初识Node.js与内置模块
1. 初始Node.js
1.1 回顾与思考
1. 已经掌握了哪些技术
HTML、CSS、JavaScript
2. 浏览器中的JavaScript的组成部分
浏览器中的JavaScript:JS核心语法 + WebAPI
3. 思考:为什么JavaScript可以在浏览器中被执行
不同的浏览器使用不同的JavaScript解析引擎:
- Chrome浏览器 => v8
- Firefox浏览器 => OdinMonkey(奥丁猴)
- Safari浏览器 => JSCore
- IE浏览器 => Chakra(查克拉)
- etc…
其中,Chrome浏览器的v8解析引擎性能最好!
4. 思考:为什么JavaScript可以操作DOM和BOM
每个浏览器都内置了DOM、BOM这样的API函数,因此,浏览器中的JavaScript才可以调用它们。
5. 浏览器中的JavaScript运行环境
运行环境是指**代码正常运行所需的必要环境**
Chrome浏览器运行环境:
总结:
- V8引擎负责解析和执行JavaScript代码
- 内置API是由
运行环境提供的特殊接口,只能在所属的运行环境中被调用
6. JavaScript能否做后端开发
借助于Node.js可以实现后端开发
1.2 Node.js简介
1. 什么是Node.js
Node.js is a JavaScript runtime built on Chrome’s V8 JavaScript engine.
Node.js是一个基于Chrome V8引擎的JavaScript运行环境
Node.js的官网地址:https://nodejs.org/zh-cn/
2. Node.js中的JavaScript运行环境
Node.js运行环境:
注意:
浏览器是JavaScript的前端运行环境Node.js是JavaScript的后端运行环境- Node.js中
无法调用DOM和BOM等浏览器内置API
3. Node.js可以做什么
Node.js作为一个JavaScript的运行环境,仅仅提供了基础的功能和API。然而,基于Node.js提供的这些基础功能之上,很多强大的工具和框架如雨后春笋,层出不穷,所以学会了Node.js可以让前端程序员胜任更多的工作和岗位:
- 基于Express框架(http://www.expressjs.com.cn/),可以快速构建Web应用
- 基于Electron框架(https://electronjs.org/),可以构建跨平台的桌面应用
- 基于restify框架(http://restify.com/),可以快速构建API接口项目
- 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
总之:Node.js是大前端时代的“大宝剑”,有了Node.js这个超级buff的加持,前端程序员的行业竞争力会越来越强!
4. Node.js好学吗
好学!
会JavaScript,就能学会Node.js!!!
5. Node.js怎么学
浏览器中的JavaScript学习路径:
JavaScript基础语法 +浏览器内置API(DOM + BOM) + 第三方库(jQuery art-template等)
Node.js的学习路径:
JavaScript基础语法 + Node.js内置API模块(fs、path、http等) + 第三方API模块(express、mysql等)
1.3 Node.js环境的安装
如果通过Node.js来运行JavaScript代码,则必须在计算机上安装Node.js环境才行
安装包可以从Node.js的官网首页直接下载,进入到Node.js官网首页(http://nodejs.cn/),点击绿色的按钮,下载所需的版本后,双击直接安装即可
1. 区分LTS版本和Current版本的不同
- LTS为长期稳定版,对于
追求稳定性的企业级项目来说,推荐安装LTS版本的Node.js - Current为新特性尝鲜版,对
热衷于尝试新特性的用户来说,推荐安装Current版本的Node.js。但是,Current版本中可能存在隐藏的bug或者安全性漏洞,因此不推荐在企业级项目中使用Current版本的Node.js
2. 查看已安装的Node.js的版本号
打开终端,在终端输入命令node -v后,按下回车键,即可查看已安装的Node.js的版本号
Windows系统快速打开终端的方式:
使用快捷键(Windows徽标键 + R)打开运行面板,输入cmd后直接回车,即可打开终端
3. 什么是终端
终端(英文:Terminal)是专门为开发人员设计的,用于实现人机交互的一种方式
作为一名合格的程序员,我们有必要识记一些**常用的终端命令**,来辅助我们更好的操作与使用计算机
1.4 在Node.js环境中执行JavaScript代码
- 打开终端
- 输入
node要执行的js文件的路径
1. 终端中的快捷键
在Windows的powershell或cmd终端中,我们可以通过如下快捷键,来提高终端的操作效率:
- 使用
↑键,可以快速定位到上一次执行的命令 - 使用
tab键,能够快速补全路径 - 使用
esc键,能够快速情况当前已输入的命令 - 输入
cls命令,可以清空终端
2. fs文件系统模块
2.1 什么是fs文件系统模块
fs模块是Node.js官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
例如:
- ==fs.readFile()方法,用来
读取指定文件中的内容 - fs.writeFile()方法,用来向指定的文件中
写入内容
如果要在JavaScript代码中,使用fs模块来操作文件,则需要使用如下的方式先导入它:
const fs = require('fs');
2.2 读取指定文件中的内容
1. fs.readFile()的语法格式
使用fs.readFile()方法,可以读取指定文件中的内容,语法格式如下:
fs.readFile(path[, options], callback);
参数解读:
- 参数1:
必选参数,字符串,表示文件的路径 - 参数2:可选参数,表示以什么
编码格式来读取文件 - 参数3:
必选参数,文件读取完成后,通过回调函数拿到读取的结果
2. fs.readFile()的示例代码
以uft8的编码格式,读取指定文件的内容,并打印err和dataStr的值:
const fs = require('fs');
fs.readFile('.files/11.txt', 'utf8', (err, dataStr) => {
console.log(err);
console.log('------');
console.log(dataStr);
})
// 1. 导入fs模块,来操作文件
const fs = require('fs');
// 2. 调用fs.readFile() 方法读取文件
// 参数1:读取文件的存放路径
// 参数1:读取文件时候采用的编码格式,一般默认指定 utf8
// 参数3:回调函数,拿到读取失败和成功的结果 err dataStr
fs.readFile('../files/11.txt', 'utf8', (err, dataStr) => {
// 打印失败的结果
// 如果读取成功,则err的值为null
// 如果读取失败,则err的值为错误对象,dataStr的值为undefined
console.log(err);
console.log('------');
// 打印成功的结果
console.log(dataStr);
})
3. 判断文件是否读取成功
可以判断err对象是否为null,从而知晓文件读取的结果:
const fs = require('fs');
fs.readFile('../files/1.txt', 'utf8', (err, result) => {
if (err) {
return console.log(`件读取失败!${err.message}`);
}
console.log(`文件读取成功,内容是:${result}`)
})
2.3 向指定的文件中写入内容
1. 使用fs.writeFile()方法,可以向指定的文件中写入内容,语法格式如下:
fs.writeFile(file, data[, options], callback);
参数解读:
- 参数1:
必选参数,需要指定一个文件路径的字符串,表示文件的存放路径 - 参数2:
必选参数,表示要写入的内容 - 参数3:可选参数,表示以什么格式写入文件内容,默认值是utf8
- 参数4:
必选参数,文件写入完成后的回调函数
2. fs.writeFile()的示例代码
向指定的文件路径中,写入文件内容:
const fs = require('fs');
fs.writeFile('../files/2.txt', 'Hello Node.js!', (err) => {
console.log(err);
})
3. 判断文件是否写入成功
可以判断err对象是否为null,从而知晓文件写入的结果:
const fs = require('fs');
fs.writeFile('../files/2.txt', 'Hello Node.js', (err) => {
if (err) {
return console.log(`文件写入失败${err.massage}`);
}
console.log(`文件写入成功!`)
})
// 1. 导入fs文件系统模块
const fs = require('fs');
// 2. 调用fs.writeFile() 方法 写入文件的内容
// 参数1:表示文件的存放路径
// 参数2:表示要写入的内容
// 参数3:回调函数
fs.writeFile('../files/2.txt', 'hhhhhc', (err) => {
// 如果文件写入成功,则err的值等于null
// 如果文件写入失败,则err的值等于一个错误对象
console.log(err);
})
2.4 练习-考试成绩整理
使用fs文件系统模块,将素材目录下成绩.txt文件中的考试数据,整理到成绩-ok.txt文件中
整理前,成绩.txt文件中的数据格式如下:
小红=99 小白=100 小黄=70 小黑=66 小绿=88
整理完成之后,希望得到的成绩-ok.txt文件中的数据格式如下:
小红: 99
小白: 100
小黄: 70
小黑: 66
小绿: 88
核心实现步骤
- 导入需要的fs文件系统模块
- 使用
fs.readFile()方法,读取素材目录下的成绩.txt文件 - 判断文件是否读取失败
- 文件读取成功后,处理成绩数据
- 将处理完成的成绩数据,调用
fs.writeFile()方法,写入到新文件成绩-ok.txt中
// 1. 导入fs文件系统模块
const fs = require('fs');
var str;
// 2. 调用fs.readFile() 读取文件内容
fs.readFile('../files/成绩.txt', 'utf8', (err, dataStr) => {
// 3. 判断是否读取成功
if (err) {
return console.log('文件读取失败%s', err.message);
}
// console.log('文件读取成功!内容为:%s', dataStr);
// 先把成绩的数据,按照空格进行分割
const arr = dataStr.split(' ');
// 循环分割后的数组,对每一个项数据,进行字符串的替换操作
const newArr = [];
arr.forEach(item => {
newArr.push(item.replace('=', ':'));
})
// 把新数组中的每一个项数据,进行合并,得到一个新的字符串
const newStr = newArr.join('\r\n')
// 调用fs.writeFile() 方法把处理完毕的成绩,写入到新文件中
fs.writeFile('../files/成绩-ok.txt', newStr, (err) => {
if (err) {
console.log('写入文件失败!%s', err.message);
}
console.log('成绩写入成功');
})
})
2.5 fs模块 - 路径动态拼接的问题
在使用fs模块操作文件时,如果提供的操作路径是以==./或…/==开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会执行node命令时所处的目录,动态拼接出被操作文件的完整路径
const fs = require('fs');
// 出现路径拼接错误的问题,是因为提供了 ./或者../开头的相对路径
// 如果要解决这个问题,可以直接提供一个完整的文件存放路径就行
// 移植性非常差、不利用维护
// fs.readFile('E:\\web前端\\Node.js\\files/1.txt', 'utf8', (err, dataStr) => {
// if (err) {
// return console.log('读取文件失败!%s', err.message);
// }
// console.log('读取成功,内容为:%s', dataStr);
// })
// __dirname 表示当前文件所处的目录
fs.readFile(`${__dirname}/files/1.txt`, 'utf8', (err, dataStr) => {
if (err) {
return console.log('读取文件失败!%s', err.message);
}
console.log('读取成功,内容为:%s', dataStr);
})
3. path路径模块
3.1 什么是path路径模块
path模块是Node.js官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如:
- ==path.join()==方法,用来
将多个路径片段拼接成一个完整的路径字符串 - ==path.basename()==方法,用来从路径字符串中,将文件名解析出来
如果要在JavaScript代码中,使用path模块来处理路径,则需要使用如下的方式先导入它:
const path = require('path');
3.2 路径拼接
1. path.join()的语法格式
使用path.join()方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:
path.join([...paths]);
2. path.join()的代码示例
使用path.join()方法,可以把多个路径片段拼接为完整的路径字符串:
const pathStr = path.join('/a', '/b/c', '../', './d', 'e');
console.log(pathStr); // 输出 \a\b\d\e
const pathStr2 = path.join(__dirname, './files/1.txt');
console.log(pathStr2); // 输出当前文件所处目录 \files\1.txt
注意:今后凡是涉及到路径拼接的操作,都要使用path.join()方法进行处理。不要直接使用 + 进行字符串的拼接。
3.3 获取路径中的文件名
1. path.basename()的语法格式
使用path.basename()方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:
path.basename(path[, ext]);
参数解读:
- path <string> 必选参数,表示一个路径的字符串
- ext <string> 可选参数,表示文件扩展名
- 返回:<string>表示路径中的最后一部分
2. path.basename()的代码示例
使用path.basename()方法,可以从一个文件路径中,获取到文件的名称部分:
const file_path = '/a/b/c/index.html'; // 文件的存放路径
var fullName = path.basename(fpath);
console.log(fullName); // 输出index.html
var nameWithoutExt = path.basename(file_path, '.html');
console.log(nameWithoutExt); // 输出index
3.4 获取路径中的文件扩展名
1. path.extname()的语法格式
使用path.extname()方法,可以获取路径中的扩展名部分,语法格式如下:
path.extname(path);
参数解读:
- path<string>必选参数,表示一个路径的字符串
- 返回<string>返回得到的扩展名字符串
3.5 综合案例-时钟案例
1. 案例要实现的功能
将素材目录下的index.html页面,拆分成三个文件,分别是:
- index.css
- index.js
- index.html
并且将拆分出来的3个文件存放到clock目录中
2. 案例的实现步骤
- 创建两个正则表达式,分别用来匹配<style>和<script>标签
- 使用fs模块,读取需要被处理的html文件
- 自定义resolveCSS方法,来写入index.css文件
- 自定义resolveJS方法,来写入index.js文件
- 自定义resolveHTML方法,来写入index.html文件
3. 步骤1 - 导入需要的模块并创建正则表达式
// 1. 导入fs文件系统模块
const fs = require('fs');
// 2. 导入path路径处理模块
const path = require('path');
// 3. 匹配 <style></style>标签的正则
// 其中 \s 表示空白字符; \S 表示非空白字符; * 表示匹配任意次
const regStyle = /<(style)>[\s\S]*<\/\1>/;
// 匹配<script></script>标签的正则
const regScript = /<(s)>[\s\S]*<\/\1>/;
步骤2 - 使用fs模块读取需要被处理的html文件
// 2.1 读取需要被处理的html文件
fs.readFile(path.join(__dirname, './素材/index.html'), 'utf8', (err, dataStr) => {
// 2.2 读取html文件失败
if (err) {
return console.log('读取HTML文件失败!%s', err.message);
}
// 2.3 读取HTML文件成功后,调用对应的方法,拆解出 css、js、html文件
resolveCSS(dataStr);
resolveJS(dataStr);
resolveHTML(dataStr);
})
步骤3 - 自定义resolveNode方法
// 3.1 处理css, js样式
function resolveCSS(htmlStr, regType, tagName, type) {
// 3.2 使用正则提取页面中的<style></style>标签
const r1 = regType.exec(htmlStr);
// 3.3 将提取出来的样式字符串,做进一步的处理
const newCSS = r1[0].replace(`<${tagName}>`, '').replace(`</${tagName}>`, '');
// 3.4 将提取出来的css样式写入到index.css文件中
fs.writeFile(path.join(__dirname, `./clock/index.${type}`), newCSS, 'utf8', (err, result) => {
if (err) {
return console.log('写入CSS样式失败!%s', err.message);
}
console.log('写入CSS样式成功');
})
}
步骤4 - 自定义resolveJS方法
// 4.1 处理js样式
function resolveJS(htmlStr) {
// 4.2 通过正则表达式匹配<script></script>标签及内容
const r2 = regScript.exec(htmlStr);
// 4.3 将提取出来的样式字符串,做进一步的处理
const newJS = r2[0].replace('<script>', '').replace('</script>', '');
// 4.4 将处理好的样式字符串写入到index.js中
fs.writeFile(path.join(__dirname, './clock/index.js'), newJS, 'utf8', (err) => {
if (err) return console.log('写入JavaScript脚本失败!%s', err.message);
console.log('写入JavaScript脚本成功!');
})
}
步骤5 - 自定义resolveHTML方法
// 5.1 定义处理HTML结构的方法
function resolveHTML(htmlStr) {
// 5.2 将字符串调用replace方法,把内嵌的style和script标签,替换为外联的link和script标签
const newHTML = htmlStr.replace(regStyle, '<link rel="stylesheet" href="./index.css" />').replace(regScript, '<script src="./index.js" ></script>');
// 5.3 写入html这个文件
fs.writeFile(path.join(__dirname, './clock/index.html'), newHTML, 'utf8', (err) => {
if (err) return console.log('写入html文件失败!%s', err.message);
console.log('写入html文件成功!');
})
}
// 1.1 导入fs模块
const fs = require('fs');
// 1.2 导入path模块
const path = require('path');
// 1.3 定义正则表达式,分别匹配<style></style> 和 <script></script>
const regStyle = /<(style)>[\s\S]*?<\/\1>/;
const regScript = /<(script)>[\s\S]*?<\/\1>/;
// 2.1 读取需要被处理的html文件
fs.readFile(path.join(__dirname, './素材/index.html'), 'utf8', (err, dataStr) => {
// 2.2 读取html文件失败
if (err) {
return console.log('读取HTML文件失败!%s', err.message);
}
// 2.3 读取HTML文件成功后,调用对应的方法,拆解出 css、js、html文件
resolveCSS(dataStr);
resolveJS(dataStr);
resolveHTML(dataStr);
})
// 3.1 处理css样式
function resolveCSS(htmlStr) {
// 3.2 使用正则提取页面中的<style></>标签
const r1 = regStyle.exec(htmlStr);
// console.log(r1);
// 3.3 将提取出来的样式字符串,做进一步的处理
const newStr = r1[0].replace(`<style>`, '').replace(`</style>`, '');
// console.log(newCSS);
// 3.4 将提取出来的css样式写入到index.css文件中
fs.writeFile(path.join(__dirname, `./clock/index.css`), newStr, 'utf8', (err) => {
if (err) {
return console.log('写入CSS样式失败!%s', err.message);
}
console.log('写入CSS样式成功!');
})
}
// 4.1 处理js样式
function resolveJS(htmlStr) {
// 4.2 通过正则表达式匹配<script></script>标签及内容
const r2 = regScript.exec(htmlStr);
// 4.3 将提取出来的样式字符串,做进一步的处理
const newJS = r2[0].replace('<script>', '').replace('</script>', '');
// 4.4 将处理好的样式字符串写入到index.js中
fs.writeFile(path.join(__dirname, './clock/index.js'), newJS, 'utf8', (err) => {
if (err) return console.log('写入JavaScript脚本失败!%s', err.message);
console.log('写入JavaScript脚本成功!');
})
}
// 5.1 定义处理HTML结构的方法
function resolveHTML(htmlStr) {
// 5.2 将字符串调用replace方法,把内嵌的style和script标签,替换为外联的link和script标签
const newHTML = htmlStr.replace(regStyle, '<link rel="stylesheet" href="./index.css" />').replace(regScript, '<script src="./index.js" ></script>');
// 5.3 写入html这个文件
fs.writeFile(path.join(__dirname, './clock/index.html'), newHTML, 'utf8', (err) => {
if (err) return console.log('写入html文件失败!%s', err.message);
console.log('写入html文件成功!');
})
}
4. 案例的两个注意点
- fs.writeFile()方法只能用来创建文件,不能用来创建路径
- 重复调用fs.writeFile()写入同一个文件,新写入的内容会覆盖之前的旧内容
4. http模块
4.1 什么是http模块
回顾:什么是客户端、什么是服务器?
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http模块是Node.js官方提供的、用来创建Web服务器的模块,通过http模块提供的==http.createServer()==方法,就能方便的把一台普通的电脑,变成一台Web服务器,从而对外提供Web资源服务
如果要希望使用http模块创建Web服务器,则需要先导入它:
const http = require('http');
4.2 进一步理解http模块的作用
服务器和普通电脑的**区别**在于,服务器上安装了web服务器软件,例如:IIS、Apache等。通过安装这些服务器软件,就能把一台普通的电脑变成一台web服务器
在Node.js中,我们不需要使用IIS、Apache等这些第三方web服务器软件。因为我们可以基于Node.js提供的http模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供web服务
4.3 服务器相关的概念
1. IP地址
**IP地址**就是互联网上每台计算机的唯一地址,因此IP地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地址”就相当于“电话号码”,只有在知道对方IP地址的前提下,才能与对应的电脑之间进行数据通信
IP地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d都是0~255之间的十进制整数。例如:用点分十进制表示的IP地址(192.168.1.1)
注意:
互联网中每台Web服务器,都有自己的IP地址,例如:大家可以在Windows的终端中运行pingwww.baidu.com 命令,即可查看到百度服务器的IP地址- 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入127.0.0.1这个IP地址,就能把自己的电脑当作一台服务器进行访问了
2. 域名和域名服务器
尽管IP地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的**域名(Domain Name)地址**
IP地址和域名是一一对应的关系,这些对应关系存放在一种叫做**域名服务器(DNS,Domain Name server)的电脑中。使用者只需要通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供IP和域名之间的转换服务的服务器**
注意:
- 单纯使用IP地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
- 在开发测试期间,
127.0.0.1对应的域名是localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别
3. 端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手中
同样的道理,在一台电脑中,可以运行成百上千个web服务。每个web服务都对应一个唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的web服务器进行处理
注意:
- 每个端口号不能同时被多个web服务器占用
- 在实际应用中,URL的
80端口可以被省略
4.4 创建最基本的web服务器
1. 创建web服务器的基本步骤
- 导入http模块
- 创建web服务器实例
- 为服务器实例绑定**
request**事件,监听客户端的请求 - 启动服务器
2. 步骤1 - 导入http模块
如果希望在自己的电脑上创建一个web服务器,从而对外提供web服务,则需要导入http模块:
const http = require('http');
步骤2 - 创建web服务器实例
调用http.createServer()方法,即可快速创建一个web服务器实例:
const server = http.createServer();
步骤3 - 为服务器实例绑定request事件
为服务器实例绑定request事件,即可监听客户端发送过来的网络请求:
// 使用服务器实例的 .on() 方法,为服务器绑定一个 request 事件
server.on('request', (req, res) => {
// 只要有客户端请求我们自己的服务器,就1会触发 request 事件,从而调用这个事件处理函数
console.log('Someone visit our web server.');
})
步骤4 - 启动服务器
调用服务器实例的 .listen()方法,即可启动当前的web服务器实例:
// 调用 server.listen(端口号, cb回调)方法,即可启动web服务器
server.listen(80, () => {
console.log('http server running at http://127.0.0.1');
})
3. req请求对象
只要服务器接受到了客户端的请求,就会调用通过server.on()为服务器绑定的request事件处理函数
如果想要在事件处理函数中,访问与客户端相关的数据或者属性,可以使用如下的方式:
server.on('request', (req) => {
// req 是请求对象,它包含了与客户端相关的数据和属性,例如:
// req.url 是客户端请求的url地址
// req.method 是客户端的method请求类型
const str = `Your request url is ${req.url}, and request method is ${req.method}`
console.log(str);
})
4. res响应对象
在服务器的request事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
server.on('request', (req, res) => {
// res 是响应对象,它包含了服务器相关的数据和属性,例如:
// 要发送到客户端的字符串
const str = `Your request url is ${req.url}, and request method is ${req.method}`;
// res.end() 方法的作用:
// 向客户端发送指定的内容,并结束这次请求的处理过程
res.end(str);
})
5. 解决中文乱码问题
当调用res.end()方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
server.on('request', (req, res) => {
// 发送的内容包含中文
const str = `您请求的url地址是${req.url}, 请求的method类型是${req.method}`;
// 为了防止中文显示乱码的问题,需要设置响应头 Content-Type 的值为 text/html; charset=utf-8
res.setHeader('Content-Type', 'text/html; charset=utf-8');
// 包含中文的内容,响应给客户端
res.end(str);
})
4.5 根据不同的url响应不同的html内容
1. 核心实现步骤
- 获取
请求的url地址 - 设置
默认的响应内容为 404 Not found - 判断用户请求的是否为
/或/index.html首页 - 判断用户请求的是否为
/about.html关于页面 - 设置
Content-Type响应头,防止中文乱码 - 使用
res.end()把内容响应给客户端
2. 动态响应内容
const http = require('http');
const server = http.createServer();
server.on('request', (req, res) => {
// 1. 获取请求的url地址
const url = req.url;
// 2. 设置默认的内容为 404 Not fontLanguageOverride:
let content = '<h1>404 Not found!</h1>';
if (url === '/' || url === '/index.html') {
// 3. 用户请求的是首页
content = '<h1>首页</h1>';
} else if (url === '/about.html') {
// 4. 用户请求的是关于页面
content = '<h1>关于页面</h1>';
}
// 5. 设置 Content-Type 响应头,防止中文乱码
res.setHeader('Content-Type', 'text/html; charset=utf-8');
// 6. 把内容发送给客户端
res.end(content);
})
server.listen(80, () => {
console.log('Server running at http://127.0.0.1');
})
4.6 案例 - 实现clock时钟的web服务器
1. 核心思路
把文件的实际存放路径,**作为**每个资源的请求url地址
2. 实现步骤
- 导入需要的模块
- 创建基本的web服务器
- 将资源的请求url地址映射为文件的存放路径
- 读取文件内容并响应给客户端
- 优化资源的请求路径
3. 步骤1 - 导入需要的模块
// 1.1 导入 http 模块
const http = require('http');
// 1.2 导入 fs 文件系统模块
const fs = require('fs');
// 1.3 导入 path 路径处理模块
const path = require('path');
步骤2 - 创建基本的web服务器
// 2.1 创建web服务器
const server = http.createServer();
// 2.2 监听 web 服务器的request事件
server.on('request', (req, res) => {})
// 2.3 启动web服务器
server.listen(80, () => {
console.log('server running at http://127.0.0.1');
})
步骤3 - 将资源的请求url地址映射为文件的存放路径
// 3.1 获取到客户端请求的url地址
const url = req.url;
// 3.2 把请求的url地址,映射为本地文件的存放路径
const fpath = path.join(__dirname, url);
步骤4 - 读取文件的内容并响应给客户端
// 4.1 根据“映射”过来的文件路径读取文件
fs.readFile(fpath, 'utf8', (err, dataStr) => {
// 4.2 读取文件失败后,向客户端响应固定的“错误消息”
if (err) return res.end('404 Not found.');
// 4.3 读取文件成功后,将“读取成功的内容”响应给客户端
res.end(dataStr);
})
步骤5 - 优化资源的请求路径
// *** 将3.2 的实现方式,改为如下代码↓↓↓ ***
// 5.1 预定义空白的文件存放路径
let fpath = '';
if (url === '/') {
// 5.2 如果请求的路径是为 /, 则手动指定文件的存放路径
fpath = path.join(__dirname, './clock/index.html');
} else {
// 5.3 如果请求的路径不为 /, 则动态拼接文件的存放路径
fpath = path.join(__dirname, './clock', url);
}
5. HTTP协议简介
5.1 什么是通信
通信,就是**信息的传递和交换**
通信三要素:
- 通信的
主体 - 通信的
内容 - 通信的
方式
1. 现实生活中的通信
案例:张三要把自己考上传智专修学院的好消息写信告诉自己的好朋友李四。
其中:
通信的主体是张三和李四
通信的内容是考上传智专修学院
通信的方式是写信
2. 互联网中的通信
案例:服务器把传智专修学院的简介通过响应的方式发送给客户端浏览器。
其中:
通信的主体是服务器和客户端浏览器
通信的内容是传智专修学院的简介
通信的方式是响应
5.2 什么是通信协议
通信协议(Communication Protocol)是指通信的双方完成通信所必须遵守的规则会约定
通俗的理解:通信双方采用约定好的格式来发送和接收消息,这种事先约定好的通信格式,就叫做通信协议
1. 现实生活中的通信协议
张三与李四采用写信的方式进行通信,在填写信封时,写信的双方需要遵守固定的规则。信封的填写规则就是一种通信协议
2. 互联网中的通信协议
客户端与服务器之间要实现网页内容的传输,则通信的双方必须遵守网页内容的传输协议
网页内容又叫做**超文本,因此网页内容的传输协议又叫做超文本传输协议(HyperText Transfer Protocol),简称HTTP协议**
5.3 HTTP
1. 什么是HTTP协议
**HTTP协议**即超文本传送协议(HyperText Transfer Protocol),它规定了客户端与服务器之间进行网页内容传输时,所必须遵守的传输格式
例如:
- 客户端要以HTTP协议要求的格式要数据
提交到服务器 - 服务器要以HTTP协议要求的格式把内容
响应到客户端
2. HTTP协议的交互模型
HTTP协议采用了**请求/响应**的交互模型
6. HTTP请求消息
6.1 什么是HTTP请求消息
由于HTTP协议属于客户端浏览器和服务器之间的通信协议。因此,客户端发起的请求叫做**HTTP请求,客户端发送到服务器的消息,叫做HTTP请求消息**
注意:HTTP请求消息又叫做HTTP请求报文
6.2 HTTP请求消息的组成部分
HTTP请求消息由请求行(request line)、请求头部(header)、空行和请求体4个部分组成
1. 请求行
**请求行**由请求方式、URL和HTTP协议版本3个部分组成,他们之间使用空格隔开
2. 请求头部
**请求头部**用来描述客户端的基本信息,从而把客户端相关的信息告知服务器。比如:User-Agent用来说明当前是什么类型的浏览器;Content-Type用来描述发送到服务器的数据格式;Accept用来描述客户端能够接收什么类型的返回内容;Accept-Language用来描述客户端期望接收哪种人类语言的文本内容。
请求头部由多行键/值对组成,每行的键和值之间 用英文的冒号分隔。
3. 请求头部 - 常见的请求头字段
| 头部字段 | 说明 |
|---|---|
| Host | 要请求的服务器域名 |
| Connection | 客户端与服务器的连接方式(close 或 keep-alive) |
| Content-Length | 用来描述请求体的大小 |
Accept | 客户端可识别的响应内容类型列表 |
User-Agent | 产生请求的浏览器类型 |
Content-Type | 客户端告诉服务器实际发送的数据类型 |
| Accept-Encoding | 客户端可接收的内容压缩编码形式 |
Accept-Language | 用户期望获得的自然语言的优先顺序 |
关于更多请求头字段的描述,可以查看MDN官方文档:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers
4. 空行
最后一个请求头字段的后面是一个**空行**,通知服务器请求头部至此结束
请求消息中的空行,用来分隔请求头部与请求体
5. 请求体
请求体中存放的,是要通过POST方式提交到服务器的数据。
注意:只用POST请求才有请求体,GET请求没有请求体!
7. HTTP响应消息
7.1 什么是HTTP响应消息
响应消息就是服务器响应给客户端的消息内容,也叫作响应报文
7.2 HTTP响应消息的组成部分
HTTP响应消息由状态行、响应头部、空行和响应体4个部分组成
1. 状态行
**状态行**由HTTP协议版本、状态码和状态码的描述文本3个部分组成,他们之间使用空格隔开;
2. 响应头部
**响应头部**用来描述服务器的基本信息。响应头部由多行键/值对组成,每行的键和值之间用英文的冒号分隔
3. 空行
在最后一个响应头部字段结束之后,会紧跟着一个**空行**,用来通知客户端响应头部至此结束
响应消息中的空行,用来分隔响应头部与响应体
4. 响应体
响应体中存放的,是服务器响应给客户端的资源内容
8. HTTP请求方法
8.1 什么是HTTP请求方法
HTTP请求方法,属于HTTP协议中的一部分,请求方法的作用是:用来表名要对服务器上的资源执行的操作。最常用的请求方式是GET和POST
8.2 HTTP请求方法
| 方法 | 描述 |
|---|---|
GET | (查询)发送请求来获得服务器上的资源,请求体重不会包含请求数据,请求数据放在协议头中。 |
POST | (新增)向服务器提交资源(例如提交表单或上传文件)。数据被包含在请求头中提交给服务器。 |
PUT | (修改)向服务器提交资源,并使用提交的新资源,替换掉服务器对应的旧资源。 |
DELETE | (删除)请求服务器删除指定的资源。 |
| HEAD | HEAD方法请求一个与GET请求的响应相同的响应,但是没有响应体。 |
| OPTIONS | 获取http服务器支持的http请求方法,允许客户端查看服务器的性能,比如Ajax跨域时的预检等。 |
| TRACE | 沿着目标资源的路径执行一个消息环回测试,主要用于测试或诊断。 |
| PATCH | 是对PUT方法的补充,用来对已知资源进行局部更新。 |
9. HTTP响应状态码
9.1 什么是HTTP响应状态码
HTTP响应状态码(HTTP Status Code),也属于HTTP协议的一部分,用来标识响应的状态
响应状态码会随着响应消息一起被发送至客户端浏览器,浏览器根据服务器返回的响应状态码,就能知道这次HTTP请求的结果是成功还是失败了
9.2 HTTP响应状态码的组成及分类
HTTP状态码由三个十进制数组组成,第一个十进制数字定义了状态码的类型,后两个数字用来对状态码进行细分
HTTP状态码共分为5种类型:
| 分类 | 分类描述 |
|---|---|
| 1** | 信息,服务器收到请求,需要请求者继续执行操作(实际开发中很少遇到1**类型的状态码) |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
9.3 常见的HTTP响应状态码
1. 2**成功相关的响应状态码
2**范围的状态码,表示服务器已经成功接收到请求并进行处理。常见的2**类型的状态码如下:
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 200 | OK | 请求成功。一般用于GTE与POST请求 |
| 201 | Created | 已创建。成功请求并创建了新的资源,通常用于POST或PUT请求 |
2. 3**重定向相关的响应状态码
3**范围的状态码,表示服务器要求客户端重定向,需要客户端进一步的操作以完成资源的请求。常见的3**类型的状态码如下:
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 301 | Moved Permanently | 永久移动。请求的资源已被永久的移动到新的url,返回信息会包括新的url,浏览器会自动定向到新的url。今后任何新的请求都应使用新的url代替 |
| 302 | Found | 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有url |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任务资源(响应消息中不包含响应体)。客户端通常会缓存访问过的资源 |
3. 4**客户端错误相关的响应状态码
4**范围的状态码,表示客户端的请求有非法内容,从而导致这次请求失败。常见的4**类型的状态码如下:
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 400 | Bad Request | 1. 语义有误,当前请求无法被服务器理解。除非进行修改,否则客户端不应该重复提交这个请求。2. 请求参数有误 |
| 401 | Unauthorized | 当前请求需要用户验证 |
| 403 | Forbidden | 服务器已经理解请求,但是拒绝执行它 |
404 | Not Found | 服务器无法根据客户端的请求找到资源(网页) |
| 408 | Request Timeout | 请求超时。服务器等待客户单发送的请求时间过长,超时 |
4. 5**服务端错误相关的响应状态码
5**范围的状态码,表示服务未能正常处理客户端请求而出现意外错误。常见的5**类型的状态码如下:
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 500 | Internal Server Error | 服务器内部错误,无法完成请求 |
| 501 | Not Implemented | 服务器不支持该请求方法,无法完成请求。只有GET和HEAD请求方法是要求每个服务器必须支持的,其他请求方法在不支持的服务器上回返回501 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。 |
模块化
1. 模块化的基本概念
1.1 什么是模块化
**模块化**是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元
1. 现实生活中的模块化
小霸王游戏机
2. 编程领域中的模块化
编程领域中的模块化,就是**遵守固定的规则**,把一个大文件拆成独立并相互依赖的多个小模块
把代码进行模块化拆分的好处:
- 提高了代码的
复用性 - 提高了代码的
可维护性 - 可以实现
按需加载
1.2 模块化规范
**模块化规范**就是对代码进行模块化的拆分与组合时,需要遵守的那些规则
例如:
- 使用什么样的语法格式来引用模块
- 在模块中使用什么样的语法格式向外暴露成员
模块化规范的好处:大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己
2. Node.js中的模块化
2.1 Node.js中模块的分类
Node.js中根据模块来源的不同,将模块分为了3大类,分别是:
内置模块(内置模块是由Node.js官方提供的,例如fs、path、http等)自定义模块(用户创建的每个js文件,都是自定义模块)第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
2.2 加载模块
使用强大的require()方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用,例如:
// 1. 加载内置的 fs 模块
const fs = require('fs');
// 2. 加载用户自定义模块
const custom = require('./custom.js');
// 3. 加载第三方模块
const moment = require('moment');
注意:使用reuqire()方法加载其他模块时,会执行被加载模块中的代码
2.3 Node.js中的模块作用域
1. 什么是模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,就叫做**模块作用域**
2. 模块作用域的好处
防止了全局变量污染的问题
2.4 向外共享模块作用域中的成员
1. module对象
在每个.js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息
2. module.exports对象
在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用
外界用require()方法导入自定义模块时,得到的就是module.exports所指向的对象
3. 共享成员时的注意点
使用require()方法导入模块时,导入的结果,永远以module.exports指向的对象为准
4. exports对象
由于module.exports单词写起来比较复杂,为了简化向外共享成员的代码,Node提供了exports对象。默认情况下,exports和module.exports指向同一个对象。最终共享的结果,还是以module.exports指向的对象为准
5. exports和module.exports的使用误区
时刻谨记,require()模式时,得到的永远是module.exports指向的对象
注意:为了防止混乱,建议不要在同一个模块中同时使用exports和module.exports
2.5 Node.js中的模块化规范
Node.js遵循了CommonJS模块化规范,CommonJS规定了模块的特性和各模块之间如何相互依赖
CommonJS规定:
- 每个模块内部,
module变量代表当前模块 - module变量是一个对象,它的exports属性(即
module.exports)是对外的接口 - 加载某个模块,其实就是加载该模块的module.exports属性。
require()方法用于加载模块
3. npm与包
3.1 包
1. 什么是包
Node.js中的第三方模块又叫做包
就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一个概念,只不过叫法不同
2. 包的来源
不同于Node.js中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用
注意:Node.js中的包都是免费且开源的,不需要付费即可免费下载使用
3. 为什么需要包
由于Node.js的内置模块仅提供了一些底层的api,导致在基于内置模块进行项目开发的时候,效率很低
包是基于内置模块封装出来的,提供了更高级、更方便的api,极大的提高了开发效率
包和内置模块之间的关系,类似于jQuery和浏览器内置api之间的关系
4. 从哪里下载包
国外有一家IT公司,叫做**npm,lnc.这家公司旗下有一个非常著名的网站:https://www.npmjs.com/,它是全球最大的包共享平台**,你可以从这个网站上搜索到任何你想要的包,只要你有足够的耐心!
到目前为止,全球约1100多万的开发人员,通过这个包共享平台,开发并共享了120多万个包供我们使用
**npm,lnc.公司**提供了一个地址为https://registry.npmjs.org/的服务器,来对外共享所有的包,我们可以从这个服务器上下载自己所需要的包
注意:
- 从https://www.npmjs.com/网站上搜素自己所需要的包
- 从https://registry.npmjs.org/服务器上下载自己需要的包
5. 如何下载包
**npm,lnc.公司**提供了一个包管理工具,我们可以使用这个包管理工具,从https://resistry.npmjs.org/服务器把需要的包下载到本地使用
这个包管理工具的名字叫做Node Package Manager(简称npm包管理工具),这个包管理工具随着Node.js的安装包一起被安装到了用户的电脑上
大家可以在终端中执行**npm -v**命令,来查看自己电脑上所安装的npm包管理工具的版本号
3.2 npm初体验
1. 格式化时间的传统做法
- 创建格式化时间的自定义模块
- 定义格式化时间的方法
- 创建补零函数
- 从自定义模块中导出格式化时间的函数
导入格式化时间的自定义函数调用格式化时间函数
// 创建格式化时间的函数
function dateFormat(dtStr) {
let dt = new Date(dtStr);
let y = dt.getFullYear();
let m = dt.getMonth() + 1;
let d = dt.getDate();
let h = dt.getHours();
let mm = dt.getMinutes();
let s = dt.getSeconds();
}
// 创建补零函数
function padZero(n) {
return n < 10 ? '0' + n : n;
}
// 导出将格式化时间的函数
module.exports = {
dateFormat;
}
// 导入格式化时间的自定义模块
const TIME = require('./13.dateFormat');
const dt = new Date();
// 调用格式化时间的函数
const newDt = TIME.dateFormat(dt);
console.log(newDt);
2. 格式化时间的高级做法
使用npm包管理工具,在项目中安装格式化时间的包moment- 使用require()导入格式化时间的包
- 参考moment的官方api文档对时间进行格式化
// 1. 导入 moment 包
const moment = require('moment');
// 2. 参考 moment 官方 api 文档,调用对应的方法,对时间进行格式化
// 2.1 调用moment()方法,得到当前的时间
// 2.2 针对当前时间,调用 format()方法,按照指定的格式进行时间的格式化
const dt = moment().format('YYYY-MM-DD HH:mm:ss');
console.log(dt); // 输出 2022-07-01 19:00:00
3. 在项目中安装包的命令
如果想在项目中安装指定名称的包,需要运行如下的命令:
npm install 包的完整名称
上述的装包命令,可以简写成如下格式:
npm i 完整的包名称
4. 初次装包后多了哪些文件
初次装包完成后,在项目文件夹下多了一个叫做node_modules的文件夹和package-lock.json的配置文件
其中:
node_modules 文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包
package-lock.json 配置文件用来记录node_modules目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等
注意:程序员不要手动修改node_modules或package-lock.json文件中的任何代码,npm包管理工具会自动维护它们
5. 安装指定版本的包
默认情况下,使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过@符号指定具体的版本,例如:
npm i [email protected]
6. 包的语义化版本规范
包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如**2.24.0**
其中每一位数字所代表的含义如下:
第一位数字:大版本
第二位数字:功能版本
第三位数字:Bug修复版本
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零
3.3 包管理管理文件
npm规定,在项目根目录中,**必须**提供一个叫做package.json的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
- 项目的名称、版本号、描述等
- 项目中都用到了哪些包
- 哪些包只在
开发期间会用到 - 哪些包在
开发和部署时都需要用到
1. 多人协作的问题
整个项目的体积是30.4M
第三方包的体积是28.8M
项目源代码的体积1.6M
遇到的问题:第三方包的体积过大,不方便成员之间共享项目源代码
解决方案:共享时剔除node_modules
2. 如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做package.json的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除node_modules目录之后,在团队成员之间共享项目的源代码。
注意:今后在项目开发中,一定要把node_modules文件夹,添加到.gitignore忽略文件中。
3. npm包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建package.json这个包管理配置文件:
// 作用:在执行命令所处的目录中,快速新建 package.json 文件
npm init -y
注意:
- 上述命令
只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格 - 运行npm install 命令安装包的时候,npm包管理工具会自动把
包的名称和版本号,记录到package.json中
4. dependencies节点
package.json文件中,有一个dependencies节点,专门用来记录您使用npm install命令安装了哪些包
5. 一次性安装所有的包
当我们拿到一个剔除了node_modules的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。
否则会报类似于下面的错误:
// 由于项目运行依赖于 moment 这个包,如果没有提前安装好这个包,就会报如下的错误:
Error: Cannot find module 'moment';
可以运行npm install命令(或npm i)一次性安装所有的依赖包:
// 执行 npm install 命令时,你配吗包管理工具会先读取 package.json 中的 dependencies 节点
// 读取到记录的所有依赖包名称和版本号之后,npm包管理工具会把这些包一次性下载到项目中
npm install
6. 卸载包
可以运行 npm uninstall 命令,来卸载指定的包:
// 使用 npm uninstall 具体包名 来卸载包
npm uninstall moment
注意:npm uninstall 命令执行成功后,会把卸载的包,自动从package.json的dependencies中移除掉
7. devDependencies节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到devDependencies节点中
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到dependencies节点中
您可以使用如下的命令,将包记录到devDependencies节点中:
// 安装指定的包,并记录到 devDependencies 节点中
npm i 包 -D
// 注意:上述命令是简写形式,等价于下面完整的写法:
npm install 包 --save-dev
3.4 解决下包速度慢的问题
1. 为什么下包速度慢
在使用npm下包的时候,默认从国外的https://registry.npmjs.org/服务器进行下载,此时,网络数据的传输需要经过漫长的海底光缆,因此下包速度会很慢
2. 淘宝NPM镜像服务器
淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包同步到国内的服务器,然后在国内提供下包的服务。从而极大的提高了下包的速度
- 每隔一段时间,自动把npm官方服务器的包同步到国内
- 对国内用户提供下包服务
扩展:
**镜像(Mirroring)**是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像
3. 切换npm的下包镜像源
下包的镜像源,指的就是下包的服务器地址
// 查看当前的下包镜像源
npm config get registry
// 将下包的镜像源切换为淘宝镜像源
npm config set registry=https://registry.npm.taobao.org/
// 检查镜像源是否下载成功
npm config get registry
4. nrm
为了更方便的切换下包的镜像源,我们可以安装nrm这个小工具,利用nrm提供的终端命令,可以快速查看和切换下包的镜像源
// 通过 npm 包管理器,将 nrm 安装为全局可用的工具
npm i nrm -g
// 查看所有可用的镜像源
nrm ls
// 将下包的镜像源切换为taobao镜像
nrm use taobao
3.5 包的分类
1. 项目包
那些被安装到项目的node_modules目录中的包,都是项目包
项目包又分为两类,分别是:
开发依赖包(被记录到devDependencies节点中的包,只在开发期间会用到)核心依赖包(被记录到dependencies节点中的包,在开发期间和项目上线之后都会用到)
2. 全局包
在执行npm install命令时,如果提供了 -g 参数,则会把包安装为全局包
全局包会被安装到C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下
npm i 包名 -g // 全局安装指定的包
npm uninstall 包名 -g // 卸载全局安装的包
注意:
- 只用
工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令 - 判断某个包是否需要全局安装后才能使用,可以
参考官方提供的使用说明即可
3. i5ting_toc
i5ting_toc是一个可以把md文档转为html页面的小工具,使用步骤如下:
// 将 i5ting_toc 安装为全局包
npm i i5ting_toc -g
// 调用 i5ting_toc,轻松实现 md 转 HTML 的功能
i5ting_toc -f 要转换的md文件路径 -o
3.6 规范的包结构
在清除了包的概念、以及如何下载和使用包之后,接下来,我们深入了解一下包的内部结构
一个规范的包,它的组成结构,必须符合一下3点要求:
- 包必须以
单独的目录而存在 - 包的顶级目录下必须包含
package.json这个包管理配置文件\ - package.json中必须包含
name,version,main这三个属性,分别代表包的名字,版本号,包的入口
3.7 开发属于自己的包
格式化日期转义HTML中的特殊字符还原HTML中的特殊字符
// 1. 导入自己的包
const itheima = require('itheima-utils');
// --------- 功能1:格式化日期--------
const dt = itheima.dateFormat(new Date());
// 输出 2022-07-09 15:00:00
console.log(dt);
// ---------- 功能2 :转义HTML中的特殊字符--------
const htmlStr = '<h1 style="color: red;">你好! ©<span>小黄!</span></h1>';
const str = itheima.htmlEscape(htmlStr);
// < h1 style="color: red;">你好!&copy<span>小黄!</span></h1>
console.log(str);
// --------- 功能3:还原HTML中的特殊字符--------
const rawHTML = itheima.htmlUnEscape(str);
// 输出 <h1 style="color: red;">你好! ©<span>小黄!</span></h1>
console.log(rawHTML);
2. 初始化包的基本结构
- 新建itheima-tools文件夹,作为
包的根目录 - 在itheima-tools文件夹中,新建如下三个文件:
- package.json(包管理配置文件)
- index.js(包的入口文件)
- README.md(包的说明文档)
3. 初始化package.json
{
"name": "itheima-tools",
"version": "1.0.0",
"main": "index.js",
"description": "提供了格式化时间,HTMLEscape的功能",
"keywords": ["itheima", "dateFormat", "escape"],
"license": "ISC"
}
关于更多的license许可协议相关的内容,可参考https://www.jianshu.com/p/89251523e898
4. 在index.js中定义格式化时间的方法
// 包的入口文件
// 定义格式化时间的函数
function dateFormat(date) {
const dt = new Date(date);
const y = padZero(dt.getFullYear());
const m = padZero(dt.getMonth() + 1);
const d = padZero(dt.getDate());
const h = padZero(dt.getHours());
const mm = padZero(dt.getMinutes());
const s = padZero(dt.getSeconds());
return `${y}-${m}-${d} ${h}:${mm}:${s}`;
}
// 定义一个补零函数
function padZero(n) {
return n < 10 ? '0' + n : n;
}
modules.exports = {
dateFormat
}
5. 在index.js中定义转义HTML的方法
// 定义转义html字符的函数
function htmlEscape(htmlStr) {
return htmlStr.replace(/<|>|&|"/g, (match) => {
switch (match) {
case '<':
return '<';
case '>':
return '>';
case '"':
return '"';
case '&':
return '&';
}
})
}
6. 在index.js中定义还原HTML的方法
// 定义还原html字符的函数
function htmlUnEscape(htmlStr) {
return htmlStr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<':
return '<';
case '>':
return '>';
case '"':
return '"';
case '&':
return '&';
}
})
}
7. 将不同的功能进行模块化拆分
- 将格式化时间的功能,拆分到src -> dateFormat.js中
- 将处理HTML字符串的功能,拆分到src -> htmlEscape.js中
- 在index.js中,导入两个模块,得到需要向外共享的方法
- 在index.js中,使用module.exports把对应的方法共享出去
// 包的入口文件
const date = require('./src/dateFormat');
const escape = require('./src/htmlEscape');
module.exports = {
...date,
...escape
}
8. 编写包的说明文档
包根目录中的README.md文件,是包的使用说明文档。通过它,我们可以事先把包的使用说明,以Markdown的格式写出来,方便用户参考
README文件中具体写什么内容,没有强制性的要求;只要能够清晰地把包的作用,用法,注意事项等描述清除即可
我们所创建的这个包的README.md文档中,会包含以下6个内容:
安装方式、导入方式、格式化时间、转义HTML中的特殊字符、还原HTML中的特殊字符、开源协议
3.8 发布包
1. 注册npm账号
- 访问https://www.npmjs.com/网站,点击
sign up按钮,进入注册用户界面 - 填写账号相关的信息:Full Name、
Public Email、Username、Password - 点击
Create an Account按钮,注册账号 - 登录邮箱,
点击验证链接,进行账号的验证
2. 登录npm账号
npm账号注册完成后,可以在终端中执行npm login命令,依次输入用户名、密码、邮箱之后,即可登录成功。
注意:在运行npm login命令之前,必须先把下包的服务器地址切换为npm的官方服务器。否则会导致发布包失败!
3. 把包发布到npm上
将终端切换到包的根目录之后,运行npm publish命令,即可将包发布到npm上(注意:包名不能雷同)
4. 删除已发布的包
运行npm unpublish 包名 --force 命令,即可从npm删除已发布的包
注意:
- npm unpublish 命令只能删除
72小时以内发布的包 - npm unpublish删除的包,在
24小时内不允许重复发布 - 发布包的时候要慎重,
尽量不要往npm上发布没有意义的包
4. 模块的加载机制
4.1 优先从缓存中加载
模块在第一次加载后会被缓存。这也意味着多次调用==require()==不会导致模块的代码被执行多次
注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率
4.2 内置模块的加载机制
内置模块是由Node.js官方提供的模块,内置模块的加载优先级最高
例如,require(‘fs’)始终返回内置的fs模块,即使在node_modules目录下有名字相同的包也叫作fs
4.3 自定义模块的加载机制
使用require()加载自定义模块时,必须指定以==./或…/开头的路径标识符。在加载自定义模块是,如果没有指定./或…/这样的路径标识符,则node会把它当作内置模块或者第三方模块==进行加载
同时,再使用require()导入自定义模式时,如果省略了文件的扩展名,则Node.js会按顺序分别尝试加载一下的文件:
- 按照
确切的文件名进行加载 - 补全
.js扩展名进行加载 - 补全
.json扩展名进行加载 - 补全
.node扩展名进行加载 - 加载失败,终端报错
4.4 第三方模块的加载机制
如果传递require()的模块标识符不是一个内置模块,也没有以’./‘或’…/'开头,则Node.js会从当前模块的父级目录开始,尝试从/node_modules文件夹中加载第三方模块
如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到找到文件系统的根目录
例如,假设在’C:\\Users\\itheima\\project\\foo.js’文件里调用了require(‘tools’),则Node.js会按一下顺序查找:
4.5 目录作为模块
当把目录作为模块标识符,传递给require()进行加载的时候,有三种加载方式:
- 在被加载的目录下查找一个叫做package.json的文件,并寻找main属性,作为require()加载的入口
- 如果目录里面没有package.json文件,或者main入口不存在或无法解析,则Node.js将会试图加载目录下的
index.js文件 - 如果以上两步都失败了,则Node.js会在终端打印错误消息,报告模块的缺失:Error: Cannot find module ‘xxx’
Express
1. 初识Express
1.1 Express简介
1. 什么是Express
官方给出的概念:Express是基于Node.js平台,快速、开放、极简的Web开发框架
通俗的理解:Express的作用和Node.js内置的http模块类似,是专门用来创建Web服务器的
Express的本质:就是一个npm上的第三方包,提供了快速创建Web服务器的便捷方法
Express的中文官网:http://www.expressjs.com.cn/
2. 进一步理解Express
思考:不使用Express能否创建Web服务器?
==答案:==能,使用Node.js提供的原生http模块即可
思考:既生瑜何生亮(有了http内置模块,为什么还要用Express)?
==答案:==http内置模块用起来很复杂,开发效率低;Express是基于内置的http模块进一步封装出来的,能够极大的提高开发效率
思考:http内置模块与Express是什么关系?
==答案:==类似于浏览器中Web API和jQuery的关系。后者是基于前者进一步封装出来的
3. Express能做什么
对于前端人员来说,最常见的两种服务器,分别是:
Web网站服务器:专门对外提供Web网页资源的服务器。API接口服务器:专门对外提供API接口的服务器。
使用Express,我们可以方便、快速的创建Web网站的服务器或API接口的服务器。
1.2 Express的基本使用
1. 安装
在项目所处的目录中,运行如下的终端命令,即可将Express安装到项目中使用:
npm i express@4.17.1
2. 创建最基本的Web服务器
// 1. 导入 express
const express = require('express');
// 2. 创建 web 服务器
const app = express();
// 3. 调用app.listen(端口号,启动成功后的回调函数), 启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})
3. 监听GET请求
通过app.get()方法,可以监听客户端的get请求,具体的语法格式如下:
// 参数1:客户端请求的url地址
// 参数2:请求对应的处理函数
// req: 请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.get('请求URL', function(req, res) { /* 处理函数 */ })
4. 监听POST请求
通过app.post()方法,可以监听客户端的post请求,具体的语法格式如下:
// 参数1:客户端请求的url地址
// 参数2:请求对应的处理函数
// req: 请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.post('请求URL', function(req, res) { /* 处理函数 */ })
5. 把内容响应给客户端
通过res.send()方法,可以把处理好的内容,发送给客户端:
app.get('/user', (req, res) => {
// 向客户端发送 JSON对象
res.send({name: 'zs', age: 20, gender: '男'});
})
app.post('/user', (req, res) => {
// 向客户端发送文本内容
res.send('请求成功');
})
6. 获取URL中携带的查询参数
通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.get('/', (req, res) => {
// req.query 默认是一个空对象
// 客户端使用?name=zs&age=20 这种查询字符串形式,发送到服务器的参数
// 可以通过 req.query 对象访问到,例如:
// req.query.name req.query.age
console.log(req.query);
})
7. 获取URL中的动态参数
通过req.params对象,可以访问到URL中,通过:匹配到的动态参数:
// URL 地址中,可以通过:参数名的形式,匹配动态参数值
app.get('/user/:id', (req, res) => {
// req.params 默认是一个空对象
// 里面存放着通过:动态匹配到的参数值
console.log(req.params);
})
1.3 express.static()
express提供了一个非常好用的函数,叫做express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,
例如,通过如下代码就可以将public目录下的图片、CSS文件、JavaScript文件对外开放访问了:
app.use(express.static('public'));
现在,你就可以访问public目录中的所有文件了:
http://1ocalhost:3000/images/bg.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/login.js
**注意:**Express在指定的静态目录中查找文件,并对外提供资源的访问路径
因此,存放静态文件的目录名不会出现在URL中
2. 托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用express.static()方法:
app.use(express.static('public'));
app.use(express.static('files'));
访问静态资源文件时,express.static()函数会根据目录的添加顺序查找所需的文件
3. 挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('/public', express.static('public'));
1.4 nodemon
1. 为什么要使用nodemon
在编写调试Node.js项目的时候,如果修改了项目的代码,则需要频繁的手动close掉,然后再重新启动,非常繁琐
现在,我们可以使用nodemon(https://www.npmjs.com/package/nodemon)这个工具,它能够监听项目文件的变动,当代码被修改之后,nodemon会自动帮我们重启项目,极大方便了开发和调试
2. 安装nodemon
在终端中,运行如下命令,即可将nodemon安装为全局可用的工具:
npm i -g nodemon
3. 使用nodemon
当基于Node.js编写了一个网站应用的时候,传统的方式,是运行node app.js命令,来启动项目。这样做的坏处是:
代码被修改之后,需要手动重启项目
现在,我们可以将node命令替换为nodemon命令,使用nodemon app.js 来启动项目。这样做的好处是:代码被修改之后,会被nodemon监听到,从而实现自动重启的效果
node app.js
// 将上面的终端命令,替换为下面的终端命令,即可实现自动重启项目的效果
nodemon app.js
2. Express路由
2.1 路由的概念
1. 现实生活中的路由
拨打10086业务:
按键1 -> 业务查询
按键2 -> 手机充值
按键3 -> 业务办理
按键4 -> 密码服务与停复机
按键5 -> 家庭宽带
按键6 -> 话费流量
按键8 -> 集团业务
按键0 -> 人工服务
在这里,路由是按键与服务之间的映射关系
2. Express中的路由
在Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系
Express中的路由分3部分组成,分别是请求的类型、请求的URL地址、处理函数,格式如下:
app.METHOD(PATH, HANDLER);
3. Express中的路由的例子
// 匹配 GET 请求,且请求 URL 为 /
app.get('/', function(req, res) {
res.send('Hello World!');
})
// 匹配 POST 请求,且请求 URL 为 /
app.post('/', function(req, res) {
res.send('Got a POST request')
})
4. 路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express会将这次请求,转交给对应的function函数进行处理
路由匹配的注意点:
- 按照定义的
先后顺序进行匹配 请求类型和请求的URL同时匹配成功,才会调用对应的处理函数
2.2 路由的使用
1. 最简单的方法
在Express中使用路由最简单的方式,就是把路由挂载到app上,示例代码如下:
const express = require('express');
// 创建 web 服务器,命令为 app
const app = express();
// 挂载路由
app.get('/', (req, res) => { res.send('Hello World.') });
app.post('/', (req, res) => { res.send('Post Request') });
// 启动 web 服务器
app.listen(80, () => { console.log('server running at http://127.0.0.1') })
2. 模块化路由
为了方便对路由进行模块化的管理,Express**不建议**将路由直接挂载到app上,而是推荐将路由抽离为单独的模块
将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的.js文件
- 调用
express.Router()函数创建路由对象 - 向路由对象上挂载具体的路由
- 使用
module.exports向外共享路由对象 - 使用
app.use()函数注册路由模块
3. 创建路由模块
var express = require('express'); // 1. 导入 express
var router = express.Router(); // 2. 创建路由对象
router.get('/user/list', function(req, res) { // 3. 挂载获取用户列表的路由
res.send('Get user list');
})
router.post('/user/add', function(req, res) { // 4. 挂载添加用户的路由
res.send('Add new user');
})
module.exports = router; // 5. 向外导出路由对象
const express = require('express');
const app = express();
// 1. 导入路由模块
const router = require('./04-router');
// 2. 注册路由模块
app.use(router);
app.listen(80, () => {
console.log('http://127.0.0.1');
})
5. 为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:
// 1. 导入路由模块
const userRouter = require('./router/user.js');
// 2. 使用 app.use() 注册路由模块,并添加统一的访问前缀 /api
app.use('/api', userRouter);
3. Express中间件
3.1 中间件的概念
1. 什么是中间件
中间件(Middleware),特指业务流程的中间处理环节
2. 现实生活中的例子
在处理污水的时候,一般都要经过三个处理环节,从而保证处理过后的废水,达到排放标准
处理污水的这三个中间处理环节,就可以叫做中间件
3. Express中间件的调用流程
当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理
Express服务器
4. Express中间件的格式
Express的中间件,本质上就是一个**function处理函数**
注意:中间件函数的形参列表中,必须包含next参数。而路由处理函数中只包含req和res
5. next函数的作用
**next函数**是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由
3.2 Express中间件的初体验
1. 定义中间件函数
可以通过如下的方式,顶一个最简单的中间件函数:
// 常量 mw 所指向的,就是一个中间件函数
const mw = function (req, res, next) {
console.log('这是一个最简单的中间件函数');
// 注意:在当前中间件的业务处理完毕后,必须调用 next() 函数
// 表示把流转关系转交给下一个中间件或路由
next();
}
2. 全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件
通过调用app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
// 常量 mw 所指向的,就是一个中间件函数
const mw = function(req, res, next) {
console.log('这是一个最简单的中间件函数');
next();
}
// 全局生效的中间件
app.use(mw);
3. 定义全局中间件的简化形式
// 全局生效的中间件
app.use(function(req, res, next) {
console.log('这是一个最简单的中间件函数')
next();
})
4. 中间件的作用
多个中间件之间,共享同一份req和res。基于这样的特性,我们可以在上游的中间件中,**统一**为req或res对象添加自定义的属性或方法,供下游的中间件或路由进行使用
const express = require('express');
const app = express();
app.use(function(req, res, next) {
const time = Date.now();
req.startTime = time;
next();
})
app.get('/', (req, res) => {
res.send('Home page.' + req.startTime);
})
app.get('/user', (req, res) => {
res.send('User page.' + req.startTime);
})
app.listen(80, () => {
console.log('http://127.0.0.1');
})
5. 定义多个全局中间件
可以使用app.use()连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
app.use(function(req, res, next) { // 第一个全局中间件
console.log('调用了第一个全局中间件');
next();
})
app.use(function(req, res, next) { // 第二个全局中间件
console.log('调用了第二个全局中间件');
next();
})
app.get('/', (req, res) => { // 请求这个路由,会依次触发上述两个全局中间件
res.send('Home page.')
})
6. 局部生效的中间件
不使用==app.use()==定义的中间件,叫做局部生效的中间件,示例代码如下:
// 定义中间件函数 mw1
const mw1 = (req, res, next) => {
console.log('这是中间件函数');
next();
}
// mw1 这个中间件只在“当前路由中生效”,这种用法属于“局部生效的中间件”
app.get('/', mw1, (req, res) => {
res.send('Home page.');
})
// mw1 这个中间件不会影响下面这个路由 ↓↓↓
app.get('/user', (req, res) => {
res.send('User page.');
})
7. 定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:
// 以下两种写法是“完全等价”的,可根据自己的喜好,选择任意一种方式进行使用
app.get('/', mw1, mw2, (req, res) => {res.send('Homo page.')})
app.get('/', [mw1, mw2], (req, res) => {res.send('Homo page.')})
8. 了解中间件的5个使用注意事项
- 一定要在
路由之前注册中间件 - 客户端发送过来的请求,
可以连续调用多个中间件进行处理 - 执行完中间件的业务代码之后,
不要忘记调用next()函数 - 为了
防止代码逻辑混乱,调用next()函数后不要再写额外的代码 - 连续调用多个中间件时,多个中间件之间,
共享req和res对象
3.3 中间件的分类
为了方便大家理解和记忆中间件的使用,Express官方把常见的中间件用法,分成了5大类,分别是:
应用级别的中间件路由级别的中间件错误级别的中间件Express内置的中间件第三方的中间件
1. 应用级别的中间件
通过app.use()或app.get()或app.post(),绑定到app实例上的中间件,叫做应用级别的中间件,代码示例如下:
// 应用级别的中间件(全局中间件)
app.use((req, res, next) => {
next();
})
// 应用级别的中间件(局部中间件)
app.get('/', mw, (req, res) => {
res.send('Home page.');
})
2. 路由级别的中间件
绑定到express.Router()实例上的中间件叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到app实例上,路由级别中间件绑定到router实例上,代码实例如下:
var app = express();
var router = express.Router();
// 路由级别的中间件
router.use(function(req, res, next) {
console.log('Time:', Date.now());
next();
})
app.use('/', router);
3. 错误级别的中间件
错误级别中间件的**作用**:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题
格式:错误级别中间件的function处理函数中,必须有4个形参,形参顺序从前到后,分别是(err, req, res, next)
app.get('/', (req, res) => { // 1. 路由
throw new Error('服务器内部发生了错误!') // 1.1 抛出一个自定义的错误
})
app.use(function(err, req, res, next) { // 2. 错误级别的中间件
console.log('发生了错误:' + err.message); // 2.1 在服务器打印错误消息
res.send('Error!' + err.message) // 2.2 向客户端响应错误相关的内容
})
注意:错误级别的中间件,必须注册在所有路由之后!
4. Express内置的中间件
自Express4.16.0版本开始,Express内置了3个常用的中间件,极大的提高了Express项目的开发效率和体验:
express.static快速托管静态资源的内置中间件,例如:HTML文件、图片、CSS样式等(无兼容性)express.json解析JSON格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)expess.urlencoded解析URL-encoded格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)
// 配置解析 application/json 格式数据的内置中间件
app.use(express.json());
// 配置解析 application/x-www-form-urlencoded 格式数据的内置中间件
app.use(express.urlencoded({extended: false}))
5. 第三方的中间件
非Express官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率
例如:在[email protected]之前的版本中,经常使用body-parser这个第三方中间件,来解析请求体数据。使用步骤如下:
- 运行 npm install
body-parser安装中间件 - 使用
require导入中间件 - 调用
app.use()注册并使用中间件
注意:Express内置的express.urlencoded中间件,就是基于body-parser这个第三方中间件进一步封装出来的
3.4 自定义中间件
1. 需求描述与实现步骤
自动手动模拟一个类似于express.urlencoded这样的中间件,来解析POST提交到服务器的表单数据
实现步骤:
- 定义中间件
- 监听req的data事件
- 监听req的end事件
- 使用querystring模块解析请求体数据
- 将解析出来的数据对象挂载到req.body
2. 定义中间件
使用app.use()来定义全局生效的中间件,代码如下:
app.use(function(req, res, next) {
// 中间件的业务逻辑
})
3. 监听req的data事件
在中间件中,需要监听req对象的data事件,来获取客户端发送到服务器的数据
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以data事件可能会触发多次,每一次触发data事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接
// 定义变量,用来存储客户端发送过来的请求体数据
let str = '';
// 监听 req 对象的 data 事件(客户端发送过来的新的请求体数据)
res.on('data', (chunk) => {
// 拼接请求体数据,隐式转换为字符串
str += chunk;
})
4. 监听req的end事件
当请求体数据接收完毕之后,会自动触发 req 的 end 事件
因此,我们可以在req的end事件中,拿到并处理完整的请求体数据。示例代码如下:
// 监听 req 对象的 end 事件(请求体发送完毕后自动触发)
req.on('end', () => {
// 打印完整的请求体数据
console.log(str);
// TODO: 把字符串格式的请求体数据解析成对象格式
})
5. 使用querystring模块解析请求体数据
Node.js内置了一个querystring模块,专门用来处理查询字符串。通过这个模块提供的parse()函数,可以轻松把查询字符串,解析成对象的格式。示例代码如下:
// 导入处理 querystring 的Node.js 内置模块
const qs = require('querystring');
// 调用qs.parse()方法,把查询字符串解析为对象
const body = qs.parse(str);
6. 将解析出来的数据对象挂载为req.body
上游的中间件和下游的中间件及路由之间,共享同一份 req 和 res。因此我们可以将解析出来的数据,挂载为req的自定义属性,命名为req.body,供下游使用。示例代码如下:
req.on('end', () => {
const body = qs.parse(str); // 调用 qs.parse()方法,把查询字符串解析为对象
req.body = body; // 将解析出来的请求体对象,挂载为 req.body 属性
next(); // 最后,一定要调用 next()函数,执行后续的业务逻辑
})
7. 将自定义中间件封装为模块
为了优化代码的结构,我们可以把自定义的中间件函数,封装为独立的模块,示例代码如下:
// custom-body-parser.js 模块中的代码
const qs = require('querystring');
function bodyParser(req, res, next) { // 省略其他代码
module.exports = bodyParser; // 向外导出解析请求体数据的中间件函数
}
// --------------------------分割线---------------------
// 1. 导入自定义的中间件模块
const myBodyParser = require('custom-body-parser');
// 2. 注册自定义的中间件模块
app.use(myBodyParser);
4. 使用Express写接口
4.1 创建基本的服务器
// 导入 express 模块
const express = require('express');
// 创建 express 的服务器实例
const app = express();
// 调用 app.listen方法,指定端口号并启动web服务器
app.listen(80, () => {
console.log('Express server running at http://127.0.0.1')
})
4.2 创建API路由模块
// apiRouter.js [路由模块]
const express = require('express');
const apiRouter = express.Router();
// bind your router here....
module.exports = apiRouter;
// ---------------------------
// app.js [导入并注册路由模块]
const apiRouter = require('./apiRouter.js');
app.use('/api', apiRouter);
4.3 编写GET接口
apiRouter.get('/get', (req, res) => {
// 1. 获取到客户端通过查询字符串,发送到服务器的数据
const query = req.query;
// 2. 调用 res.send() 方法,把数据响应给客户端
res.send({
status: 0, // 状态,0 表示成功,1 表示失败
msg: 'GET请求成功!', // 状态描述
data: query // 需要响应给客户端的具体数据
})
})
4.4 编写POST接口
apiRouter.post('/post', (req, res) => {
// 1. 获取到客户端通过请求体,发送到服务器的 URL-encoded 数据
const query = req.body;
// 2. 调用 res.send() 方法,把数据响应给客户端
res.send({
status: 0, // 状态,0 表示成功,1 表示失败
msg: 'POST请求成功!', // 状态描述
data: body // 需要响应给客户端的具体数据
})
})
注意:如果要获取URL-encoded格式的请求体数据,必须配置中间件app.use(express.urlencoded({ extended: false }))
4.5 CORS跨域资源共享
1. 接口的跨域问题
刚才编写的GET和POST接口,存在一个很严重的问题:不支持跨域请求
解决接口跨域问题的方案主要有两种:
CORS(主流的解决方案,推荐使用)JSONP(有缺陷的解决方案:只支持GET请求)
2. 使用cors中间件解决跨域问题
cors是Express的一个第三方中间件。通过安装和配置cors中间件,跨域很方便地解决跨域问题。
使用步骤分为如下3步:
- 运行 npm install cors
安装中间件 - 使用 const cors = require(‘cors’)
导入中间件 - 在路由之前调用 app.use(cors())
配置中间件
3. 什么是CORS
CORS(Cross-Origin Resource Sharing,跨域资源共享)由一系列HTTP响应体组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了CORS相关的HTTP响应头,就可以解除浏览器端的跨域访问限制
4. CORS的注意事项
- CORS主要在
服务器端进行配置。客户单**无须做任何额外的配置**,即可请求开启了CORS的接口 - CORS在浏览器中
有兼容性。只有支持XMLHttpRequest Level2 的浏览器,才能正常访问开启了CORS的服务器接口(例如:IE 10+、Chrome4+、Firefox3.5+)
5. CORS响应头部 -Access-Control-Allow-Origin
响应头部中可以携带一个 Access-Control-Allow-Origin 字段,其语法如下:
Access-Control-Allow-Origin: <origin> | *
其中,origin参数的值指定了允许访问该资源的外域URL
例如,下面的字段值将**只允许**来自 http://itcast.cn 的请求:
res.setHeader('Access-Control-Allow-Origin', 'http://itcast.cn');
如果指定了 Access-Control-Allow-Origin 字段的值为通配符 *,表示允许来自任何域的请求,示例代码如下:
res.setHeader('Access-Control-Allow-Origin', '*');
6. CORS响应头部 -Access-Control-Allow-Headers
默认情况下,CORS**仅**支持客户端向服务器发送如下的9个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width、Content-Type(值仅限于text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过Access-Control-Allow-Headers 对额外的请求头进行声明,否则这次请求会失败!
// 允许客户端额外想服务器发送Content-Type 请求头和 X-Custom-Header 请求头
// 注意:多个请求头之间使用英文的逗号进行分割
res.setHeader('Access-Control-Allow-Headers', 'Content-Type', 'X-Custom-Header');
7. CORS响应头部 -Access-Control-Allow-Methods
默认情况下,CORS仅支持客户端发起GET、POST、HEAD请求
如果客户端希望通过PUT、DELETE等方式请求服务器的资源,则需要在服务器端,通过Access-Control-Allow-Methods 来指明实际请求所允许使用的HTTP方法
// 只允许 POST、GET、DELETE、HEAD 请求方法
res.setHeader('Access-Control-Allow-Methods', 'POST, GET, DELETE, HEAD');
// 允许所有的 HTTP 请求方法
res.serHeader('Access-Control-Allow-Methods', '*');
8. CORS请求的分类
客户端在请求CORS接口时,根据请求方式和请求头的不同,可以将CORS的请求分为两大类,分别是:
- 简单请求
- 预检请求
9. 简单请求
同时满足以下两大条件的请求,就属于简单请求:
请求方式:GET、POST、HEAD 三者之一HTTP头部信息不超过以下几种字段:无自定义头部字符、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width、Content-Type(只有三个值 application/x-www-form-urlencoded、multipart/form-data、text/plain)
10. 预检请求
只要符合一下任何一个条件的请求,都需要进行预检请求:
- 请求方式为== GET、POST、HEAD 之外的请求 Method 类型==
- 请求头中包含自定义头部字段
- 向服务器发送了 application/json 格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求之后,才会发送真正的请求,并且携带真实数据
11. 简单请求和预检请求的区别
简单请求的特点:客户端与服务器之只会发生一次请求
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求
4.6 JSONP 接口
1. 回顾 JSONP 的概念与特点
概念:浏览器端通过<script>标签的 scr 属性,请求服务器上的数据,同时,服务器返回一个函数的调用。这种请求数据的方式叫做JSONP
特点:
- JSONP 不属于真正的Ajax请求,因为它没有使用XMLHttpRequest这个对象
- JSONP 仅支持 GET 请求,不支持 POST、PUT、DELETE 等请求
2. 创建 JSONP 接口的注意事项
如果项目中已经配置了 CORS 跨域资源共享,为了**防止冲突**,必须配置 CORS 中间件之前声明 JSONP 的接口。否则 JSONP 接口会被处理成开启了 CORS 的接口。示例代码如下:
// 优先创建 JSONP 接口(这个接口不会被处理成 CORS 接口)
app.get('/api/jsonp', (req, res) => {})
// 再配置 CORS 中间件 (后续的所有接口,都会被处理成 CORS 接口)
app.use(cors());
// 这是一个开起来 cors 的接口
app.get('/api/get', (req, res) => {})
3. 实现 JSONP 接口的步骤
获取客户端发送过来去回调函数的名字得到要通过 JSONP 形式发送给客户端的数据- 根据前两步得到的数据,
拼接出一个函数调用的字符串 - 把上一步拼接得到的字符串,响应给客户端的 <script> 标签进行解析执行
4. 实现 JSONP 接口的具体代码
app.get('api/jsonp', (req, res) => {
// 1. 获取客户端发送过来的回调函数的名字
const funcName = req.query.callback;
// 2. 得到要通过 JSONP 形式发送给客户端的数据
const data = { name: 'zs', age: 20 }
// 3. 根据前两步得到的数据,拼接出一个函数调用的字符串
const scriptStr = `${funcName}(${JSON.stringify(data)})`;
// 4. 把上一步拼接得到的字符串,响应给客户端的 <script> 标签进行解析执行
res.send(scriptStr);
})
5. 在网页中使用 jQuery 发起 JSONP 请求
调用 $.ajax() 函数,提供 JSONP 的配置选项,从而发起 JSONP 请求,示例代码如下:
$('#btnJSONP').on('click', () => {
$.ajax({
type: 'GET',
url: 'http://127.0.0.1/api/jsonp',
dataType: 'jsonp', // 表示要发起 JSONP 请求
success: function(res) {
console.log(res)
}
})
})
数据库与身份认证
1. 数据库的基本概念
1.1 什么是数据库
数据库(database)是用来组织、存储和管理数据的仓库
当今世界是一个充满着数据的互联网世界,充斥着大量的数据。数据的来源有很多,比如出行记录、消费记录、浏览的网页、发送的消息等等。除了文本类型的数据,图像、音乐、声音都是数据。
为了方便管理互联网世界中的数据,就有了数据管理系统的概念(简称:数据库)。用户可以对数据库中的数据进行新增、查询、更新、删除等操作
1.2 常见的数据库及分类
市面上的数据库有很多,最常见的数据有如下几个:
MySQL数据库(目前使用最广泛、流行度最高的开源免费数据库;Community + Enterprise)- Oracle 数据库(收费)
- SQL Server 数据库(收费)
- MongoDB 数据库(Community + Enterprise)
其中,MySQL、Oracle、SQL Server 属于**传统型数据库**(又叫做:关系型数据库 或 SQL 数据库),这三者设计理念相同,用法比较类似
MongoDB 属于**新型数据库**(又叫做:非关系型数据库 或 NoSQL 数据库),它在一定程度上弥补了传统型数据库的缺陷
1.3 传统型数据库的数据组织结构
数据的组织结构:指的就是数据以什么样的结构进行存储
传统型数据库的数据组织结构,与Excel中数据的组织结构比较类似
因此,我们可以对比着Excel来了解和学习传统型数据的数据组织结构
1. Excel的数据组织结构
每个Excel中,数据的组织结构分别喂工作簿、工作表、数据行、列这4大部分组成
- 整个Excel叫做工作簿
- users 和 books 是工作表
- users 工作表中有 3 行数据
- 每行数据有 6 列信息组成
2. 传统型数据库的数据组织结构
在传统型数据库中,数据的组织结构分为数据库(database)、数据表(table)、数据行(row)、字段(field)这4大分部组成
数据库类似于 Excel 的工作簿数据表类似于 Excel 的工作表数据行类似于 Excel 的每一行数据字段类似于 Excel 的列- 每个字段都有对应的数据类型
3. 实际开发中库、表、行、字段的关系
- 在实际项目开发中,一般情况下,每个项目都对应
独立的数据库 - 不同的数据,要存储到数据库的不同表中,例如:用户数据存储到 users 表中,图书数据存储到 books 表中
- 每个表中具体存储那些信息,有字段来决定,例如:我们可以为 users 表设计id、username、password 这三个字段
2. 安装并配置MySQL
2.1 了解需要安装哪些MySQL相关的软件
对于开发人员来说,只需要安装 MySQL Server 和 MySQL Workbench 这两个软件,就能满足开发的需要了
- MySQL Server:
专门用来提供数据存储和服务的软件 - MySQL Workbench:
可视化的 MySQL 管理工具,通过它,可以方便的操作存储在 MySQL Server 中的数据
2.2 MySQL 在 Mac 环境下的安装
- 先运行
mysql-8.0.19-macos10.15-x86_64.dmg这个安装包,将MySQL Server 安装到 Mac系统 - 再运行
mysql-workbench-community-8.0.19-macos-x86_64.dmg这个安装包,将可视化的MySQL Workbench 工具安装到 Mac 系统
3. MySQL 的基本使用
3.1 使用 MySQL Workbench 管理数据库
1. 创建数据库
Data Type 数据类型:
int整型varchar(len) 字符串tinyint(1) 布尔值
字段的特殊标识:
PK(Primary Key)主键、唯一标识NN(Not Null)值不允许为空UQ(Unique)值唯一AI(Auto Increment)值自动增长
3.2 使用 SQL 管理数据库
1. 什么是 SQL
SQL(英文全称:Structured Query Language)是结构化查询语言,专门用来访问和处理数据库的编程语言。能够让我们**以编程的形式,操作数据库里面的数据**
三个关键点:
- SQL 是一门
数据库编程语言 - 使用 SQL 语言编写出来的代码,叫做
SQL 语句 - SQL 语言
只能在关系型数据库中使用(例如 MySQL、Oracle、SQL Server)。非关系型数据库(例如 MongoDB)不支持 SQL 语言
2. SQL 能做什么
- 从数据库中
查询数据 - 向数据库中
插入新的数据 更新数据库中的数据- 从数据库
删除数据 - 可以创建新数据库
- 可在数据库中创建新表
- 可在数据库中创建存储过程、视图
- etc…
3. SQL 的学习目标
重点掌握如何使用 SQL 从数据表中:
查询数据(select)、插入数据(insert into)、更新数据(update)、删除数据(delete)
额外需要掌握的四种 SQL 语法:
where条件、and 和 or 运算符、order by 排序、count(*)函数
3.3 SQL 的 select 语句
1. 语法
select 语句用于从表中查询数据。执行的结果被存储在一个结果表中(称为结果集)。语法格式如下:
-- 这是注释
-- 从 from 指定的 [表中],查询出[所有的]数据。 * 表示[所有列]
select * from 表名称
-- 从 from 指定的[表中],查询出指定列名称(字段)的数据
select 列名称 from 表名称
2. select * 示例
我们希望从 users 表中选取所有的列,可以使用符号 * 取代列的名称,示例如下:
select * from users;
3. select 列名称 示例
如需获取名为"username"和"password"的列的内容(从名为"users"的数据库表),示例如下:
select username, password from users;
3.4 SQL 的 insert into 语句
1. 语法
insert into 语句用于向数据表中插入新的数据行,语法格式如下:
-- 语法解读:向指定的表中,插入如下几列数据,列的值通过 values ---- 指定
-- 注意:列和值要一一对应,多个列和多个值之间,使用英文的逗号分隔
insert into table_name (列1, 列2, ...) values(值1, 值2, ....)
2. insert into 示例
向 users 表中,插入一条 username 为 tony stark,password 为 098123 的用户数据,示例如下:
insert into users (username, password) value('tony stark', 098123);
3.5 SQL 的 update 语句
update 示例 - 更新某一行中的一个列
把 users 表中 id 为 7 的用户密码,更新为 88888888。示例如下:
update users set possword="88888888" where id=7;
把 users 表中 id 为 2 的用户密码和用户状态,分别更新为 admin123 和 1。示例如下:
update users set password='admin123', status=1 where id=2;
3.6 SQL 的 delete 语句
1. 语法
delete 语句用于删除表中的行。语法格式如下:
-- 语法解读:
-- 从指定的表中,根据 where 条件,删除对应的数据行
delete from table_name where 列名称 = 值
注意:对初学者来说,经常忘记提供 where 条件,从而导致误删整张表的数据!一定要慎重!
3.7 SQL 的where 子句
1. 语法
where 子句用于限定选择的标准。在 select、update、delete 语句中,皆可使用 where 子句来限定选择的标准
-- 查询语句中的 where 条件
select 列名称 from 表名称 where 列 运算符 值
-- 更新语句中的 where 条件
update 表名称 set 列=新值 where 列 运算符 值
-- 删除语句中的 where 条件
delete from 表名称 where 列 运算符 值
2. 可在 where 子句中使用的运算符
下面的运算符可在 where 子句中使用,用来限定选择的标准:
| 操作符 | 描述 |
|---|---|
| = | 等于 |
| <> | 不等于 |
| > | 大于 |
| < | 小于 |
| >= | 大于等于 |
| <= | 小于等于 |
| between | 在某个范围内 |
| like | 搜索某种模式 |
注意:在某些版本的 SQL 中,操作符 <> 可以写为 !=
3. where 子句示例
可以通过where 子句来限定 select 的查询条件:
-- 查询 status 为 1 的所有用户
select * from users where status=1
-- 查询 id 大于 2 的所有用户
select * from users where id > 2
-- 查询 username 不等于 admin 的所有用户
select * from uses where username<>'admin'
3.8 SQL 的 and 和 or 运算符
1. 语法
and 和 or 可在 where 子语句中把两个或多个条件结合起来
and 表示必须同时满足多个条件,相当于 JavaScript 中的 && 运算符,例如 if (a !== 10 && a !== 20)
or 表示只要满足任意一个条件即可,相当于 JavaScript 中的 || 运算符,例如 if (a !== 10 || a !== 20)
3.9 SQL 的 order by 子句
1. 语法
order by 语句用于根据指定的列对结果集进行排序
order by 语句**默认**按照升序对记录进行排序
如果您希望按照**降序**对记录进行排序,可以使用 desc 关键字
2. order by 子句 - 降序排序
对 users 表中的数据,按照 id 字段进行降序排序,示例如下:
select * from users order by id desc
3. order by 子句 - 多重排序
对 users 表中的数据,先按照 status 字段进行降序排序,在按照 username 的字母顺序,进行升序排序,示例如下:
select * from users order by status desc, username asc
3.10 SQL 的 count(*)函数
1. 语法
count(*)函数用于返回查询结果的总数据条数,语法格式如下:
select count(*) from 表名称
2. count(*)示例
查询 users 表中 status 为 0 的总数据条数:
select count(*) from users where status=0;
3. 使用 as 为列设置别名
如果希望给查询出来的列名称设置别名,可以使用 as 关键字,示例如下:
select count(*) as total from users where status=0
4. 在项目中操作 MySQL
4.1 在项目中操作数据库的步骤
- 安装操作 MySQL 数据库的第三方模块(
mysql) - 通过 mysql 模块
连接到 MySQL 数据库 - 通过 mysql 模块
执行 SQL 语句
4.2 安装与配置 mysql 模块
1. 安装 mysql 模块
mysql 模块是托管于 npm 上的第三方模块。它提供了在Node.js项目中连接和操作 MySQL 数据库的能力
想要在项目中使用它,需要先运行如下命令,将 mysql 安装为项目的依赖包:
npm install mysql
2. 配置 mysql 模块
在使用 mysql 模块操作 MySQL 数据库之前,必须先对 mysql 模块进行必要的配置,主要的配置步骤如下:
// 1. 导入 mysql 模块
const mysql = require('mysql');
// 2. 建立与 MySQL 数据库的连接
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 ip 地址
user: 'root', // 登录数据库的账号
password: 'admin123', // 登录数据库的密码
database: 'my_db_01' // 指定要操作哪个数据库
})
3. 测试 mysql 模块能否正常工作
调用 db.query() 函数,指定要执行的 SQL 语句,通过回调函数拿到执行的结果:
// 检测 mysql 模块能否正常工作
db.query('select 1', (err, results) => {
if (err) return console.log(err.message);
// 只要能打印出 [ RowDataPacket { '1': 1 } ] 的结果,就证明数据库连接正常
console.log(results);
})
4.3 使用 mysql 模块操作 MySQL 数据库
1. 查询数据
查询 users 表中所有的数据:
// 查询 users 表中所有的用书数据
db.query('select * from users', (err, results) => {
// 查询失败
if (err) return console.log(err.message);
// 查询成功
console.log(results);
})
2. 插入数据
向 users 表中新增数据,其中 username 为 Spider-Man,password 为 pcc321。示例代码如下:
const user = {
username: 'Spider-Man',
password: 'pcc321'
}
const sqlStr = 'insert into users (username, password) values(?, ?)';
// 3. 使用数组的形式,依次为 ? 占位符指定具体的值
db.query(sqlStr, [user.username, user.password], (err, results) => {
if (err) return console.log(err.message); // 失败
if (results.affectedRows === 1) {
console.log('插入数据成功'); // 成功
}
})
3. 插入数据的便捷方式
向表中新增数据时,如果数据对象的每个属性和数据表的字符一一对应,则可以通过如下方式快速插入数据:
// 1. 要插入到 users 表中的数据对象
const user = {
username: 'Spider-Man2',
password: 'pcc4321'
}
// 2. 待执行的 SQL 语句,其中英文的 ? 表示占位符
const sqlStr = 'insert into users set ?';
// 3. 直接将数据对象当作占位符的值
db.query(sqlStr, user, (err, results) => {
if (err) return console.log(err.message); // 插入失败
if (results.affectedRows === 1) {
console.log('插入数据成功!'); // 插入成功
}
})
4. 更新数据
可以通过如下方式,更新表中的数据:
// 1. 要更新的数据对象
const user = {
id: 7,
username: 'aaa',
password: 000
}
// 2. 要执行的 SQL 语句
const sqlStr = 'update users set username=?, password=? where id=?';
// 3. 调用 db.query() 执行 SQL 语句的同时,使用数组依次为占位符指定具体的值
db.query(sqlStr, [user.username, user.password, user.id], (err, results) => {
if (err) return console.log(err.message); // 失败
if (results.affectedRows === 1) {
console.log('更新数据成功!'); // 成功
}
})
5. 更新数据的便捷方式
更新表数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速更新表数据:
// 1. 要更新的数据对象
const user = {
id: 7,
username: 'aaaa',
password: '0000'
}
// 2. 要执行的 SQL 语句
const sqlStr = 'update users set ? where id=?';
// 3. 调用 db.query() 执行 SQL 语句
db.query(sqlStr, user, (err, results) => {
if (err) return console.log(err.message); // 失败
if (results.affectedRows === 1) {
console.log('更新数据成功!'); // 成功
}
})
6. 删除数据
在删除数据时,推荐根据 id 这样的唯一标识,来删除对应的数据。示例如下:
// 1. 要执行的 SQL 语句
const sqlStr = 'delete from users where id=?'
// 2. 调用 db.query() 执行 SQL 语句的同时,为占位符指定具体的值
// 注意:如果 SQL 语句中有多个占位符,则必须使用数组为每个占位符指定具体的值
// 如果 SQL 语句中只有一个占位符,则可以省略数组
db.query(sqlStr, 7, (err, results) => {
if (err) return console.log(err.message); // 失败
if (results.affectedRows === 1) {
console.log('删除数据成功!'); // 成功
}
})
7. 标记删除
使用 delete 语句,会真正的把数据从表中删除掉。为了保险起见,推荐使用标记删除的形式,来**模拟删除的动作**
所谓的标记删除,就是在表中设置类似于 status 这样的**状态字段,来标记**当前这条数据是否被删除
当用户执行了删除的动作时,我们并没有执行 delete 语句把数据删除掉,而是执行了 update 语句,将这条数据对应的 status 字段标记为删除即可
5. 前后端的身份认证
5.1 Web 开发模式
目前主流的 Web 开发模式有两种,分别是:
- 基于
服务端渲染的传统 Web 开发模式 - 基于
前后端分离的新型 Web 开发模式
1. 服务器端渲染的 Web 开发模式
服务器端渲染的概念:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用Ajax这样的技术额外请求页面的数据。代码示例如下:
app.get('/index.html', (req, res) => {
// 1. 要渲染的数据
const user = {
name: 'zs',
age: 20
}
// 2. 服务器端通过字符串的拼接,动态生成 HTML 内容
const html = `<h1>姓名:${user.name}, 年龄:${user.age}</h1>`;
// 3. 把生成好的页面内容响应给客户端,因此,客户端拿到的是带有真实数据的 HTML 页面
res.send(html);
})
2. 服务器端渲染的优缺点
优点:
前端耗时少。因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电有利于SEO。因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬墙获得信息,更有利于 SEO
缺点:
占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力不利于前后端分离,开发效率低。使用服务器端渲染,则**无法进行分工合作,尤其对于前端复杂度高**的项目,不理由项目高效开发
3. 前后端分离的 Web 开发模式
前后单分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是**后端只负责提供 API 接口,前端使用 Ajax 调用接口**的开发模式
4. 前后端分离的优缺点
开发体验好。前端专注于 UI 页面的开发,后端专注于api的开发,且前端有更多的选择性用户体验好。Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新减轻了服务器端的渲染压力。因为页面最终在每个用户的浏览器中生成的
缺点:
不利用 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的SSR(server side render)技术能够很好的解决 SEO 问题!
5. 如何选择 Web 开发模式
不谈业务场景而盲目选择使用何种开发模式都是耍流氓
- 比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的 SEO,则这时我们就需要使用服务器端渲染;
- 而类似后台管理项目,交互性比较强,不需要考虑 SEO,那么就可以使用前后单分离的开发模式
另外,具体使用何种开发模式并不是绝对的,为了**同时兼顾了首页的渲染速度和前后单分离的开发效率**,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式
5.2 身份认证
1. 什么是身份认证
身份认证(Authentication)又称“身份验证”,“鉴权”,是**指通过一定的手段,完成对一用户身份的确认**
- 日常生活中的身份认证随处可见,例如:高铁的验票乘车,手机的密码或者指纹解锁,支付宝或微信的支付密码等
- 在 Web 开发中,也涉及到用户身份的认证,例如:各大网站的**
手机验证码登录、邮箱密码登录、二维码登录**等
2. 为什么需要身份认证
身份认证的目的,是为了**确认当前所声称为某种身份的用户,确实是所声称的用户**。例如,你去找快递员取快递,你要怎么证明这份快递是你的
在互联网项目开发中,如何对用户的身份进行认证,是一个值的深入探讨的问题。例如,如何才能保证网站不会错误的将“马云的存款数额”显示到“马化腾的账户”上
3. 不同开发模式下的身份认证
对于服务器端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
服务端渲染推荐使用 Session 认证机制前后端分离推荐使用JWT 认证机制
5.3 Session 认证机制
1. HTTP 协议的无状态性
了解 HTTP 协议的无状态性是进一步学习 Session 认证机制的必要前提
HTTP 协议的无状态性,指的是客户端的**每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态**
2. 如何突破 HTTP 无状态的限制
对于超时来说,为了方便收银员在进行结算时给 VIP 用户打折,超市可以为每一个 VIP 用户发放会员卡
注意:现实生活中的**会员卡身份认证方式**,在 Web 开发中的专业术语叫做 Cookie
3. 什么是 Cookie
Cookie 是**存储在用户浏览器中的一段不超过 4 KB 的字符串**。它由一个名称(Name)、一个值(Value)和其他几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成
不同域名下的 Cookie 各自独立,每当客户端发起请求时,会**自动把当前域名下所有未过期的 Cookie** 一同发送到服务器
Cookie 的几大特性:
- 自动发送
- 域名独立
- 过期时限
- 4 KB 限制
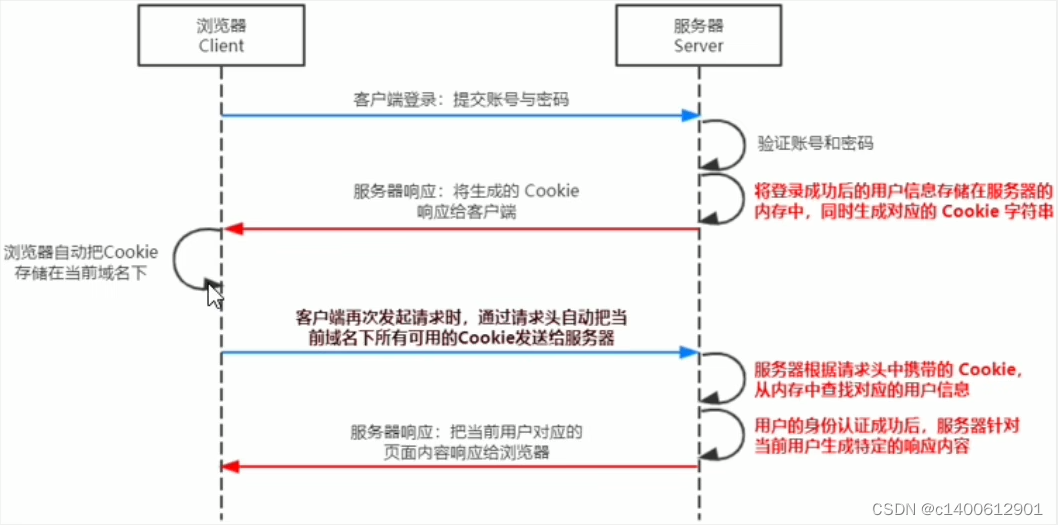
4. Cookie 在身份认证中的作用
客户端第一次请求服务器的时候,服务器**通过响应头的形式**,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中
随后,当客户端浏览器每次请求服务器的时候,浏览器会**自动将身份认证相关的 Cookie,通过请求头的形式**发送给服务器,服务器即可验明客户端的身份
5. Cookie 不具有安全性
由于 Cookie 是存储在浏览器中的,而且,浏览器也提供了读写 Cookie API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器
注意:千万不要使用 Cookie 存储重要且隐私的数据!比如用户的身份信息、密码等
6. 提高身份认证的安全性
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以**在收银机上进行刷卡认证**。只有收银机确认存在的会员卡,才能被正常使用
这种“会员卡 + 刷卡认证“的设计理念,就是 Session 认证机制的精髓
7. Session 的工作原理
5.4 在 Express 中使用 Session 认证
1. 安装 express-session 中间件
在 Express 项目中,只需要安装 express-session 中间件,即可在项目中使用 Session 认证:
npm install express-session
2. 配置 express-session 中间件
express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件,示例代码如下:
// 1. 导入 session 中间件
var session = require('express-session');
// 2. 配置 Session 中间件
app.use(session({
secret: 'Keyboard cat', // secret 服务端生成 session 的秘钥 属性的值可以为任意字符串
name: 'username', // 浏览器中存储到 session 的名称
resave: false, // 是否每次请求都重新设置session cookie
saveUninitialized: true // 强制将未初始化的 session 存储,对减轻服务器压力有帮助
cookie: {
maxAge: 1000*60 // session 的过期时间
domain: "", // 设置访问 session 的二级域名
path: '', // 可以访问 session 的地址
},
rolling: true, // 在没有过期的时候重新请求会刷新 session
}))
// 设置 session,是在请求头里边进行设置
req.session.username = 'admin';
// 获取 session,也是在请求头中获取
const infos = req.session.username;
// 销毁 session
// 1)
req.session.cookie.maxAge = 0; // 将过期时间设置为 0
// 2)
req.session.destroy(function (err) {})
// 3)
req.session.username = '';
3. 向 session 中存数据
当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息:
app.post('/api/login', (req, res) => {
// 判断用户提交的登录信息是否正确
if (req.body.username !== 'admin' || req.body.password !== '000000') {
return res.send({
status: 1,
msg: '登录失败'
})
}
req.session.user = req.body; // 将用户的信息,存储到 Session 中
req.session.islogin = true; // 将用户的登录状态,存储到 Session 中
res.send({
status: 0,
msg: '登录成功'
})
})
4. 从 session 中取数据
可以直接从 req.session 对象上获取之前存储的数据,示例代码如下:
app.get('/api/username', (req, res) => {
if (!req.session.islogin) {
return res.send({
status: 1,
msg: 'fail'
})
}
res.send({
status: 0,
msg: 'success',
username: req.session.user.username
})
})
5. 情况 session
调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息
// 退出登录的接口
app.post('/api/logout', (req, res) => {
// 清空当前客户端对应的 session 信息
req.session.destroy();
res.send({
status: 0,
msg: '退出登录成功'
})
})
5.5 JWT 认证机制
1. 了解 Session 认证的局限性
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证
注意:
- 当前端请求后端接口**
不存在跨域问题的时候,推荐使用 Session** 身份认证机制 - 当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制
2. 什么是 JWT
JWT(英文全称 JSON Web Token)是目前**最流行的跨域认证解决方案**
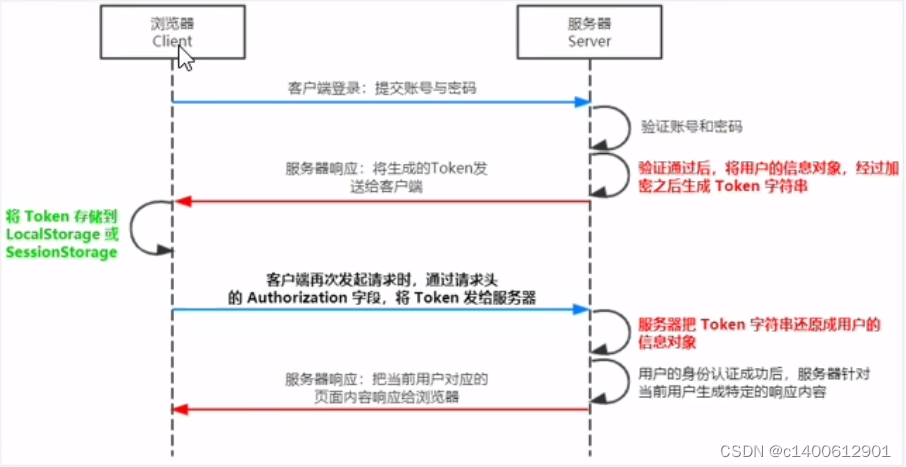
3. JWT 的工作原理
总结:用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份
4. JWT 的组成部分
JWT 通常有三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)
三者之间使用英文的"."分隔,格式如下:
Header.Payload.Signature
下面是 JWT 字符串的示例:
eyJhbGci0iJTUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6MSwidXNIcmShbwUiOiJhZG1pbiIsInBhc3N3b3JkIjoiIiwibmlja25hbwUiOiLms6x1t7Tlt7QiLCJlbWFpbCI6Im5pYmFiYUBpdGNhc3QuY24iLCJ1c2Vyx3BpYyI6IiIsImlhdCI6MTU3ODAzNjY4MiwizxhwIjoxNTc4MDcyNigyfQ.Mwq76qCxJPK-EA8LNrtMG0411Kd233S9KBL3XeuBxuI
6. JWT 的三个部分各自代表的含义
JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature
其中:
Payload部分**才是真正的用户信息**,它是用户信息经过加密之后生成的字符串- Header 和 Signature 是**安全性相关**的部分,只是为了保证 Token 的安全性
7. JWT 的使用方式
客户单收到服务器返回的 JWT 之后,通常会将它存储在 localStorage 或 sessionStorage 中
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是**把 JWT 放在 HTTP 请求头的 Authorization 字段中**,格式如下:
Authorization: Bearer <toten>
5.6 在 Express 中使用 JWT
1. 安装 JWT 相关的包
运行如下命令,安装如下两个 JWT 相关的包:
npm install jsonwebtoken express-jwt
其中:
- jsonwebtoken 用于生成 JWT 字符串
- express-jwt 用于**将 JWT 字符串解析还原成 JSON 对象**
2. 导入 JWT 相关的包
使用 require() 函数,分别导入 JWT 相关的两个包:
// 1. 导入用于生成 JWT 字符串的包
const jwt = require('jsonwebtoken');
// 2. 导入用于将客户端发送过来的 JWT 字符串,解析还原成 JSON 对象的包
const { expressjwt: JWT } = require('express-jwt');
3. 定义 secret 密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门顶一个用于**加密和解密**的 secret 密钥:
- 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息
进行加密,最终得到加密好的 JWT 字符串 - 当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥
进行解密
// 3. secret 密钥的本质:就是一个字符串
const secretKey = 'itheima No1 ^_^';
4. 在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:
app.post('/api/login', (req, res) => {
// ... 省略登录失败情况下的代码
// 用户登录成功之后,生成 JWT 字符串,通过 token 属性响应给客户端
res.send({
status: 200,
message: '登录成功',
// 调用 jwt.sign() 生成 JWT 字符串,三个参数分别是 用户信息对象,加密密钥,配置对象
token: jwt.sign({
username: userinfo.username,
}, secretKey, {
expiresIn: '30s' // 有效时间
})
})
})
5. 将 JWT 字符串还原为 JSON 对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
// 使用 app.use() 来注册中间件
// expressJWT({ secret: secretKey }) 就是用来解析 Token 的中间件
// .unless({ path: [/^\/api\//] }) 用来指定那些接口不需要访问权限
// HS256 使用同一个 [secret_key] 进行加密与解密
// RS256 是使用 RSA 秘钥进行加密,使用 RSA 公钥进行解密。
app.use(expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path: [/^\/api\//] }))
6. 使用 req.auth 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 res.auth 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
// 这是一个有权限的 api 接口
// 注意:只要配置成功了 express-jwt 这个中间件,就可以把解析出来的用户信息,挂载到 req.user 属性上
app.get('/admin/getinfo', (req, res) => {
concole.log(req.auth);
res.send({
status: 200,
message: '获取用户信息成功!',
data: req.auth
})
})
7. 捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串**过期或不合法,会产生一个解析失败**的错误,影响项目的正常运行。可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
// 利用 Express 的错误中间件捕获 Token 字符串解析失败时的错误
app.use((err, req, res, next) => {
// token 解析失败导致的错误
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token'
})
}
// 其他原因导致的错误
res.send({
status: 500,
message: '未知错误'
})
})
大事件项目
在线版开发文档:escook.cn:8088