新书速览|Vue.js+Node.js全栈开发实战-CSDN博客
《Vue.js+Node.js全栈开发实战(第2版)(Web前端技术丛书)》(王金柱)【摘要 书评 试读】- 京东图书 (jd.com)
要使用http模块,只需要在文件中通过require('http')引入即可。http模块是Node.js原生模块中最为亮眼的模块。传统的HTPP服务器会由Apache、Nginx、IIS之类的软件来担任,但是Node.js并不需要。Node.js的http模块本身就可以构建服务器,而且性能非常可靠。
1.Node.js服务器端
下面创建一个简单的Node.js服务器。
【代码4-4】
01 const http = require('http');
02 const server = http.createServer(function(req, res) {
03 res.writeHead(200,{
04 'content-type': 'text/plain'
05 });
06 res.end('Hello, Node.js!');
07 });
08 server.listen(3000, function() {
09 console.log('listening port 3000');
10 });
【代码说明】
- 运行这段代码,在浏览器中打开http://localhost:3000/或者http://127.0.0.1:3000/,页面中显示“Hello,Node.js!”文字。
http.createServer()方法返回的是http模块封装的一个基于事件的HTTP服务器。同样地,http.request是其封装的一个HTTP客户端工具,可以用来向HTTP服务器发起请求。上面的req和res分别是http.IncomingMessage和 http.ServerResponse的实例。
http.Server的事件主要有:
- request:最常用的事件,当客户端请求到来时,该事件被触发,提供req和res两个参数,表示请求和响应信息。
- connection:当TCP连接建立时,该事件被触发,提供一个socket参数,是net.Socket的实例。
- close:当服务器关闭时,触发事件(注意,不是在用户断开连接时)。
http.createServer()方法其实就是添加了一个request事件监听,利用下面的代码同样可以实现【代码4-4】的效果。
【代码4-5】
01 const http = require('http');
02 const server = new http.Server();
03 server.on('request', function(req, res) {
04 res.writeHead(200,{
05 'content-type': 'text/plain'
06 });
07 res.end('Hello, Node.js!');
08 });
09 server.listen(3000, function() {
10 console.log('listening port 3000');
11 });
http.IncomingMessage是HTTP请求的信息,提供了以下3个事件:
data:当请求体数据到来时该事件被触发。该事件提供一个chunk参数,表示接收的数据。
end:当请求体数据传输完毕时,该事件被触发,此后不会再有数据。
close:用户当前请求结束时,该事件被触发。
http.IncomingMessage提供的主要属性有:
method:HTTP请求的方法,如GET。
headers:HTTP请求头。
url:请求路径。
httpVersion:HTTP协议的版本。
将上面提到的知识融合到【代码4-4】的服务器代码中。
【代码4-6】
01 const http = require('http');
02 const server = http.createServer(function(req, res) {
03 let data = '';
04 req.on('data', function(chunk) {
05 data += chunk;
06 });
07 req.on('end', function() {
08 let method = req.method;
09 let url = req.url;
10 let headers = JSON.stringify(req.headers);
11 let httpVersion = req.httpVersion;
12 res.writeHead(200,{
13 'content-type': 'text/html'
14 });
15 let dataHtml = '<p>data:' + data + '</p>';
16 let methodHtml = '<p>method:' + method + '</p>';
17 let urlHtml = '<p>url:' + url + '</p>';
18 let headersHtml = '<p>headers:' + headers + '</p>';
19 let httpVersionHtml = '<p>httpVersion:' + httpVersion + '</p>';
20 let resData=dataHtml + methodHtml + urlHtml + headersHtml + httpVersionHtml;
21 res.end(resData);
22 });
23 });
24 server.listen(3000, function() {
25 console.log('listening port 3000');
26 });
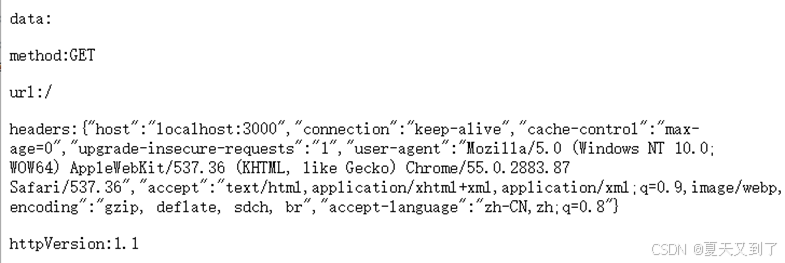
打开浏览器输入地址后,可以在浏览器页面中看到如图4.9所示的信息。
图4.9 浏览器效果
http.ServerResponse是返回给客户端的信息,其常用的方法为:
- res.writeHead(statusCode,[heasers]):向请求的客户端发送响应头。
- res.write(data,[encoding]):向请求发送内容。
- res.end([data],[encoding]):结束请求。
这些方法在上面的代码中已经演示过了,这里就不再演示了。
2.客户端向HTTP服务器发起请求
客户端向HTTP服务器发起请求的方法有:
- http.request(option[,callback]):option为json对象,主要字段有host、port(默认为80)、method(默认为GET)、path(请求的相对于根的路径,默认是“/”)、headers等。该方法返回一个httpClientRequest实例。
- http.get(option[,callback]):http.request()使用HTTP请求方式GET的简便方法。
同时运行【代码4-4】和【代码4-7】中的代码,可以发现命令行中输出“Hello, Node.js!”字样,表明一个简单的GET请求发送成功了。
【代码4-7】
01 const http = require('http');
02 let reqData = '';
03 http.request({
04 'host': '127.0.0.1',
05 'port': '3000',
06 'method': 'get'
07 }, function(res) {
08 res.on('data', function(chunk) {
09 reqData += chunk;
10 });
11 res.on('end', function() {
12 console.log(reqData);
13 });
14 }).end();
利用http.get()方法也可以实现同样的效果。
【代码4-8】
01 const http = require('http');
02 let reqData = '';
03 http.get({
04 'host': '127.0.0.1',
05 'port': '3000'
06 }, function(res) {
07 res.on('data', function(chunk) {
08 reqData += chunk;
09 });
10 res.on('end', function() {
11 console.log(reqData);
12 });
13 }).end();
与服务端一样,http.request()和http.get()方法返回的是一个http.ClientRequest()实例。http.ClientRequest()类主要的事件和方法有:
- response:当接收到响应时触发。
- request.write(chunk[,encoding][,callback]):发送请求数据。
- res.end([data][,encoding][,callback]):发送请求完毕,应该始终指定这个方法。
同样可以改写【代码4-8】为【代码4-9】。
【代码4-9】
01 const http = require('http');
02 let reqData = '';
03 let option= {
04 'host': '127.0.0.1',
05 'port': '3000'
06 };
07 const req = http.request(option);
08 req.on('response', function(res) {
09 res.on('data', function(chunk) {
10 reqData += chunk;
11 });
12 res.on('end', function() {
13 console.log(reqData);
14 });
15 });