文章目录
前言
在项目开发中,经常通过npm install安装使用各种各样的npn包插件。本文记录如何自己实现的一个npm包
一、环境准备
- 初始化Vue项目:vue create my-app
- 运行项目:npm run serve
二、组件封装
2.1新建package文件夹
因为我们可能会封装多个组件,所以在src下面新建一个package文件夹用来存放所有需要上传的组件。
这里封装了一个组件:dyd-btn
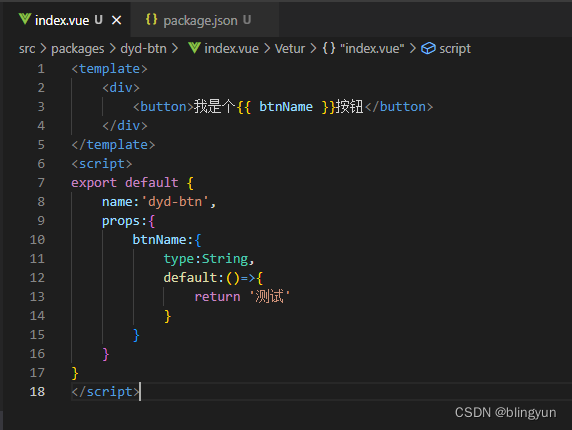
2.2编写组件代码
组件的传值都是和正常项目开发一样的
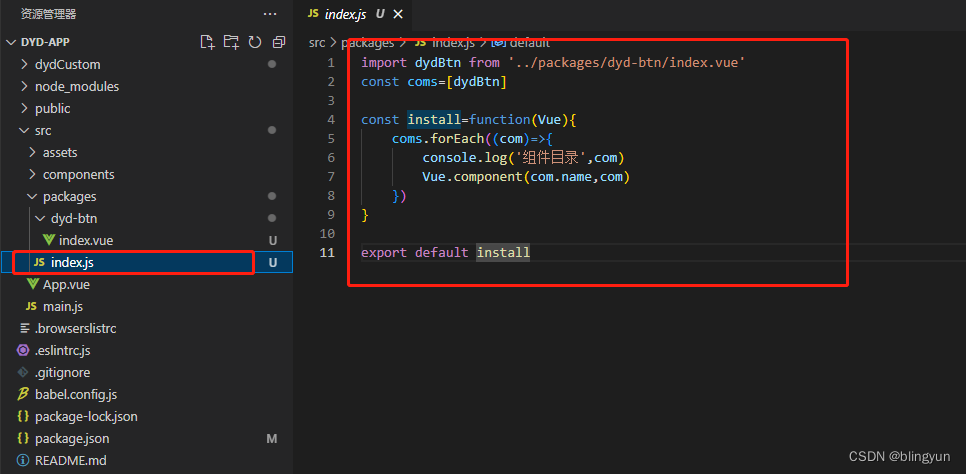
2.3使用Vue插件模式
这一步是封装组件中的重点,用到了Vue提供的一个公开方法:install。这个方法会在你使用Vue.use(plugin)时被调用,这样使得我们的插件注册到了全局,在子组件的任何地方都可以使用。
在package目录下新建index.js文件,代码如下:
将我们封装好的组件注册为全局组件,用到了Vue.component()方法,当使用Vue.use()时,我们的install方法便会执行
三、组件打包
到这里为止,我们的组件封建基本就完成了,当然组件封装成什么样得看自己得业务需求了,接下来我们就需要将组件进行打包了。
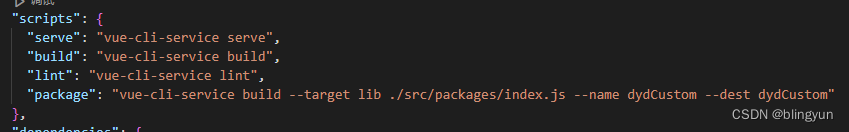
修改我们项目得package.json文件,配置打包命令:
"package": "vue-cli-service build --target lib ./src/packages/index.js --name dydCustom --dest dydCustom"
打包命令解释:
- –target lib 关键字 指定打包的目录
- –name 打包后的文件名字
- –dest 打包后的文件夹的名称
然后执行打包命令:npm run package
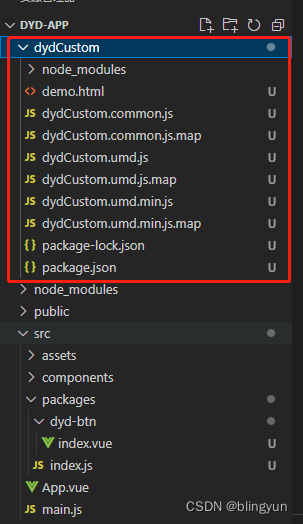
打包执行完成后我们项目目录下就会多出一个dydCustom文件夹,存放的是打包后的文件。
四、发布到npm
4.1初始化package.json
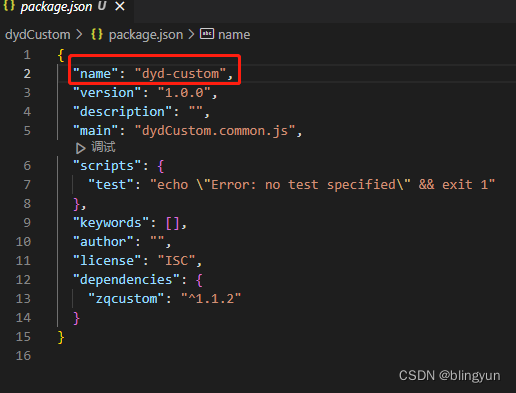
想要发布到npm仓库,我们还得在打包好后的文件夹下初始化一个package.json文件。进入dydCustom目录,执行命令:npm init -y
由于这里我们只是测试,所以我不需要更改package.json文件,如果是生产的话,最好加上版本描述和版本号等等,其中name字段便是我们上传到npm仓库后的名称,注意name不能包含大写,否则发布就会报错400。
4.2发布到npm仓库
1. 注册账户
想要发布到npm仓库,就必须要有一个账号,先去npm官网注册一个账号,注意记住用户名、密码和邮箱,发布的时候可能会用到。
2. 设置npm源
可能本地的npm镜像源采用的是淘宝镜像源或者其它的,如果想要发布npm包,我们得吧我们得npm源切换为官方得源,命令如下:
npm config set registry=https://registry.npmjs.org
3. 添加npm用户
进入已打包好的【dydCustom】目录,添加npm用户,执行命令:
npm adduser
这里会让你填写用户名等等,如果之前设置过即可跳过此步。
4. 发布npm
在已打包好的【dydCustom】目录下执行命令:
npm publish
如果发布失败可能是名字重复了,改了名字即可,发布成功后,我们即可到npm光网上查看自己发布得npm包:
五、从npm安装使用
直接执行安装命令:
npm install dyd-custom
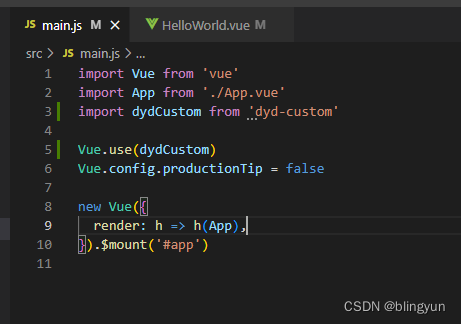
然后在main.js引用注册,代码如下
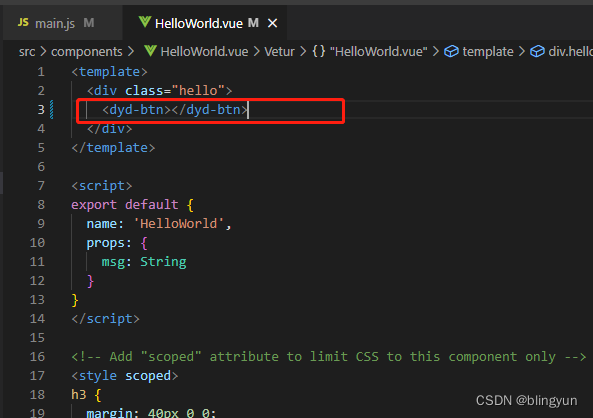
项目中直接使用组件
六、更新npm包
在zqCustom目录下执行
npm version patch
npm publish
每个npm包的版本号都是唯一的,我们每次更新npm包后,都是需要更新版本号,否则会报错提醒:
项目中也需要执行命令更新包:npm update dyd-custom
总体说来Vue组件封装发布到npm仓库整体难度不大,主要是理解Vue的install方法以及打包相关知识,其实最重要的还是如何封装一个适用范围广,扩展性高的公用组件。