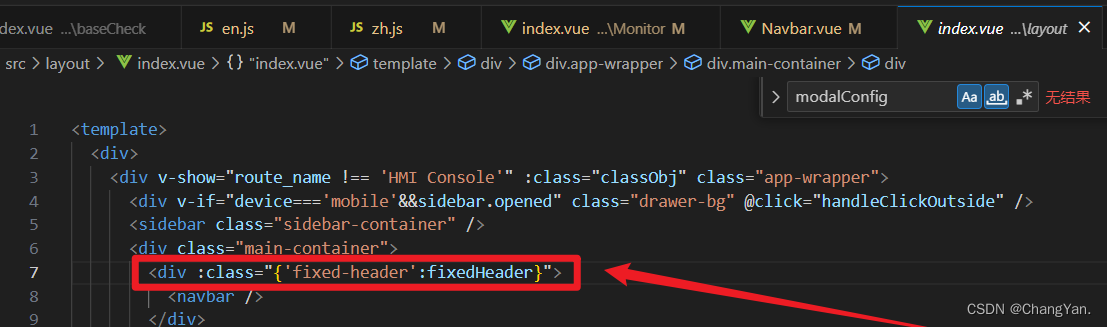
通过整体框架代码可以看到,其实element-ui已经实现了头部固定
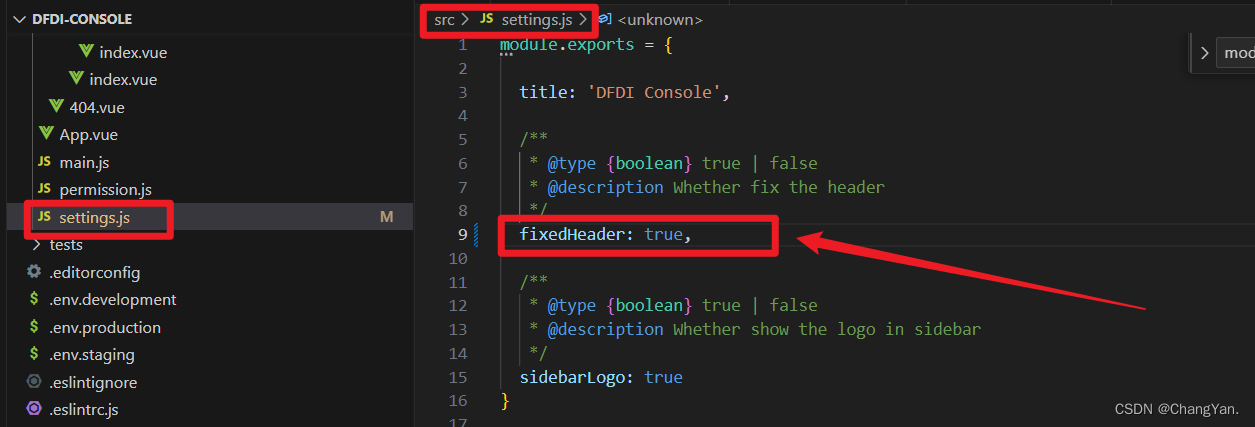
找到这个fixedHeader,发现直接在全局设置文件里
这里如果设置为false,就表示头部不固定;改为true,则表示头部固定。
上述更改完后,就可以实现头部固定啦。
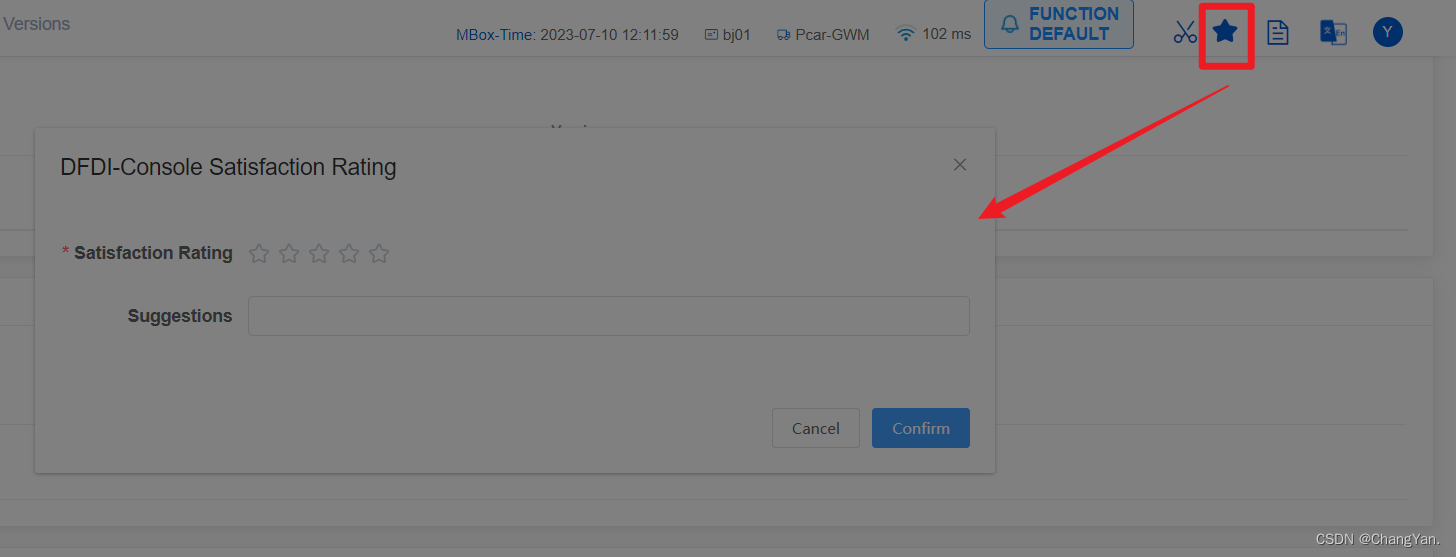
但是我发现我改完之后,在头部可以触发的dialog显示有问题,会被遮罩层挡住。如图:
这可能是因为头部固定后,改变了z-index,然后对应的显示有问题,
解决办法:
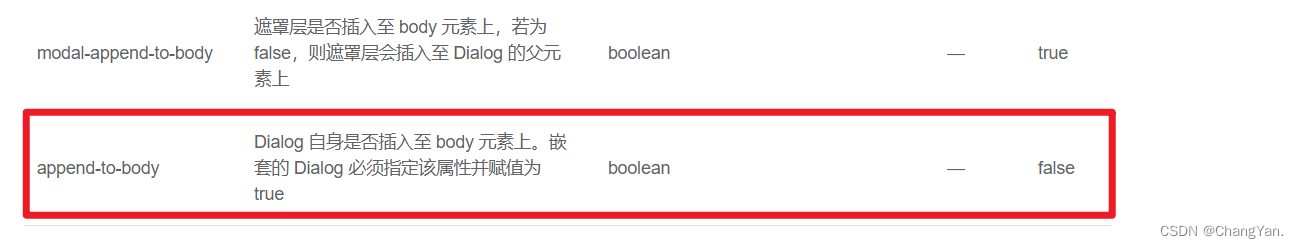
在触发的el-dialog中加上:append-to-body="true",具体官方解释如下:
然后就可以显示正常啦!!