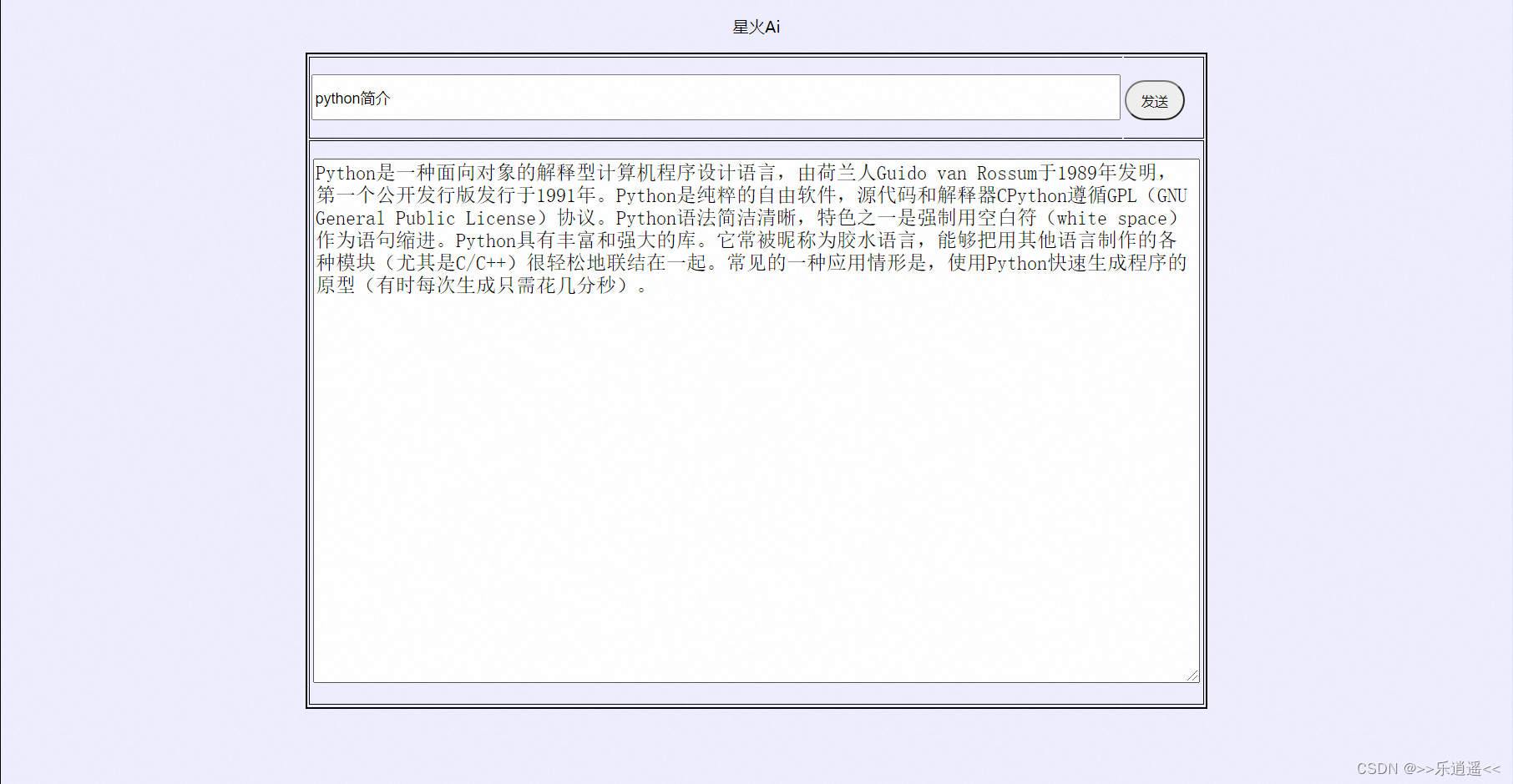
一、示例图
二、关键点
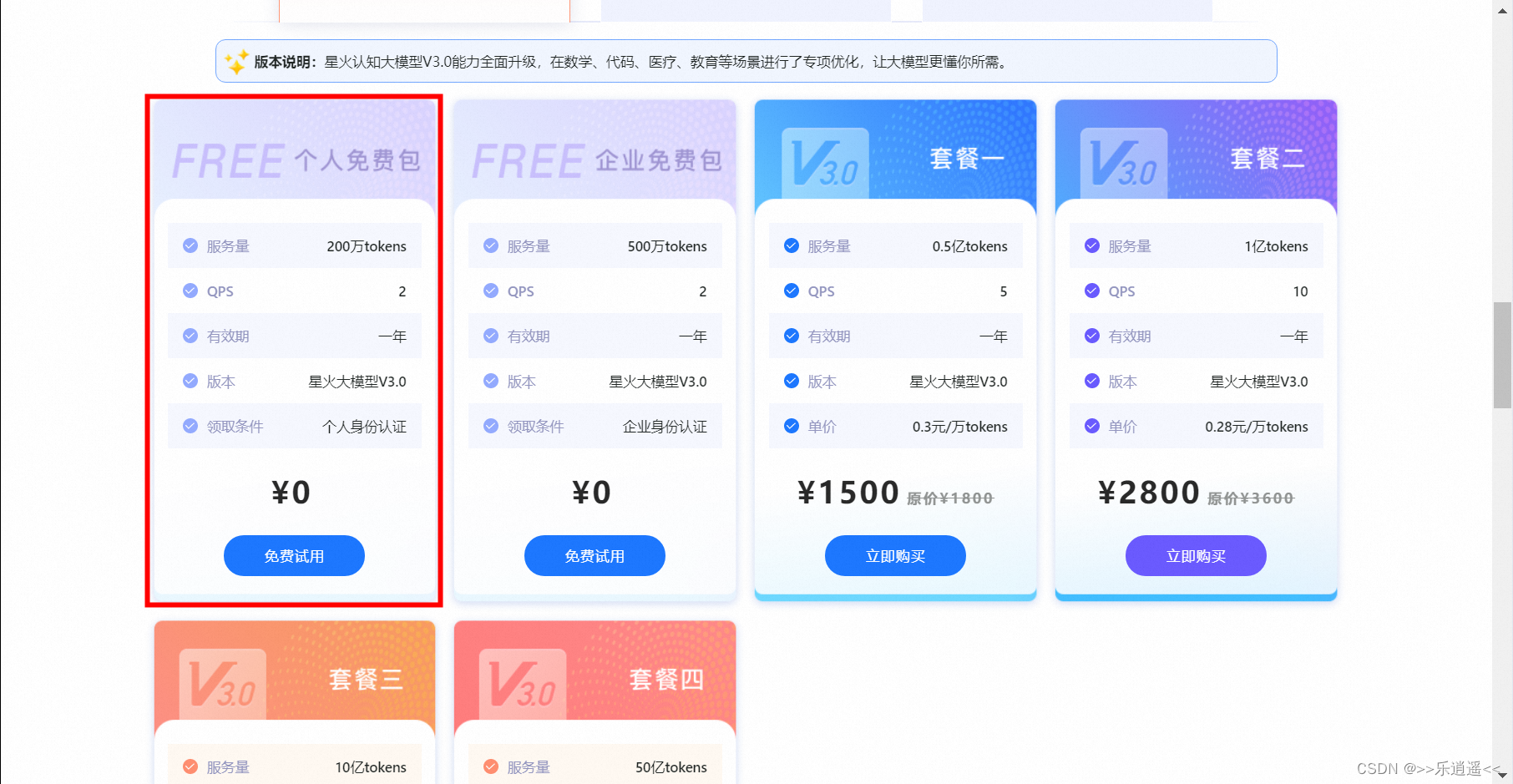
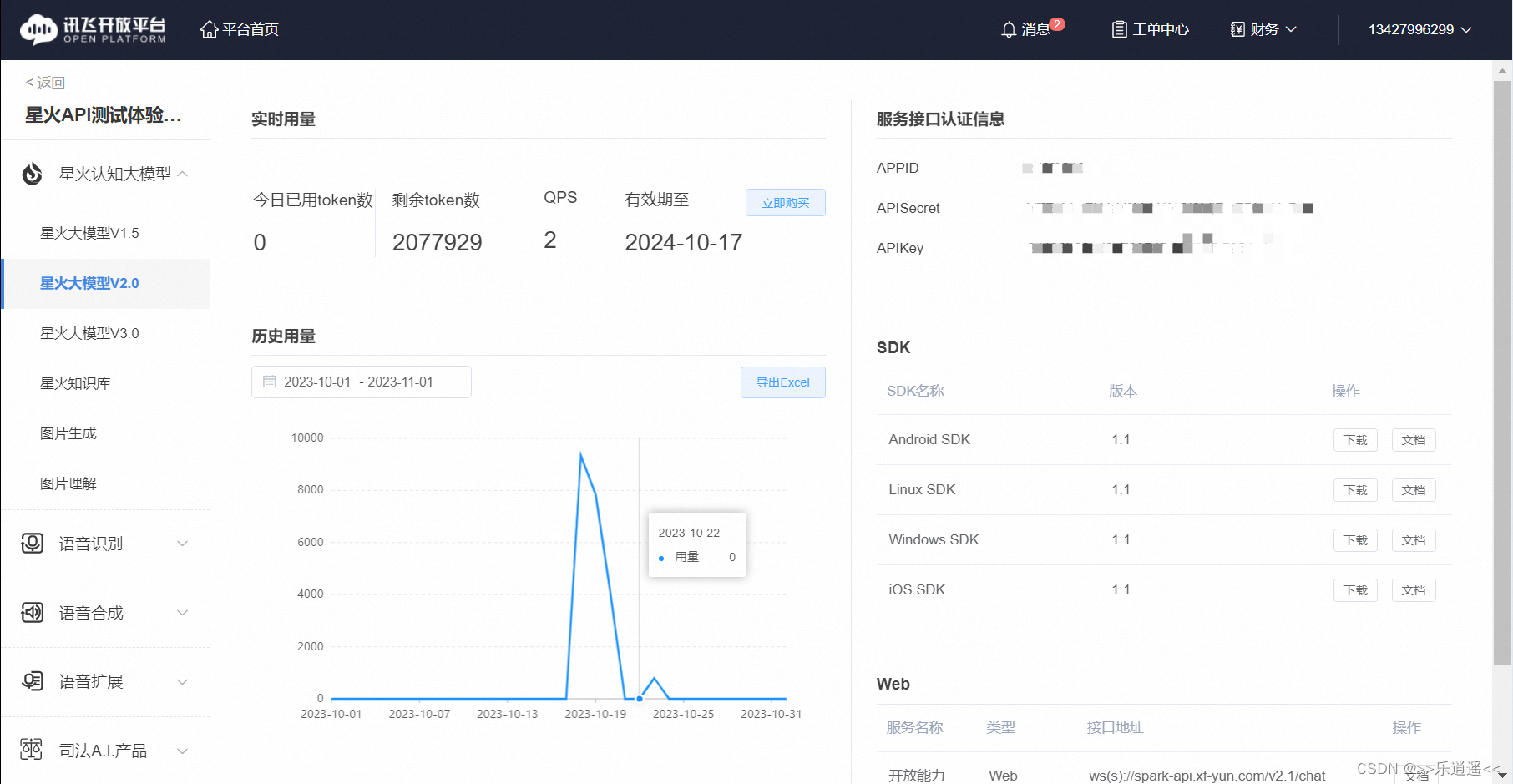
1.讯飞星火认知大模型-AI大语言模型-星火大模型-科大讯飞 网址免费申请注册,获取
APPID、APISecret、APIKey。
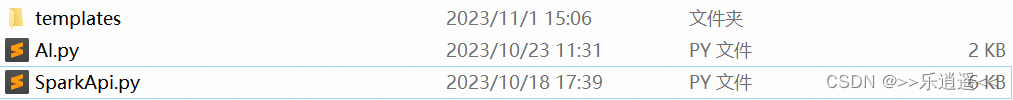
2.准备flask环境,复制代码并运行AI.py即可
三、代码
templates下的index.html
<!DOCTYPE HTML>
<html>
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<body bgcolor="#EEEEFE" >
<p align="center" >星火Ai</p>
<table align="center" border="2" bordercolor="#000000" style="width:900px;height:500px;">
<tr id="TR1">
<td id="tdinput" align="center" style="border-right: none; width:70%;text-align: right;">
<!-- <form action="/upload" method="POST" enctype="multipart/form-data" > -->
<p align="left">
<input id="input_text" style="font-size: 15px;text-align:left;width: 800px; height: 40px;">
</td >
<td style="border-left: none;text-align: left;vertical-align:bottom;">
<button id="r1" style="width: 60px; height: 40px;order-radius: 40%;border-radius: 30px;margin-top: 10px;">发送</button>
<!-- <input type="submit" value="发送" style="width: 60px; height: 40px;order-radius: 40%;border-radius: 30px;margin-top: 10px;"> -->
</p>
<!-- </form> -->
</td>
<tr align="center">