大家好,我是java1234_小锋老师,看到一个不错的Springboot+Vue(带推荐算法)网上购物商城系统,分享下哈。
项目视频演示
【免费】Springboot+Vue(带推荐算法)网上购物商城系统 Java毕业设计_哔哩哔哩_bilibili
项目介绍
根据需求分析文档确定的需求,为系统开发提供更为详细、精确、可行的设计方案。在该文档中,我们将具体阐述系统各个阶段的设计方案,包括系统架构、模块划分、数据库设计、界面设计等细节内容,以确保开发人员能够准确理解和实现每一个阶段的开发。同时,该文档也需要提供详细的系统运行流程,通讯协议,算法实现、数据结构的说明等,以方便开发人员写出可靠的代码。另外,在系统维护时,该文档也作为重要依据,提供系统各模块的设计原则、开发要求、版本升级策略等,以确保系统可维护、可扩展、可重用性、安全性等方面要求得以满足。因此,该文档的编写应该全面考虑因素,并尽可能确保其具有清晰性、可读性和易于理解性,以便于开发人员理解、协作和实现。
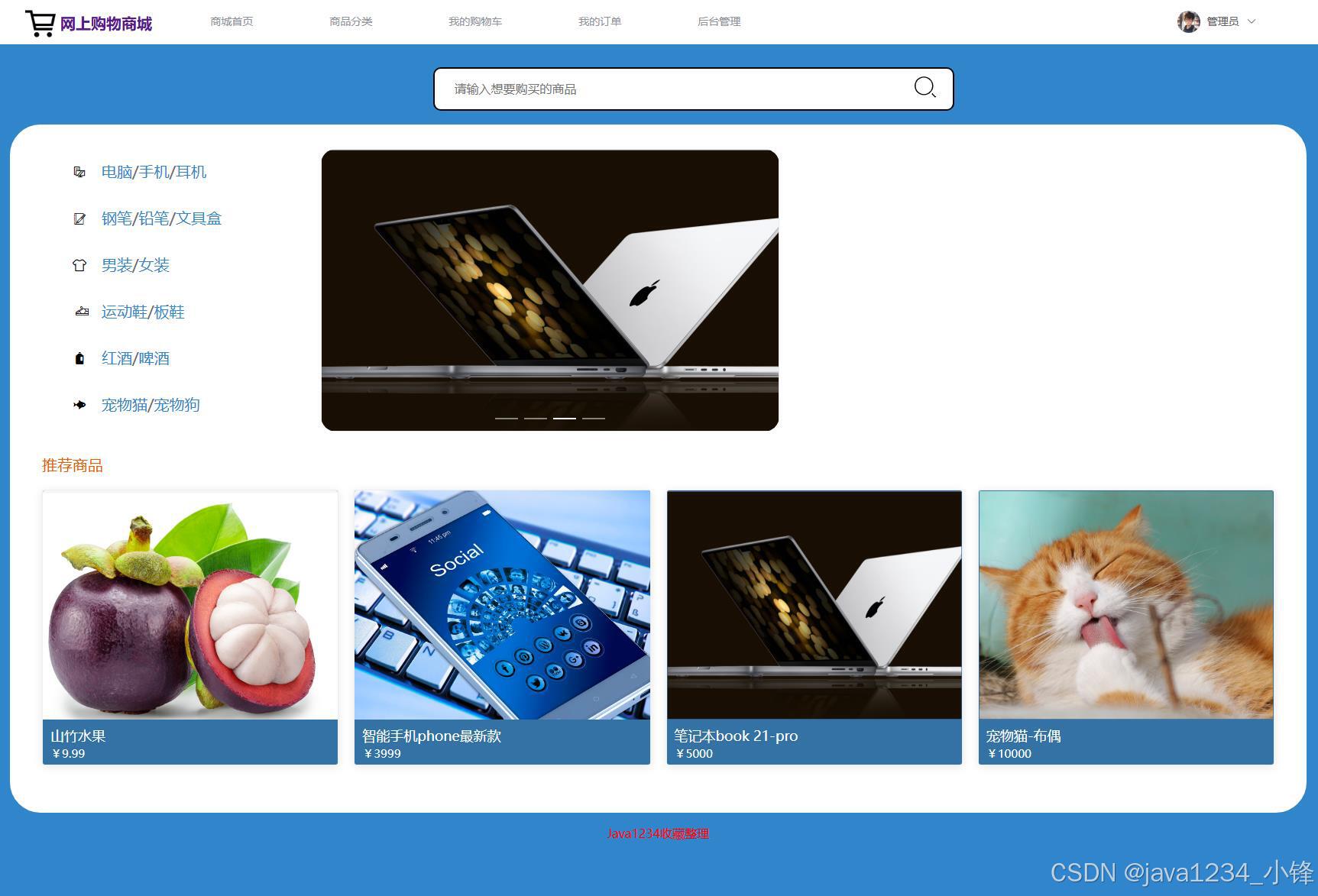
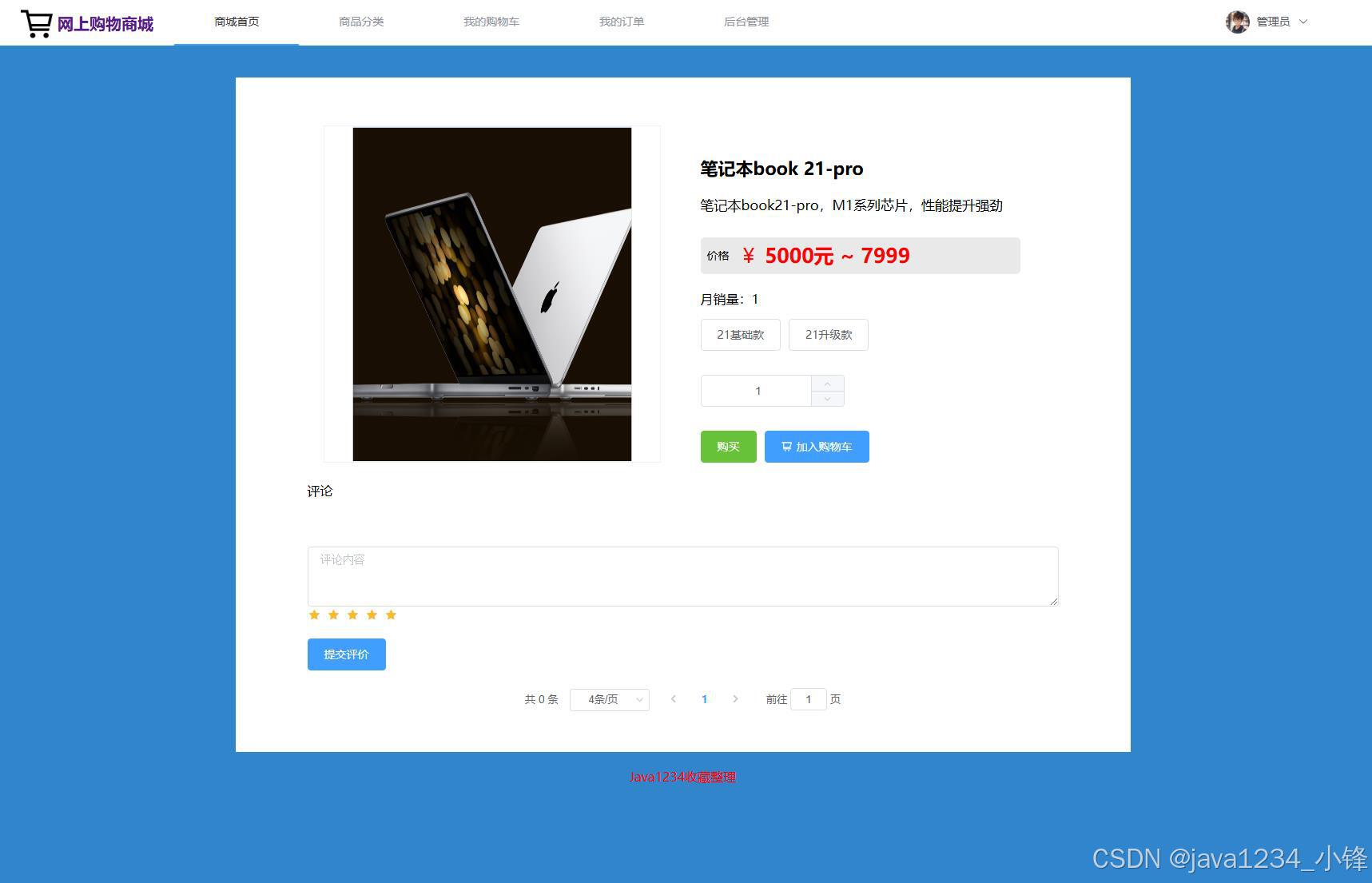
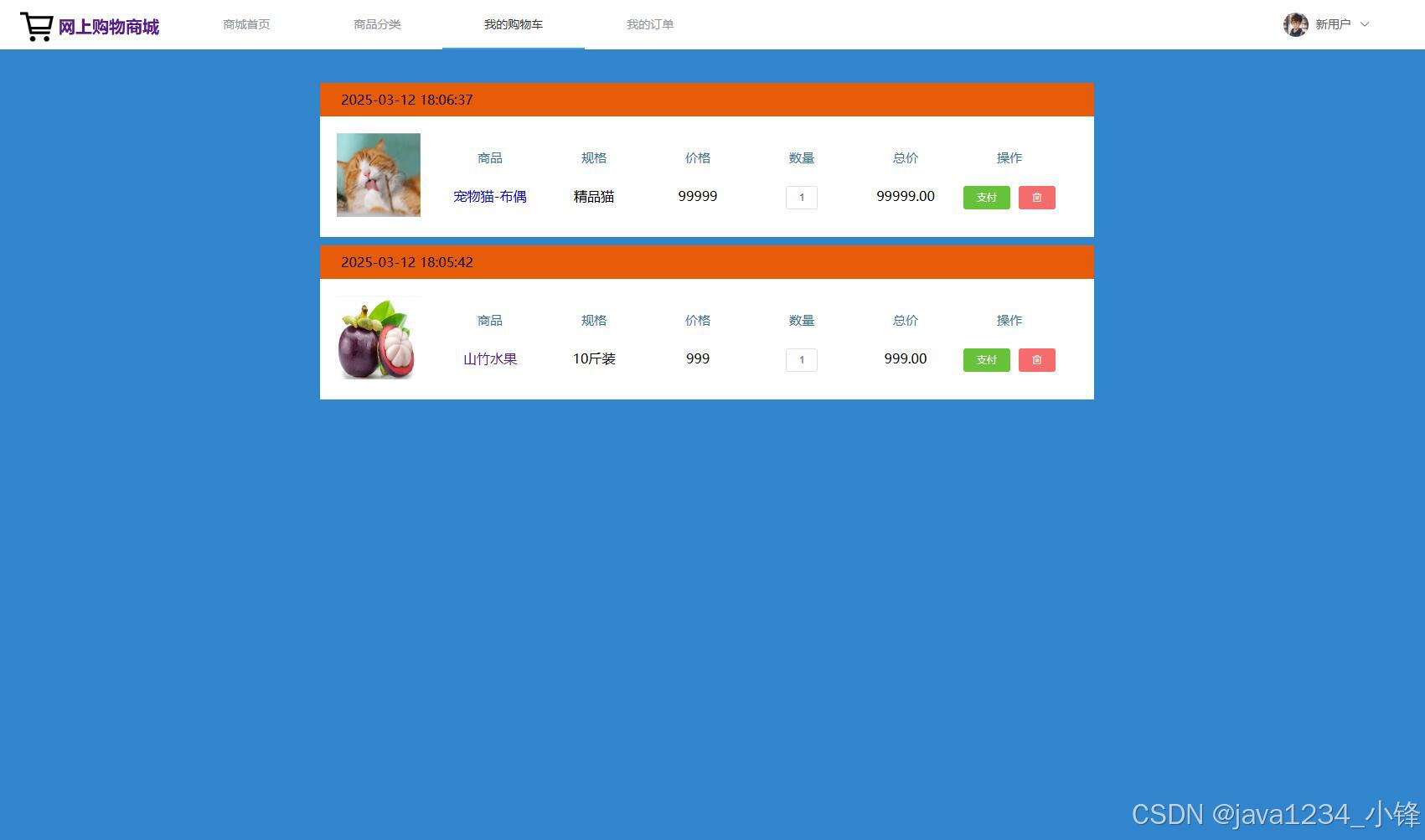
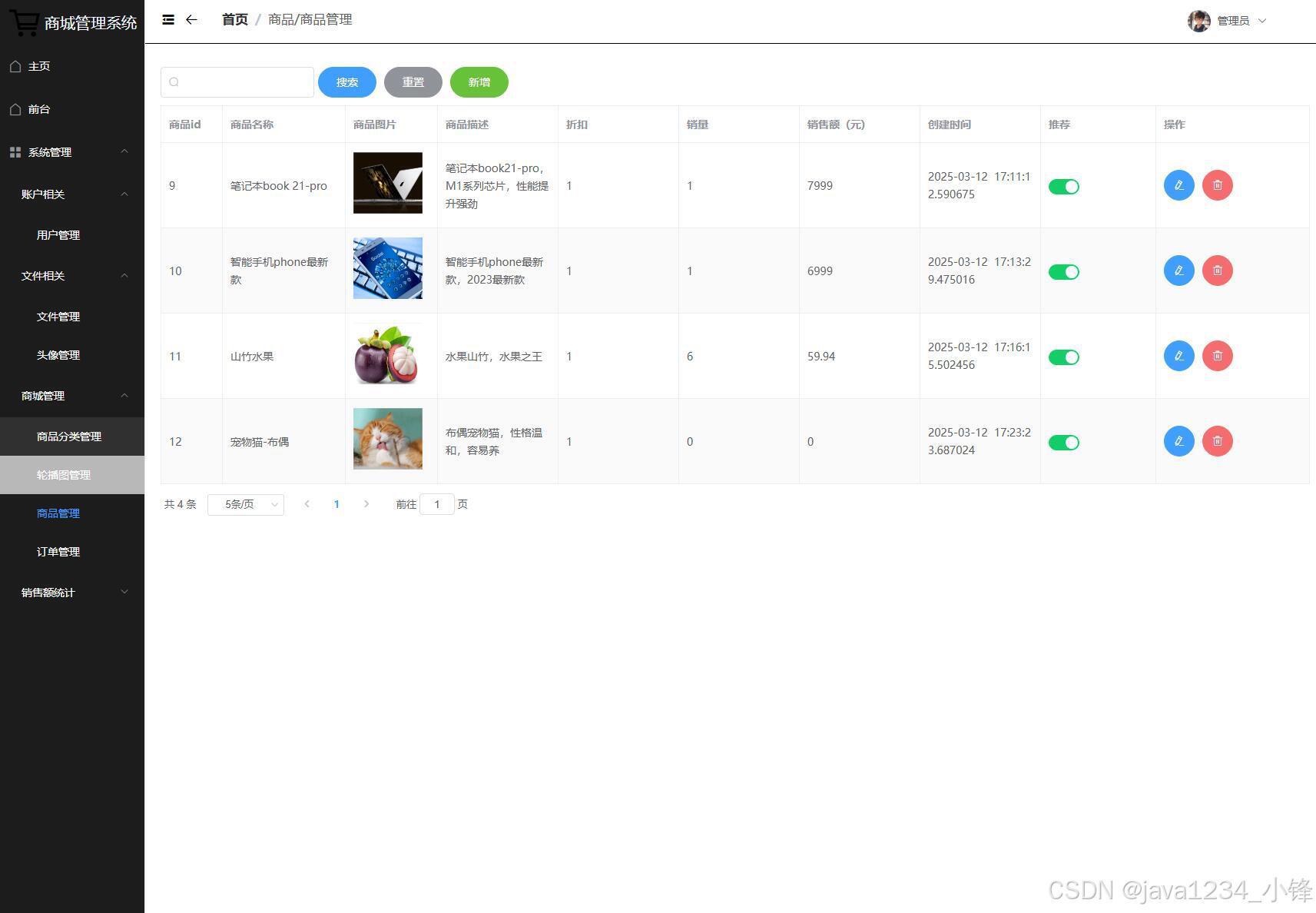
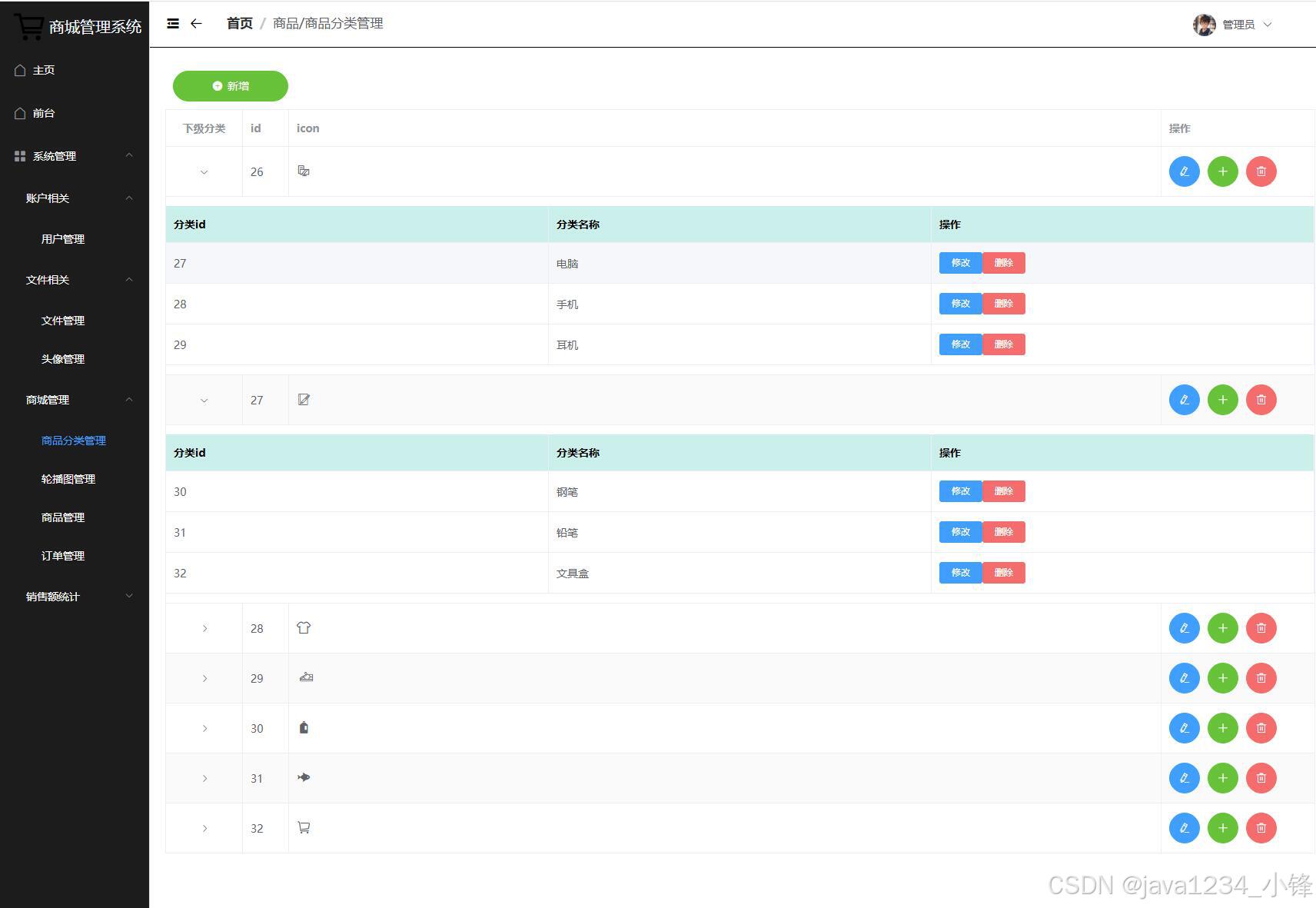
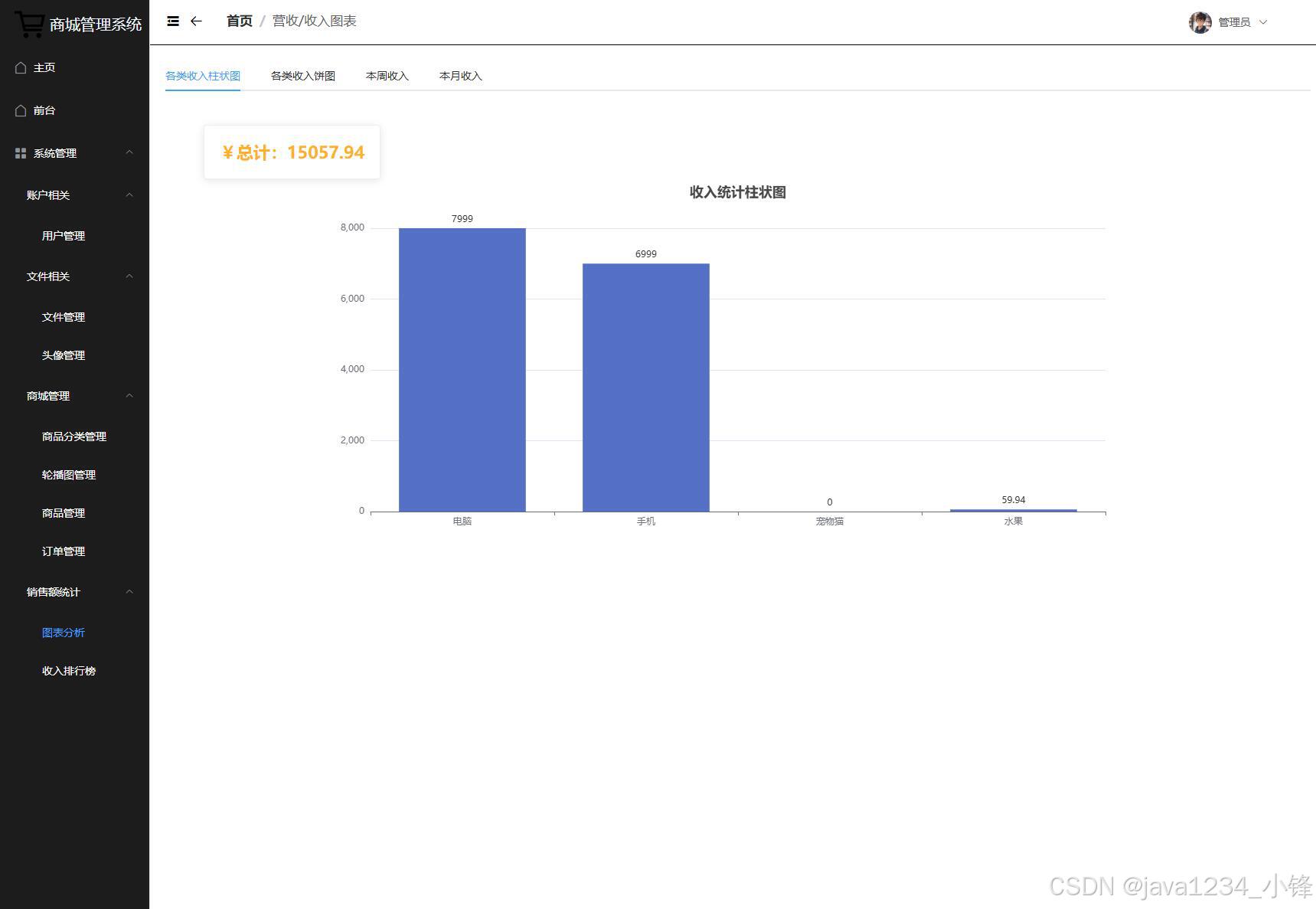
系统展示
部分代码
package com.shanzhu.em.controller;
import cn.hutool.core.util.BooleanUtil;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.shanzhu.em.common.R;
import com.shanzhu.em.constants.Status;
import com.shanzhu.em.entity.form.LoginForm;
import com.shanzhu.em.entity.User;
import com.shanzhu.em.entity.vo.UserVo;
import com.shanzhu.em.service.UserService;
import com.shanzhu.em.utils.TokenUtils;
import lombok.RequiredArgsConstructor;
import org.springframework.web.bind.annotation.*;
import java.util.List;
/**
* 用户 控制层
* <p>
* '@CrossOrigin' 注解允许接口跨域
*
* @author:Admin
* @date: 2025-5-10
*/
@CrossOrigin
@RestController
@RequiredArgsConstructor
public class UserController {
private final UserService userService;
/**
* 通过用户名查询用户
*
* @param username 用户名
* @return 用户信息
*/
@GetMapping("/userinfo/{username}")
public R<User> getUserInfoByName(@PathVariable String username) {
return R.success(userService.selectByUsername(username));
}
/**
* 获取用户id
*
* @return 用户id
*/
@GetMapping("/userid")
public long getUserId() {
return TokenUtils.getCurrentUser().getId();
}
/**
* 查询所有用户
*
* @return 用户列表
*/
@GetMapping("/user/")
public R<List<User>> findAllUser() {
return R.success(userService.list());
}
/**
* 登录
*
* @param loginForm 登录表单
* @return 用户信息
*/
@PostMapping("/login")
public R<UserVo> login(@RequestBody LoginForm loginForm) {
return R.success(userService.login(loginForm));
}
/**
* 注册
*
* @param loginForm 注册信息表单
* @return 用户信息
*/
@PostMapping("/register")
public R<User> register(@RequestBody LoginForm loginForm) {
return R.success(userService.register(loginForm));
}
/**
* 保存用户信息
*
* @param user 用户信息
* @return 结果
*/
@PostMapping("/user")
public R<Void> save(@RequestBody User user) {
if (BooleanUtil.isTrue(userService.saveOrUpdate(user))) {
return R.success();
} else {
return R.error(Status.CODE_500, "保存失败");
}
}
/**
* 删除用户信息
*
* @param id 用户id
* @return 结果
*/
@DeleteMapping("/user/{id}")
public R<Void> deleteById(@PathVariable int id) {
if (BooleanUtil.isTrue(userService.removeById(id))) {
return R.success();
} else {
return R.error(Status.CODE_500, "删除失败");
}
}
/**
* 批量删除用户
*
* @param ids 用户id列表
* @return 结果
*/
@PostMapping("/user/del/batch")
public R deleteBatch(@RequestBody List<Integer> ids) {
if (BooleanUtil.isTrue(userService.removeBatchByIds(ids))) {
return R.success();
} else {
return R.error(Status.CODE_500, "删除失败");
}
}
/**
* 分页查询用户
*
* @param pageNum 页数
* @param pageSize 页大学
* @param id 用户id
* @param username 用户名
* @param nickname 用户昵称
* @return 用户
*/
@GetMapping("/user/page")
public R<IPage<User>> findUserPage(
@RequestParam int pageNum,
@RequestParam int pageSize,
String id,
String username,
String nickname
) {
return R.success(userService.selectUserPage(pageNum, pageSize, id, username, nickname));
}
}
<!--
* 用户登录页
*
* @Author: Admin
* @Date: 2025-5-11
-->
<template>
<div class="login-index" :style="backgroundDiv">
<div class="login-window-index">
<div class="title">
<b><img src="../resource/logo.png" style="width: 40px;position: relative; top: 13px;right: 6px">
<span style="color: #e75c09">登录网上购物商城</span>
</b>
</div>
<div style="margin-top: 30px">
<el-form label-width="70px">
<el-form-item label="用户名">
<el-input v-model.trim="user.username" aria-required="true"></el-input>
</el-form-item>
<el-form-item label="密码" style="margin-top: 25px">
<el-input v-model.trim="user.password" show-password aria-required="true"></el-input>
</el-form-item>
<el-form-item style="margin: 30px 80px">
<el-button type="success" @click="onSubmit">登录</el-button>
<el-button @click="$router.push('/register')">注册</el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
</template>
<script>
import md5 from 'js-md5'
export default {
name: "Login",
//初始化数据
data(){
return {
to: '/',//登陆成功跳转的页面
user: {},
backgroundDiv: {
backgroundImage:
"url(" + require("@/resource/img/login_back.png") + ")",
backgroundRepeat: "no-repeat",
backgroundSize: "100% 100%",
},
}
},
//页面创建
created() {
this.to = this.$route.query.to ? this.$route.query.to : "/"
},
//方法
methods: {
//登录提交
onSubmit() {
if(this.user.username==='' || this.user.password===''){
this.$message.error("账号或密码不能为空")
return false;
}
this.user.password = md5(this.user.password);
this.request.post("/login",this.user).then(res=>{
if(res.code==='200'){
this.$message.success({message: "登陆成功",showClose: true})
this.$router.push(this.to)
localStorage.setItem("user",JSON.stringify(res.data))
}else{
this.$message.error(res.msg)
}
})
}
}
}
</script>
<style scoped>
.login-index {
background: #ffffff;
height: 100%;
position: relative;
}
.login-window-index {
padding: 20px;
width: 450px;
height: 280px;
background: #ffffff;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.title {
text-align: center;
margin: 30px auto;
font-size: 25px;
}
</style>
源码下载
链接:https://pan.baidu.com/s/13LqXYLbPDTBlH4DohlKlRA
提取码:1234