目录
一、VSCode的下载 & 安装
Download Visual Studio Code - Mac, Linux, Windows
https://code.visualstudio.com/Download
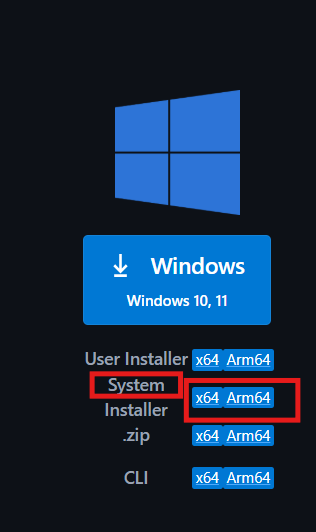
注意!!!【不建议下载User版本,下载System版本】
找到下载的文件并打开。
先选择“我同意此协议”,再点下一步。
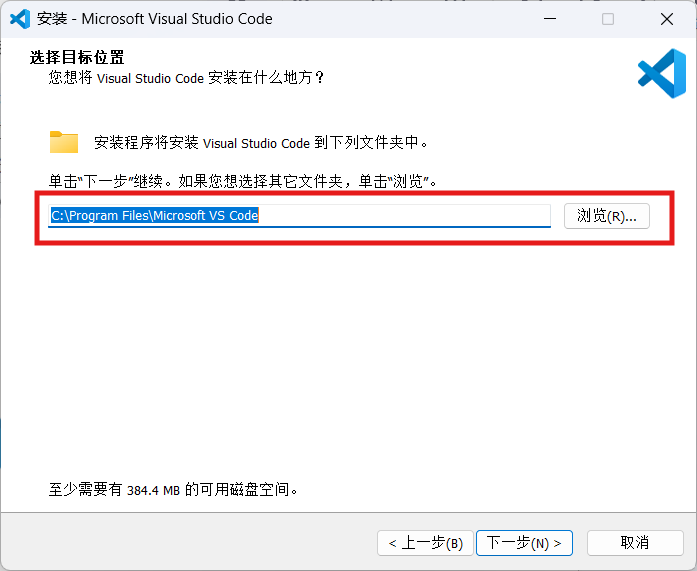
这是安装位置。
建议创建快捷方式。
如果没有特殊要求,一路下一步点到安装,然后开始安装,最后显示这个界面。
二、VSCode的汉化
VSCode汉化教程【简洁易懂】-CSDN博客
https://blog.csdn.net/applelin2012/article/details/143983352?sharetype=blogdetail&sharerId=143983352&sharerefer=PC&sharesource=applelin2012&spm=1011.2480.3001.8118(这篇是我单独写的,如果单单汉化,可以收藏这个。)
我们安装完成后默认是英文界面。
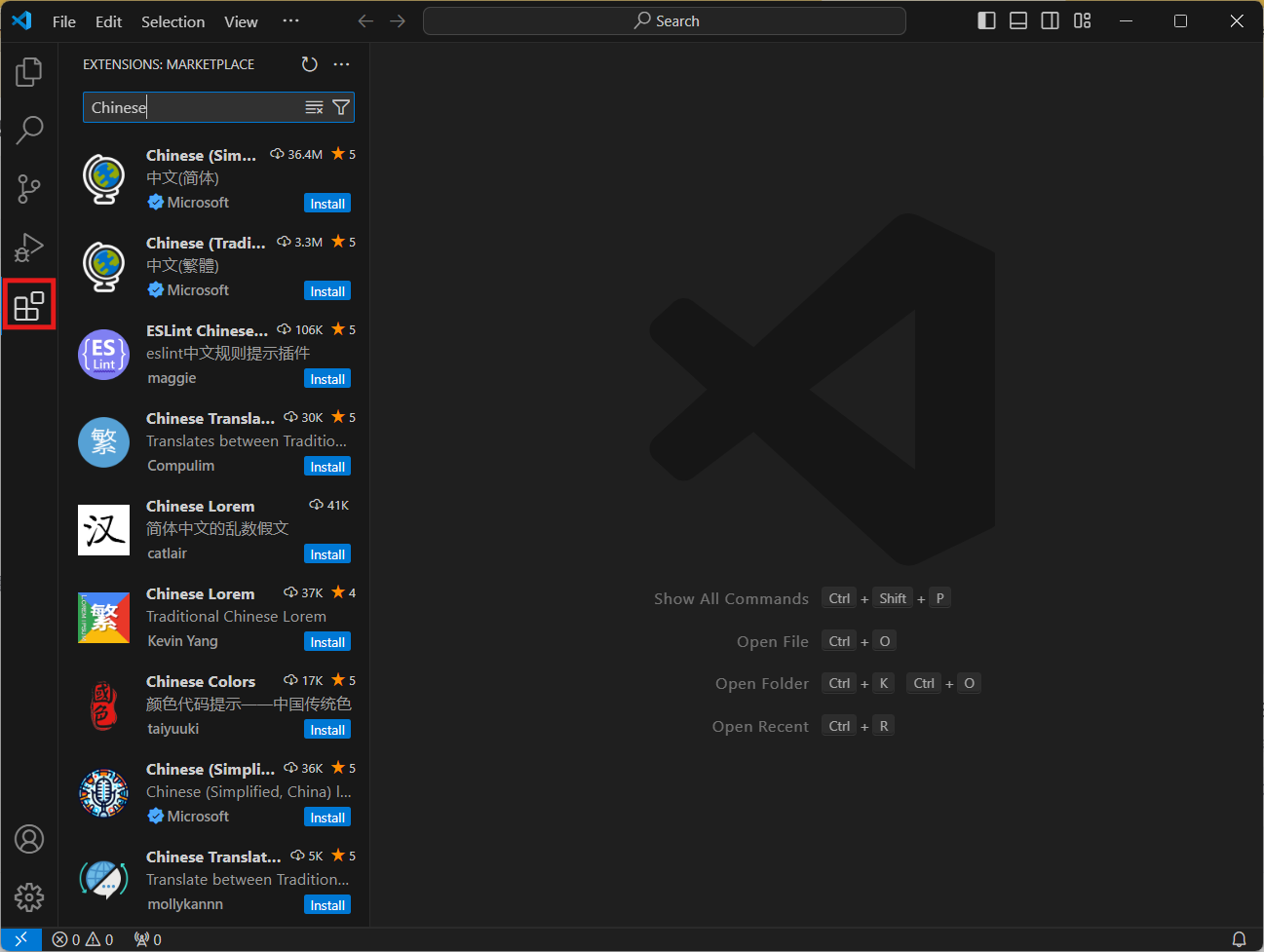
找到插件选项卡,搜索“Chinese”,找到简体(更具你的需要)(Microsoft提供)Install。
安装完成后选择Change Language and Restart。
三、VSCode的C++配置
目前对于C++,VSCode只是一个记事本,只能写代码,不能编译调试,这就是VSCode与Visual Studio的区别了,VS是一个完整的开发环境(IDE)。所以我们要下载一个编译器——MinGW-W64。
MinGW-W64下载链接github.com
https://github.com/niXman/mingw-builds-binaries/releases