CSS 属性 touch-action 用于指定某个给定的区域是否允许用户操作,以及如何响应用户操作(比如浏览器自带的划动、缩放等)。
/* Keyword values */
touch-action: auto;
touch-action: none;
touch-action: pan-x;
touch-action: pan-left;
touch-action: pan-right;
touch-action: pan-y;
touch-action: pan-up;
touch-action: pan-down;
touch-action: pinch-zoom;
touch-action: manipulation;
/* Global values */
touch-action: inherit;
touch-action: initial;
touch-action: unset;
默认情况下,平移(滚动)和缩放手势由浏览器专门处理。
使用 Pointer_events 的应用程序将在浏览器开始处理触摸手势时收到一个 pointercancel 事件。
通过明确指定浏览器应该处理哪些手势,应用程序可以在 pointermove 和 pointerup 监听器中为其余的手势提供自己的行为。
使用 Touch_events 的应用程序通过调用 preventDefault() 禁用浏览器处理手势,
但也应使用触摸操作确保浏览器在调用任何事件侦听器之前,了解应用程序的意图。
当手势开始时,浏览器与触摸的元素及其所有祖先的触摸动作值相交直到一个实现手势
(换句话说,第一个包含滚动元素)的触摸动作值。 这意味着在实践中,触摸动作通常仅适用于具有某些自定义行为的单个元素,
而无需在该元素的任何后代上明确指定触摸动作。 手势开始之后,触摸动作值的更改将不会对当前手势的行为产生任何影响。
使用语法
touch-action 属性可以被指定为:
- 任何一个关键字
auto、none、manipulation,或 - 零或任何一个关键字
pan-x、pan-left、pan-right,加零或任何一个关键字pan-y、pan-up、pan-down,加可选关键字pinch-zoom
auto
none
pan-x
pan-y
manipulation
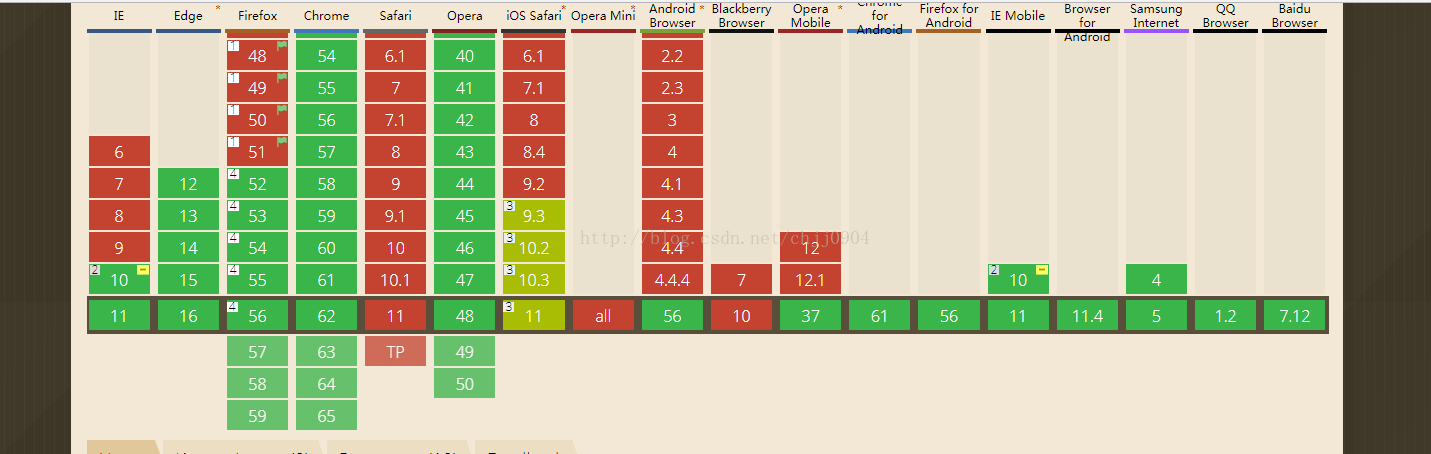
浏览器兼容性