声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
逆向目标
网址:aHR0cHM6Ly9jYXJlZXJzLnBkZGdsb2JhbGhyLm5ldC9qb2Jz
参数:anti_content
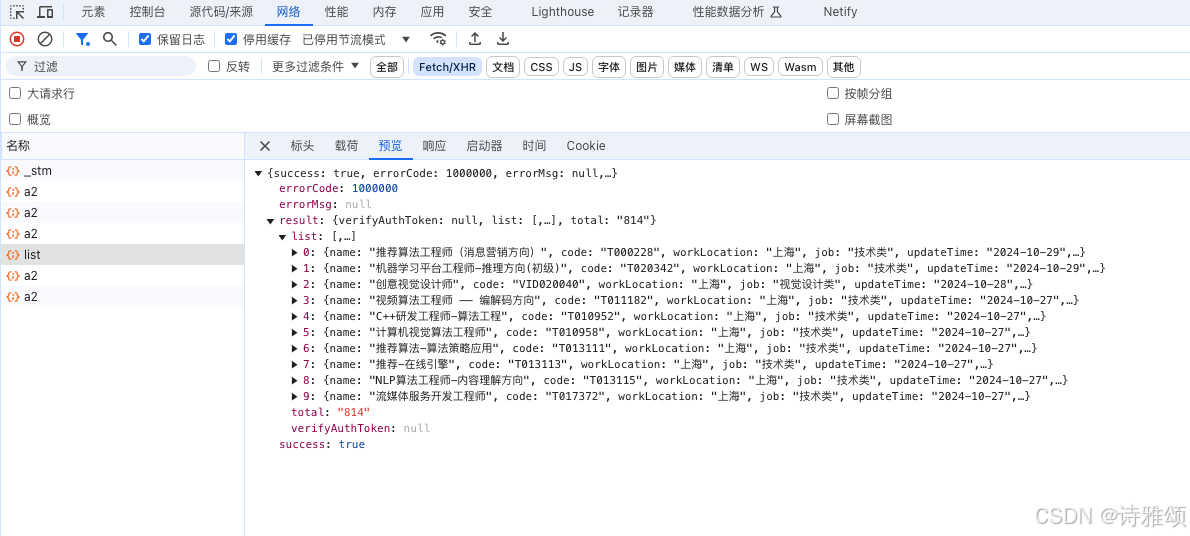
逆向分析
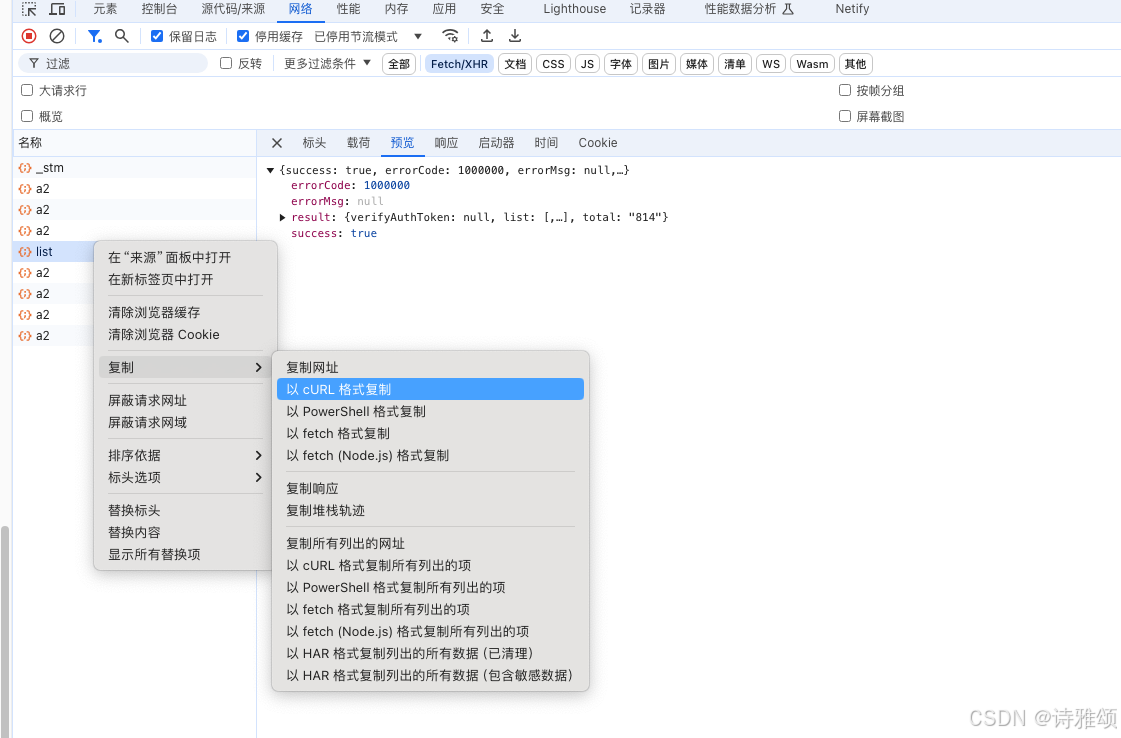
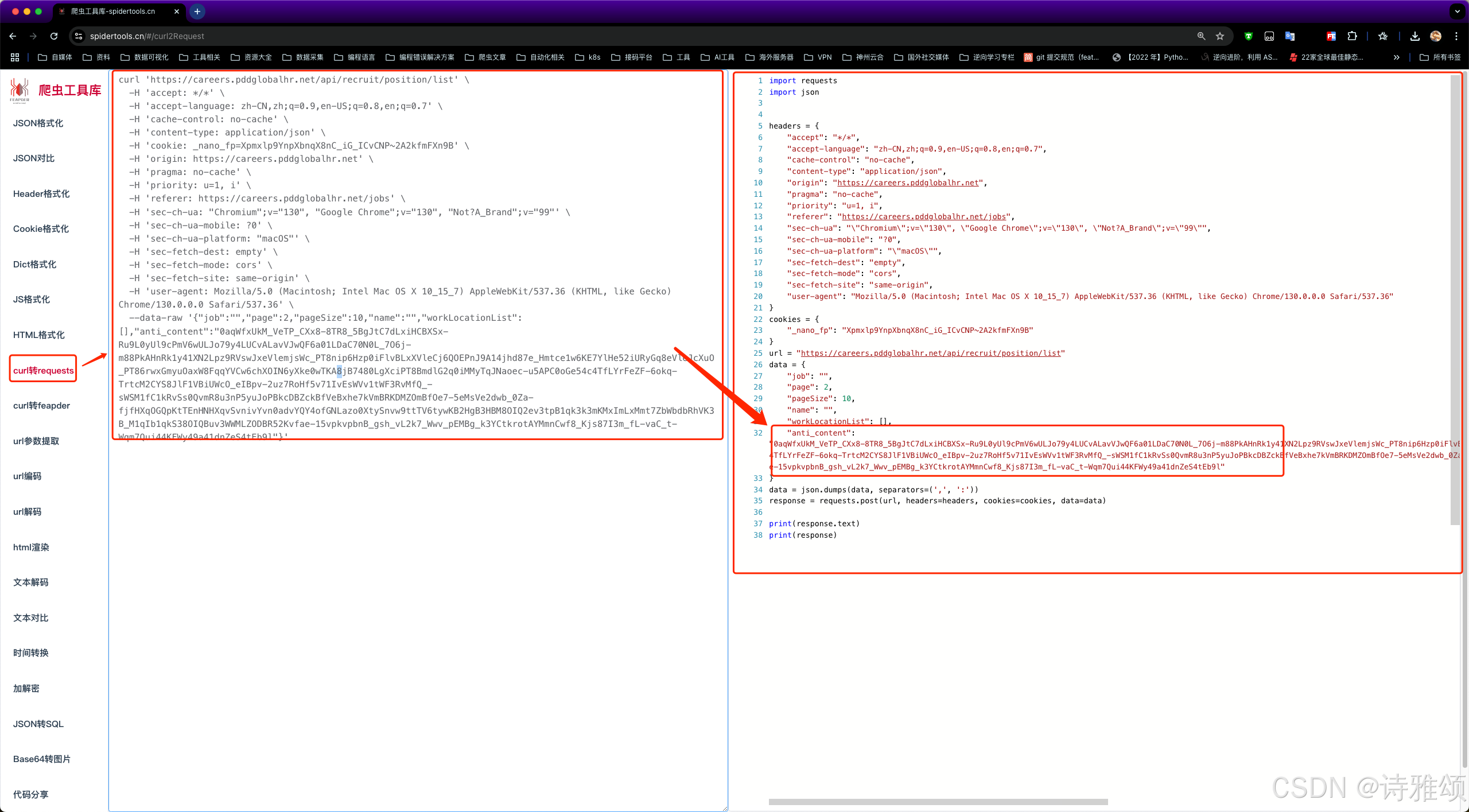
分析找到目标接口,然后以cURL格式复制,转 为python 请求
可以看到接口比较简单,只有一个 anti_content 参数
逆向过程
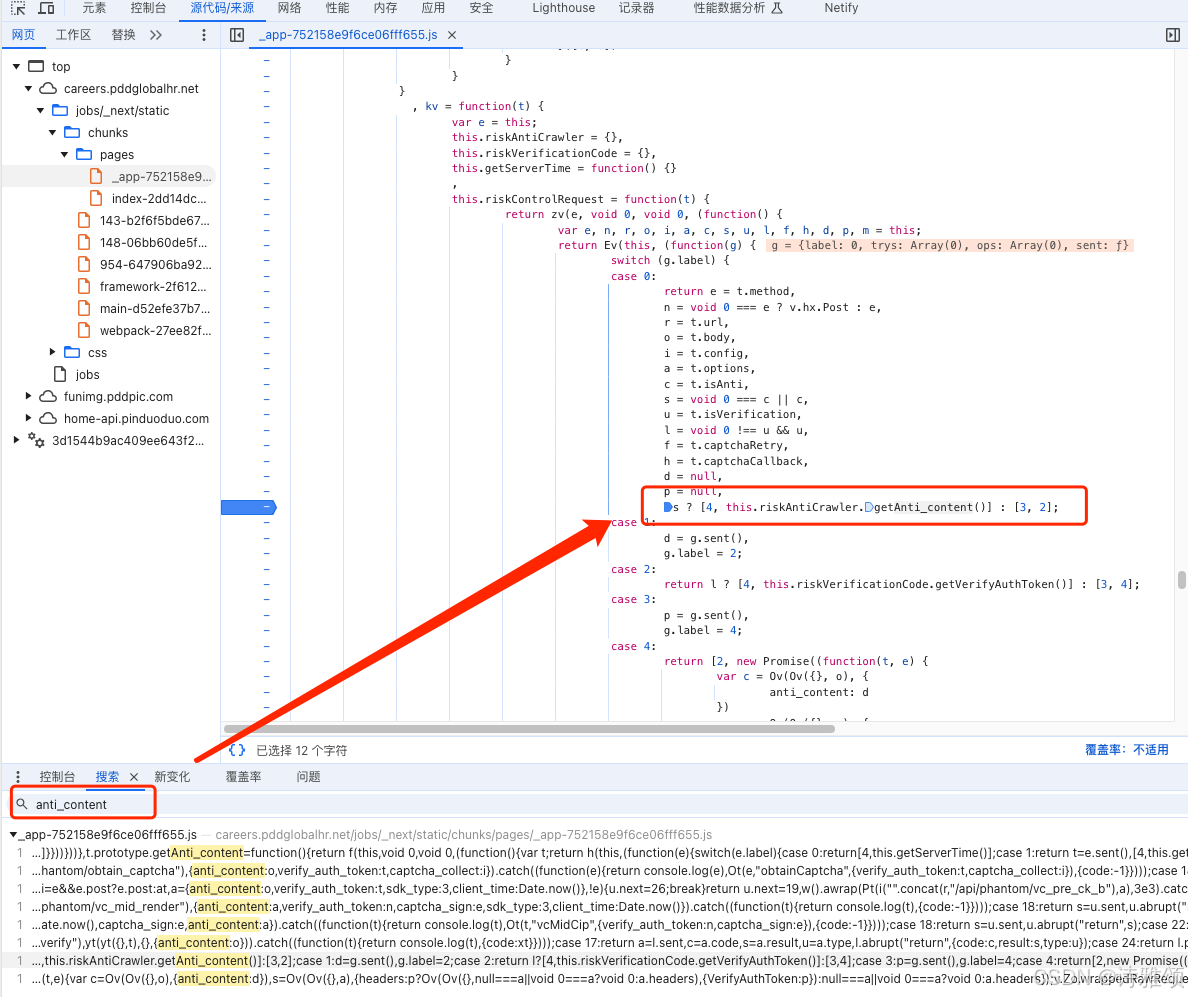
搜索关键字 anti_content ,可以在所有搜索结果处都打上断点,这里我就直接在目标处打上断点
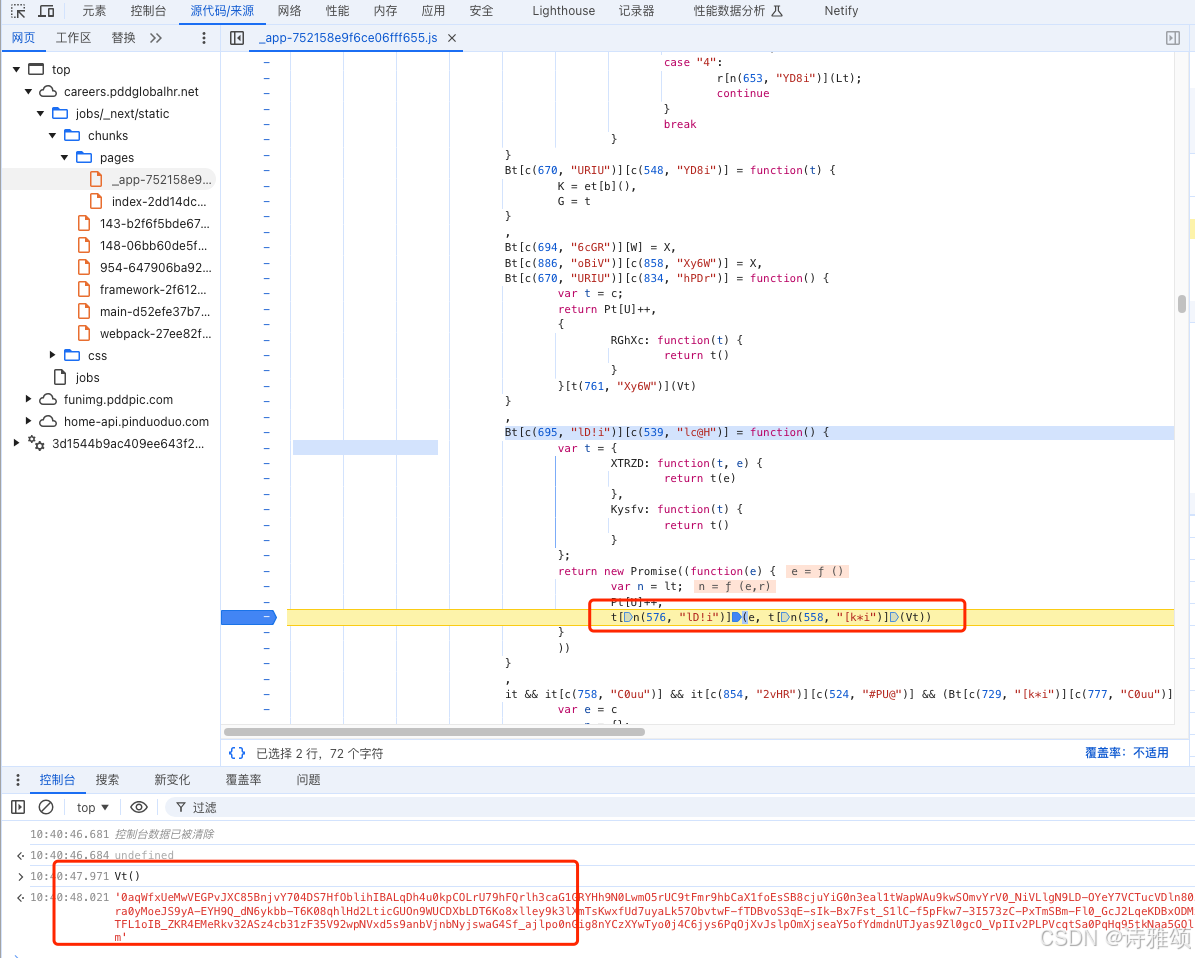
我们翻页调试在断点处断住,然后一步步跟栈进去,最后跟到了下面位置,具体跟栈流程也比较简单,CSDN 一大堆相关文章某,这里我们就不多讲了
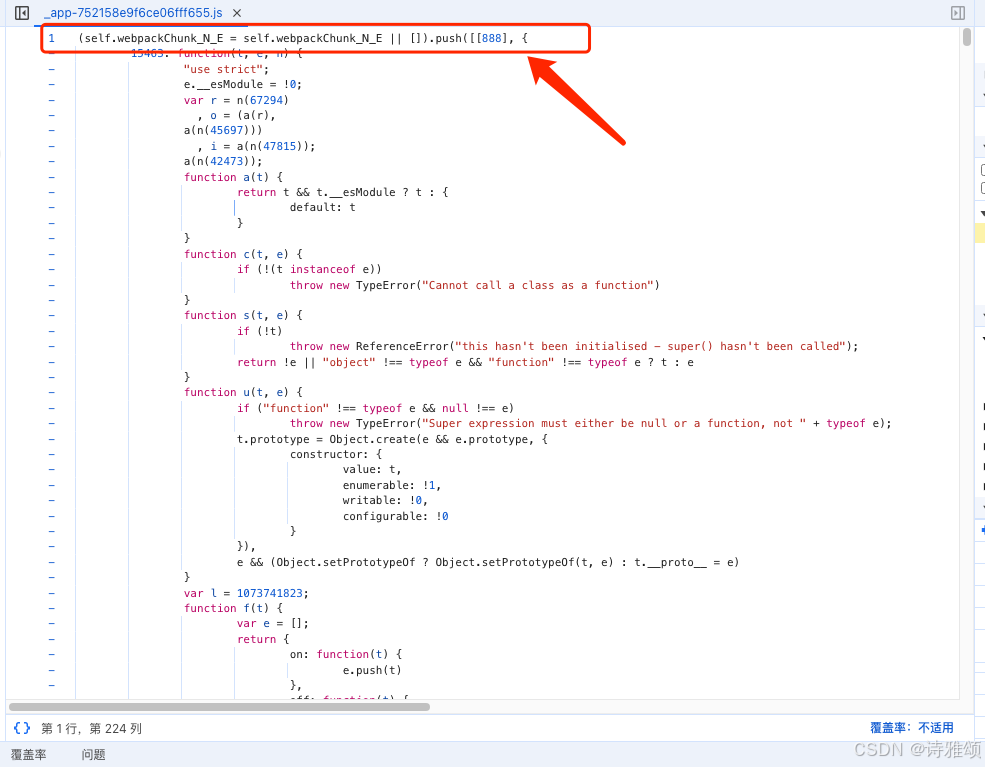
控制台执行 Vt() 输出结果就是我们要的 anti_content ,我们翻到最上面可以看到就是 webpack
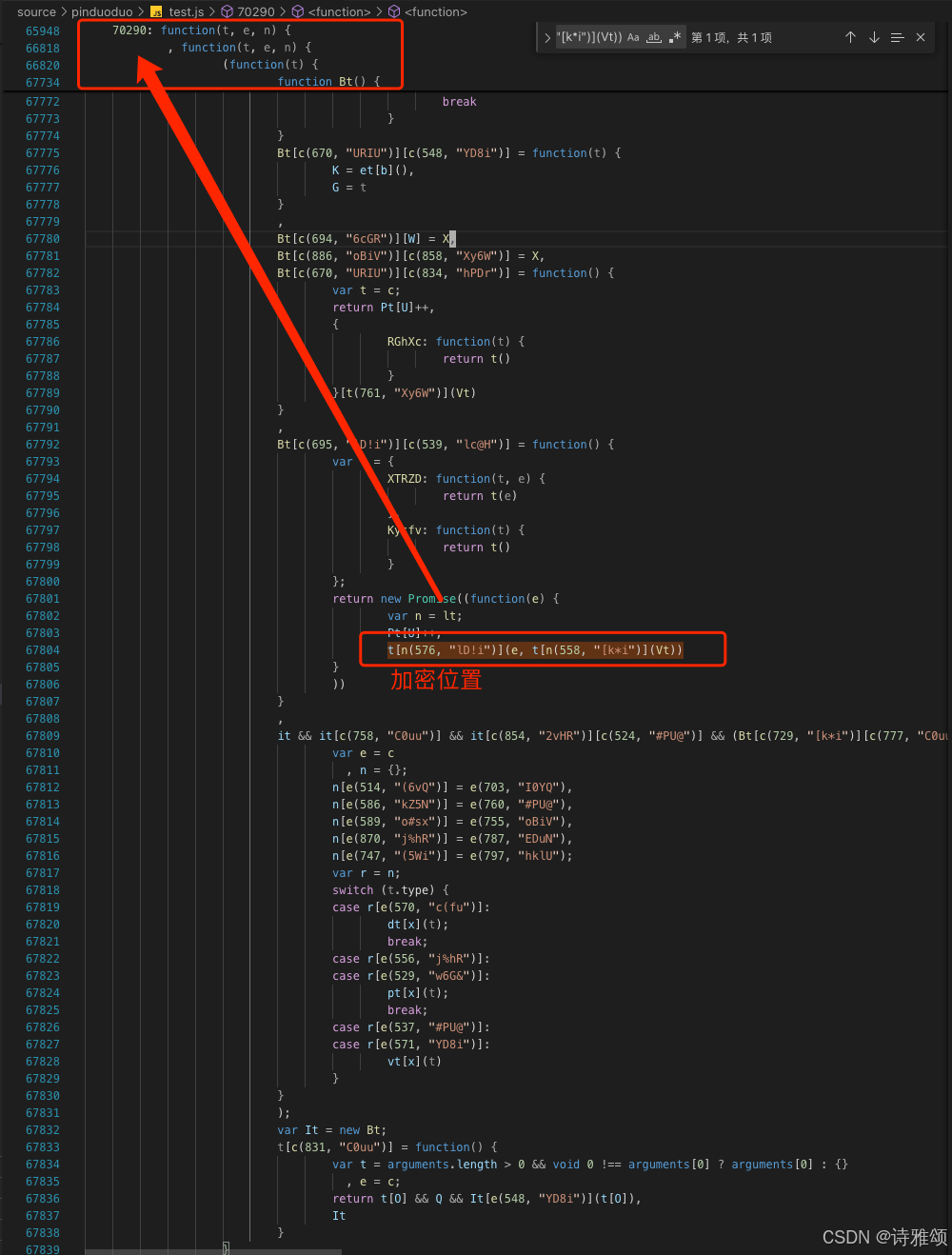
我们把整个 js代码 拷贝到 vscode,全部折叠代码并搜索具体的加密代码t[n(576, "lD!i")](e, t[n(558, "[k*i")](Vt)),如下

webpack 的加载器,我们直接把这个模块扣出来,并导出加载器
var _qin;
!(function (t) {
var e = {};
function n(r) {
if (e[r]) return e[r].exports;
var o = (e[r] = {
i: r,
l: !1,
exports: {},
});
return t[r].call(o.exports, o, o.exports, n), (o.l = !0), o.exports;
}
return (
(n.m = t),
(n.c = e),
(n.d = function (t, e, r) {
n.o(t, e) ||
Object.defineProperty(t, e, {
enumerable: !0,
get: r,
});
}),
(n.r = function (t) {
"undefined" != typeof Symbol &&
Symbol.toStringTag &&
Object.defineProperty(t, Symbol.toStringTag, {
value: "Module",
}),
Object.defineProperty(t, "__esModule", {
value: !0,
});
}),
(n.t = function (t, e) {
if ((1 & e && (t = n(t)), 8 & e)) return t;
if (4 & e && "object" == typeof t && t && t.__esModule) return t;
var r = Object.create(null);
if (
(n.r(r),
Object.defineProperty(r, "default", {
enumerable: !0,
value: t,
}),
2 & e && "string" != typeof t)
)
for (var o in t)
n.d(
r,
o,
function (e) {
return t[e];
}.bind(null, o)
);
return r;
}),
(n.n = function (t) {
var e =
t && t.__esModule
? function () {
return t.default;
}
: function () {
return t;
};
return n.d(e, "a", e), e;
}),
(n.o = function (t, e) {
return Object.prototype.hasOwnProperty.call(t, e);
}),
(n.p = ""),
(_qin = n)
// n((n.s = 4))
);
})([
...
...
函数数组太大了,这里就不贴了
...
...
]);
到这里我们的工作只完成了 50%,剩下 50% 工作量就是补环境,当然也可以直接硬扣,本篇文章用补环境来实现,下面给出一个补环境框架,大家自行尝试
//enviroment.js 补环境代码
delete global;
delete Buffer;
catvm = {};
catvm.memory = { log: [] };
window = {};
// 保护伪造函数toString
(() => {
const $toString = Function.toString;
const myFunction_toString_symbol = Symbol(
"(".concat("", ")_", Math.random() + "").toString(36)
);
const myToString = function () {
return (
(typeof this === "function" && this[myFunction_toString_symbol]) ||
$toString.call(this)
);
};
function set_native(func, key, value) {
Object.defineProperty(func, key, {
enumerable: false,
configurable: true,
writable: true,
value: value,
});
}
delete Function.prototype.toString;
set_native(Function.prototype, "toString", myToString);
set_native(
Function.prototype.toString,
myFunction_toString_symbol,
"function toString() { [native code] }"
);
globalThis.catvm.savefunction = (func, funcname) => {
//todo 系统函数没名字 native code
set_native(
func,
myFunction_toString_symbol,
`function ${func.name || funcname || ""}() { [native code] }`
);
};
}).call(globalThis);
var Window = function Window() {};
Object.setPrototypeOf(window, Window.prototype);
catvm.rename(Window.prototype, "Window");
catvm.savefunction(Window);
window.document = new Document();
Object.setPrototypeOf(window.document, Document.prototype);
catvm.rename(Document.prototype, "Document");
catvm.savefunction(Document);
var Location = function Location() {};
window.location = new Location();
Object.setPrototypeOf(window.location, Location.prototype);
catvm.rename(Location.prototype, "Location");
catvm.savefunction(Location);
var Navigator = function Navigator() {};
Navigator.prototype.hasOwnProperty = function hasOwnProperty() {
console.log(arguments);
return true;
};
window.navigator = new Navigator();
Object.setPrototypeOf(window.navigator, Navigator.prototype);
catvm.rename(Navigator.prototype, "Navigator");
catvm.savefunction(Navigator);
var History = function History() {};
window.history = new History();
Object.setPrototypeOf(window.history, History.prototype);
catvm.rename(History.prototype, "History");
catvm.savefunction(History);
var Storage = function Storage() {};
window.localStorage = new Storage();
Object.setPrototypeOf(window.localStorage, Storage.prototype);
catvm.rename(Storage.prototype, "Storage");
catvm.savefunction(Storage);
var Screen = function Screen() {};
Object.setPrototypeOf(window.screen, Screen.prototype);
catvm.rename(Screen.prototype, "Screen");
catvm.savefunction(Screen);
window = catvm.proxy(window);
window.document = catvm.proxy(window.document);
window.location = catvm.proxy(window.location);
window.navigator = catvm.proxy(window.navigator);
window.history = catvm.proxy(window.history);
window.localStorage = catvm.proxy(window.localStorage);
window.screen = catvm.proxy(window.screen);
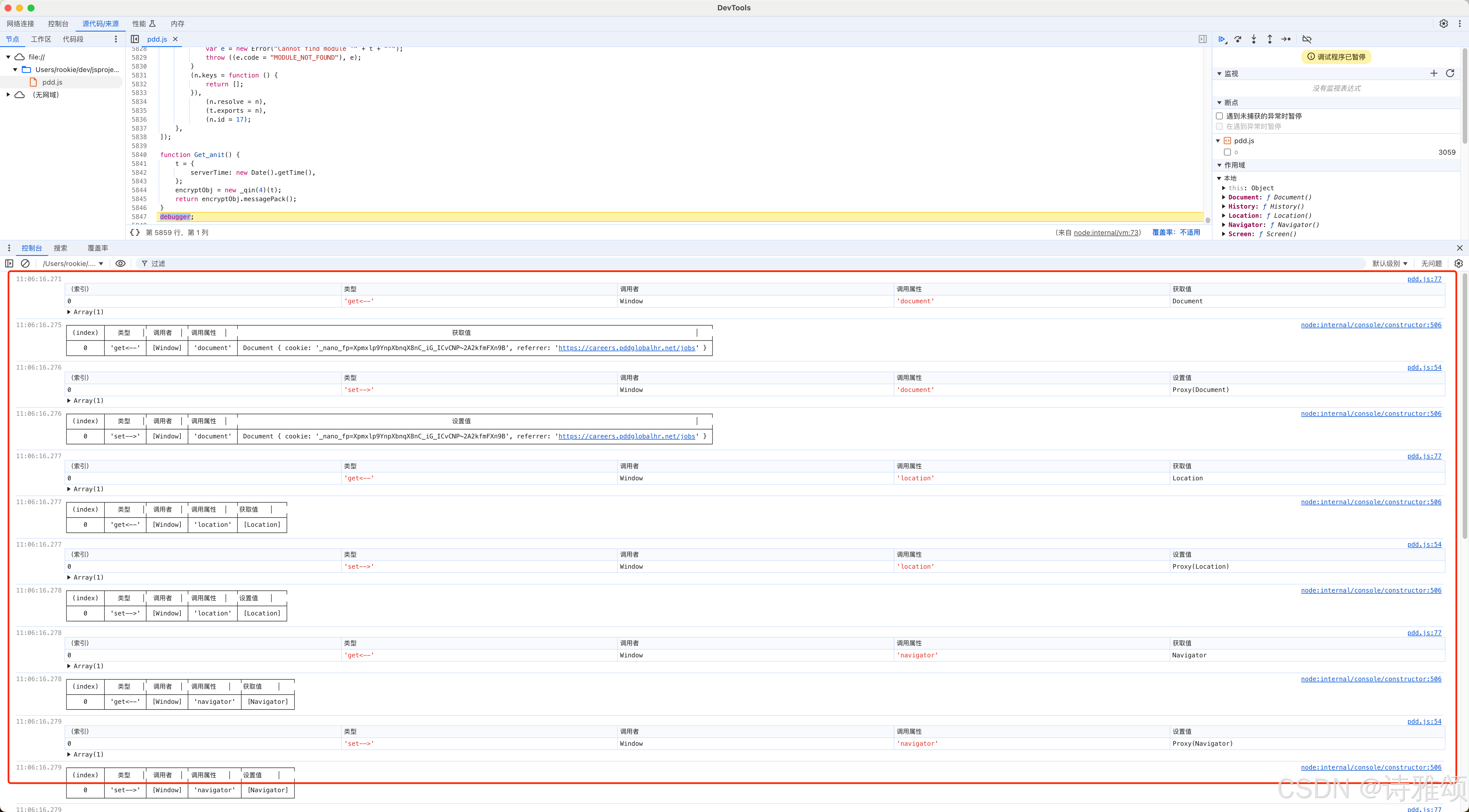
用无浏览器模式调试,缺什么补什么就行了,下面是我补完之后的结果
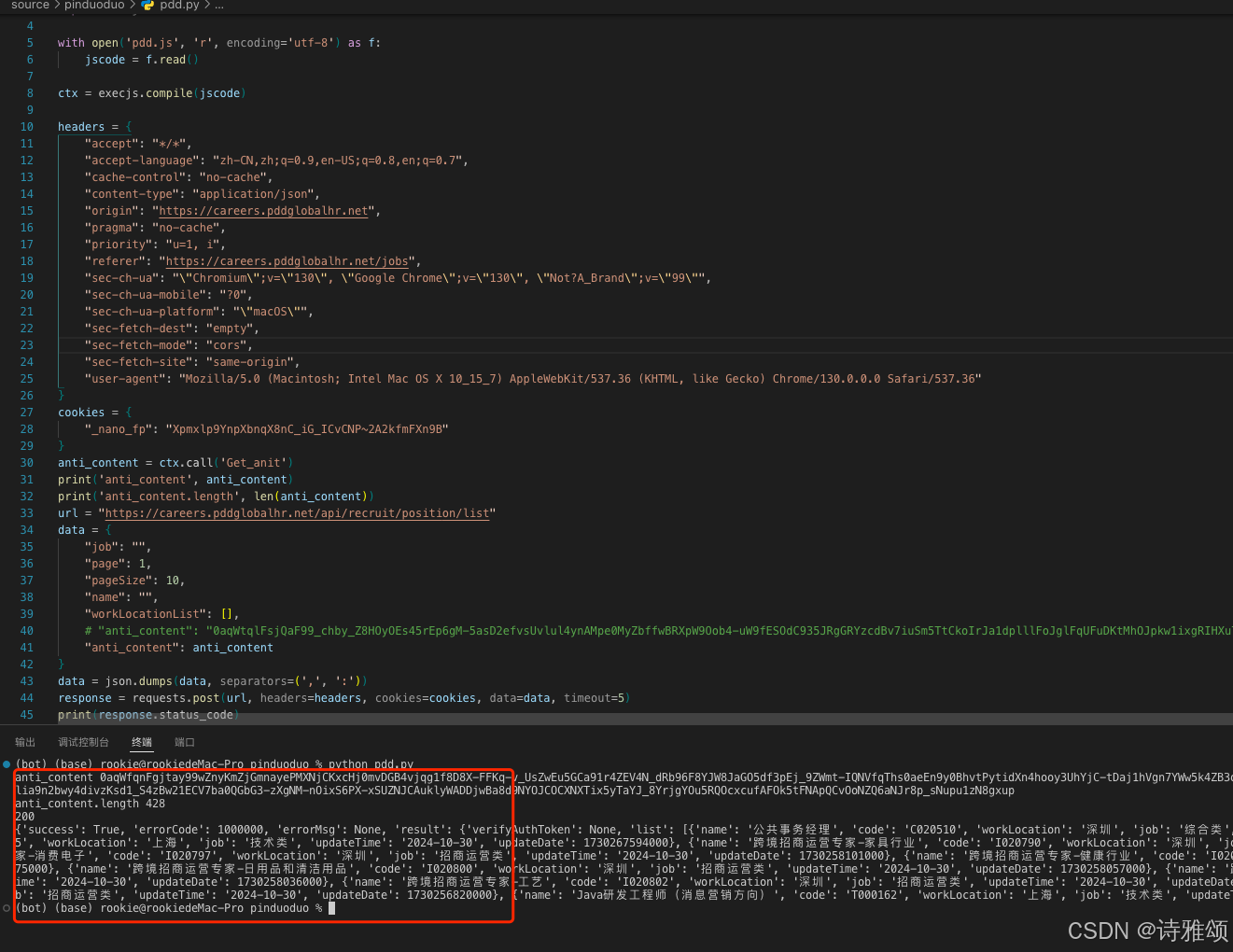
补了环境之后可以看到带上anti_content 可以正常拿到结果了
总结
以上就是本篇文章介绍的内容,本篇帖子简单介绍了拼多多的补环境,完整源码请跳转下载 拼夕夕anti_content, 有疑问可以留言或私信一起探讨