本系统(程序+源码)带文档lw万字以上 文末可领取本课题的JAVA源码参考
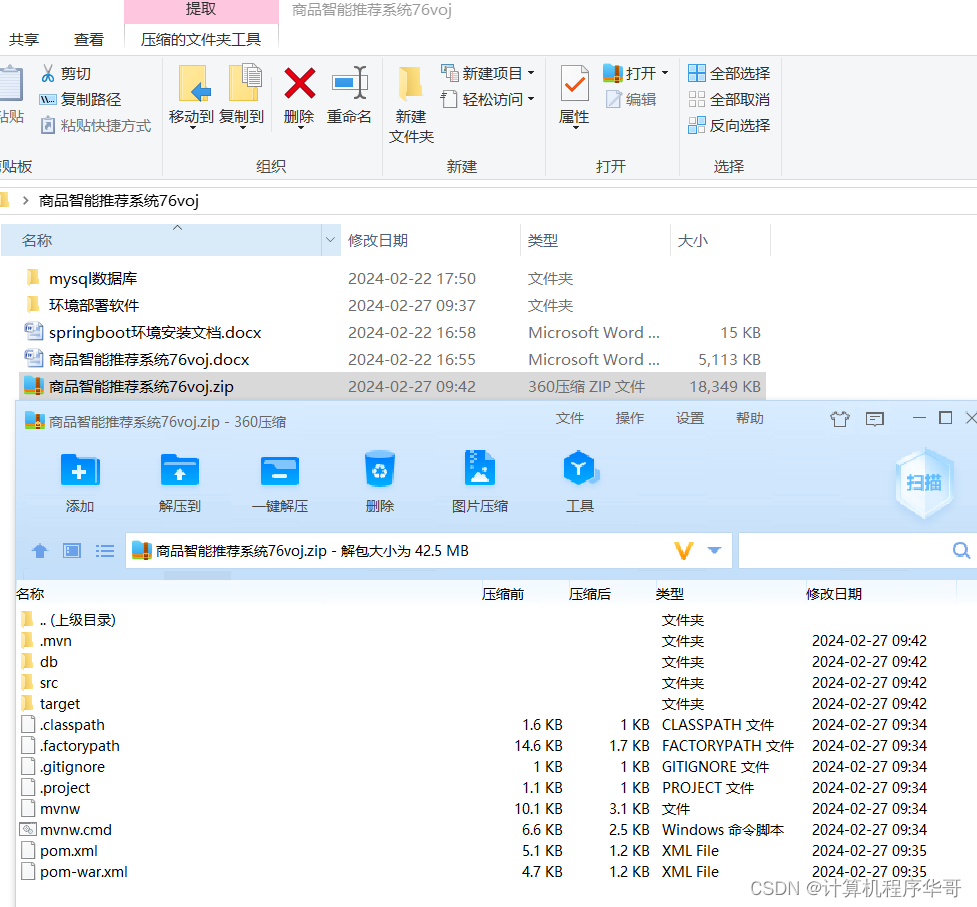
系统程序文件列表
系统的选题背景和意义
选题背景:
在当今信息量爆炸的时代,电子商务网站面临着海量商品与用户之间的匹配问题。消费者在面对成千上万的商品时往往难以作出选择,而商家则希望将正确的商品推荐给合适的用户以提高转化率。商品智能推荐系统通过分析用户的历史行为、偏好设置、社交关系等信息,利用机器学习算法对用户进行画像构建,并预测用户可能感兴趣的商品,从而提供个性化的商品推荐。这不仅改善了用户的购物体验,也提高了商家的销售效率和顾客满意度。因此,开发一个高效、准确的商品智能推荐系统对于现代电商平台来说至关重要。
采用HTML、CSS、JavaScript和Vue框架进行前端开发,可以实现一个高度交互性、良好用户体验的推荐界面。Java语言结合Spring Boot框架的后端开发能够确保整个推荐系统的业务逻辑清晰、数据处理高效、系统维护简便。MySQL数据库负责存储用户数据、商品信息、交互记录等,保证数据的一致性和可靠性。Eclipse或IntelliJ IDEA作为集成开发环境,Tomcat作为Web服务器,JDK提供Java运行环境,Maven负责项目的依赖管理和构建,这些工具的综合使用为商品智能推荐系统的研发提供了坚实的技术基础。
选题意义:
设计并实现一个商品智能推荐系统对于计算机专业学生的毕业设计来说,具有重要的学术价值和实践意义。首先,该项目能够帮助学生将所学的编程技术、数据分析技术和软件工程知识应用到实际的系统研发中,全面提升自己的软件开发能力和项目实战经验。其次,通过开发一个完整的推荐系统,学生可以深入理解大数据处理、机器学习算法、用户行为分析等领域的知识,掌握推荐系统的设计与实现方法。此外,学生还可以通过项目实践,提升自己的逻辑思维能力、问题解决能力和创新能力。
从社会角度来看,商品智能推荐系统的设计与实现具有广泛的应用前景和经济效益。它不仅可以提高用户的购物体验和满意度,增加电商平台的用户粘性,还能够通过精准营销降低商家的推广成本,提高转化率。在数字经济时代背景下,一个高效的商品智能推荐系统对于促进电子商务的发展、推动零售行业的创新具有显著的推动作用。
总之,商品智能推荐系统的设计与实现对于提高学生的综合能力、推动信息技术在商业领域的应用、满足现代社会对个性化服务的需求具有重要的现实意义。通过完成此毕业设计项目,学生不仅能够为自己的职业生涯积累宝贵的经验,也能为相关行业的发展提供技术支持和创新思路。
重新回答
||
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
在这套Web系统中,使用MySQL 5.7作为数据库管理系统,负责存储、管理和检索数据。后端采用Java的Spring Boot框架与MySQL数据库交互,通过JDBC技术实现数据持久化操作。当前端Vue.js应用发起请求时,例如用户提交表单或请求数据显示,这个请求首先通过HTTP传递到Spring Boot后端服务。后端服务接收到请求后,执行相应的业务逻辑处理,这通常包括与MySQL数据库的交互,如查询数据、插入记录、更新或删除数据等操作。完成这些数据库操作后,后端将处理结果(通常是数据或执行状态)封装成JSON或XML格式,通过HTTP响应发送回前端。Vue.js前端应用接收到这些数据后,进行解析并更新Web页面,以反映最新的信息或状态给用户。这样,前端Vue.js和后端Spring Boot框架的接口紧密协作,而MySQL数据库则作为数据存储和管理的核心,确保了整个系统的数据一致性和高效处理。