说明
项目要使用git进行代码提交时,使用叫pre-commit的git钩子,在调用git commit 命令时自动执行某些脚本检测代码,若检测出错,则阻止commit代码,也就无法push,保证了出错代码只在我们本地,不会把问题提交到远程仓库。
husky 和 lint-staged 结合构建钩子
husky能够防止不规范代码被commit、push等,而使用了eslint后,用 lint-staged 可以在 lint 后,更加灵活,执行其他脚本,尝试进行修改错误,比如 eslint --fix 检查后并修复错误等,所以项目中使用了 husky 与 lint-staged 结合使用。
注:在网上搜了好多教程,尝试了下发现husky并不生效,最下文附上解决方案
安装
husky 和 lint-staged 安装依赖
npm install -D lint-staged huskypackage.json文件
安装好之后,会自动在项目.git目录生成一个hock,这个hock会读取package.json中的内容
"scripts": {
"lint": "eslint --ext .js,.vue src"
},
"husky": {
"hooks": {
"pre-commit": "lint-staged",
"pre-push": "lint-staged"
}
},
"lint-staged": {
"src/**/*.{js,json,vue}": [
"eslint --fix",
"git add"
]
}测试
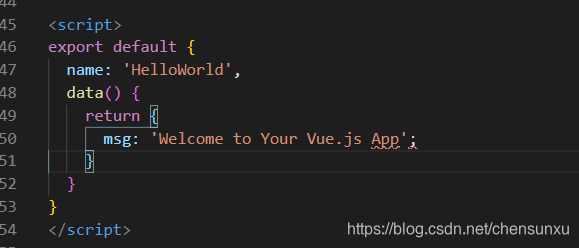
首先,故意触犯eslint报错
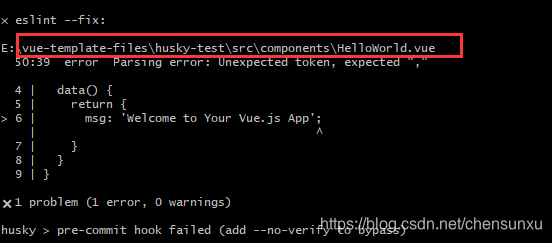
再执行git commit提交代码
上面代码提交失败说明配置成功生效,每次执行git commit命令,都会自动调用package.json中的pre-commit命令,在本项目中pre-commit命令就会执行eslint的代码校验,若校验失败,则无法将代码commit,避免不规范代码提交到远程仓库,特别是在多人协作中能够强制规范代码
附:在安装和测试过程中遇到的一些问题的解决办法:
安装 husky 后提交代码 husky 不生效:
rm -rf .git/hooks
npm uninstall husky -D
npm install husky -Dnpm run lint 始终报 npm 的 error,使用如下命令即可:
npm run lint -s