表格的使用
常用参数
通常表格的环境可以通过table或者tabular设置,设置的时候&表示表格的分隔,\\表示下一行表格,c表示居中对其,(lr)分别表示左右对齐。例如我们在当前位置插入表格(2x3),如果要给表格左右加上框则可以|ccc|,垂直方向上加上横线可以使用:\hline
\begin{tabular}{ccc}
第一行&第二行&第三行\\
a&b&c\\
\end{tabular}
如果你想加上一些其它参数:
\begin{center}
\begin{tabular}{|c|c|c|}
\hline
第一行&第二行&第三行\\
\hline
a&b&c\\
\hline
\end{tabular}
如果你想固定表格宽度,你可以这样(需要使用`array`包)
tabu
如果你不想控制每个单元的宽度,均匀分布在单元格,使用tabu包,查看下面的例子:
\begin{tabu} to 0.8\textwidth { | X[l] | X[c] | X[r] | }
\hline
第一列 & 第二列 & 第三列 \\
\hline
第一列内容 & 第二列内容 & 第三列内容 \\
\hline
\end{tabu}
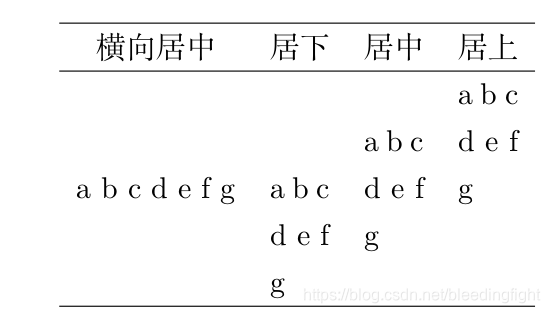
纵向上对齐(需要array包):
\begin{tabular}{cp{23em}m{2em}b{2em}}
\hline
横向居中&居下&居中&居上\\
\hline
a b c d e f g& a b c d e f g&a b c d e f g&a b c d e f g\\
\hline
\end{tabular}
如下:
x列格式自动计算列宽
tabularx 宏包为我们提供了方便的解决方案。它引入了一个 X 列格式,类似 p 列格式,不过
会根据表格宽度自动计算列宽,多个 X 列格式平均分配列宽。X 列格式也可以用 array 里的辅助
格式修饰对齐方式,需要包含tabularx包。
\end{tabular}
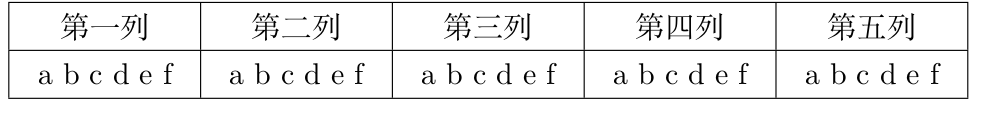
\begin{tabularx}{32em}{|*{5}{>{\centering\arraybackslash}X|}}
\hline
第一列&第二列&第三列&第四列&第五列\\
\hline
a b c d e f&a b c d e f&a b c d e f&a b c d e f&a b c d e f\\
\hline
\end{tabularx}
上面的每一列平均分配宽度32,*{5}表示后面的命令重复5次,>{\centering\arraybackslash}为了克服centering对列表的影响,需要加上\arraybackslash。X表示单元格。
任意行列的表
结合多行和多列
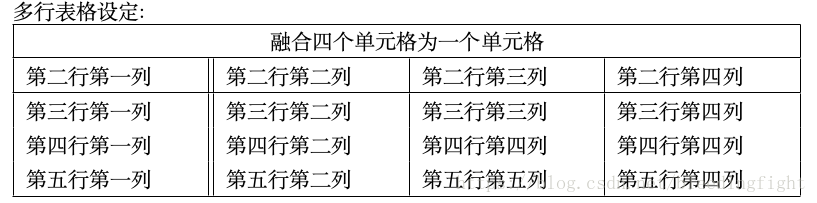
\begin{tabular}{ |m{3cm}||m{3cm}|m{3cm}|m{3cm}| }
\hline
\multicolumn{4}{|c|}{融合四个单元格为一个单元格} \\
\hline
第二行第一列& 第二行第二列 &第二行第三列&第二行第四列\\
\hline
第三行第一列 & 第三行第二列&第三行第三列&第三行第四列\\
第四行第一列 & 第四行第二列&第四行第四列&第四行第四列\\
第五行第一列 & 第五行第二列&第五行第五列&第五行第四列\\
\hline
\end{tabular}
处理多行融合
需要在导言部分添加包\usepackage{multirow}
\begin{center}
\begin{tabular}{ |c|c|c|c| }
\hline
第一列 & 第二列 & 第三列 \\
\hline
\multirow{3}{4em}{定义新的一列} & 其他不变 & 其他不变 \\
& cell5 & cell6 \\
& cell8 & cell9 \\
\hline
\end{tabular}
\end{center}
\end{tabularx}
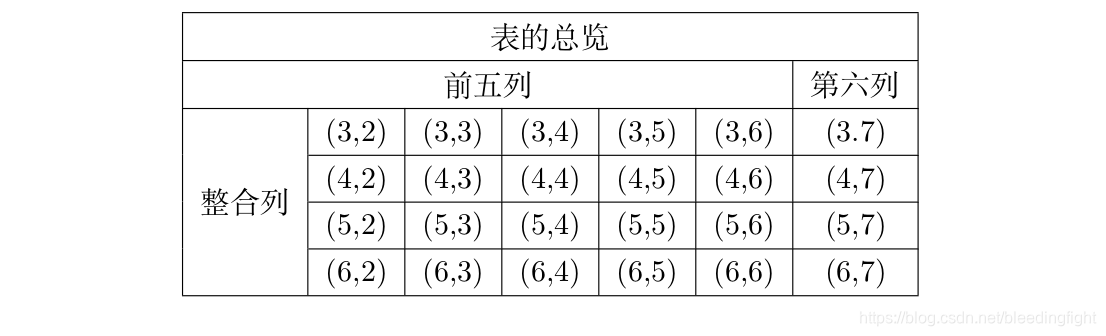
\begin{table}[!htbp]
\centering
\begin{tabular}{|c|c|c|c|c|c|c|} %表格7列 全部居中显示
\hline
\multicolumn{7}{|c|}{表的总览}\\ %横向合并7列单元格 两侧添加竖线
\hline
\multicolumn{6}{|c|}{前五列}&第六列\\
\cline{1-7}%为前七列添加横线
\multirow{4}*{整合列}&(3,2)&(3,3)&(3,4)&(3,5)&(3,6)&(3.7)\\ %该单元格(6行7列中第3到3+4的左右单元格编程整合列,然后数据放在4单元格的竖直中心)
\cline{2-7} %为第二列到第七列添加横线
&(4,2)&(4,3)&(4,4)&(4,5)&(4,6)&(4,7)\\
\cline{2-7}
&(5,2)&(5,3)&(5,4)&(5,5)&(5,6)&(5,7)\\
\cline{2-7}
&(6,2)&(6,3)&(6,4)&(6,5)&(6,6)&(6,218)\\
\hline
\end{tabular}
\end{table}
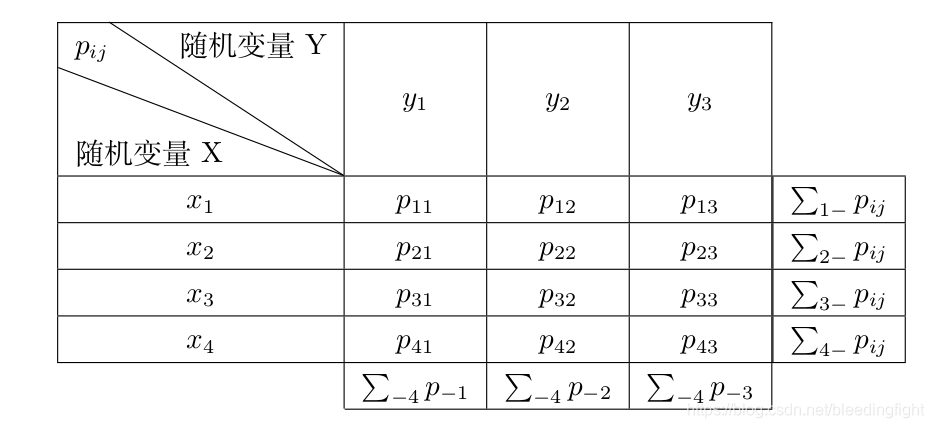
异形表(斜线表头需要添加\usepackage{diagbox}):
\begin{table}[!htbp]
\centering
\begin{tabular}{c|c|c|c|c}
\cline{1-4}
\multicolumn{1}{|c|}{\diagbox{随机变量X}{$p_{ij}$}{随机变量Y}}&$y_1$&$y_2$&$y_3$\\ %添加斜线表头
\hline
\multicolumn{1}{|c|}{$x_1$} & $p_{11}$ & $p_{12}$ & $p_{13}$&\multicolumn{1}{|c|}{$\sum_{1-}p_{ij}$}\\
\hline
\multicolumn{1}{|c|}{$x_2$} & $p_{21}$ & $p_{22}$ & $p_{23}$&\multicolumn{1}{|c|}{$\sum_{2-}p_{ij}$} \\
\hline
\multicolumn{1}{|c|}{$x_3$} & $p_{31}$ & $p_{32}$ & $p_{33}$&\multicolumn{1}{|c|}{$\sum_{3-}p_{ij}$} \\
\hline
\multicolumn{1}{|c|}{$x_4$} & $p_{41}$ & $p_{42}$ & $p_{43}$&\multicolumn{1}{|c|}{$\sum_{4-}p_{ij}$} \\
\hline
& $\sum_{-4}p_{-1}$ & $\sum_{-4}p_{-2}$ & $\sum_{-4}p_{-3}$ \\
\cline{2-4}
\end{tabular}
\end{table}
表格放置的位置
| 参数 | 说明 |
|---|---|
| h | 放表格到这里 |
| t | 放表格到这一页的顶部 |
| b | 放表格到这一夜的尾部 |
| p | 放表格在特殊页,仅仅用于tables |
| ! | 覆盖LaTex自定义的参数 |
| H | 防止表格到这个精确地位置,像h! |
\[1ex] | 添加额外的空间到单元格 |
添加表格的列表:\listoftables
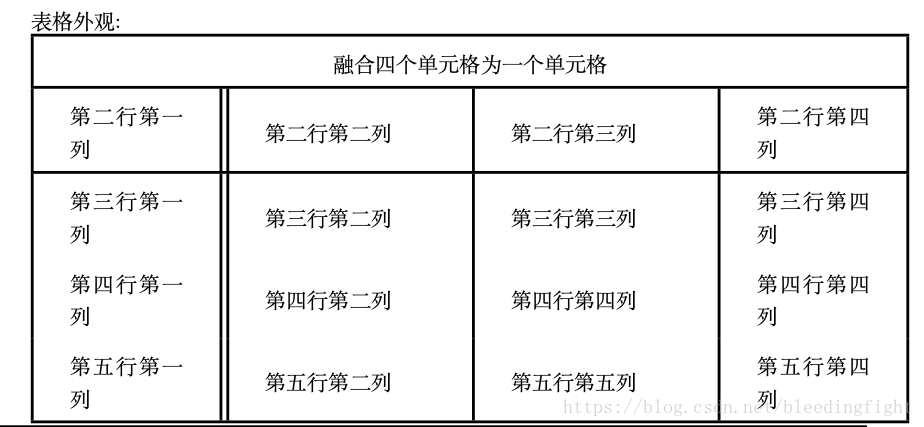
改变表格的外观
\setlength{\arrayrulewidth}{0.5mm}
\setlength{\tabcolsep}{18pt}
\renewcommand{\arraystretch}{1.5}
\begin{tabular}{ |m{2cm}||m{3cm}|m{3cm}|m{2cm}| }
\hline
\multicolumn{4}{|c|}{融合四个单元格为一个单元格} \\
\hline
第二行第一列& 第二行第二列 &第二行第三列&第二行第四列\\
\hline
第三行第一列 & 第三行第二列&第三行第三列&第三行第四列\\
第四行第一列 & 第四行第二列&第四行第四列&第四行第四列\\
第五行第一列 & 第五行第二列&第五行第五列&第五行第四列\\
\hline
\end{tabular}
\setlegth{\arrayrulewidth}{1mm}:设置边界线宽为1mm
\setlength{\tabcolsep}{18pt}:设置文本和表格的左右边界的文本到边界的距离为18pt
\renewcommand{\arraystretch}{1.5}:设置每行高度为1.5(单元格的高度)
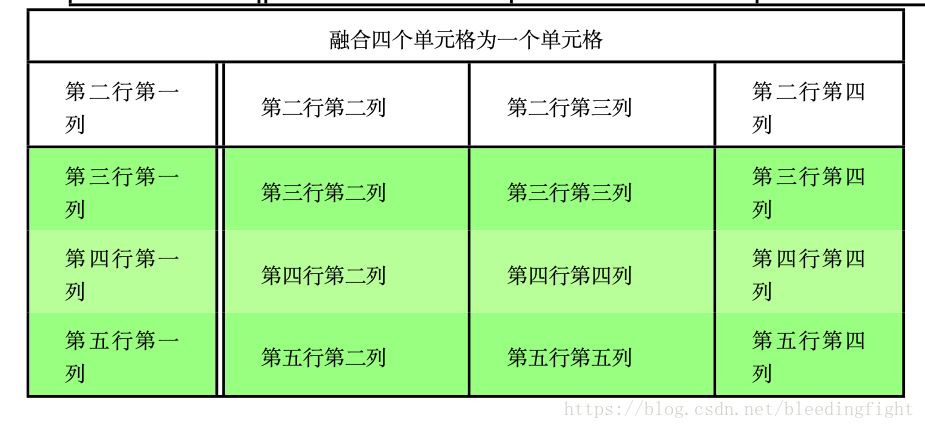
改变表格的颜色:\usepackage[table]{xcolor}
{\rowcolors{3}{green!80!yellow!50}{green!70!yellow!40}
\begin{tabular}{ |m{2cm}||m{3cm}|m{3cm}|m{2cm}| }
\hline
\multicolumn{4}{|c|}{融合四个单元格为一个单元格} \\
\hline
第二行第一列& 第二行第二列 &第二行第三列&第二行第四列\\
\hline
第三行第一列 & 第三行第二列&第三行第三列&第三行第四列\\
第四行第一列 & 第四行第二列&第四行第四列&第四行第四列\\
第五行第一列 & 第五行第二列&第五行第五列&第五行第四列\\
\hline
\end{tabular}
}
\rowcolors{3}{green!80!yellow!50}{green!70!yellow!40}:
- 第一个数字3表示从第三行开始着色
{green!80!yellow!50}:奇数行的颜色{green!70!yellow!40}:偶数行的颜色
列格式为*{3}{|l}|等于|l|l|l|
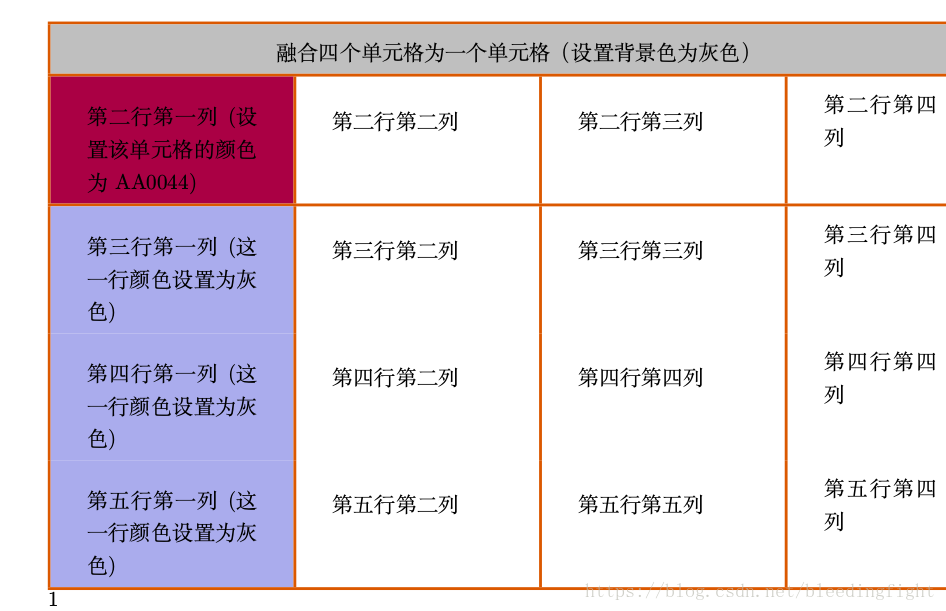
\arrayrulecolor[HTML]{DB5800}:设置线的颜色\cellcolor:设置单元格的背景色(颜色名称或者HTML都行)\rowcolor:设置行的背景色
\newcolumntype{s}{>{\columncolor[HTML]{AAACED}} p{3cm}}
\arrayrulecolor[HTML]{DB5800}
\begin{tabular}{ |s|m{3cm}|m{3cm}|m{2cm}| }
\hline
\rowcolor{lightgray} \multicolumn{4}{|c|}{融合四个单元格为一个单元格(设置背景色为灰色)} \\
\hline
\cellcolor[HTML]{AA0044}第二行第一列(设置该单元格的颜色为AA0044)& 第二行第二列 &第二行第三列&第二行第四列\\
\hline
第三行第一列(这一行颜色设置为灰色) & 第三行第二列&第三行第三列&第三行第四列\\
第四行第一列(这一行颜色设置为灰色) & 第四行第二列&第四行第四列&第四行第四列\\
第五行第一列(这一行颜色设置为灰色) & 第五行第二列&第五行第五列&第五行第四列\\
\hline
\end{tabular}
\newcolumntype{s}{>{\columncolor[HTML]{AAACED}} p{3cm}}设置列的背景色。定义列类型为s,他的对齐方式为p,列宽3cm,颜色设置为HTML AAACED,在新的列内省用在表格环境中。