图片无法显示
css无法加载
首先在setting.py的最后添加
STATIC_URL = '/static/'
# 下面这几句才能是图片、css 正常解析
STATICFILES_DIRS = (
BASE_DIR,'static',
)第二:
# SECURITY WARNING: don't run with debug turned on in production!
# 有时吧DEBUG关了就会出现图片无法解析的情况,这时吧DEBUG 开启。
# 但是只有把DEBUG关闭才能显示404.html
DEBUG = True
# DEBUG = False
ALLOWED_HOSTS = ['*',]
# 在局域网中的IP好了,这样就行啦!
还有一个路径的问题,相对路径一定要写对。
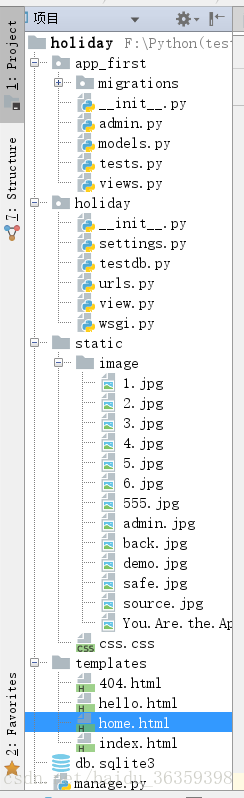
看我的目录:

再看我的html代码:
<html>
<head>
</head>
<body>
<h2>HomePage!!!</h2>
<br>
<a href="./admin"><img src="../static/image/admin.jpg" mce_src="site_media/2.jpg" height="100" width="200"></a>
<a href="./hello"><img src="../static/image/demo.jpg" height="100" width="200"></a>
<a href="./index"><img src="../static/image/safe.jpg" height="100" width="200"></a>
<br>
</body>
</html>最后再 看看 demo 效果: