第一步: 首先设置一个存放你的全局变量的文件_variable.scss
在_variable.scss中设置好你需要设置的全局变量:
// 主要颜色
$primary-colour: #c62f2f;
$primary-border:1px solid $primary-colour;第二步:在你的vue.config.js配置文件中添加
module.exports = {
css: {
loaderOptions: {
sass: {
prependData: `
@import "@/assets/scss/_variable.scss";
`
}
}
}
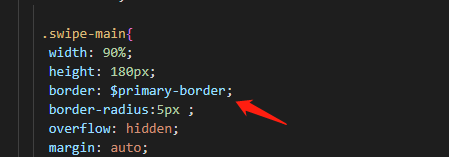
}第三步:调用,直接在你需要的地方引用你刚才设置的全局样式变量