近期熟悉并开发了一个简单的微信小程序,时间花了大概7-8天
期间遇到了一些问题,大部分时间都是在解决这些问题
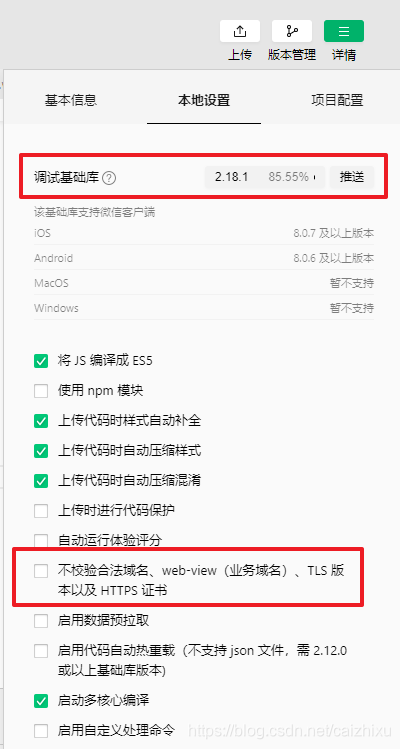
1. 基础库选择用户占比最高
2. 校验域名,在开发的时候可以不打勾,但是在决定审核之前要打勾进行测试
3. 微信获取用户信息API有变化
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserProfile.html
我之前使用wx.getUserInfo API,然后因为基础库调整版本高,就一直返回匿名的用户信息,
所以改用了wx.getUserProfile
4. canvas一系列问题
(1) 画图片的圆角时
使用ctx.clip(); 后,要继续画其他内容的话记得 ctx.restore();
drawPromiseImage(ctx, canvas, data) {
return new Promise(async (resolve, reject) => {
let image = canvas.createImage();
image.src = await this.wxDownloadFile(data.url);
if (data.round != 0) {
ctx.save();
this.roundRect(ctx, data, true); // 使用了裁剪
}
image.onload = () => {
ctx.drawImage(image, data.x, data.y, data.width, data.height);
if (data.round != 0) {
ctx.restore(); // 恢复
}
resolve()
}
image.onerror = e => {
reject(e)
}
})
},
wxDownloadFile(url) {
return new Promise((resolve, reject) => {
wx.downloadFile({
url,
success: (res) => {
if (res.statusCode == 200) {
resolve(res.tempFilePath);
} else {
reject()
}
},
fail: () => {
reject()
}
})
});
},
roundRect(ctx, data, isClip) {
let { x, y, width, height, round } = data;
x = x * 1;
y = y * 1;
width = width * 1;
height = height * 1;
round = round * 1;
if (width < 2 * round) round = width / 2;
if (height < 2 * round) round = height / 2;
ctx.beginPath();
ctx.moveTo(x + round, y);
ctx.arcTo(x + width, y, x + width, y + height, round);
ctx.arcTo(x + width, y + height, x, y + height, round);
ctx.arcTo(x, y + height, x, y, round);
ctx.arcTo(x, y, x + width, y, round);
isClip&&ctx.clip();
},(2) 下载图片
https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.saveImageToPhotosAlbum.html
因为下载图片不支持网络路径,所以需要小程序的API得到路径
https://developers.weixin.qq.com/miniprogram/dev/api/canvas/wx.canvasToTempFilePath.html
可以wx.canvasToTempFilePath,得到的临时路径来下载,如果满足要求就可以直接用这个,我这边测试iPhone 8 Plus,得到的临时路径的图片是模糊的,所以我改用下面的方法
通过canvas生成的base64,转换成本地连接
https://developers.weixin.qq.com/miniprogram/dev/api/file/FileSystemManager.writeFile.html
base64ToTempFilePath() {
return new Promise((resolve, reject) => {
const fs = wx.getFileSystemManager();
let imageName = new Date().getTime();
fs.writeFile({
filePath: `${wx.env.USER_DATA_PATH}/${imageName}.png`,
data: this.data.canvasImage.slice(22),
encoding: 'base64',
success(res) {
resolve(`${wx.env.USER_DATA_PATH}/${imageName}.png`)
},
fail(res) {
console.error(res)
}
})
})
},
async downloadImage(e) {
let filePath = await this.base64ToTempFilePath();
wx.saveImageToPhotosAlbum({
filePath: filePath,
success: () => {
wx.showToast({
title: '已保存到相册'
})
},
fail: res => {
console.log(res)
}
})
},