1.简介
在窗口中加入布局之后,可以让 添加的部件按照窗口大小的比例进行伸缩,使得其增加自适应的能力
有关布局的类:QLayout 类
QLayout类 是 几何管理 的基类
也就是说 QLayOut 类是一个布局类,分为4种类型(4个分类)
- QBoxLayout类 水平垂直的布局
- QHBoxLayOut类 水平布局
- QVBoxLayOut类 垂直布局
- QFormLayout类 表单布局
- QGridLayout类 网格布局
- QStackedLayout类 栈式布局
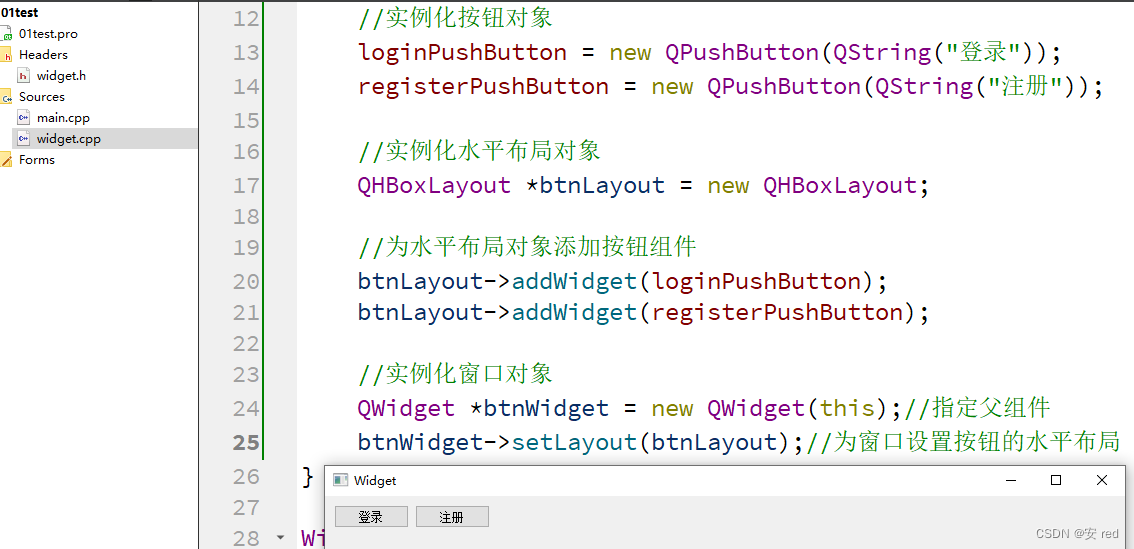
2.水平布局
先从手册中了解水平布局
- QHBoxLayout 类
- 构造方法
- QHBoxLayout(QWidget *) 指定父组件
- QHBoxLayout() 不传参
- 增加布局
- addLayout 增加布局
- addWidget 增加组件
- 边距
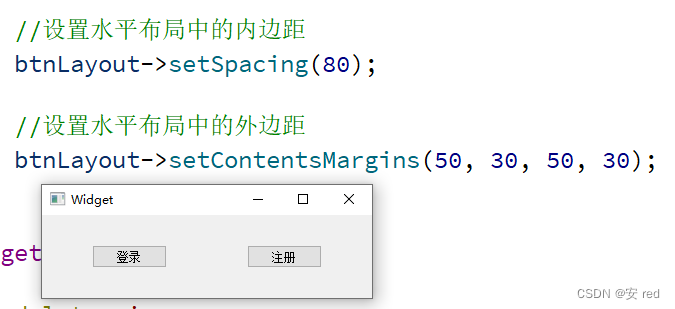
- setSpacint 内边距(组件与组件之间的边距)
- setContentsMargins 外边距(组件与容器之间的边距[左上右下])
- 构造方法
我们发现如果来回移动窗口边框,按钮没有任何变化,这是因为:
我们新创建了一个QWidget类对象,我们的布局是添加到了新创建的对象中,所以窗口变换对按钮没有影响
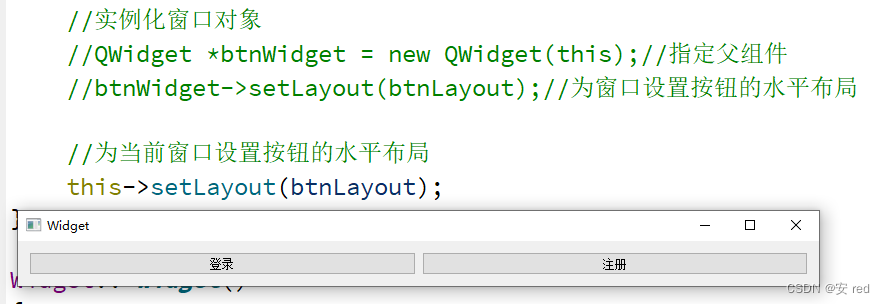
如果想要变换,可以直接在窗口对象中设置布局,例如:

我们新创建了一个QWidget类对象, 我们的布局是添加到了新创建的对象中,所以窗口变化对按钮没有影响
如果想要变化,可以直接在窗口对象中设置布局,例如:
这样在横向拉伸的时候按钮也会跟着伸缩了,但是在纵向拉伸的时候按钮并不会改变
主要是默认的构造按钮会限制按钮的延展属性,但是也可以修改
边距分为:内边距 和 外边距
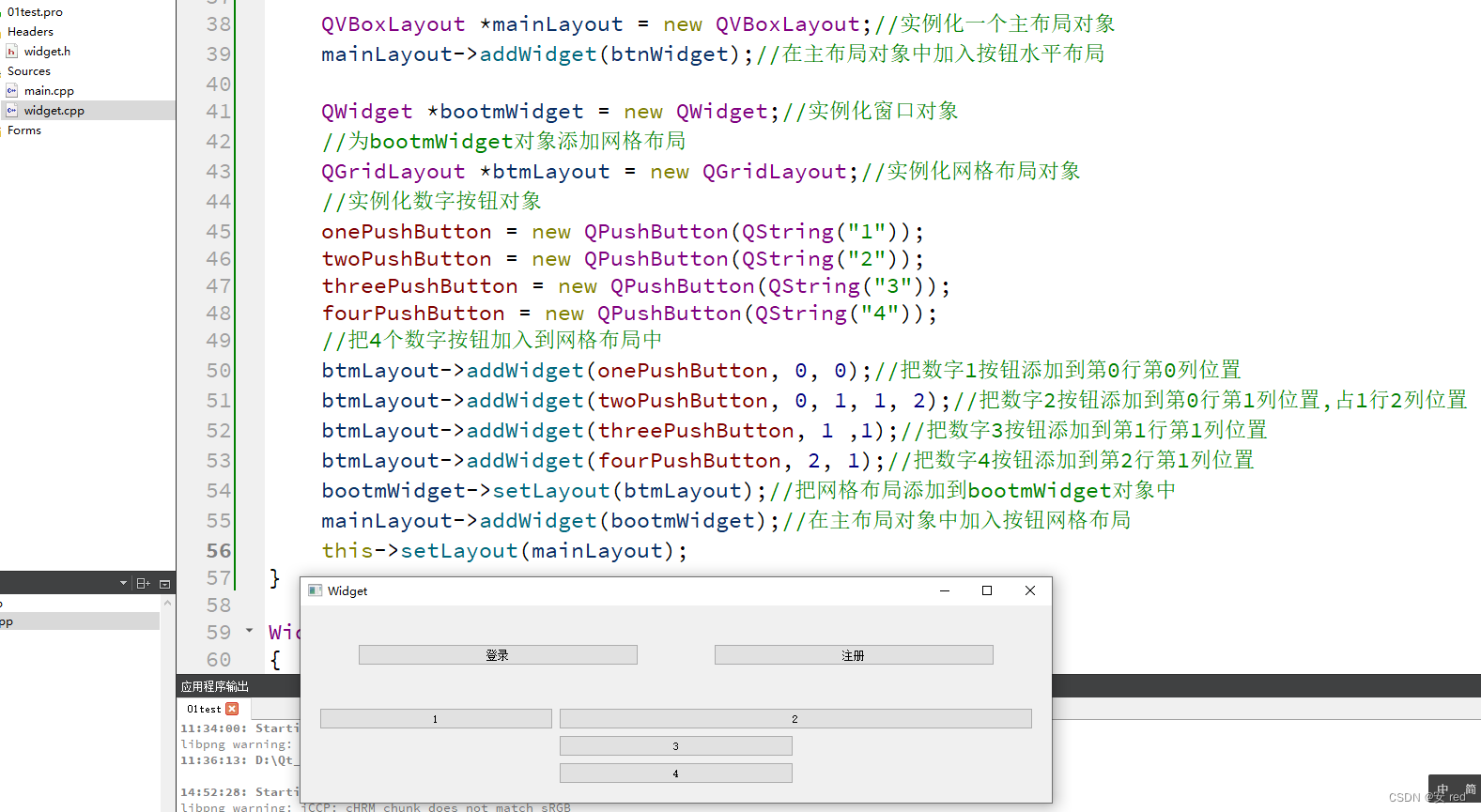
3.网格布局
其实网格布局在很多的应用程序中也很常见,比如:计算器
我们先通过Qt手册查看一下 QGridLayout类
- 构造
- QGridLayout() 不带参
- QGridLayout(QWidget *) 指定父组件
- 增加布局
- addLayout 增加布局
- addWidget 增加组件
- 边距
- setSpacing 内边距
- setContentsMargins 外边距
注意:按键默认是没有开启纵向延展的,可以通过方法修改
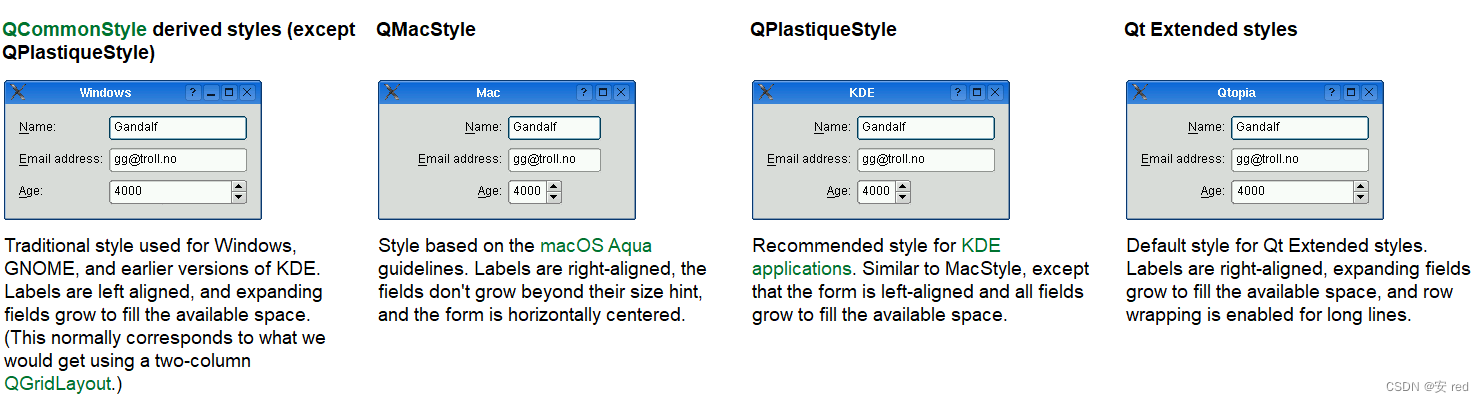
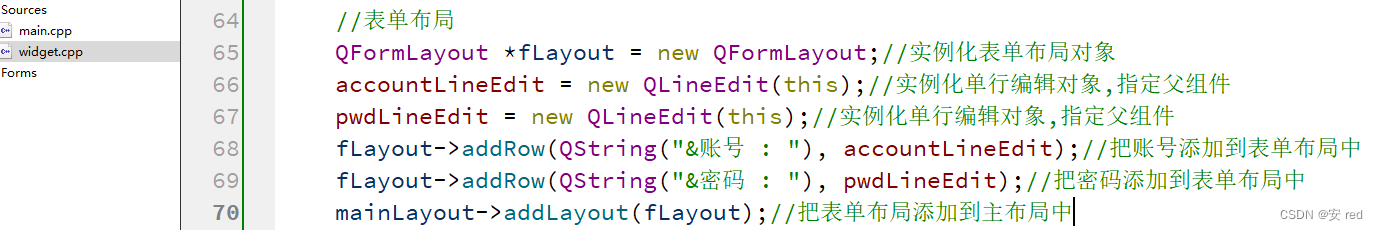
4.表单布局
其实表单布局在我们日常很多的应用中也都见过,查看手册
 5.栈式布局
5.栈式布局
---
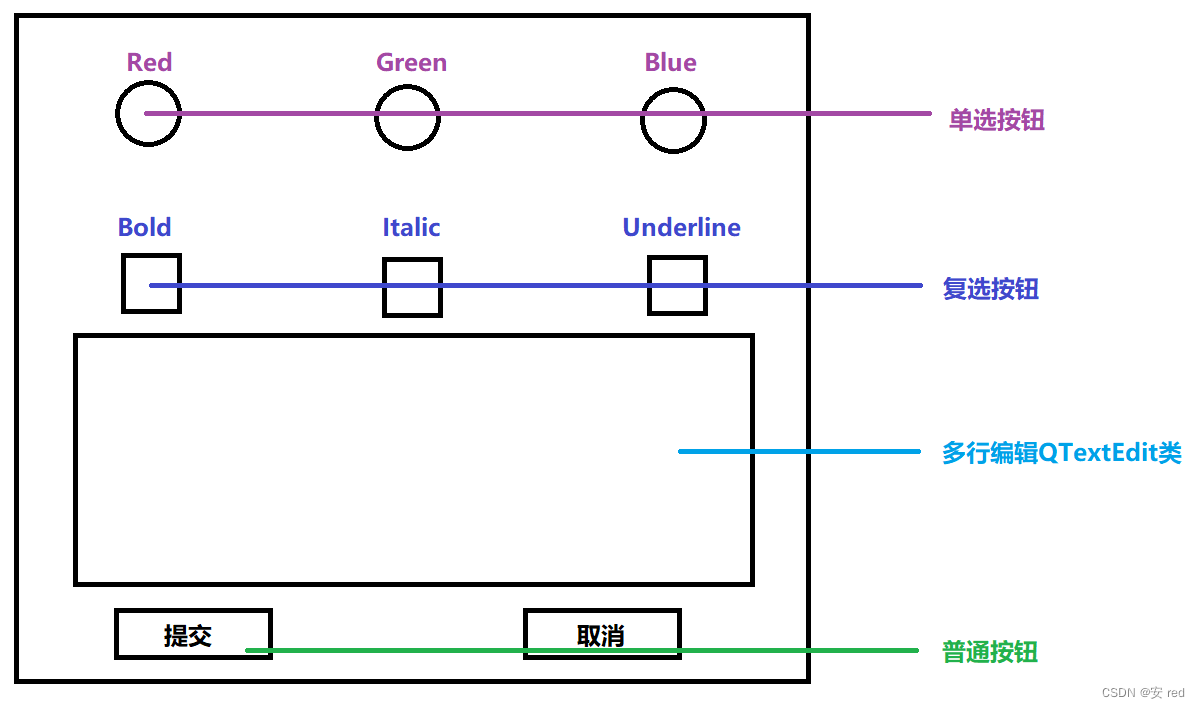
6.实验
#include "widget.h"
#include "ui_widget.h"
#include <vector>
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QGridLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置对象
using namespace std;//打开std命名空间
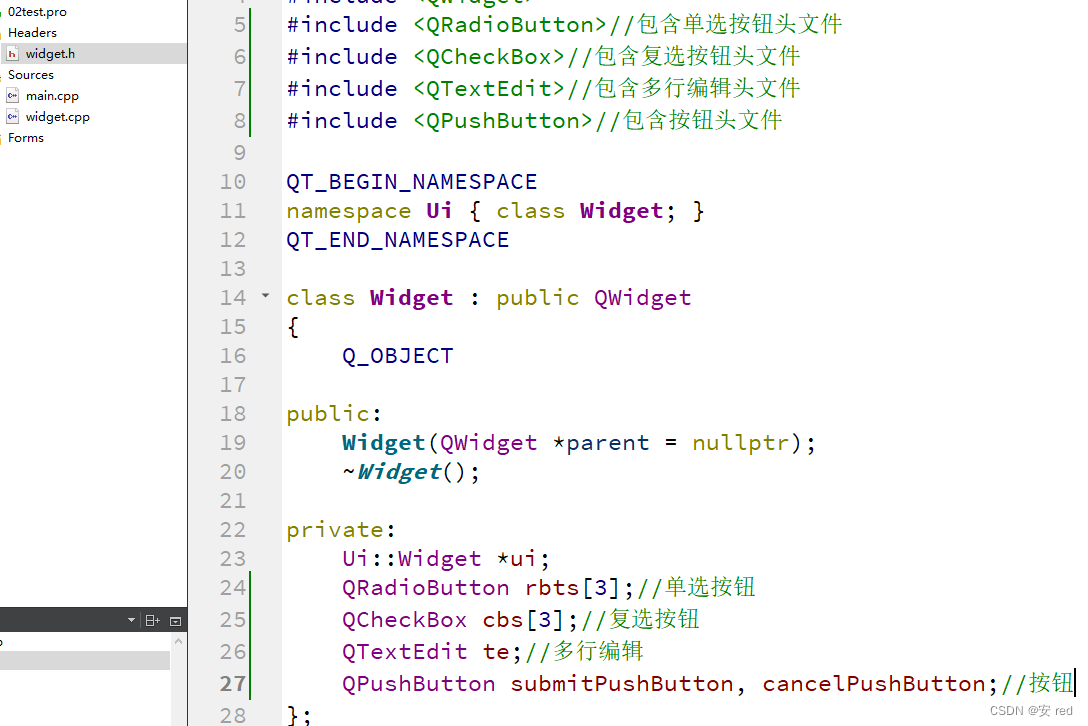
//单选按钮
vector<const char *> str = {"Red", "Green", "Blue"};//实例化vector类对象str并且初始化
int j = 0;//计数变量
for(auto i = str.begin(); i != str.end(); i++, j++)
{
rbts[j].setText(QString(*i));//循环设置按钮的文本
rbts[j].setParent(this);//把当前窗口设置为父组件
//好处:当父组件销毁了,这个组件也会调用析构方法
}
//复选按钮
str.clear();//清空容器
str.push_back("Bold");//添加加粗元素
str.push_back("Italic");//添加倾斜元素
str.push_back("Underline");//添加下划线元素
j = 0;//计数变量
for(auto i = str.begin(); i != str.end(); i++, j++)
{
cbs[j].setText(QString(*i));//循环设置按钮的文本
cbs[j].setParent(this);//把当前窗口设置为父组件
//好处:当父组件销毁了,这个组件也会调用析构方法
}
//提交按钮
submitPushButton.setText(QString("提交"));
submitPushButton.setParent(this);
//取消按钮
cancelPushButton.setText(QString("取消"));
cancelPushButton.setParent(this);
//多行编辑
te.setPlaceholderText(QString("Say Something..."));
te.setParent(this);
//布局
QVBoxLayout *mainLayout = new QVBoxLayout;//主布局--->垂直布局
QHBoxLayout *pushButtonLayout = new QHBoxLayout;//按钮布局--->水平布局
QGridLayout *radioCheckLayout = new QGridLayout;//单选和复选->网格布局
//把单选按钮和复选按钮添加到网格布局中
for(int i = 0; i < 2; i++)
{
for(j = 0; j < 3; j++)
{
if(i == 0)//选择把单选按钮添加到网格布局
radioCheckLayout->addWidget(&rbts[j], i, j);
else if(i == 1)//选择把复选按钮添加到网格布局
radioCheckLayout->addWidget(&cbs[j], i, j);
}
}
//把按钮放到水平布局中
pushButtonLayout->addWidget(&submitPushButton);//把提交按钮添加到水平布局
pushButtonLayout->addWidget(&cancelPushButton);//把取消按钮添加到水平布局
//把网格布局和水平布局添加到主布局中
mainLayout->addLayout(radioCheckLayout);//把网格布局添加到主布局
mainLayout->addWidget(&te);//把多行编辑添加到主布局
mainLayout->addLayout(pushButtonLayout);//把水平布局添加到主布局
//按钮边距调整
pushButtonLayout->setSpacing(50);
pushButtonLayout->setContentsMargins(40, 0, 40, 0);
this->setLayout(mainLayout);
}
Widget::~Widget()
{
delete ui;
}