Tips:
aboutToAppear:页面生命周期。请参考官方文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/arkts-page-custom-components-lifecycle-0000001820879573
Blank():空白填充组件。请参考官方文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references/ts-basic-components-blank-0000001815767768
一、预览
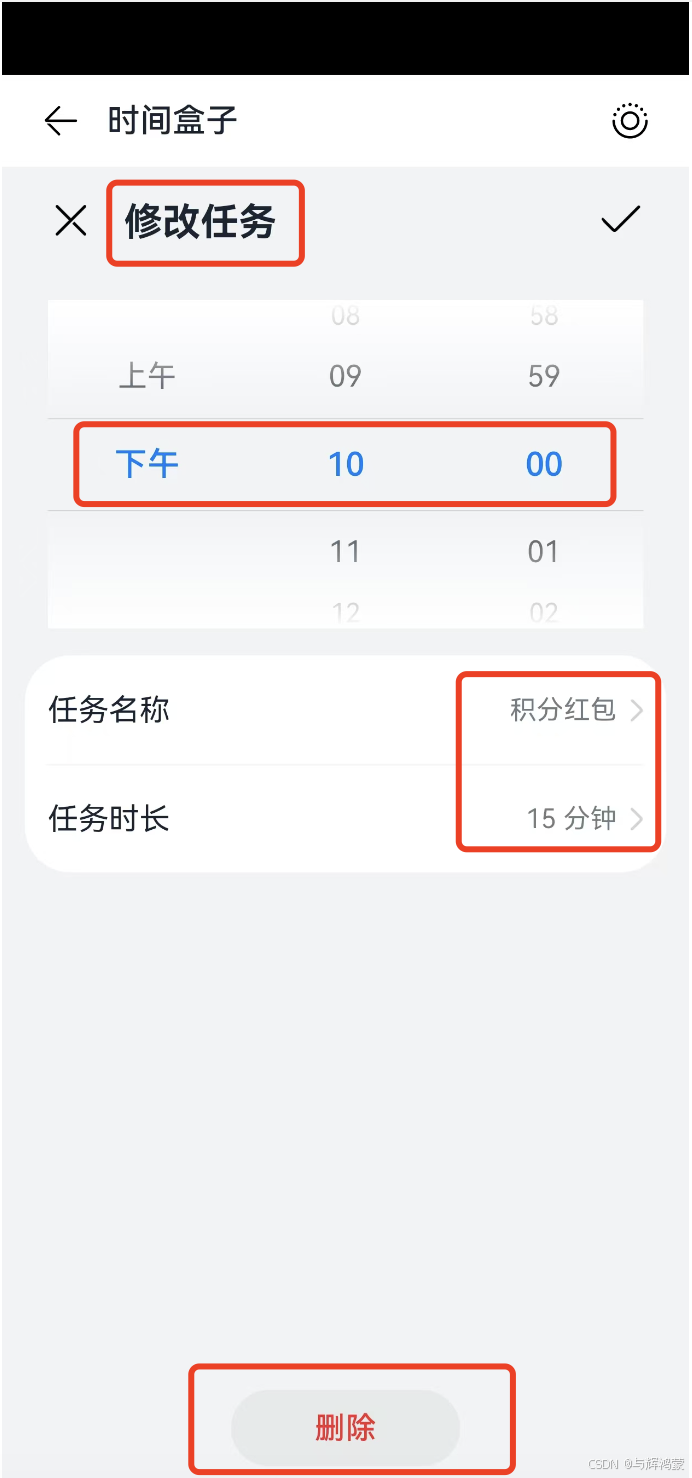
 | 点击某个任务时,进入当前Detail.ets页面对该任务进行修改或删除。
|
二、DetailController控制器
需要定义一个类DetailController,用于处理任务新增/编辑页面的业务逻辑。比如,接收到页面传值时,需要给时间选择器赋值。
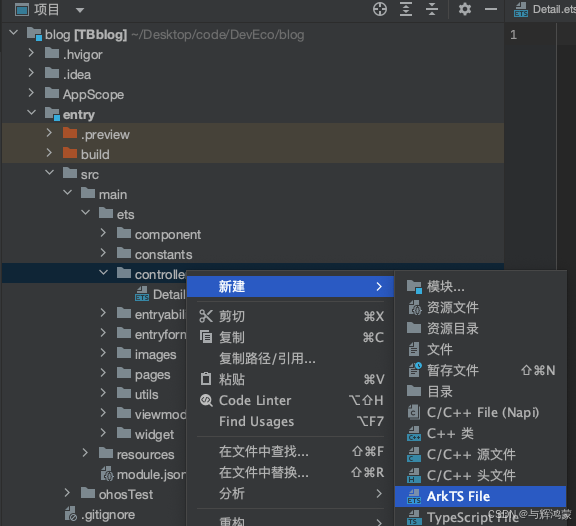
在ets目录下创建新目录controllers,右击目录controllers >> 新建 >> ArkTS File,文件命名为DetailController。
定义一个方法setTaskDefaultTime设置任务的时间,DetailController.ets文件代码如下:
import { DetailConstant } from '../constants/DetailConstant';
import TaskModel from '../viewmodel/TaskModel';
export default class DetailController {
static instant: DetailController = new DetailController();
private constructor() {
// TODO:
}
/**
* 设置任务的默认时间
*/
public setTaskDefaultTime(task?: TaskModel) {
let hour, minute: number;
if (task == null) {
let date = new Date();
hour = date.getHours();
minute = date.getMinutes();
} else {
hour = task.hour;
minute = task.minute;
}
DetailConstant.DAY_DATA[0].delSelect = (hour >= 12 ? 1 : 0); // 超过12点,默认选中下午
DetailConstant.DAY_DATA[1].delSelect = (hour === 0 ? 12 : (hour > 12 ? hour - 12 : hour)) - 1; // 时,十二小时制
DetailConstant.DAY_DATA[2].delSelect = (minute === 0 ? 60 : minute) - 1; // 分
}
}三、router页面传值
接收到页面的传值是一个任务对象TaskModel,解析该对象的属性值并在页面对应的任务时间、任务名称、任务时长中显示。
在页面即将出现时aboutToAppear()生命周期函数中,接收页面传值过来的参数。DetailController.ets文件代码增加如下:
private taskController: DetailController = DetailController.instant;
aboutToAppear() {
let params = router.getParams() as Record<string, Object | undefined>;
if (params !== undefined) {
// 从页面参数中获取任务对象,并赋值
let pTask: TaskModel = params.taskItem as TaskModel;
if (pTask !== undefined) {
this.isNew = false;
this.taskModel = pTask;
this.taskController.setTaskDefaultTime(this.taskModel);
} else {
this.taskController.setTaskDefaultTime();
}
} else {
this.taskController.setTaskDefaultTime();
}
this.initData();
}四、任务删除按钮
任务编辑时,在页面底部显示“删除”按钮。页面布局是纵向布局,删除按钮保持在页面底部位置,在删除按钮上方,添加一个Blank空白组件,自动填充布局空余部分。删除任务的同时,记得移除后台代理中的任务提醒(见后续篇章)DetailController.ets文件代码增加如下:
// 空白
Blank()
// 删除按钮
Button($r('app.string.delete'))
.visibility(this.isNew ? Visibility.None : Visibility.Visible) // 新增任务时,不显示删除按钮
.width(SizeUtil.getVp($r('app.float.delete_button_width')))
.height(SizeUtil.getVp($r('app.float.delete_button_height')))
.fontSize(SizeUtil.getFp($r('app.float.delete_button_font_size')))
.fontColor($r('app.color.red_light'))
.backgroundColor($r('app.color.grey_with_opacity'))
.borderRadius(SizeUtil.getVp($r('app.float.delete_button_radius')))
.margin({
bottom: SizeUtil.getVp($r('app.float.delete_button_margin_bottom'))
})
.onClick(() => {
// 删除任务的同时,记得移除后台代理中的任务提醒
// TODO:待完善,见后续篇章
router.back();
})五、其他文件更新的内容
string.json文件
代码如下:
{
"name": "delete",
"value": "删除"
}float.json文件
代码如下:
{
"name": "delete_button_width",
"value": "120"
},
{
"name": "delete_button_height",
"value": "40"
},
{
"name": "delete_button_font_size",
"value": "16"
},
{
"name": "delete_button_radius",
"value": "20"
},
{
"name": "delete_button_margin_bottom",
"value": "24"
}color.json文件
代码如下:
{
"name": "red_light",
"value": "#FA2A2D"
},
{
"name": "grey_with_opacity",
"value": "#0C182431"
}下一篇:任务保持本地,数据持久化