由于项目需要集成良田的高拍仪功能,所以按我们项目需要测试了一些功能,写了例子。
首先第一步,是去良田的官网去问售后一份demo例子
良田官方地址:https://www.eloam.cn/,
主要是因为每个机器的编码不同,需要问他们技术人员要二次开发文档,原本我们的高拍仪会赠送一个光盘,但是我们这边的暂时找不到了,所以有需要的可以找厂商支持。(最最重要的是,如果你的项目不是IE游览器的,一定要问他们要个跨游览器版本的控件)
要回来的文档就是这样子的,他们的文件是支持中文路径的,虽然感觉不怎么好。和安装后的文件
首先,这个高拍仪的东西,是一定要装个插件的,基本上安装包会让你把东西都装好,而且这个高拍仪跨游览器的东西是运行时一定要启动,如果你想知道你有没有装好,可以看bin文件下有个测试的软件
好,环境配置说完了,再说说集成到vue里面
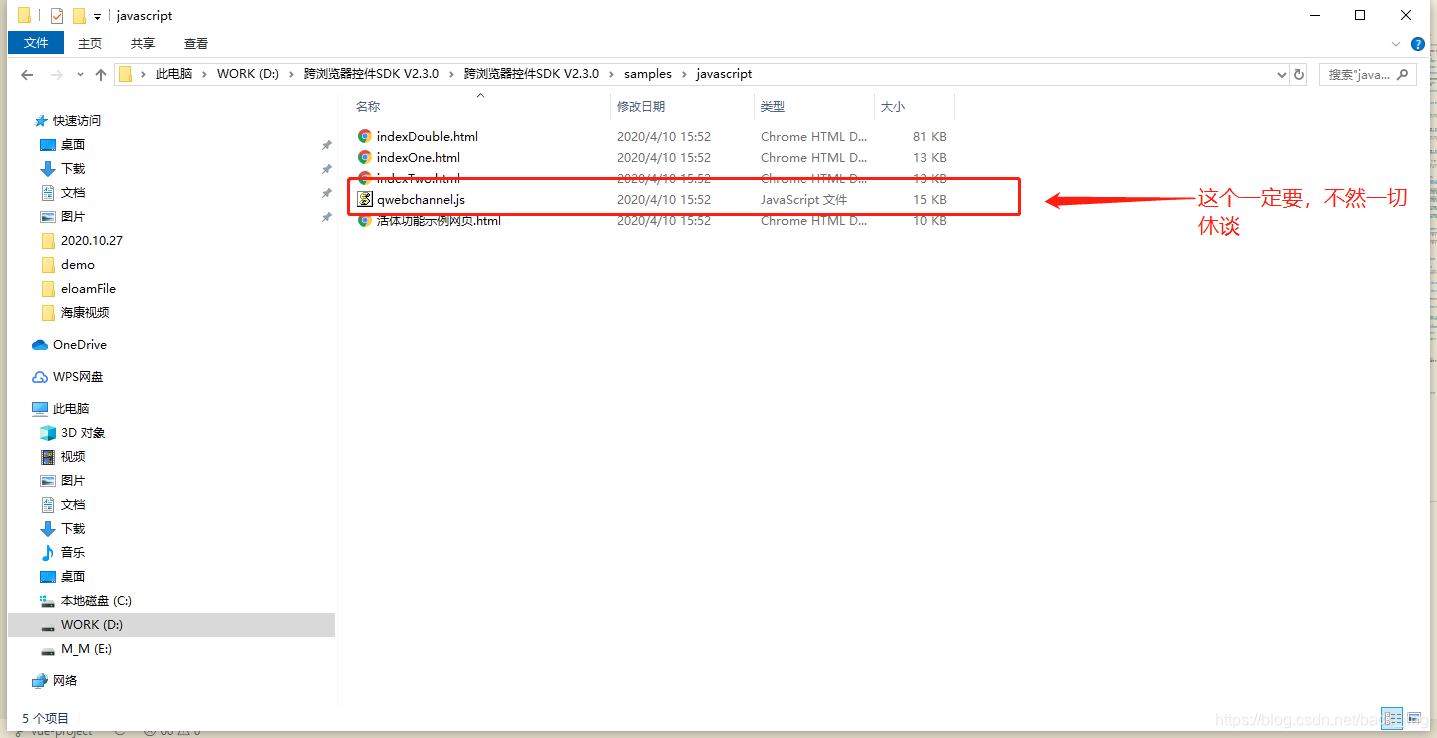
这里面是有官方的例子的,你可以打开里面的html页面去观看,
记得记得一定要导入良田高拍仪的js方法,就是这个,html都是可以参考的
html的页面布局我就不详细说了,因为我的项目上集成了element 样式插件,参考就可以,主要是id
<template>
<section>
<img v-if="picBlob" :src="picBlob"/>
<el-container class="app-container-h col">
<div class="content">
<el-row>
<el-col :span="12" class="item_l" >
<img :src="send_priImgData" id="bigPriDev"/>//这个是主摄像头
<img :src="send_subImgData" id="bigSubDev"/>//这个是副摄像头
</el-col>
<el-col :span="12" class="item_r">
//这里是我的功能按钮
<el-button @click="handlePhoto('photo')">人脸摄像头拍照</el-button>
<el-button @click="handlePhoto('photo2')">证件摄像头拍照</el-button>
<el-button @click="readIDCard">识别身份证</el-button>
<el-button @click="verifyFaceDetect">人证对比</el-button>
</el-input>
<div class="tip-font font-color">点击图片查看大图</div>
<div class="">
<el-image :src="send_priPhotoData" :preview-src-list="allPhotosList" id="devPhoto"/>//这里是主摄像头拍摄的照片
<el-image :src="send_subPhotoData" :preview-src-list="allPhotosList" id="devPhoto2"/>//这里是副摄像头拍摄的照片
</div>
</el-col>
</el-row>
</div>
</el-container>
</section>
</template>
下面就是js文件呢
import { QWebChannel } from './qwebchannel.js'//记得记得一定要导入良田高拍仪的js方法
export default {
data(){
return{
//这里是设置参数的,因为我的项目暂时不需要更改,所以设了默认值,有需要的可以自行更改
baseUrl: '',
socket: null,
dialog: null,
setScanSize: 'setScanSize_A4',
priResolution: '1280 * 1024',
subResolution: '1280 * 1024',
priResolutionList: [],
subResolutionList: [],
send_priImgData: '',
send_subImgData: '',
send_priPhotoData: '',
send_subPhotoData: '',
allPhotosList:[],
name:'',
IDCard:'',
imgPath:'',
picBlob:undefined
}
},
created(){
},
mounted(){
this.baseUrl = 'ws://127.0.0.1:12345'//这个是默认的高拍仪插件地址,需要用到websocket
this.openSocket()
},
methods:{
openVisible () {//初始化方法
this.baseUrl = 'ws://127.0.0.1:12345'
this.openSocket()
},
openSocket(baseUrl){//初始化处理方法
let self = this
let socket = new WebSocket(this.baseUrl)
socket.onclose = function () {
console.error('web channel closed')
}
socket.onerror = function (error) {
console.error('web channel error: ' + error)
}
socket.onopen = function () {
new QWebChannel(socket, function (channel) {
// 获取注册的对象
self.dialog = channel.objects.dialog
// 网页关闭函数
window.onbeforeunload = function () {
self.dialog.get_actionType('closeSignal')
}
window.onunload = function () {
self.dialog.get_actionType('closeSignal')
}
// 设置图片尺寸
self.dialog.get_actionType(self.setScanSize)
// 服务器返回消息
self.dialog.sendPrintInfo.connect(function (message) {
//保存成功返回地址
if (message.indexOf('savePhoto_success:') >= 0) {
self.imgPath = message.substr(18)
}
//使用人证对比的成功
if (message.indexOf('success! Similarity degree:') >= 0) {
self.$message({
message: '人证对比成功',
type: 'success'
});
}
if (message.indexOf('fail! Similarity degree:') >= 0) {
self.$message({
message: '人证对比失败',
type: 'warning'
});
}
// 主头获取到图片质量列表。(可能存在取不到的情况)
if (message.indexOf('priResolution:') >= 0) {
message = message.substr(9)
self.priResolutionList.push({
label: message,
value: message
})
if (self.priResolutionList.length > 3) {
self.priResolution = self.priResolutionList[1].value
}
}
// 副头获取到图片质量列表。(可能存在取不到的情况)
if (message.indexOf('subResolution:') >= 0) {
message = message.substr(14)
self.subResolutionList.push({
label: message,
value: message
})
if (self.subResolutionList.length > 3) {
self.subResolution = self.subResolutionList[1].value
}
}
//获取身份证功能
if(message.indexOf("IDcardInfo:") >= 0)
{
var index1 = message.indexOf(":")//获取:的下标
//返回类型(IDcardInfo:人名 性别 民族 出生年 出生月 出生日 身份证地址 身份证号码 签发机关 有效期开始年 有效期开始月 有效期开始日 有效期结束年 有效期结束月 有效期结束日 )
var messageArr=[];
var pos = message.indexOf(' ');
while(pos>-1){
messageArr.push(pos);
pos= message.indexOf(' ',pos+1);
}
self.name = message.substring(index1,messageArr[0])
self.IDCard = message.substring(messageArr[6],messageArr[7])
}
})
// 接收图片流用来展示,多个,较小的base64,主头数据
self.dialog.send_priImgData.connect(function (message) {
self.send_priImgData = 'data:image/jpg;base64,' + message
})
//接收图片流用来展示,多个,较小的base64,副头数据
self.dialog.send_subImgData.connect(function (message) {
self.send_subImgData = 'data:image/jpg;base64,' + message
})
// 接收拍照base64,主头数据
self.dialog.send_priPhotoData.connect(function (message) {
self.send_priPhotoData = 'data:image/jpg;base64,' + message
})
//接收拍照base64,副头数据
self.dialog.send_subPhotoData.connect(function (message) {
self.send_subPhotoData = 'data:image/jpg;base64,' + message
})
// 网页加载完成信号
// self.dialog.html_loaded('one')
self.dialog.html_loaded('two')
self.dialog.set_configValue('set_savePath:C:/eloamFile')
// 主头检查图片质量列表能否获取到,假如没取到,就(反初始化,在初始化)
if (self.priResolutionList.length == 0) {
self.reloadSignal()
}
// 副头检查图片质量列表能否获取到,假如没取到,就(反初始化,在初始化)
if (self.subResolutionList.length == 0) {
self.reloadSignal()
}
})
}
},
// 设置图片尺寸
setScanSizeChange () {
this.dialog.get_actionType(this.setScanSize)
},
// 重新初始化 为了获取图片质量
reloadSignal () {
this.dialog.get_actionType('closeSignal')
setTimeout(() => {
// this.dialog.html_loaded('one')//这是获取一个摄像头的,都是获取主摄像头
this.dialog.html_loaded('two')//这是获取两个摄像头的,一个主摄像头,一个副摄像头
})
},
// 主头切换图片质量
priResolutionChange () {
this.dialog.devChanged('primaryDev_:' + this.priResolution)
},
// 副头切换图片质量
subResolutionChange () {
this.dialog.devChanged('submaryDev_:' + this.subResolution)
},
//触发识别身份证
readIDCard(){
this.dialog.get_actionType("singleReadIDCard");
},
//人证对比功能
verifyFaceDetect(){
this.dialog.get_actionType("verifyFaceDetect");
},
handlePhoto (type) {
switch (type) {
case 'photo':
this.dialog.photoBtnClicked('primaryDev_')
this.dialog.get_actionType('savePhotoPriDev')
break
case 'photo2':
this.dialog.photoBtnClicked('subDev_')
this.dialog.get_actionType('savePhotoSubDev')
break
case 'left':
this.dialog.get_actionType('rotateLeft')
break
case 'right':
this.dialog.get_actionType('rotateRight')
break
case 'close':
break
}
},
//本地图片转流文件
fileToUrl(dataURI) {
var reader = new FileReader();
reader.readAsDataURL(dataURI);//发起异步请求
reader.onload = function(){
//读取完成后,将结果赋值给img的src
return this.result;
}
},
}
}
</script>