一、前言
设计一个通用的工单管理,该如何设计?
首先要确认使用的场景,虽然是通用的设计,但无场景就无通用这一说。我们这里主要是生产性工厂使用,主要涉及到设备保养、设备维修、告警处理、巡检等生成的工单信息。此类信息还会和其它模块打交道,比如仓库管理、设备管理等。
再次我们需确认使用的人,一般从工单来源生成工单,然后工单进行分配,到工单验证完成,到最终评价打分。其中参与者有:提交者(一般为问题发现者或客服登记者),处理者(具体执行工单完成者),解决者(确认工单完成)。
然后根据客户的使用场景确认是否工单池抢单还是指定派单。我们这里一般为指定派单。由于工厂基本没有客服这个角色,所以我们一般在不同模板中定义不同的流程,在提交工单时就确认工单的流程。
另外我们需考虑发送工单通知、工单评价、工单统计、工单绩效考核、工单权限等。
其实任何OA类的系统都可以通过工单类设计来解决,定制的除外。
二、原型设计
根据前面说的,那工单的基本属性有哪些,我们页面到底是什么样子的?
工单的基本属性:工单编号,工单名称,工单提交者,提交时间,工单类型,工单紧急情况,工单描述,工单处理者,处理意见,处理时间,工单状态等。
以上只是基本属性,可以扩展其它表,但不能忘了最重要的工单状态。
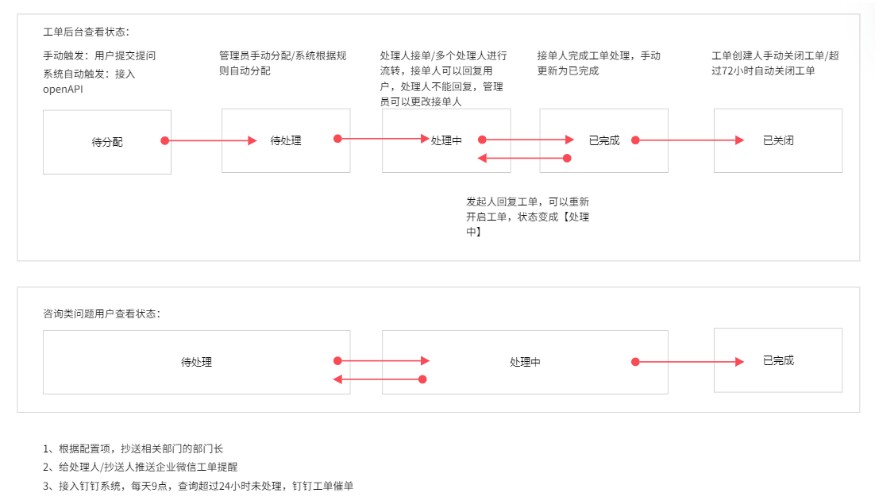
参考一张处理流程图:
1、待办工单
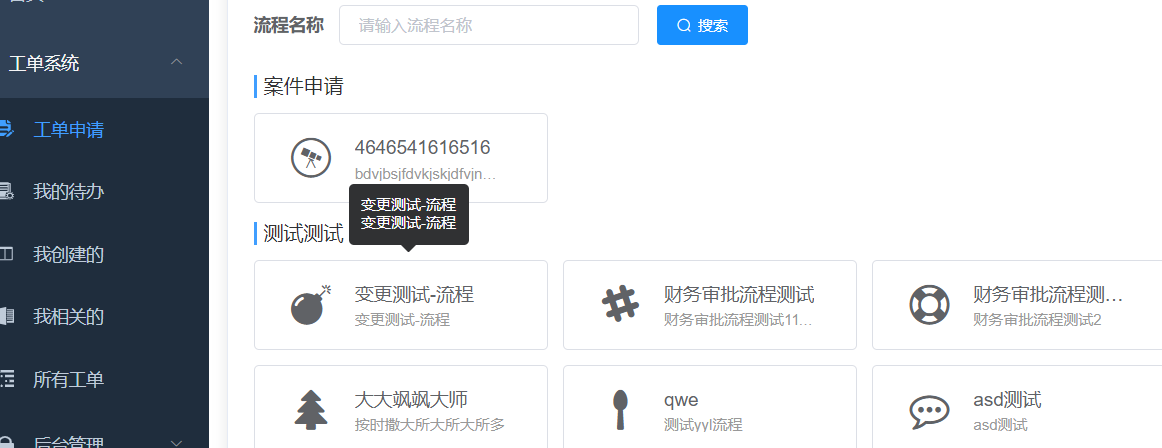
2、工单生成
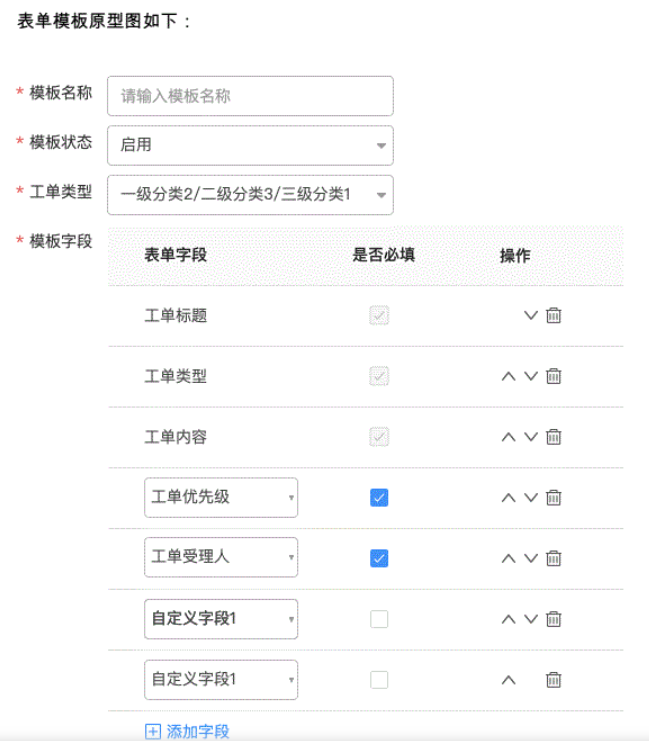
需维护工单分类,工单模板等。基中模板由自定义表单进行创建。
模板定义如下:
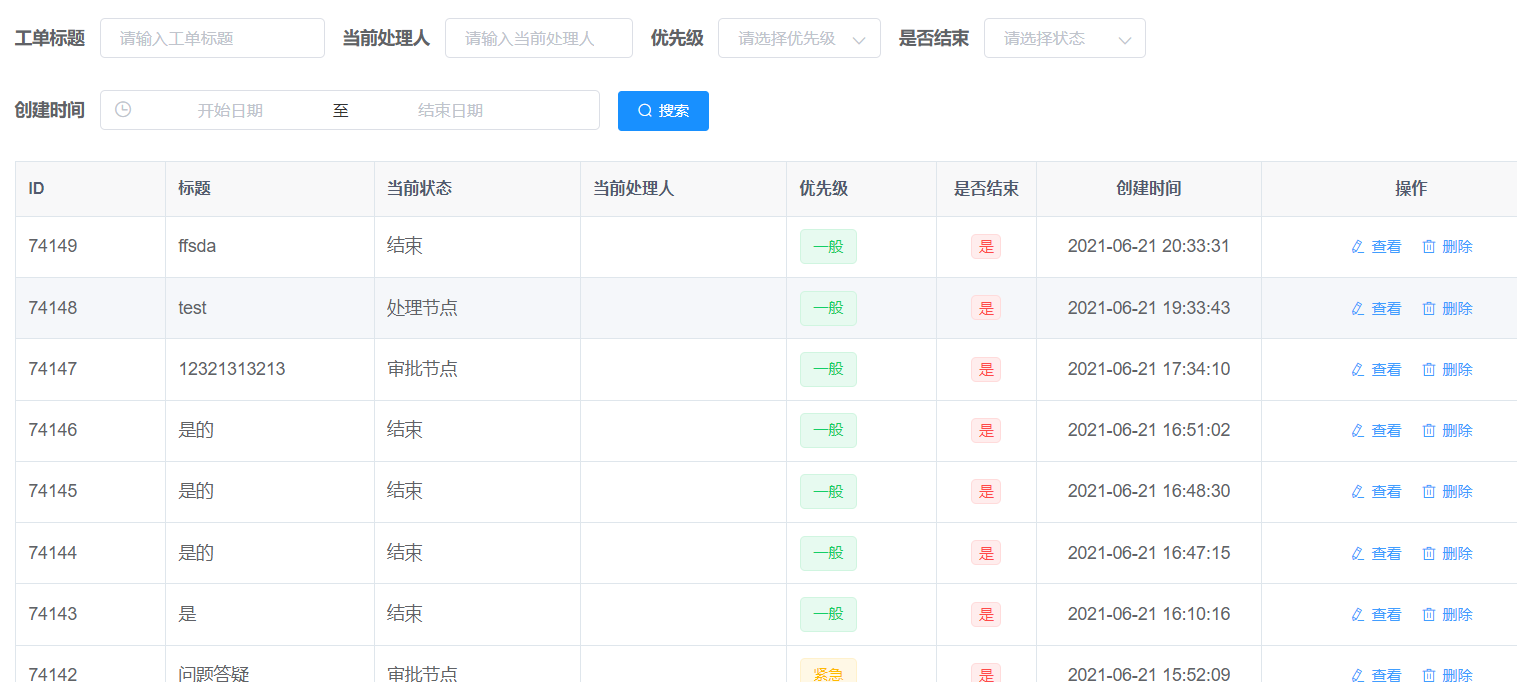
3、所有工单
三、涉及技术
工单技术主要涉及到工作流及自定义表单。
工作流可参考:GitHub - guozhaolong/wfd-vue: flowable workflow designer for Vue base on @antv/g6
四、参考文献
1、https://zhuanlan.zhihu.com/p/424915942
4、参考系统