我们知道PyCharm里使用TODO会有特殊的高亮颜色,在实际项目工作中非常的好用,可以标明当前块代码需要实现什么逻辑,对于项目初期模块设计和项目后期功能完善都十分有帮助。但是在使用VSCode的时候默认是没有TODO高亮的,需要做一些设置。
安装插件
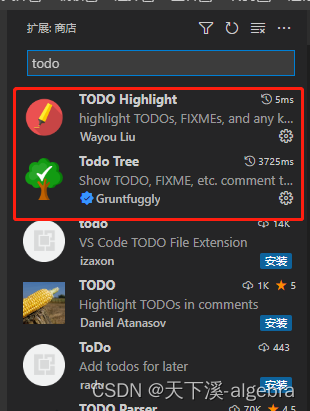
VSCode关于TODO使用人数最多的插件是TODO Height和Todo Tree
按住 Ctrl+Shift+X按键进入应用扩展商店,输入todo开始搜索
安装这两个插件
使用插件
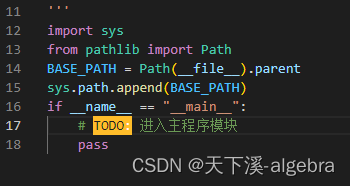
TODO Height使用方式
如图,在注释里面加入TODO:就可以开心的写自己的TODO计划了
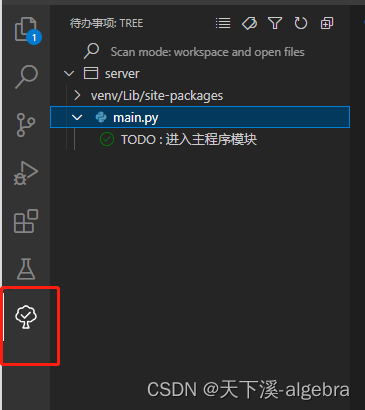
Todo Tree使用方式
重启VSCode以后就可以在左边看到一个树形状按钮,点击进去可以看到全项目的TODO内容,看起来更为直观。