一起搭WPF架构之数据存入SQL——第一部分流程设计思路与前置准备
前言
在之前的文章中,已经简单的介绍了有关SQL的基本语法和数据读取,今天介绍一下有关SQL的数据存入问题的界面设计部分。
WPF的搭建已经有一段时间了,考虑仅仅读取数据是不够,还需要可以修改和存入数据,先简单介绍一下存入的设计思路和前置准备部分吧!
存入数据的设计
- 文件创建:在View文件夹中创建对应的文件,我这里创建了Datainput.xaml。同步要创建对应的ViewModel与Model,以便后续的数据存入使用!
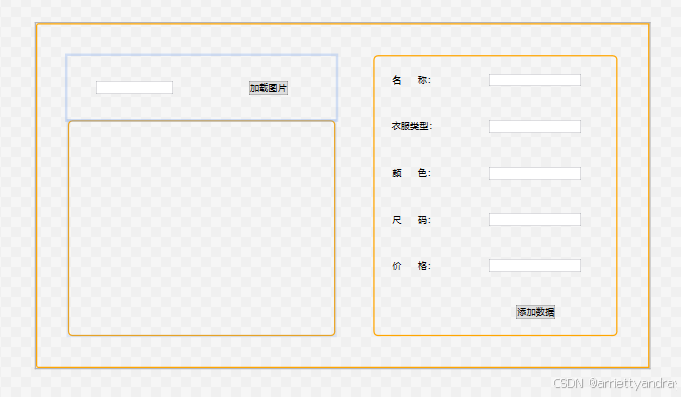
- 界面设计:根据我们已有考虑进行设计数据存入框,简单进行排版设计,这里有需要加载对应的图片,以及需要输入数据。
这里的界面分为两部分:第一部分就是加载对应的图像数据,第二部分就是将数据进行输入。
<Border BorderBrush="Orange" BorderThickness=" 2" CornerRadius="2,0,0,2">
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0" Margin=" 40,40,10,40">
<Grid.RowDefinitions>
<RowDefinition Height="0.3*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBox Grid.Column="0" />
<Button Grid.Column="1" />
</Grid>
<Grid Grid.Row="1">
<Border BorderBrush="Orange" BorderThickness="2" CornerRadius="5">
<Image Source="{Binding DataInput.ImageAddress}"/>
</Border>
</Grid>
</Grid>
<Border Margin="40" Grid.Column="1" BorderBrush="Orange" BorderThickness="2" CornerRadius="5">
<Grid Grid.Column="1" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" />
<TextBlock Grid.Row="1" />
<TextBlock Grid.Row="2" />
<TextBlock Grid.Row="3" />
<TextBlock Grid.Row="4" />
</Grid>
<Grid Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button Grid.Row="5" />
<TextBox Grid.Row="0" />
<TextBox Grid.Row="1" />
<TextBox Grid.Row="2" />
<TextBox Grid.Row="3" />
<TextBox Grid.Row="4" />
</Grid>
</Grid>
</Border>
</Grid>
</Border>
这里主要涉及到Grid、Border、TextBlock、Button、Image的简单设计,大家可以自己根据自己需要进行设计。
设计思路整理
整个界面j架构仅作为参考,这里着重介绍与后续SQL相关的部分,也就是输入部分:
<TextBox Grid.Row="0" Text="{Binding DataInput.InputName_tb}" Width="120" VerticalAlignment="Center" HorizontalAlignment="Center"/>
这里以名称为例,我对名称输入框采用了绑定的机制,相当于使用者在前端输入数据后,我们绑定的这个框的数据可以动态获取,然后使用“添加数据“将动态绑定得到的数据进行数据库表格的存入。主要设计流程如下:
数据输入的Model
对应建立好的Model,在Model要对数据进行属性定义,得到与使用数据,使用this.NotifyChanged() 方法。这个方法通常用于通知绑定到这个属性的UI元素,属性的值已经改变,UI应该更新以反映这个新的值。
private string _inputname_tb;
public string InputName_tb
{
get { return _inputname_tb; }
set { _inputname_tb = value; this.NotifyChanged(); }
}
这一步就是为了将model中的数据与ui中的数据进行动态绑定,当ui中输入数据,文本框中数据更新了,那么就将数据绑定到后台,我们再根据自己的需求进行数据的下一步处理!
总结
今天先简单介绍设计思路与前置准备工作,后续将详细介绍存入的方法!