众所周知啊,在web浏览器中是无法直接预览Excel、world文档等文件的,PDF有的浏览器是打开预览,有的浏览器是跳转到下载页,行为不一致也是让开发者头疼的事情。
今天给大家提供一个解决方案,实现office文件在线预览的解决方案,这个在开发OA,推送通知触达的应用非常有用。借助插件——onlyoffice实现在线预览功能!
操作环境:centOS + 宝塔面板
第一步、下载docker
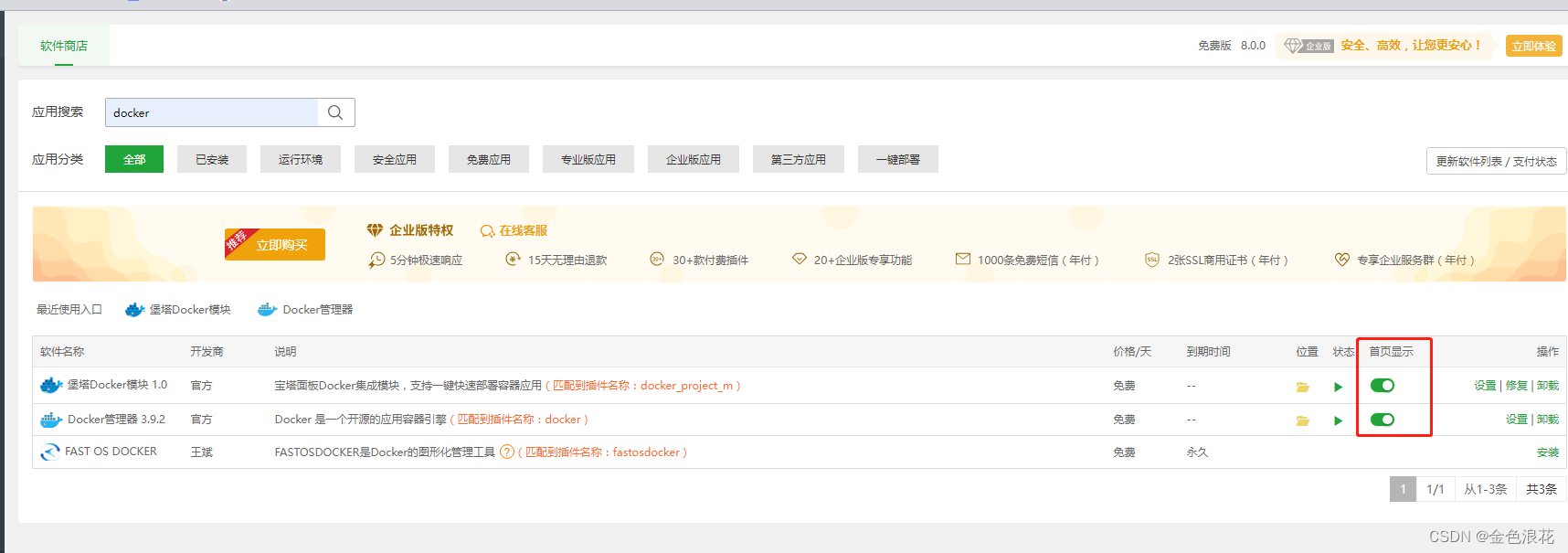
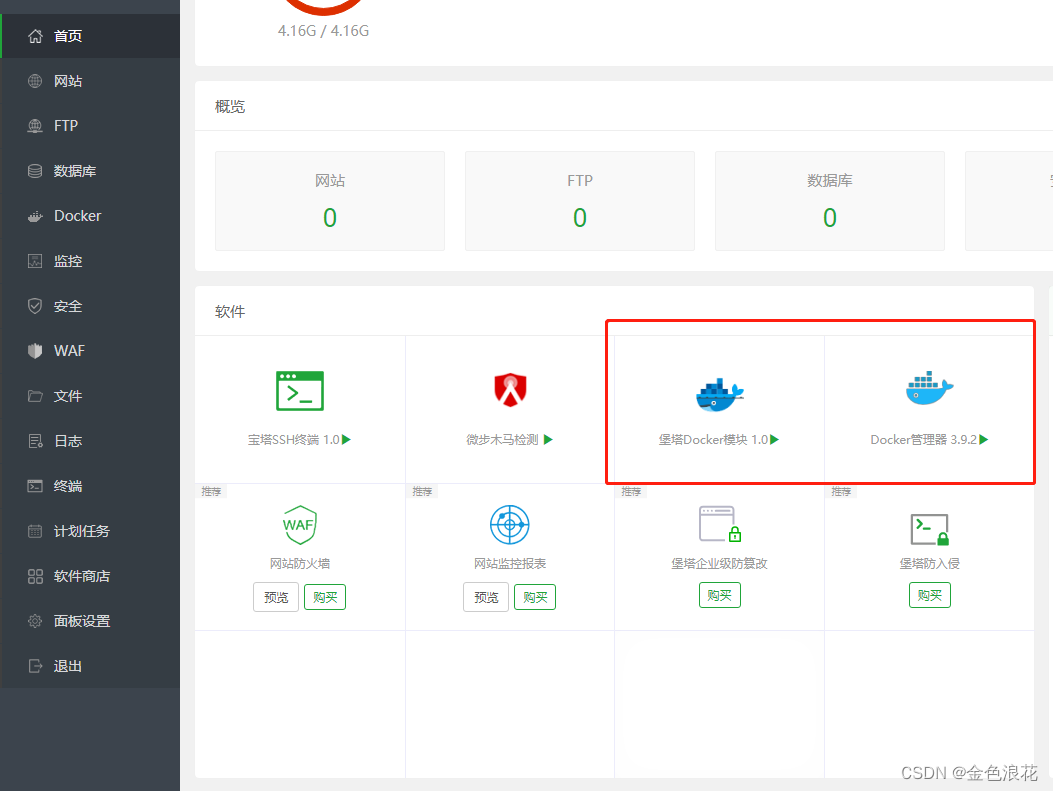
在宝塔面板的【软件商店】中查找应用docker,安装docker跟docker管理器,并将它放置在面板首页。这样我们就可以在面板首页找到docker管理器了。
第二步、安装onlyoffice镜像
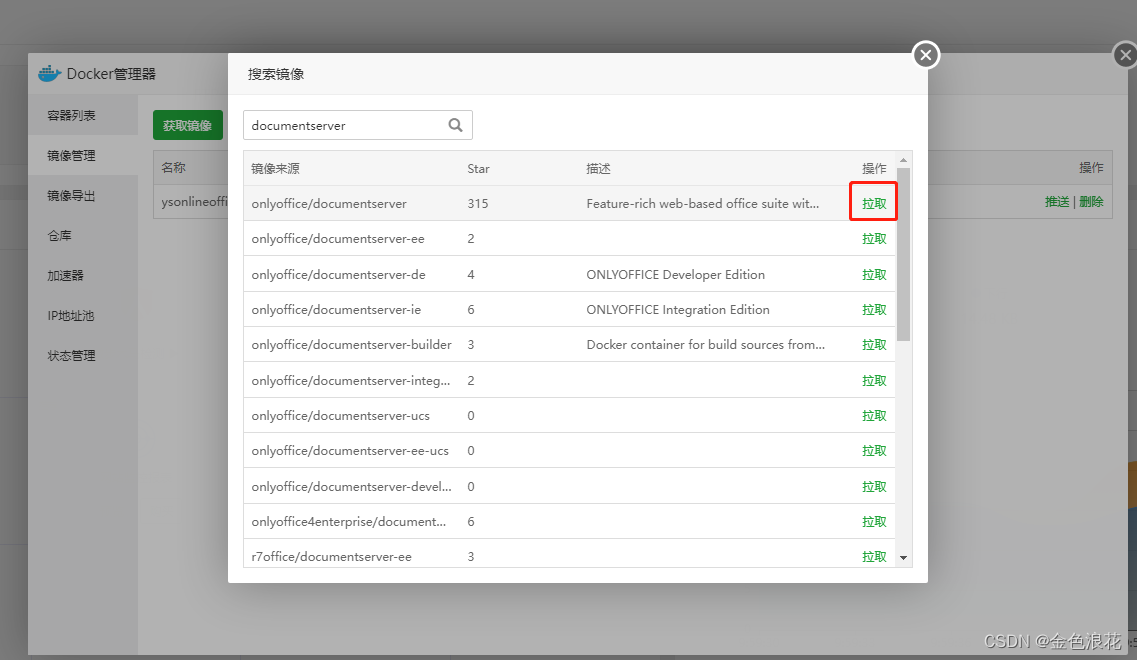
在宝塔首页点击Docker管理器,在官方镜像仓库中搜索并安装 documentServer。
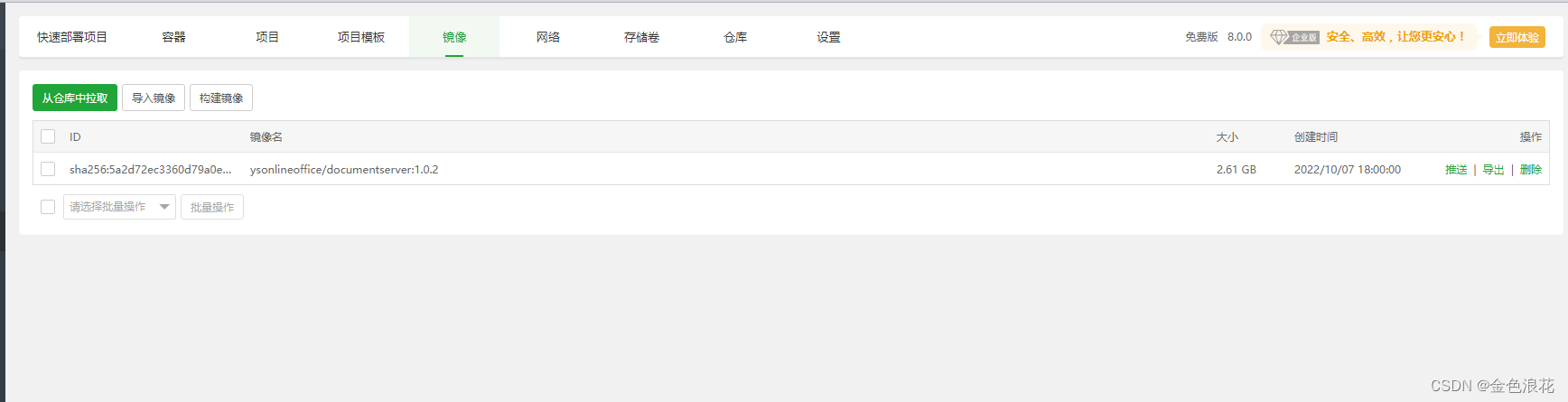
拉取完毕之后在你的docker镜像中就能找到onlyoffice镜像了。
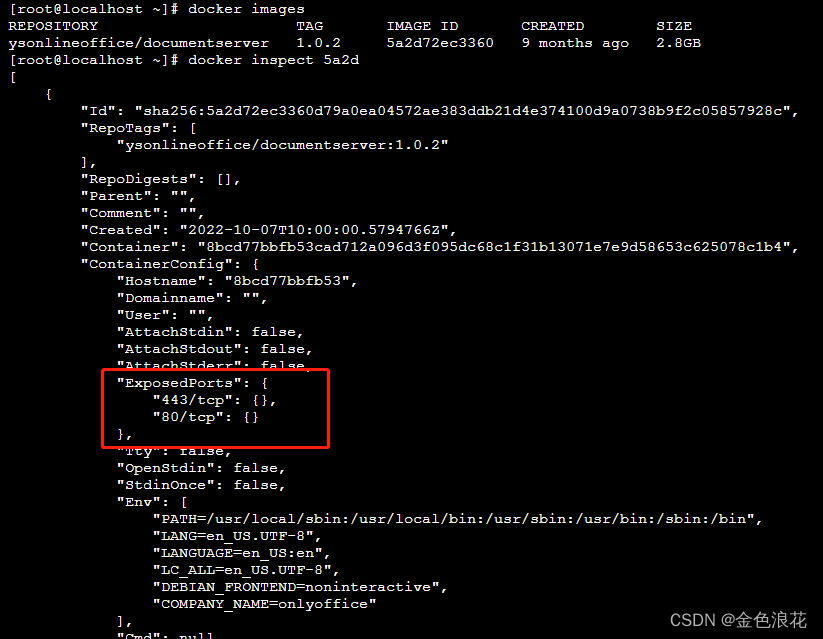
我们通过命令docker inspect [images_id],看到该镜像暴露了一个80端口。这是用于镜像访问的端口,我们启动容器的时候做好端口映射就能成功访问了。
第三步、启动容器
可在命令行中,通过命令:
docker run -it --name documentServer -d -p 9090:80 onlyoffice/documentserver其中,-it表示使用交互式终端,ubuntu是基础镜像,bash则是要执行的命令。当我们运行这条命令时,Docker会自动为我们创建一个容器,并在其中开启一个bash终端。此时,我们就可以在容器中运行各种bash命令,这对于需要交互式操作的用户来说非常方便。
-d选项表示让Docker以守护进程方式运行容器。在我们使用-d选项时,Docker会把容器放到后台执行
-p表示端口映射,我们将本机的9090端口(可随你指定),映射到onlyoffice镜像的80端口
启动成功之后会返回一个容器ID
第四步、测试onlyoffice
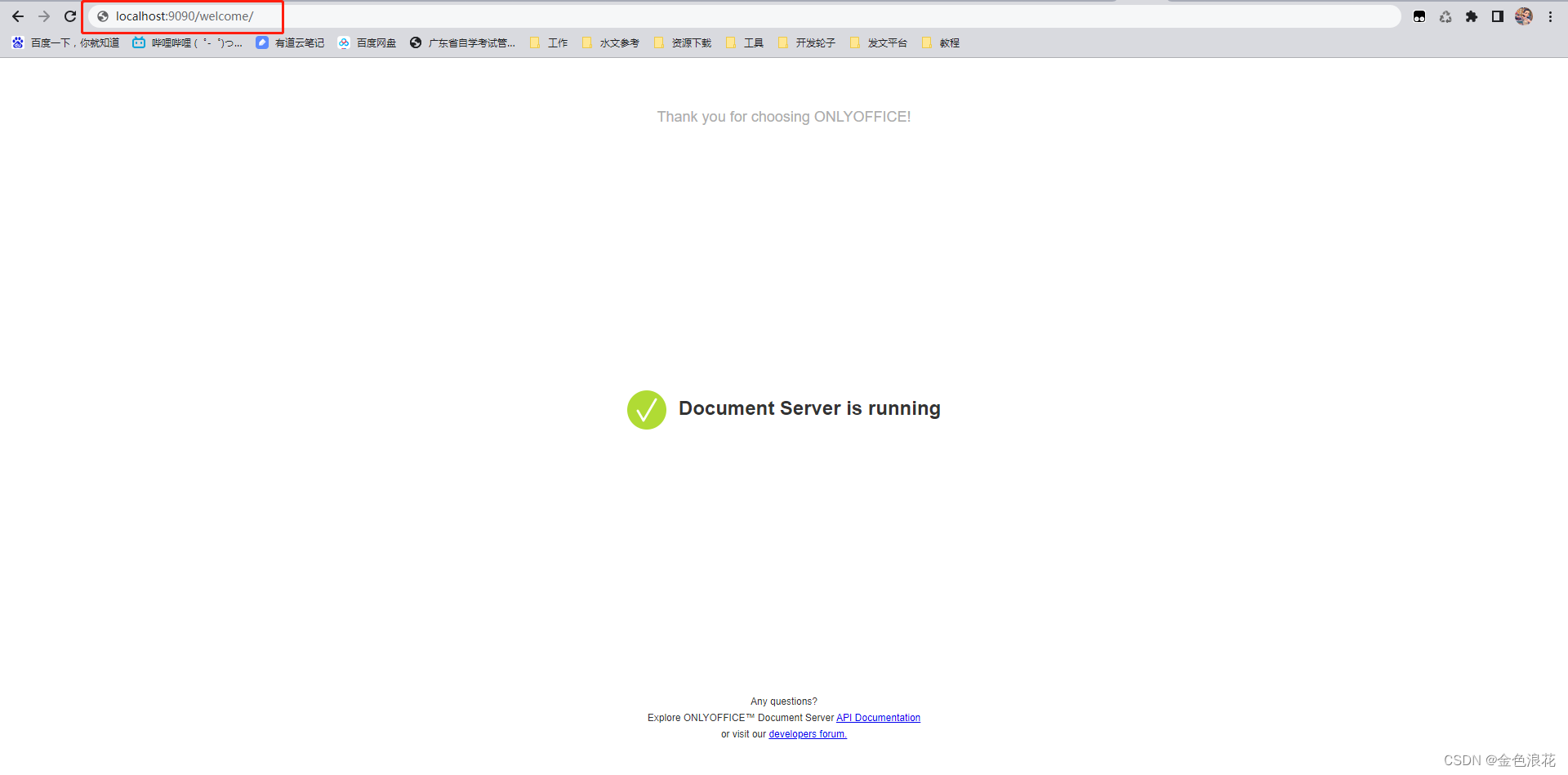
访问localhost:9090,如果出现了一下画面那么onlyoffice服务已经启动成功!
启动成功之后会提供一个js文件,通过http://localhost:9090/web-apps/apps/api/documents/api.js 访问,前端引用该文件做好配置即可在线预览office文件。
第五步、前端调用服务
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="placeholder"></div>
<script type="text/javascript" src="http://localhost:9090/web-apps/apps/api/documents/api.js"></script>
<script>
var docEditor = new DocsAPI.DocEditor("placeholder", {
"document": {
"fileType": "docx",
"permissions": {
"edit": false,
},
"key": "C8D7FB890BAC496FB0D27B163EDB88BDAA",
"title": "zf张飞.docx",
"url": "你需要预览的文件地址",
},
"height": "1000px",
"width": "100%"
});
</script>
</body>
</html>至此,已经可在线预览了。
onlyoffice git地址:https://github.com/ONLYOFFICE/DocumentServer