博主 [DTcode7] 带您 溺亖在知识的海洋里,嘿嘿嘿.~
🐒 个人主页—— DTcode7 的博客🐒《微信小程序相关博客》
《Vue相关博客》
《前端开发习惯与小技巧相关博客》
《AIGC相关博客》《photoshop相关博客》
😚 吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤 🙈
🕍 愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
前言
在微信小程序中,如果需要让图片的宽度和高度自适应,可以使用mode属性来设置图片的显示模式。
具体来说,mode属性有以下几个值:
aspectFit:保持原图宽高比缩放图片,使图片的长边能完全显示出来。也就是说,短边会按比例进行缩放,长边会被裁剪掉。aspectFill:保持原图宽高比缩放图片,使图片的短边能完全显示出来。也就是说,长边会按比例进行缩放,短边会被裁剪掉。widthFix:宽度不变,高度自动变化,保持原图宽高比不变。heightFix:高度不变,宽度自动变化,保持原图宽高比不变。top:不缩放图片,只显示图片的顶部区域。bottom:不缩放图片,只显示图片的底部区域。center:不缩放图片,只显示图片的中间区域。stretch:不缩放图片,并且会拉伸图片的宽度或高度到完全显示。scaleToFill:不缩放图片,以图片的原始尺寸去覆盖容器。
其中,aspectFit和aspectFill都可以实现图片的宽度和高度自适应,但它们处理长边和短边的方式不同。
例如,如果你想让图片的宽度和高度都自适应,并且保持原图的宽高比,可以这样设置:
<image src="{{imageSrc}}" mode="aspectFit"></image>或者:
<image src="{{imageSrc}}" mode="aspectFill"></image>通过设置mode属性,你可以很容易地实现图片的宽度和高度自适应,以满足不同的显示需求。
微信小程序中,有很做组件都是有默认宽高的
比如,image组件默认宽度320px、⾼度240px,这些默认设置常常会对我们的页面布局造成影响
<!-- mode="widthFix" 让图片占满宽度,等比例缩放高度 -->
<image src="xxxx" mode="widthFix"></image>所以,在使用image标签的时候,最常用的方法就是设置其 mode,例如用widthFix,实现图片占满宽度,同时按照宽度来拉伸图片高度,这个mode是最常用的image模式。
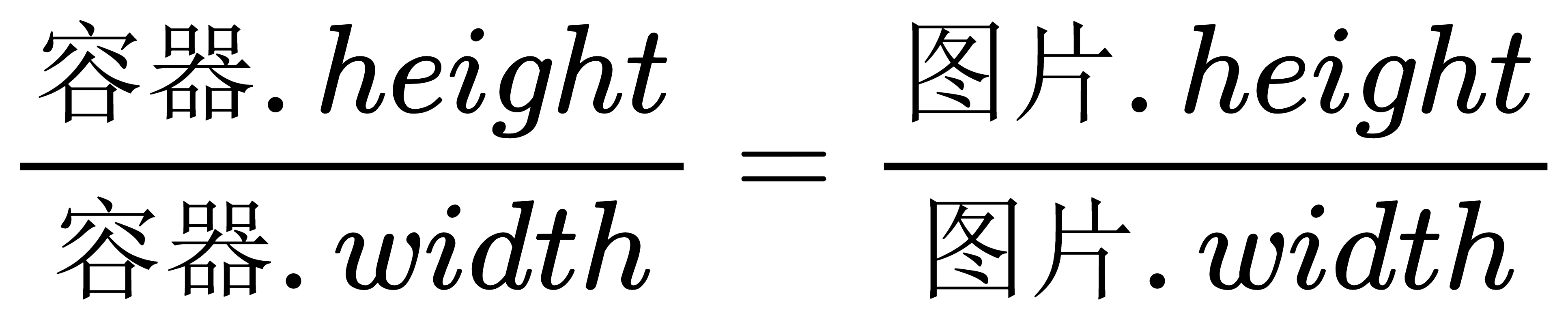
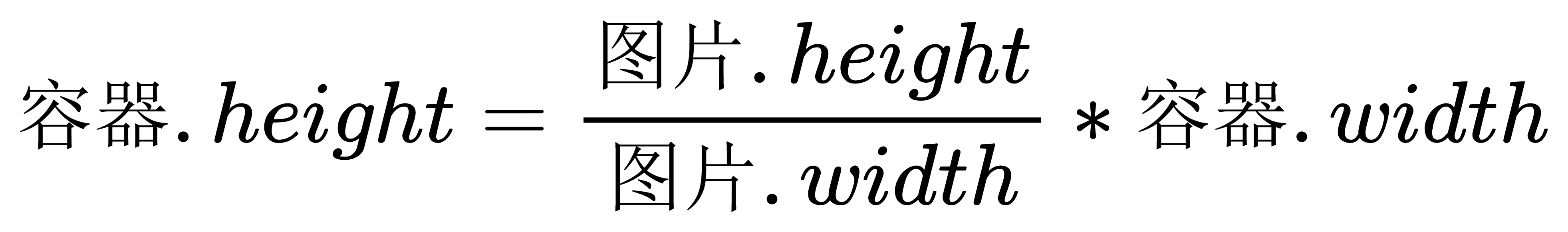
有时候需要根据图片的宽高来计算出image标签的高度,这就需要用到一个公式了(目的是为了让展示图片根据原图进行等比例的缩放)
而且,容器.width基本都会设置为100%(100vw),再加上能查看到图片的宽高,就可以根据下面的公式计算出应该设置的容器的高度,进而展现出最完整的图片
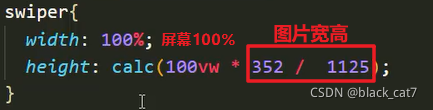
例如:设置容器的高度就能在wxss样式中通过 【 calc 】 来计算出了
这样展示出来的图片就是按照原图的比例缩放的,不会造成超出或者拉伸。
calc()函数
在微信小程序的WXSS(WeiXin Style Sheets)中,calc()函数是一种动态计算样式值的方法,它允许你执行一些算术运算来生成像素值。使用calc()函数可以让你更灵活地控制样式和布局。
以下是calc()函数的一些主要特点:
- 支持基本的算术运算:你可以在
calc()函数中执行加、减、乘、除等基本算术运算。例如,你可以计算两个数值的和或差,或者将一个数值乘以或除以另一个数值。 - 支持百分比和像素值:你可以在
calc()函数中使用百分比和像素值进行计算。这使得你可以根据容器的大小或其他元素的大小来动态调整元素的尺寸。 - 支持嵌套计算:你可以在
calc()函数中嵌套其他计算,以实现更复杂的样式计算。这让你能够更精确地控制元素的尺寸和位置。 - 支持全局和局部变量:你可以在
calc()函数中使用全局和局部变量。这使得你可以在整个应用中重复使用相同的值,而无需在每个地方都重新定义它们。
calc()函数为微信小程序的样式计算提供了强大的功能,使得开发者能够更灵活地控制样式和布局。