1、HTML表单
HTML表单是用于收集用户输入的信息,并将用户输入的内容信息传到后台服务器中。
表单是通过form标签实现。
特别注意:如果一些内容提交后,没有将内容提交给后台服务器,那么需要添加一个name属性,语法:name=“变量名”。
2、HTML表单的action属性
(1)表单中action属性,里面填写的是后台服务器的地址,表示向何处发送数据。
语法:<form action="URL">
(2)常用表单属性还有method,该属性指定提交表单数据时要使用的 HTTP 方法,也即请求方法。非必填,默认的 HTTP 方法是 GET。以名称/值对的形式将表单数据追加到 URL,但URL 的长度受到限制(2048 个字符),POST 没有大小限制,可用于发送大量数据。
语法:<form action="URL" method="post"> #定义请求方法,非必填,默认get
注:URL定义
- 绝对 URL - 指向另一个网站(比如 action=“http://www.example.com/example.htm”)
- 相对 URL - 指向网站内的一个文件(比如 action=“example.htm”)
有几种url地址的写法要注意区分:
①. action="/upload": 这是一个绝对路径,浏览器将从网站的根目录开始解析该路径。例如,如果你的网站位于 http://example.com/,那么表单数据将被提交到 http://example.com/upload。
如下效果一样:
<form action="/test3">
<form action="http://10.12.224.153:5569/test3">
② action="./upload": 这是相对于当前路径的路径,./ 表示当前目录。如果当前页面的URL是 http://example.com/initfolder/initpage,那么表单数据将被提交到 http://example.com/initfolder/initpage/upload。
③. action="upload": 这是一个相对路径,路径跟当前的路径平级。浏览器将根据当前页面的URL进行解析。如果当前页面的URL是 http://example.com/initfolder/initpage,那么表单数据将被提交到 http://example.com/initfolder/upload。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com" method= "get">
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
</form>
</body>
</html>
3、HTML表单-----标签
(1)、HTML表单–输入标签–<input>:
表单中最常用的标签为<input>标签,<input>标签为单标签,使用type属性来决定不同的输入类型。
①type=“text”—文本输入框
这个类型表示输入框为文本输入框,用户可以在文本输入框中输入数字,字母,中文等任何东西。
技能点1:文本框输入提交后,它不会对文本框的内容上传给后台服务器。
解决方法:添加一个name属性,语法:name=“变量名”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname">
</form>
</body>
</html>
效果如下:
在输入框中输入:李四,回车,效果如下:
可见:提交后就可以将输入框中“李四”传到后台服务器上
说明:如果想将输入框中的数据传到后台服务器上每个输入框都要有一个name属性
技能点2:文本输入框默认值
使用value属性,可以给文本输入框添加默认值
请输入姓名:<input type="text" name="uname" value="张三">
②type=“password”—密码框
这个类型表示输入框为密码框,里面可以填写数字,字母,中文等所有东西,但是输入的内容都会被隐藏起来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname">
<br>
这是一个密码框:<input type="password">
</form>
</body>
</html>
效果如下:
③type=“radio”—单选框
这个类型代表输入框为一个单选按钮,比如性别男和女分类这时使用单选按钮
如:
男<input type="radio">女<input type="radio">
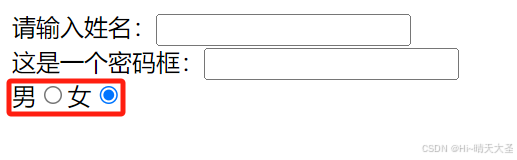
效果如下:
技能点1:如果仅仅这样,可以同时选中这两个单选按钮,为了解决这个问题,我们需要将两个单选按钮进行绑定,这样就可以实现两个只能选其一个。
解决方法:使用name属性。语法:name=“变量名”(但是这两个单选按钮的那么的参数必须相同)
男<input type="radio" name="sex">女<input type="radio" name="sex">
技能点2:如果想默认选中女要怎么解决呢?
解决方法:在女的单选按钮上添加属性checked
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname">
<br>
这是一个密码框:<input type="password">
<br>
男<input type="radio" name="sex">女<input type="radio" name="sex" checked>
</form>
</body>
</html>
效果如下 :
④type=“checkbox”—多选框
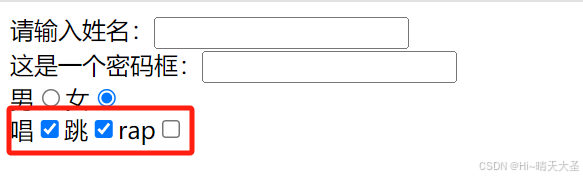
唱<input type="checkbox">跳<input type="checkbox">rap<input type="checkbox">
效果如下:
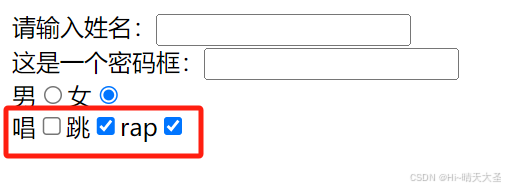
技能点1:如何实现默认选择跳和rap
解决方法:只需要将对应的input标签添加checked属性即可实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname">
<br>
这是一个密码框:<input type="password">
<br>
男<input type="radio" name="sex">女<input type="radio" name="sex" checked>
<br>
<!-- 使用type="checkbox"实现多选框 -->
唱<input type="checkbox">跳<input type="checkbox" checked>rap<input type="checkbox" checked>
</form>
</body>
</html>
效果如下:
⑤type=“submit”—提交按钮,作用是将表单中的内容提交到后台服务器中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
<br>
这是一个密码框:<input type="password">
<br>
男<input type="radio" name="sex">女<input type="radio" name="sex" checked>
<br>
<!-- 使用type="checkbox"实现多选框 -->
唱<input type="checkbox">跳<input type="checkbox" checked>rap<input type="checkbox" checked>
</form>
</body>
</html>
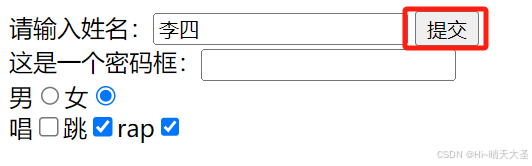
效果如下:
提交的作用是将表单中的内容提交到后台服务器中并实现跳转。如文本框输入李四,点击提交按钮,会跳转到http://www.baidu.com
技能点1:表单还可以通过<button>按钮标签实现提交的功能
效果如下:
⑥type=“reset”—重置按钮,作用是清空让输入框中的非默认值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname">
<!-- 这个一个重置按钮,可以将非默认值进行清空 -->
<input type="reset">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
<br>
这是一个密码框:<input type="password">
<br>
男<input type="radio" name="sex">女<input type="radio" name="sex" checked>
<br>
<!-- 使用type="checkbox"实现多选框 -->
唱<input type="checkbox">跳<input type="checkbox" checked>rap<input type="checkbox" checked>
</form>
</body>
</html>
效果如下:
**⑦type=“date”— 日期输入 **
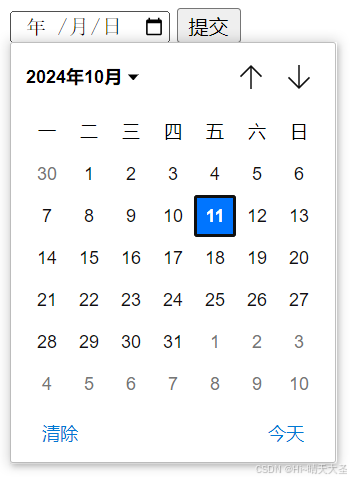
用于应该包含日期的输入字段。当您填写输入字段时会弹出日期选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<input type="date">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
</form>
</body>
</html>
效果如下:
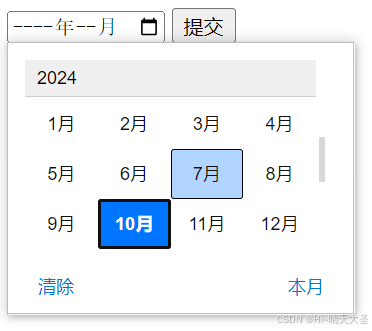
**⑧type=“month” —月份输入 **
允许用户选择月份。根据浏览器支持,日期选择器会出现输入字段中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<input type="month">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
</form>
</body>
</html>
效果如下:
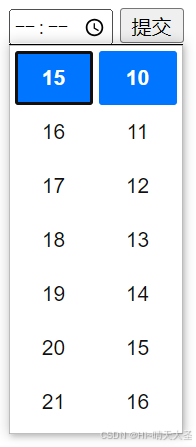
**⑨type=“time” —时间输入 **
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<input type="time">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
</form>
</body>
</html>
允许用户选择时间(无时区)。根据浏览器支持,时间选择器会出现输入字段中。
效果如下:
**⑩type=“file” —文件上传 **
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<input type="file" name="fi">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
</form>
</body>
</html>
效果如下:
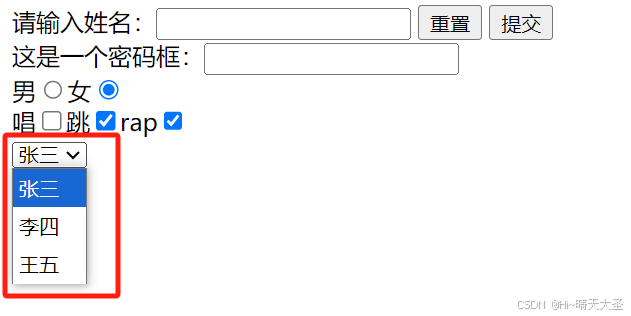
(2)、HTML表单–下拉框标签–<select>和<option>
表格中实现下来框需要使用<select>标签和<option>标签同时使用。
<select>标签是一个双标签,主要是用来包着标签用来表示这是一个下拉框。<option>标签是一个双标签,主要是展示下拉框的具体内容。
这些标签必须在form表单中才能实现下拉框的作用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname">
<!-- 这个一个重置按钮,可以将非默认值进行清空 -->
<input type="reset">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
<br>
这是一个密码框:<input type="password">
<br>
男<input type="radio" name="sex">女<input type="radio" name="sex" checked>
<br>
<!-- 使用type="checkbox"实现多选框 -->
唱<input type="checkbox">跳<input type="checkbox" checked>rap<input type="checkbox" checked>
<br>
<select>
<option>张三</option>
<option>李四</option>
<option>王五</option>
</select>
</form>
</body>
</html>
效果如下:
技能点1:如何修改默认值,不让第一个作为默认值呢?
解决方法:在想要默认值的<option>标签中添加一个selected属性即可,但是注意只能有一个!
<option selected>王五</option>
(3)HTML表单—边框标签–<fieldset>
如果表单需要加上边框,可以使用标签<fieldset>
<fieldset>标签是一个双标签,它可以将表单中的内容添加边框,只需要要被加边框的内容外套上标签即可,并且边框可以嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<fieldset>
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname">
<!-- 这个一个重置按钮,可以将非默认值进行清空 -->
<input type="reset">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
<br>
这是一个密码框:<input type="password">
<br>
男<input type="radio" name="sex">女<input type="radio" name="sex" checked>
<br>
<!-- 使用type="checkbox"实现多选框 -->
唱<input type="checkbox">跳<input type="checkbox" checked>rap<input type="checkbox" checked>
<br>
<fieldset>
<select>
<option>张三</option>
<option>李四</option>
<option selected>王五</option>
</select>
</fieldset>
</fieldset>
</form>
</body>
</html>
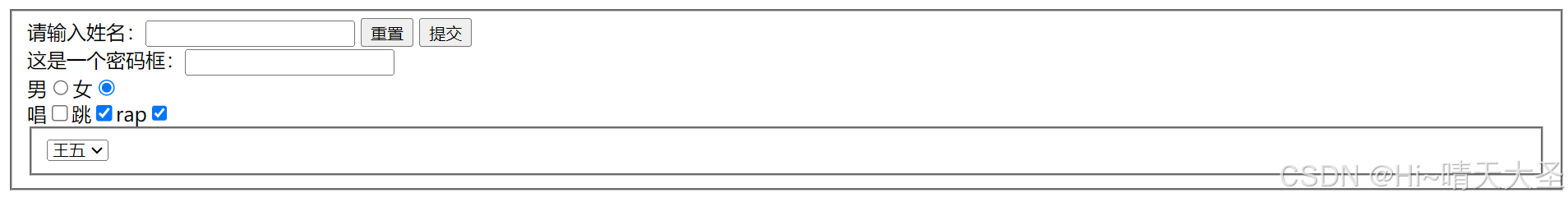
效果如下:
技能点1:边框可以嵌套,如上demo
技能点2:如果要在表单的边框上添加标题,只需使用<legend>标签实现即可
<legend>标签是一个双标签,作用是给表单添加一个标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<fieldset>
<!-- 实现表单的标题 -->
<legend>个人信息</legend>
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname">
<!-- 这个一个重置按钮,可以将非默认值进行清空 -->
<input type="reset">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
</fieldset>
</form>
</body>
</html>
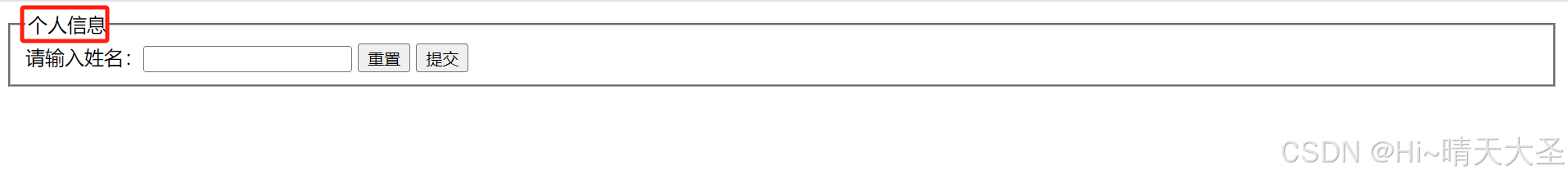
效果如下:
(4)HTML表单–文本域标签–<textarea>—可输入多行内容
文本域是一个可以让我们输入多行内容的一个容器,使用<textarea>标签实现,这是一个单标签。
常见属性如下:
①cols
语法:cols=数量,表示这个文本域的宽度能容纳多少个字母
②rows
语法:rows=数量,表示这个文本域有多少行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<!-- 这是一个文本域输入框 -->
<textarea cols="26" rows="3" placeholder="请输入内容"></textarea>
<br>
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
</form>
</body>
</html>
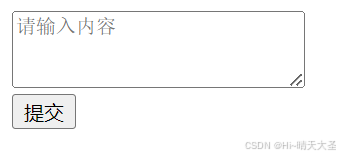
效果如下:
技能点1:文本域输入内容提交后,它不会对输入的内容上传给后台服务器。
解决方法:添加一个name属性,语法:name=“变量名”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<textarea placeholder="请输入" name="un"></textarea>
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
</form>
</body>
</html>
四、HTML表单-----标签的通用属性,可以在表单中的所有标签上使用。
第一项:readonly只读添加这个属性,输入框就无法输入内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<fieldset>
<!-- 实现表单的标题 -->
<legend>个人信息</legend>
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname" value="张三" readonly>
<!-- 这个一个重置按钮,可以将非默认值进行清空 -->
<input type="reset">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
</fieldset>
</form>
</body>
</html>
效果如下:只能查看内容,但无法进行添加、删除、修改等操作
第二项:disabled无法操作
这个属性与只读类似,但是它直接输入框都无法点击。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<fieldset>
<!-- 实现表单的标题 -->
<legend>个人信息</legend>
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname" value="张三" disabled>
<!-- 这个一个重置按钮,可以将非默认值进行清空 -->
<input type="reset">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
</fieldset>
</form>
</body>
</html>
效果如下:文本输入框无法点击
第三项:hidden隐藏
这个属性能使表单中标签隐藏起来,无法看见。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<fieldset>
<!-- 实现表单的标题 -->
<legend>个人信息</legend>
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname" value="张三" hidden="">
<!-- 这个一个重置按钮,可以将非默认值进行清空 -->
<input type="reset">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
</fieldset>
</form>
</body>
</html>
效果如下:文本输入框直接看不见了
第四项:placeholder输入提示信息—仅为提示信息,即使submit也不会作为请求数据提交到后端,但是输入框的默认值会最为请求数据提交到后端(默认值使用value属性)
这个属性可以让输入框中出现提示,当用户输入信息时会消失,但是当用户将内容清空后会再次出现提示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<fieldset>
<!-- 实现表单的标题 -->
<legend>个人信息</legend>
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname" placeholder="张三">
<!-- 这个一个重置按钮,可以将非默认值进行清空 -->
<input type="reset">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
</fieldset>
</form>
</body>
</html>
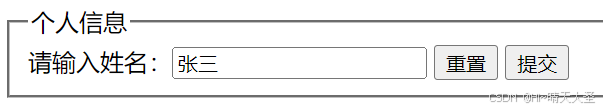
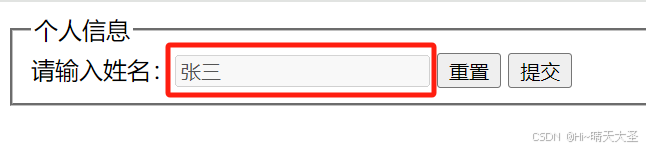
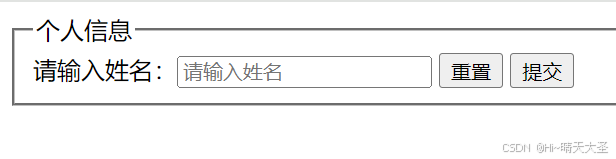
效果如下:
第五项:autofocus自动聚焦属性
这个属性是当用户进入网页后鼠标会自动聚焦到对应输入框中,自动聚焦在整个网页中只能出现一次这个属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<fieldset>
<!-- 实现表单的标题 -->
<legend>个人信息</legend>
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname" autofocus>
<!-- 这个一个重置按钮,可以将非默认值进行清空 -->
<input type="reset">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
</fieldset>
</form>
</body>
</html>
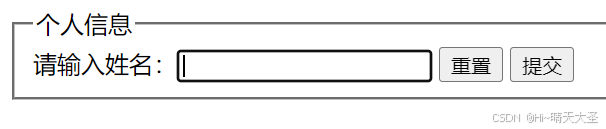
效果如下:
第六项:autocomplete属性—记忆功能
autocomplete属性能自动完成允许浏览器对字段的输入,是基于之前输入过的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname" autocomplete="">
<!-- 这个一个重置按钮,可以将非默认值进行清空 -->
<input type="reset">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
</form>
</body>
</html>
效果如下:之前输入过的值在点击输入框时候能够展示出来选择输入
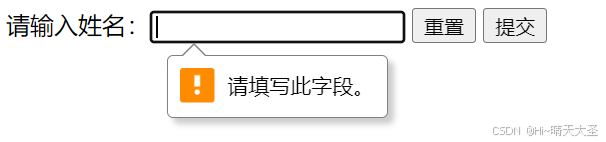
第七项:required属性—必填项
required属性表明该控件为必填项。required特性可用于任何类型的输入元素。required属性是布尔类型属性,无需专门把它设置为true,只需将它添加到标签中即可。一个表单中,可以有多个元素拥有required属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<!-- 这是一个普通的文本输入框 -->
请输入姓名:<input type="text" name="uname" required>
<!-- 这个一个重置按钮,可以将非默认值进行清空 -->
<input type="reset">
<!-- 使用type="submit"这个一个提交按钮,可以将内容提交到后台服务器-->
<input type="submit">
</form>
</body>
</html>
效果如下:没有填写无法提交