目录
在VSCode中创建一个vue项目
第一步下载node
第二步在VSCode中下载npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
//下载完成后查看版本
-cnpm -v报错
(2条消息) 【已解决】cnpm : 无法加载文件 C:UsersAppDataRoaming pmcnpm.ps1,因为在此系统上禁止运行脚本_华仔仔coding的博客-CSDN博客
使用npm安装TypeScript
cnpm i -g typescript
//查看版本
tsc -v执行js文件
node 文件名.js这里说一下,js的基本语法
/**
* ts转换成js----> tsc 文件名
* ts是js的一个超集
* 扩展了功能
* 1.类型限定
* 声明变量的时候定义其类型
* 2.基本类型
* 2.1 number
* 2.2 string
* 2.3 boolean
* 2.4 any
* 2.5 数组
*/
var userName:string = "小红"
var age:number = 10
age++
var isVip:boolean = true
var dec:any = "成年了"
dec = false
var list:number[] = [ 1 , 2 , 3 , 4 , 5 ]//不定数量
var list2:[ number , string , boolean ] = [ 1 , "sdsd" , true]
/**
* 复杂数据类型 - 对象
* 通过接口定义对象属性的类型
*/
interface UPerson{
uanme: string ,
uage: number ,
uclass?: number ,//? 代表可有可无的属性
sayHi:()=> string
}
var personObj:UPerson={
uanme: "tyy" ,
uage: 20 ,
sayHi:():string => {
console.log("你好")
return "hi"}
}
console.log(personObj.sayHi())第三步创建一个vue项目
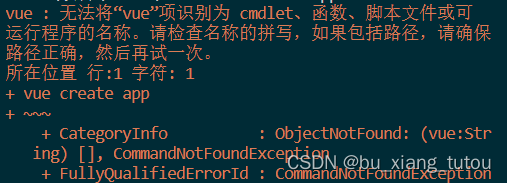
vue create app//创建一个叫app的vue项目报错
使用npm安装vue的脚手架
npm install vue-cli -g//安装vue的脚手架
要是版本要更新的话,就更新,更新后重新下载脚手架
//更新语句
npm install -g cnpm --registry=https://registry.npm.taobao.org接下来是创建vue项目的选择项
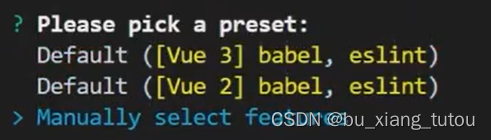
1.执行创建vue项目语句,选择第三项
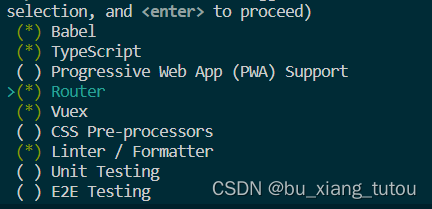
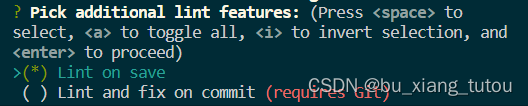
2.空格选择插件,选择完成后回车
3.这里是需不需要这个组件,可选择要或者不要,这里是选的要
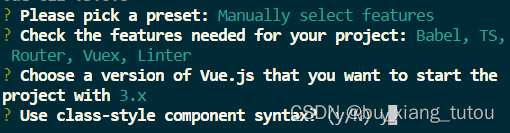
4.自动补充
5.补充历史
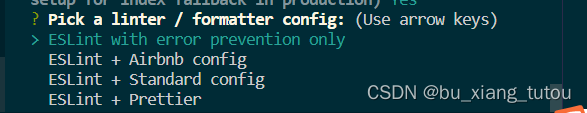
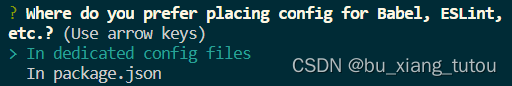
6.都是选择选择第一个
7.一定要选择No,意思是你下次项目是不是还是你上面的选择,一定要选择No!!!
8.回车之后进行安装,安装报错
修改
创建 vue 项目 报错:command failed: npm install --loglevel error --legacy-peer-deps_淡然若水.的博客-CSDN博客
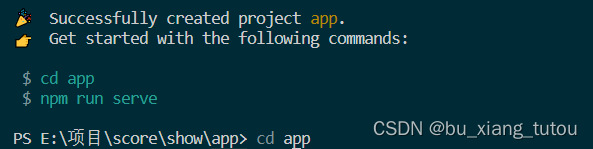
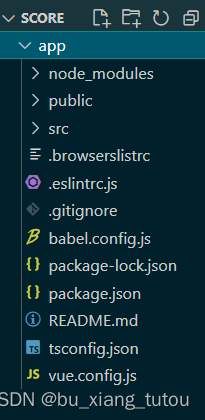
第四步成功创建vue项目
创建完成后,目录变成这样
1.后续操作,下载依赖
cnpm i
2.运行serve
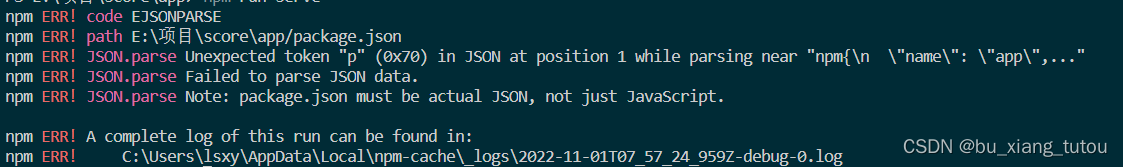
npm run serve3.运行报错
这个报错是格式错误,下面是我修改格式后成功运行的package.json文件,你们可以根据下面的代码修改自己的文件
{
"name": "app",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.8.3",
"vue": "^3.2.13",
"vue-class-component": "^8.0.0-0",
"vue-router": "^4.0.3",
"vuex": "^4.0.0"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^5.4.0",
"@typescript-eslint/parser": "^5.4.0",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-plugin-typescript": "~5.0.0",
"@vue/cli-plugin-vuex": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"@vue/eslint-config-typescript": "^9.1.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
"typescript": "~4.5.5"
}
}