前言
经常在仿站的时候会遇到下载别人网站上的图片、css、js 等资源,如果你是一个个的手动下载是很麻烦的,也很慢的。
程序员要学会偷懒,如果这些资源能一键下载下来,并按原来的目录结构放好文件,直接打开就完美复原原来的网站,该多好啊!
笔者找了大半天,,找了好几个插件,都不太好用,而且会打乱目录结构。
终于找到了一个比较神奇的 Chrome 插件:Save All Resources 完美的满足了我的需求!
安装
插件 GitHub 地址:https://github.com/up209d/ResourcesSaverExt
插件 Google 地址:https://chrome.google.com/webstore/detail/save-all-resources/abpdnfjocnmdomablahdcfnoggeeiedb

使用
1. 审查
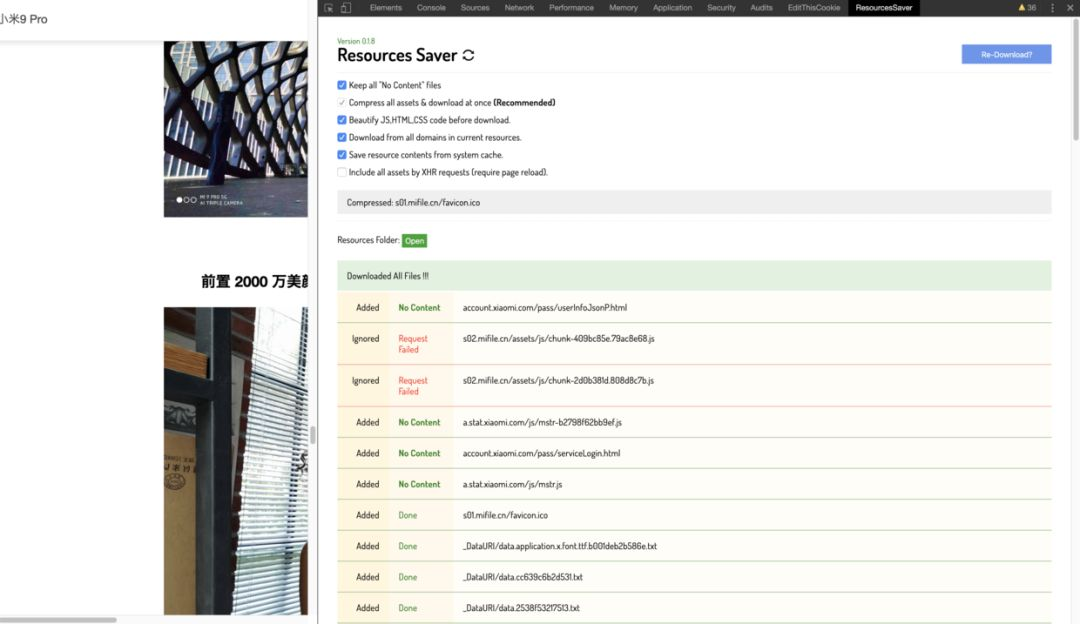
审查元素后,翻到最后一个选项,点击 Save All Resources 即可。

2. 下载
下载时的文件会被打包成一个压缩包。
比如我下载小米手机的官网页面:


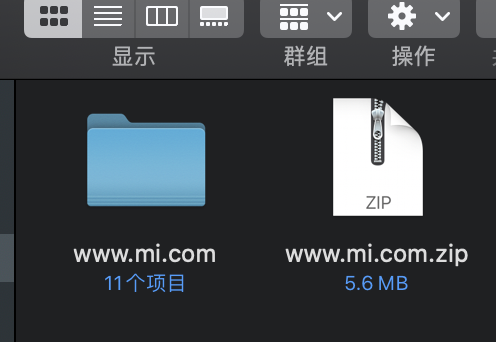
3. 打开
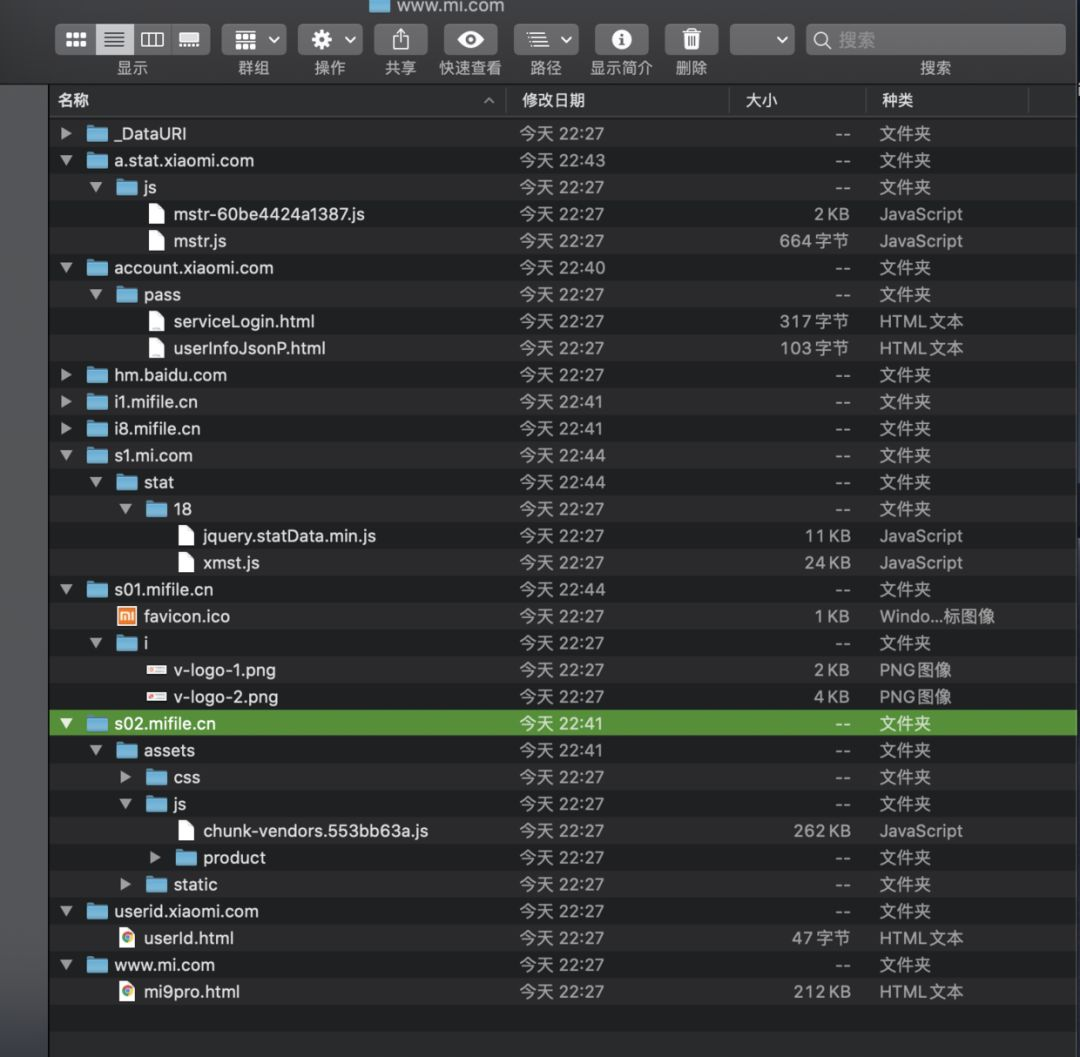
解压下载的压缩包,里面的文件结构长这样。

html、css、js 等文件是下载下来了,直接打开你的 html 文件即可。
本地服务 Live Server 打开
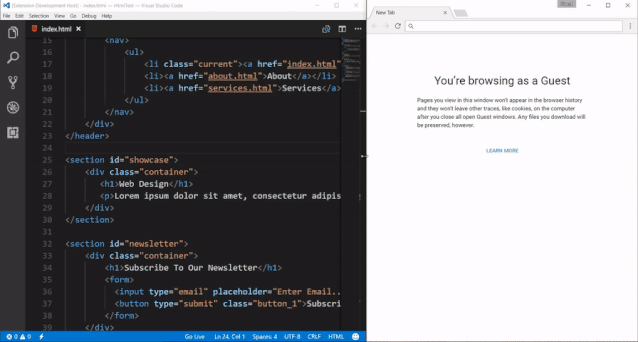
做前端开发的时候,最常用的 IDE 是 VsCode,我们需要打开浏览器进行预览和调试静态页面。有了 Live Server ,就可以解决你的问题了。

这个插件就可以实现静态、动态页面的实时预览,保存就能看见页面更新,不需要手动去刷新。
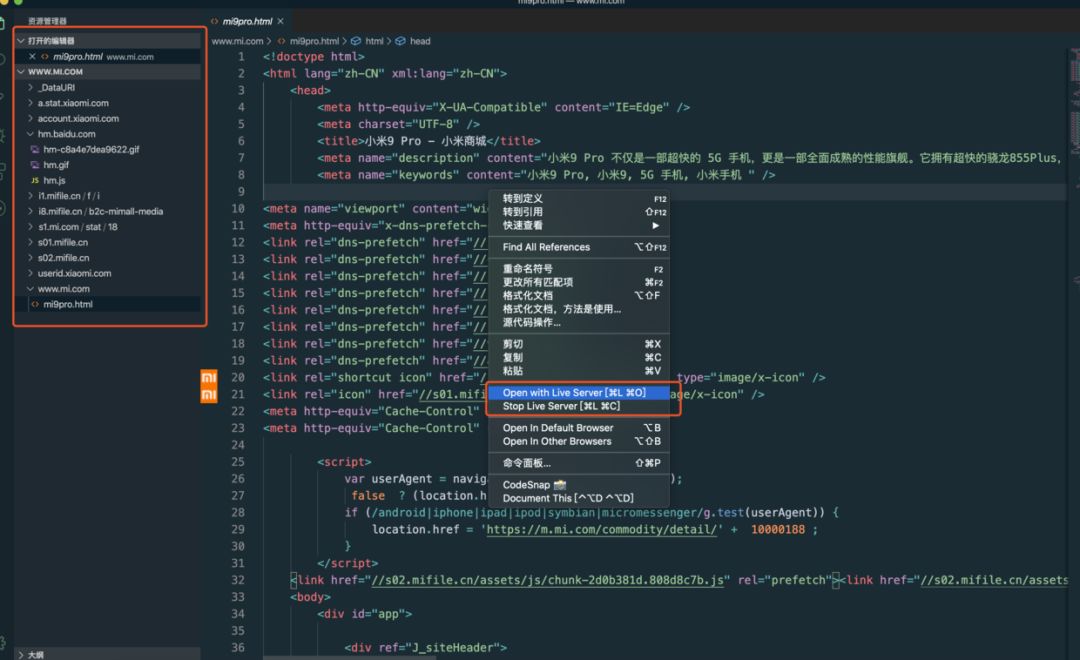
用 VsCode 打开

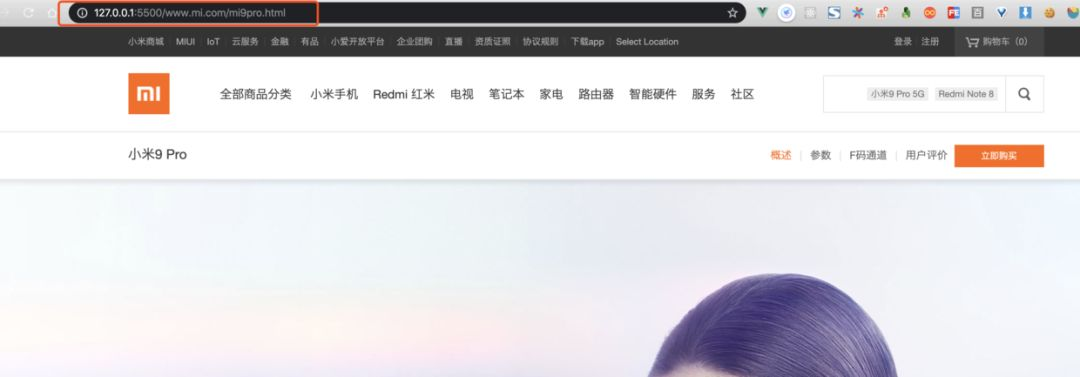
结果

这样也可以解决请求的图片等资源找不到的问题。
--- 全文完 ---
推荐阅读:
1、GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
2. 借助 VuePress 和 GitBook ,10 分钟即可免费部署你的静态博客网站