一.什么是跨域
广义的跨域:
(1) 资源跳转:A链接、重定向、表单提交
(2) 资源嵌入:<link>、<script>、<img>、<frame>等dom标签,还有样式中background:url()、@font-face()等文件外链
(3) 脚本请求:js发起的ajax请求、dom和js对象的跨域操作等
其实我们通常所说的跨域是狭义的,是由浏览器同源策略限制的一类请求场景。
二.什么是浏览器跨域限制?本质是什么?
所谓浏览器跨域限制,其实是为了数据安全的考虑由Netscape提出来限制浏览器访问跨域数据的策略。
这是一种约定,正式叫法为“浏览器同源策略”,目前已经在大多数浏览器中支持。
本质上,所谓浏览器同源策略,即:不允许浏览器访问跨域的Cookie,ajax请求跨域接口等。
也就是说,凡是访问与自己不在相同域的数据或接口时,浏览器都是不允许的。
同源政策的目的,是为了保证用户信息的安全,防止恶意的网站窃取数据。
设想这样一种情况:A 网站是一家银行,用户登录以后,A 网站在用户的机器上设置了一个 Cookie,包含了一些隐私信息(比如存款总额)。用户离开 A 网站以后,又去访问 B网站,如果没有同源限制,B 网站可以读取 A 网站的 Cookie,那么隐私信息就会泄漏。更可怕的是,Cookie往往用来保存用户的登录状态,如果用户没有退出登录,其他网站就可以冒充用户,为所欲为。因为浏览器同时还规定,提交表单不受同源政策的限制。
由此可见,同源政策是必需的,否则 Cookie 可以共享,互联网就毫无安全可言了。
随着互联网的发展,同源政策越来越严格。目前,如果非同源,共有三种行为受到限制。1.无法获取非同源网页的 cookie、localstorage 和 indexedDB。
2.无法访问非同源网页的 DOM (iframe)(DOM:Document Object Mode:文档对象模型)。
3.无法向非同源地址发送 AJAX 请求 或 fetch 请求(可以发送,但浏览器拒绝接受响应)。
Ajax 的同源策略主要是为了防止 CSRF(跨站请求伪造) 攻击,如果没有 AJAX 同源策略,相当危险,我们发起的每一次 HTTP请求都会带上请求地址对应的 cookie,那么可以做如下攻击:
1.用户登录了自己的银行页面 mybank.com,mybank.com向用户的cookie中添加用户标识。
2.用户浏览了恶意页面evil.com。执行了页面中的恶意AJAX请求代码。
3. evil.com向http://mybank.com发起AJAX
HTTP请求,请求会默认把http://mybank.com对应cookie也同时发送过去。
4.银行页面从发送的cookie中提取用户标识,验证用户无误,response中返回请求数据。此时数据就泄露了。
5.而且由于Ajax在后台执行,用户无法感知这一过程。
DOM同源策略也一样,如果 iframe 之间可以跨域访问,可以这样攻击:
1.做一个假网站,里面用iframe嵌套一个银行网站 mybank.com。
2.把iframe宽高啥的调整到页面全部,这样用户进来除了域名,别的部分和银行的网站没有任何差别。
3.这时如果用户输入账号密码,我们的主网站可以跨域访问到http://mybank.com的dom节点,就可以拿到用户的输入了,那么就完成了一次攻击。
最常见的例子:对于前后端完全分离的Web项目,前端页面通过rest接口访问数据时,会出现如下问题:
- 不允许发送POST请求:在发送POST请求之前会发送OPTIONS请求,HTTP响应状态码为403(Forbidden)。
- 允许发送GET请求:HTTP响应状态码为200,但是不能读取服务器返回的数据。
同时,在浏览器(firefox调试)控制台可以看到如下提示:
已拦截跨源请求:同源策略禁止读取位于
http://host:port/path 的远程资源。(
原因:CORS 头缺少 'Access-Control-Allow-Origin')。
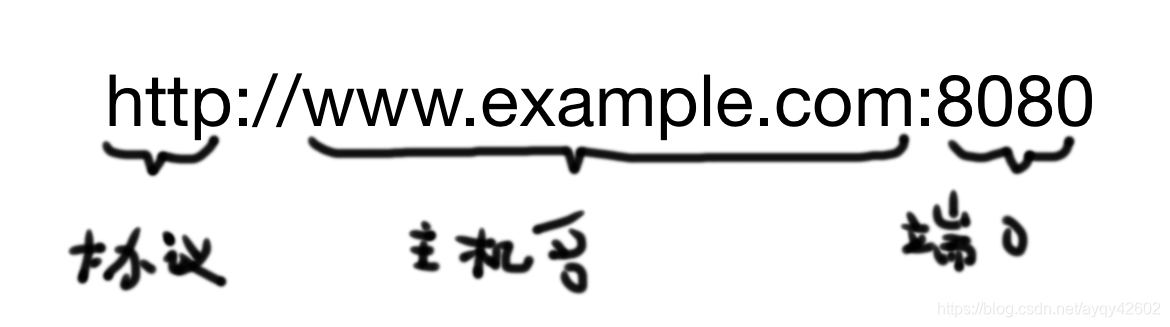
对URL来说,所谓的“同源”包含3个要素:协议相同,主机名(域名或IP地址,IP地址则看做是根域名)相同,端口相同。
举例来说,对于http://test.chench.org/page.html这个地址,以下情况被认为是同源与不同源的:
三.为什么会存在浏览器跨域限制?
既然目前各主流浏览器都存在跨域限制,那么为什么一定要存在这个限制呢?如果没有跨域限制会出现什么问题?
浏览器同源策略的提出本来就是为了避免数据安全的问题,即:限制来自不同源的“document”或脚本,对当前“document”读取或设置某些属性。
如果没有这个限制,将会出现什么问题?不妨看一下几个情形:
- 可能a.com的一段JavaScript脚本,在b.com未曾加载此脚本时,也可以随意涂改b.com的页面。
- 在浏览器中同时打开某电商网站(域名为b.com),同时在打开另一个网站(a.com),那么在a.com域名下的脚本可以读取b.com下的Cookie,如果Cookie中包含隐私数据,后果不堪设想。
- 因为可以随意读取任意域名下的Cookie数据,很容易发起CSRF攻击。
(CSRF攻击:跨站请求伪造(英語:Cross-site request forgery),
也被称为one-click attack 或者session riding,通常缩写为CSRF 或者XSRF,
是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。)
可以这么理解CSRF攻击:攻击者盗用了你的身份,以你的名义发送恶意请求。C
SRF能够做的事情包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,
虚拟货币转账......造成的问题包括:个人隐私泄露以及财产安全。
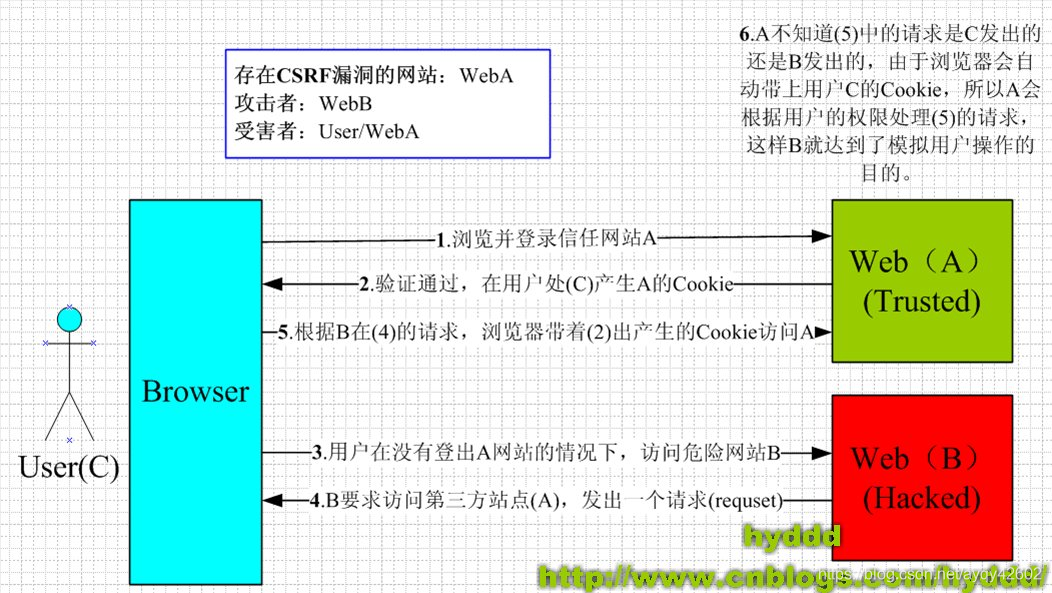
从上图可以看出,要完成一次CSRF攻击,受害者必须依次完成两个步骤:
1.登录受信任网站A,并在本地生成Cookie。
2.在不登出A的情况下,访问危险网站B。
看到这里,你也许会说:“如果我不满足以上两个条件中的一个,我就不会受到CSRF的攻击”。是的,确实如此,但你不能保证以下情况不会发生:
1.你不能保证你登录了一个网站后,不再打开一个tab页面并访问另外的网站。
2.你不能保证你关闭浏览器了后,你本地的Cookie立刻过期,你上次的会话已经结束。(事实上,关闭浏览器不能结束一个会话,但大多数人都会错误的认为关闭浏览器就等于退出登录/结束会话了......)
3.上图中所谓的攻击网站,可能是一个存在其他漏洞的可信任的经常被人访问的网站。
https://www.cnblogs.com/hyddd/archive/2009/04/09/1432744.html
所以,同源策略是浏览器安全的基础,同源策略一旦出现漏洞被绕过,也将带来非常严重的后果,很多基于同源策略制定的安全方案都将失去效果。
四.对于浏览器来说,哪些资源(操作)会受到同源策略的限制?
对于浏览器来说,除了DOM,Cookie,XMLHttpRequest会受到同源策略的限制外,浏览器加载的一些第三方插件也有各自的同源策略。
最常见的一些插件如Flash,Java Applet,Silverlight,Google Gears等都有自己的控制策略。
另外,存储在浏览器中的数据,如LocalStorage和IndexedDB,以源进行分割。每个源都拥有自己单独的存储空间,一个源中的Javascript脚本不能对属于其它源的数据进行读写操作。
五.浏览器跨域限制会带来什么问题?
随着互联网的发展,对用户体验的要求越来越高,AJAX应用也就越发频繁,AJAX的本质就是XMLHttpRequest。
但XMLHttpRequest受到同源策略的约束,所以不能跨域访问资源,这与我们的期望是相违背的。
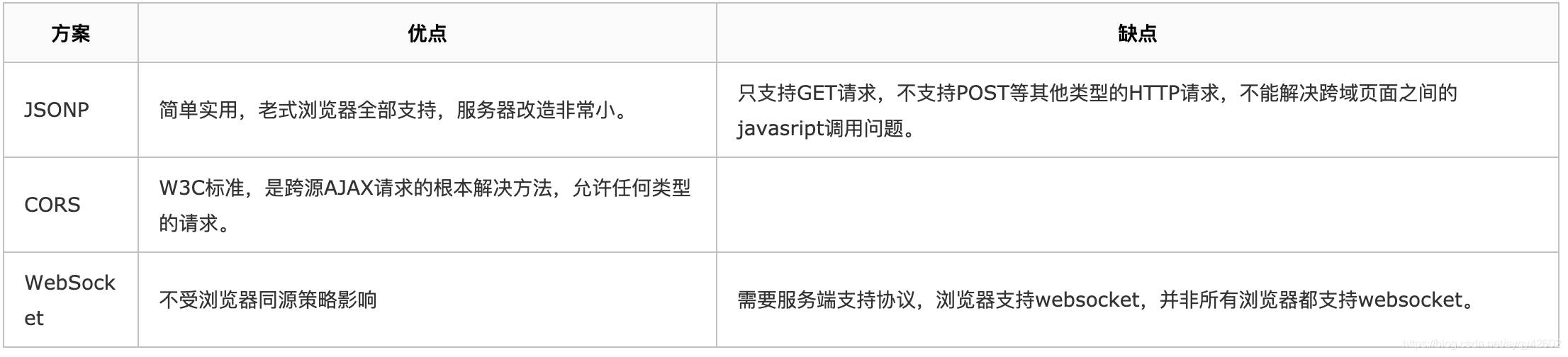
六.解决浏览器跨域限制的方法有哪些?如何选择合适的方案?
1. JSONP
在浏览器中,<script>,<img>,<iframe>,<link>等标签都可以跨域加载资源,而不受同源策略的限制。
这些带"src"属性的标签每次加载时,实际上是由浏览器发起了一次GET请求。
不同于XMLHttpRequest的是,通过src属性加载的资源,浏览器限制了JavaScript的权限,使其不能读写返回的内容。
-
<script src="..."></script>标签嵌入跨域脚本。 -
<link rel="stylesheet" href="...">标签嵌入CSS。由于CSS的松散的语法规则,CSS的跨域需要一个设置正确的Content-Type消息头。不同浏览器有不同的限制。 -
<img>嵌入图片。支持的图片格式包括PNG,JPEG,GIF,BMP,SVG,… -
<video> 和<audio>嵌入多媒体资源。 -
<object>, <embed>和<applet>的插件。 -
@font-face引入的字体。一些浏览器允许跨域字体(ross-origin fonts),一些需要同源字体(same-origin fonts)。 -
<frame>和<iframe>载入的任何资源。站点可以使用X-Frame-Options消息头来阻止这种形式的跨域交互。
JSONP就是利用这个特性,通过javascript标签加载资源的方式请求跨域接口数据,间接绕开了浏览器同源策略的限制。
具体来说,就是在DOM中通过动态创建javascript标签,并给标签设置src属性,在访问请求参数中传递需要回调的函数名;
同时,服务端在响应jsonp请求时,将数据作为请求参数指定的客户端回调函数参数作为返回值,这样对于客户端来说服务器的响应数据其实是回调函数的参数,是javascipt对象,而不是字符串,因此避免了使用JSON.parse的步骤。
2. CORS(Cross-Origin Resource Sharing)
CORS是一个解决浏览器跨域限制的W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨域服务器发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
具体来说,根据CORS标准定义,服务端需要在浏览器的跨域请求响应中包含指定消息头,浏览器根据响应消息头知道是否可以访问跨域资源。
整个 CORS 通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS 通信与普通的 AJAX通信没有差别,代码完全一样。浏览器一旦发现 AJAX请求跨域,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感知。因此,实现 CORS通信的关键是服务器。只要服务器实现了 CORS 接口,就可以跨域通信。
服务器端配置
CORS常用的配置项有以下几个:
- Access-Control-Allow-Origin(必含) – 允许的域名,只能填 *(通配符)或者单域名。
- Access-Control-Allow-Methods(必含) – 这允许跨域请求的 http 方法(常见有
POST、GET、OPTIONS)。 - Access-Control-Allow-Headers(当预请求中包含
Access-Control-Request-Headers时必须包含) – 这是对预请求当中Access-Control-Request-Headers的回复,和上面一样是以逗号分隔的列表,可以返回所有支持的头部。 - Access-Control-Allow-Credentials(可选) –表示是否允许发送Cookie,只有一个可选值:true(必为小写)。如果不包含cookies,请略去该项,而不是填写false。这一项XmlHttpRequest 对象当中的
withCredentials属性应保持一致,即 withCredentials为true时该项也为true;withCredentials 为false时,省略该项不写。反之则导致请求失败。 - Access-Control-Max-Age(可选) – 以秒为单位的缓存时间。在有效时间内,浏览器无须为同一请求再次发起预检请求。
CORS 跨域的判定流程
- 浏览器先根据同源策略对前端页面和后台交互地址做匹配,若同源,则直接发送数据请求;若不同源,则发送跨域请求。
- 服务器收到浏览器跨域请求后,根据自身配置返回对应文件头。若未配置过任何允许跨域,则文件头里不包含
Access-Control-Allow-origin字段,若配置过域名,则返回Access-Control-Allow-origin + 对应配置规则里的域名的方式。 - 浏览器根据接受到的 响应头里的
Access-Control-Allow-origin字段做匹配,若无该字段,说明不允许跨域,从而抛出一个错误;若有该字段,则对字段内容和当前域名做比对,如果同源,则说明可以跨域,浏览器接受该响应;若不同源,则说明该域名不可跨域,浏览器不接受该响应,并抛出一个错误。
上面说到的两种类型的报错,控制台输出是不一样的:
- 服务器允许跨域请求,但是 Origin 指定的源,不在许可范围内,服务器会返回一个正常的HTTP回应。浏览器发现,这个回应的头信息没有包含 Access-Control-Allow-Origin 字段,就知道出错了,从而抛出一个错误,被 XMLHttpRequest的onerror 回调函数捕获。注意,这种错误无法通过状态码识别,因为 HTTP 回应的状态码有可能是200。
<!--控制台返回结果-->
XMLHttpRequest cannot load http://localhost/city.json.
The 'Access-Control-Allow-Origin' header has a value 'http://segmentfault.com' that is not equal to the supplied origin.
Origin 'http://www.zhihu.com' is therefore notallowed access.
- 服务器不允许任何跨域请求
<!--控制台返回结果-->
XMLHttpRequest cannot load http://localhost/city.json.
No 'Access-Control-Allow-Origin' header is present on the requested resource.
Origin 'http://www.zhihu.com' is therefore not allowed access.
简单请求
实际上浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
简单请求是指满足以下条件的(一般只考虑前面两个条件即可):
-
使用 GET、POST、HEAD 其中一种请求方法。
-
HTTP的头信息不超出以下几种字段:
Accept Accept-Language Content-Language Last-Event-ID Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain -
请求中的任意XMLHttpRequestUpload 对象均没有注册任何事件监听器;
-
XMLHttpRequestUpload对象可以使用 XMLHttpRequest.upload 属性访问。 请求中没有使用 ReadableStream 对象。
对于简单请求,浏览器直接发起 CORS 请求,具体来说就是服务器端会根据请求头信息中的 origin 字段(包括了协议 + 域名 + 端口),来决定是否同意这次请求。
如果 origin 指定的源在许可范围内,服务器返回的响应,会多出几个头信息字段:
Access-Control-Allow-Origin: http://xxx.xxx.com
Access-Control-Allow-Credentials: true
Access-Control-Expose-Headers: FooBar
Content-Type: text/html; charset=utf-8
非简单请求
非简单请求时指那些对服务器有特殊要求的请求,比如请求方法是 put 或 delete,或者 content-type 的类型是 application/json。其实简单请求之外的都是非简单请求了。
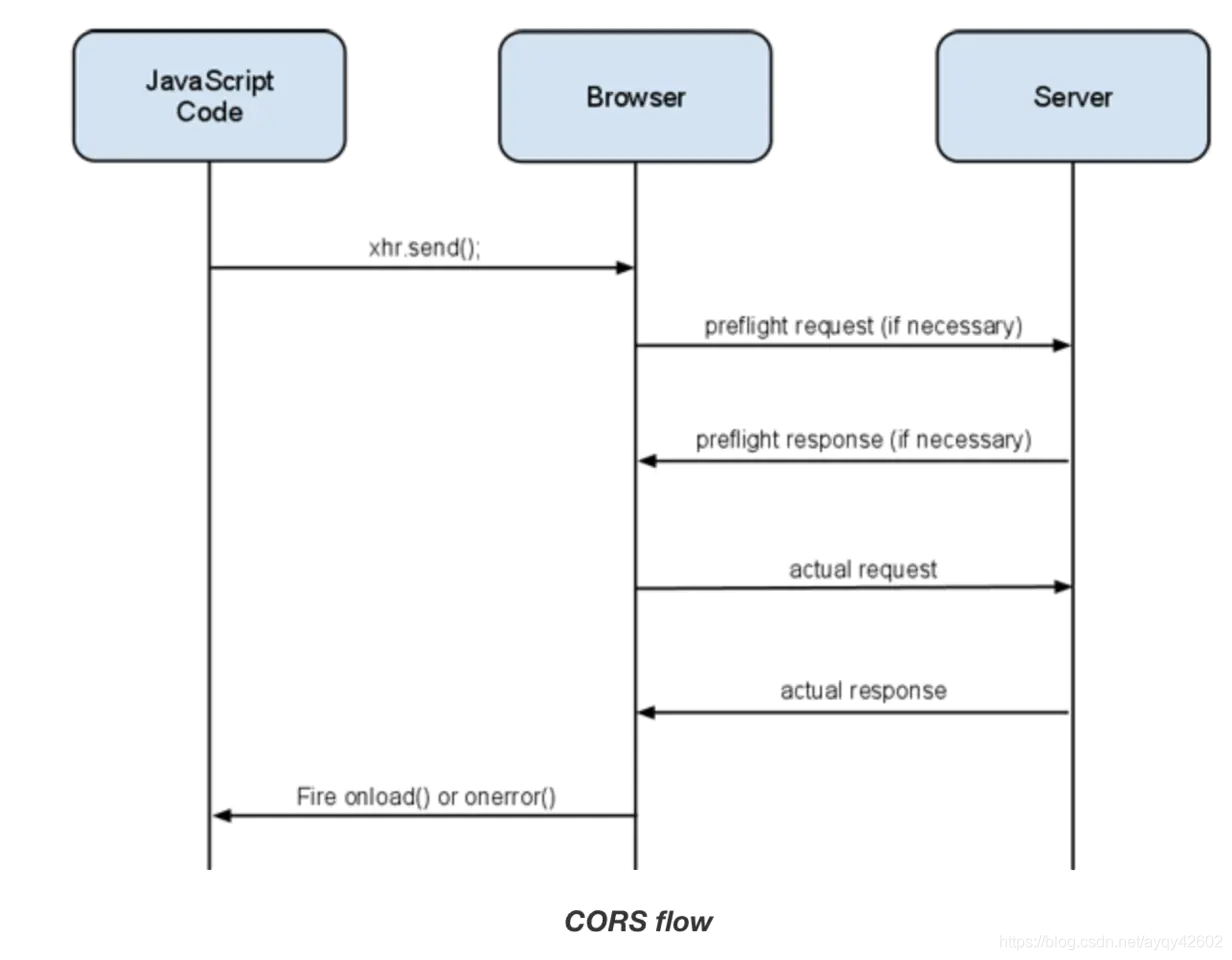
非简单请求的 CORS 请求,会在正式通信之前,使用 OPTIONS 方法发起一个预检(preflight)请求到服务器,浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些 HTTP 动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的 XMLHttpRequest 请求,否则就报错。
下面是一个预检请求的头部:
OPTIONS /cors HTTP/1.1
Origin: http://api.bob.com
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: X-Custom-Header
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
一旦服务器通过了"预检"请求,以后每次浏览器正常的CORS请求,就都跟简单请求一样了。
3. WebSocket
WebSocket是一种通信协议,使用ws://(非加密)和wss://(加密)作为协议前缀。
该协议不实行同源政策,只要服务器支持,就可以通过它进行跨源通信。