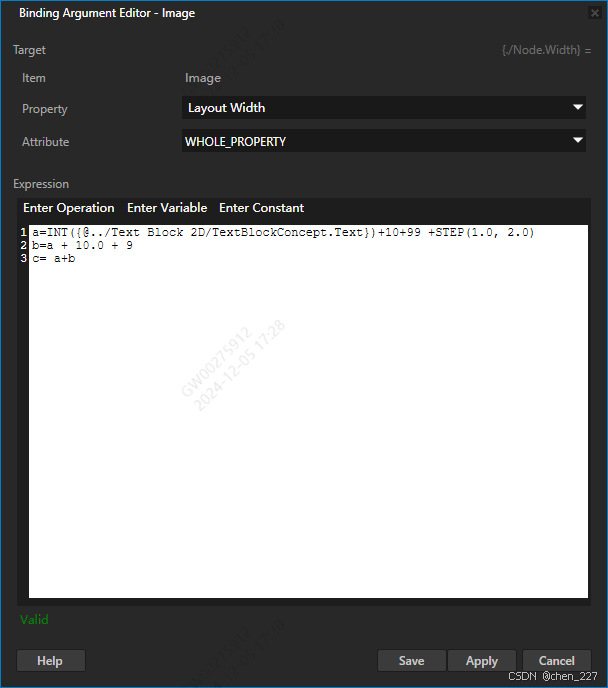
背景:kanzi的节点绑定信息是黑色的,看起来非常费劲,如果能代码高亮显示,对开发会很有帮助。
美化前
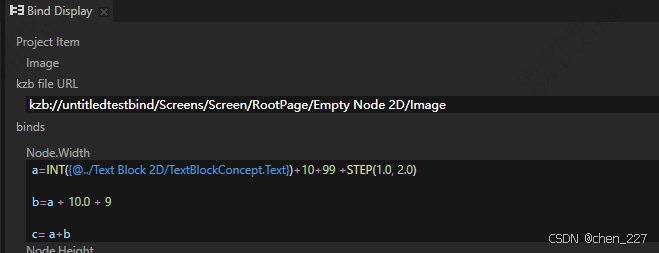
美化后
1. 创建kanzi窗口插件
按照帮助文档,一步步建立窗口插件工程。这里不一一赘述。
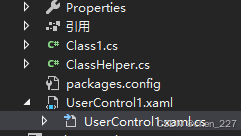
- Class1.cs里包含kanzi窗口插件
- UserControl1.xaml.cs 是wpf窗口
public partial class UserControl1 : UserControl, PluginWindow
- ClassHelper.cs 包含辅助函数,帮助解析绑定代码
2. 业务逻辑
插件窗口通过studio获取当前节点的绑定信息,
通过解析函数,解析成变量,函数,路径,运算符等
动态创建富文本控件,显示每一行代码
3. 关键代码
3.1 获取绑定信息
studio.SelectionChanged += Studio_SelectionChanged;
private void Studio_SelectionChanged(object sender, EventArgs e)
{
Populate();
}
public void Populate()
{
var currentSelection = studio.SelectedItems.FirstOrDefault();
var bindingHost = currentSelection as BindingHost;
for (int i = 0; i < lastBindsCount; i++)
{
var currentBind = bindingHost.Bindings.ToList()[i];
currentBind.Property.Name; //绑定属性
currentBind.Code; // 绑定代码
}
}
3.2 解析绑定
每个节点有多条绑定,每个绑定有多行代码,每行代码语句里有各种符号,需要逐字符解析。
public class ParsedExpressionResult {
public string Text { get; set; }
public string Type { get; set; }
// 构造函数初始化列表
public ParsedExpressionResult() {
Text = "";
Type = "";
}
}
public class ParsedExpressionResults {
public List<ParsedExpressionResult> Results { get; set; }
// 构造函数初始化列表
public ParsedExpressionResults() {
Results = new List<ParsedExpressionResult>();
}
}
3.3 动态生成富文本控件
界面用ScrollViewer实现滚动条,用StackPanel实现控件排列,一个段落是一行,每个元素用run表示,Foreground实现不同的颜色显示
FlowDocument doc = richTextBoxes[index].Document;
// 创建一个新的段落
Paragraph para = new Paragraph();
List<Run> runs = new List<Run>();
for()
{
Run run = new Run(r.Text);
run.Foreground = new SolidColorBrush((Color)ColorConverter.ConvertFromString("#569CD6"));
runs.Add(run);
}
para.Inlines.AddRange(runs);
// 将段落添加到文档中
doc.Blocks.Add(para);
4. 安装
编译后的dll文件需要拷贝到kanzi安装目录下的plugins文件夹下,重启kanzi,在菜单栏点击插件,打开插件窗口