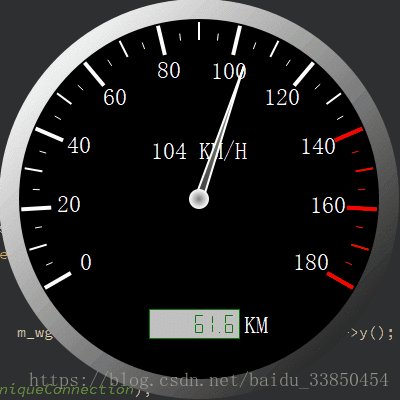
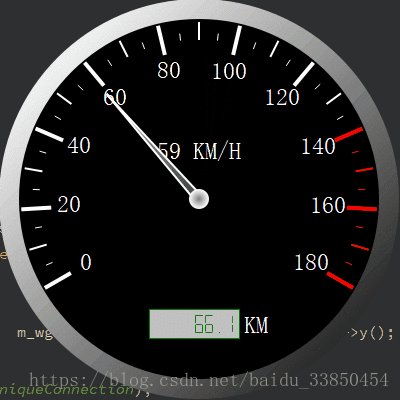
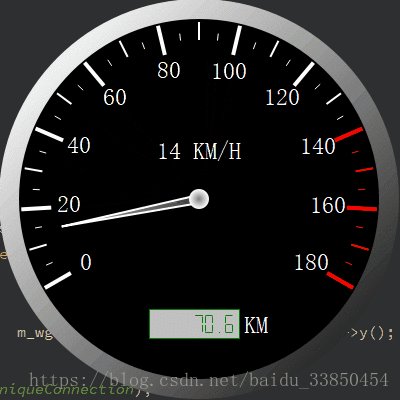
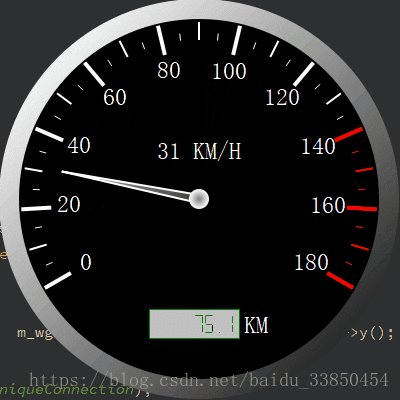
简介
本文介绍一种绘制仪表盘的方法,整个仪表盘均采用绘制的方式实现,可自由伸缩大小。
本案例还加入了一个里程表,但是里程表不支持放大和缩小。
实现原理
绘制共分为边框、刻度、数字、数字速度(可选)、指针这几部分组成,后绘制的部分会覆盖之前绘制的部分。
共有以下几个要点需要注意:
1、整个页面的是相对大小为200*200,为了保证拉伸窗口时表盘随之拉伸或压缩,需要对坐标系统进行缩放;
painter.scale(scale/m_refSize,scale/m_refSize);
2、将坐标原点设置在表盘中心可以方便对各元素位置的计算;
painter.translate(m_refSize/2,m_refSize/2);
3、绘制表盘刻度数字的时候,需要注意坐标系的Y轴正方向向下,需要在Y值坐标前面添加负号;
绘制函数如下:void paintEvent(QPaintEvent */*event*/)
paintEvent()是一个父类中的虚函数,函数会在任何页面需要重绘的时候被自动调用,来绘制窗口。所有带有自定义内容的窗口都必须重新实现该函数。使用QPainter进行自定义绘制只能在paintEvent()函数或paintEvent()调用的函数中进行。
可以手动调用update()或者repaint()函数来立刻通知系统调用paintEvent()函数,但是通常update()能获得更好的显示效果,因为它允许Qt进行速度优化和最小的闪烁。
void MainWindow::paintEvent(QPaintEvent */*event*/)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
float scale = qMin(width(),height());
//设置缩放比例和原点的先后顺序很重要
painter.scale(scale/m_refSize,scale/m_refSize);
painter.translate(m_refSize/2,m_refSize/2); //设置坐标原点
drawFrame(painter); //绘制边框
drawDividing(painter);//绘制刻度
drawNumberIndicator(painter);//绘制指示数字
drawNumberSpeed(painter);//显示数字速度
drawIndicator(painter);//绘制速度指针
// QPoint pos = m_wgt_mileage->mapFromParent(QPoint(-m_wgt_mileage->width()/2,40));
m_wgt_mileage->setGeometry((width() - m_wgt_mileage->width()) / 2 + 30,height() - m_wgt_mileage->height() - 60,m_wgt_mileage->width(),m_wgt_mileage->