关于el的file-List用法官网有写,但是一直搞不懂的时url到底是什么地址,跟上传地址有什么区别。
于是百度下,有人这么写,意思是url就是文件的地址。难道官网的url就是网上图片的地址?有人问了,那要是本地地址呢,这个url怎传?
html:
<el-upload
action="https://192.168.1.1:8888/xxx上传接口"
:file-list="fileList"
<i class="el-icon-plus"></i>
</el-upload>vue/js:
data(){
return{
fileList: []
}
}
methods:{
update(){
fileList.push({name: "123.jpg" url: "图片地址"})
}
}-------------------------------------割--------------------------------------------------------------------最后问题来了,url到底时什么地址?
在点击选择文件时@change,就已经发请求了,后端会给我文件服务器的上传路径(https://192.168.1.1:8888/上传接口 )+ 会给一个唯一名称值给我(当然前端也可以自己生成,但是后端要做记录,所以它就自己生成了),这时后端传过来的就有了上传接口,我绑定在了:action中。哪个唯一值我就放在fileList的name中,
我尝试了几种url:1.设置为空,如url:""。2:apk的本地路径,如:localhos(127.0.0.1、本地IP)\ d:\软件\APKtest\按键精灵.apk 。很显然都上传失败了。
最后一种就是把上传接口地址放到url里面,发现没报错,我还以为成功了。所以
html:
<el-upload
action="https://192.168.1.1:8888/xxx上传接口"
:file-list="fileList"
@change="qingqiu"
<i class="el-icon-plus"></i>
</el-upload>vue
data(){
return{
fileList: []
}
}
methods:{
//选择文件时我发个请求,让后端告我服务器地址
qingqiu(){
send();//这个是请求指令
}
data(e){//接收后端反馈回来的参数,自己拆分,这里随便写得接收方法,你怎么接收就怎么写
e.url//假如这个是传过来得文件服务器地址,即上传路径
e.name//假如这是传过来得唯一名称,你也可以自己命名:parser.file.name20210624094432988
fileList.push(name:e.name,url:e.url)
}
quedingButton(){//最后确定上传
this.$refs.upload.submit();
}
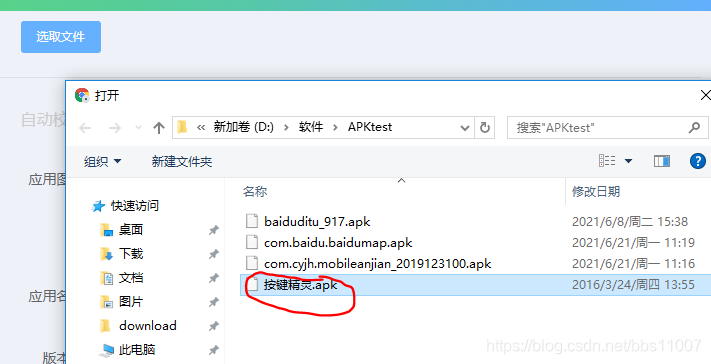
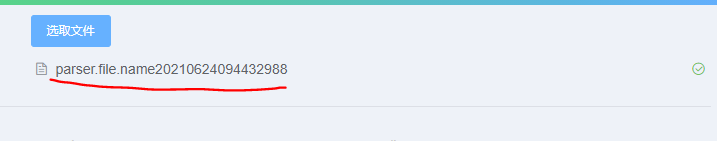
}我们看看效果:我们选择一个APK文件,如下图所示,原来就是显示“按键精灵.apk”,但是我们通过file-List就变为了我们上传时修改的名称。
然后这个“按键精灵.apk”就根据name的值变为了“parser.file.name20210624094432988”这样就上传到文件服务器那里也是显示“parser.file.name20210624094432988.apk”。
这个file-List方法的name仅修改选择后的名称?有什么用啊。
这个还不如使用:on-success="handleAvatarSuccess"这个钩子,如:
handleAvatarSuccess(res, file, fileList) {
console.log("上传成功的钩子", file, fileList);
file.name="parser.file.name20210624094432988.apk";
}效果跟上面一样的。所以file-List上传后显示用的而已。
问题又来了,
1.我们这么做以后,很明显给用户的感觉不对,如果要命名后的文件不显示,还是显示原来的,如:按键精灵.apk?
答,不要file-List就行了。
2.我们想上传时是想修改apk的名称到服务器保存,怎么做?
答:首先文件服务器得支持传参,我们传参给它,它自己生成和命名。我们就可以开始传参了,方法见:el-upload上传文件修改文件名称(使用传参方法)_享有盛誉之名的博客-CSDN博客