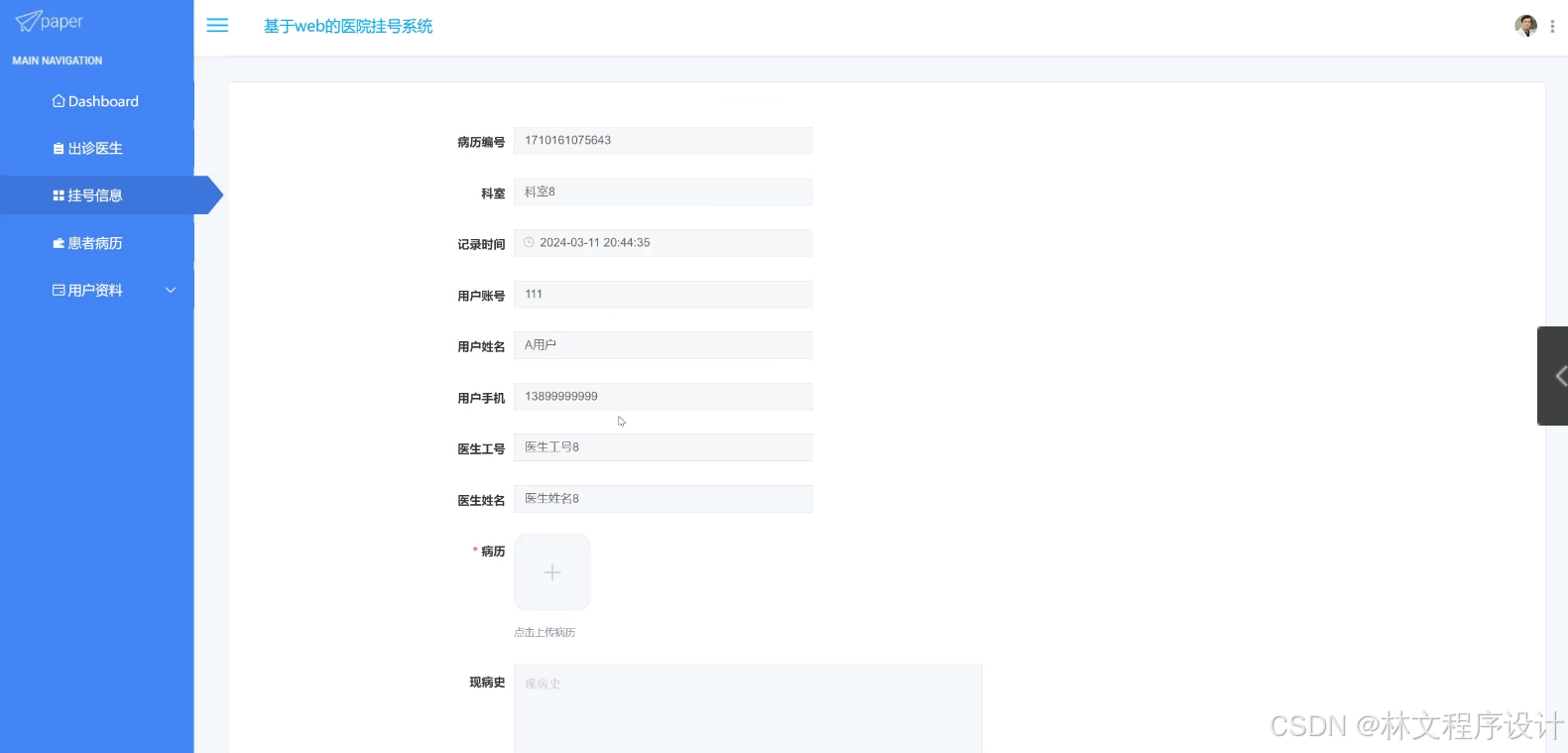
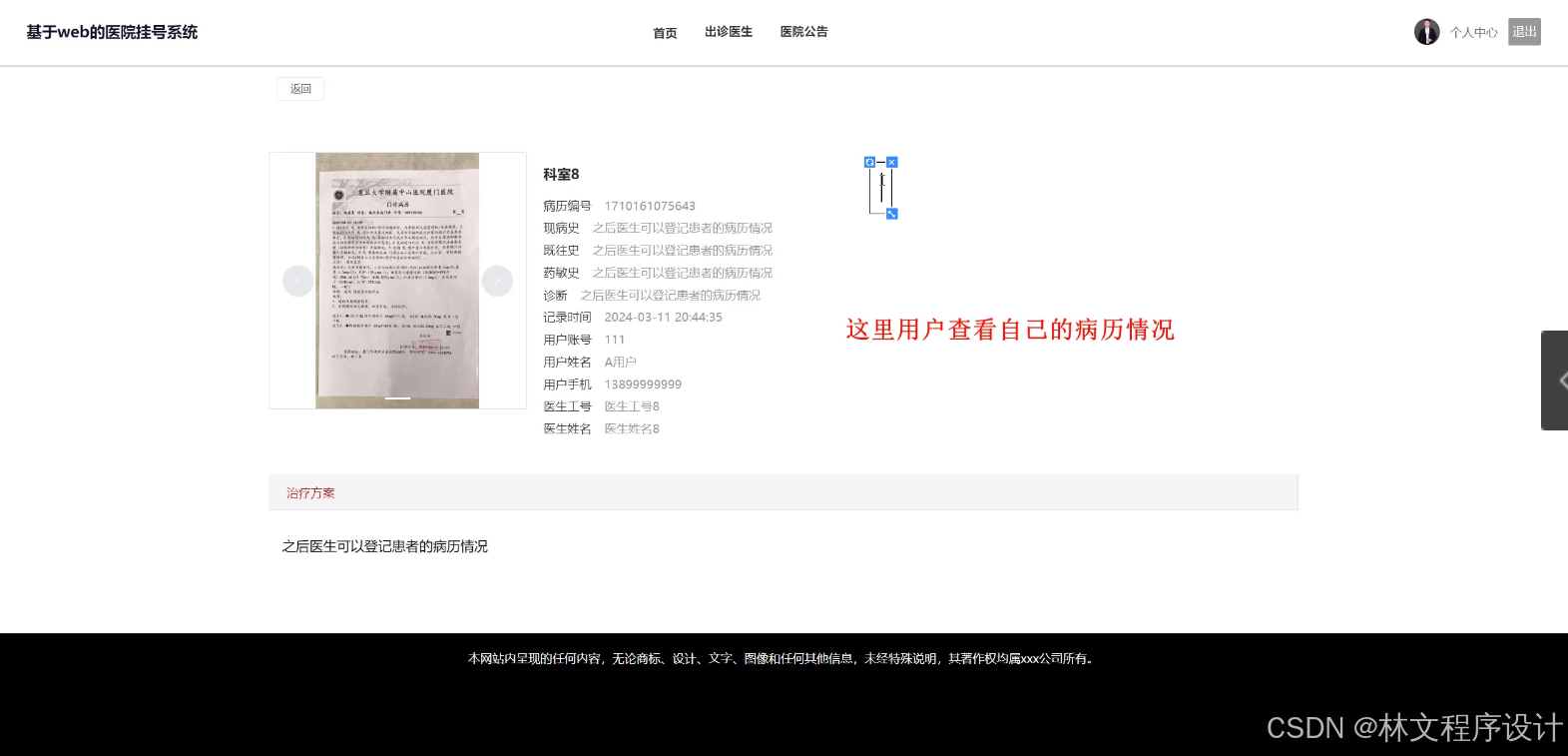
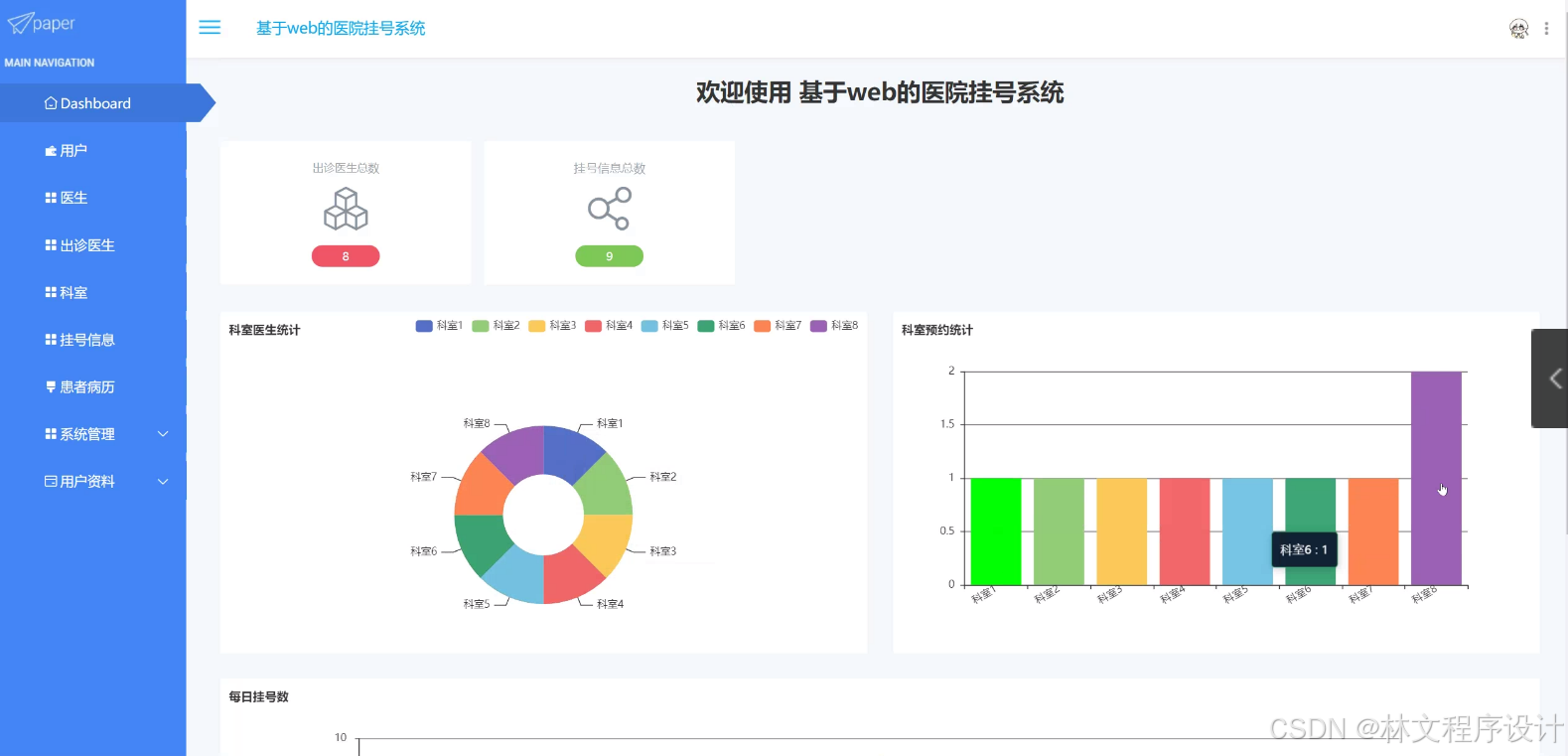
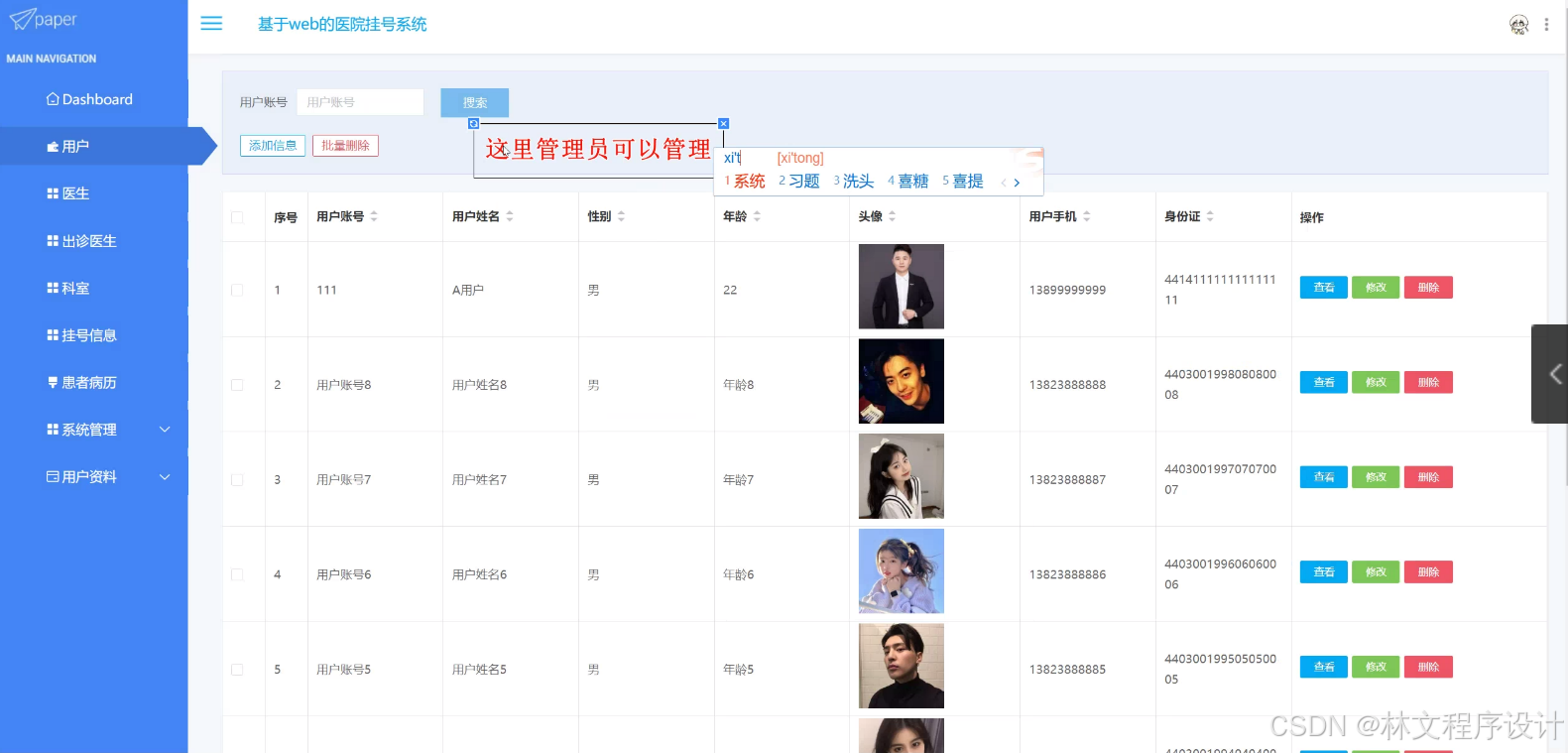
毕设程序界面:
源码、数据库获取↓↓↓↓