HTML5
使用的软件为VsCode
初学时使用记事本编写代码,新建一个记事本,重命名为welcome.html
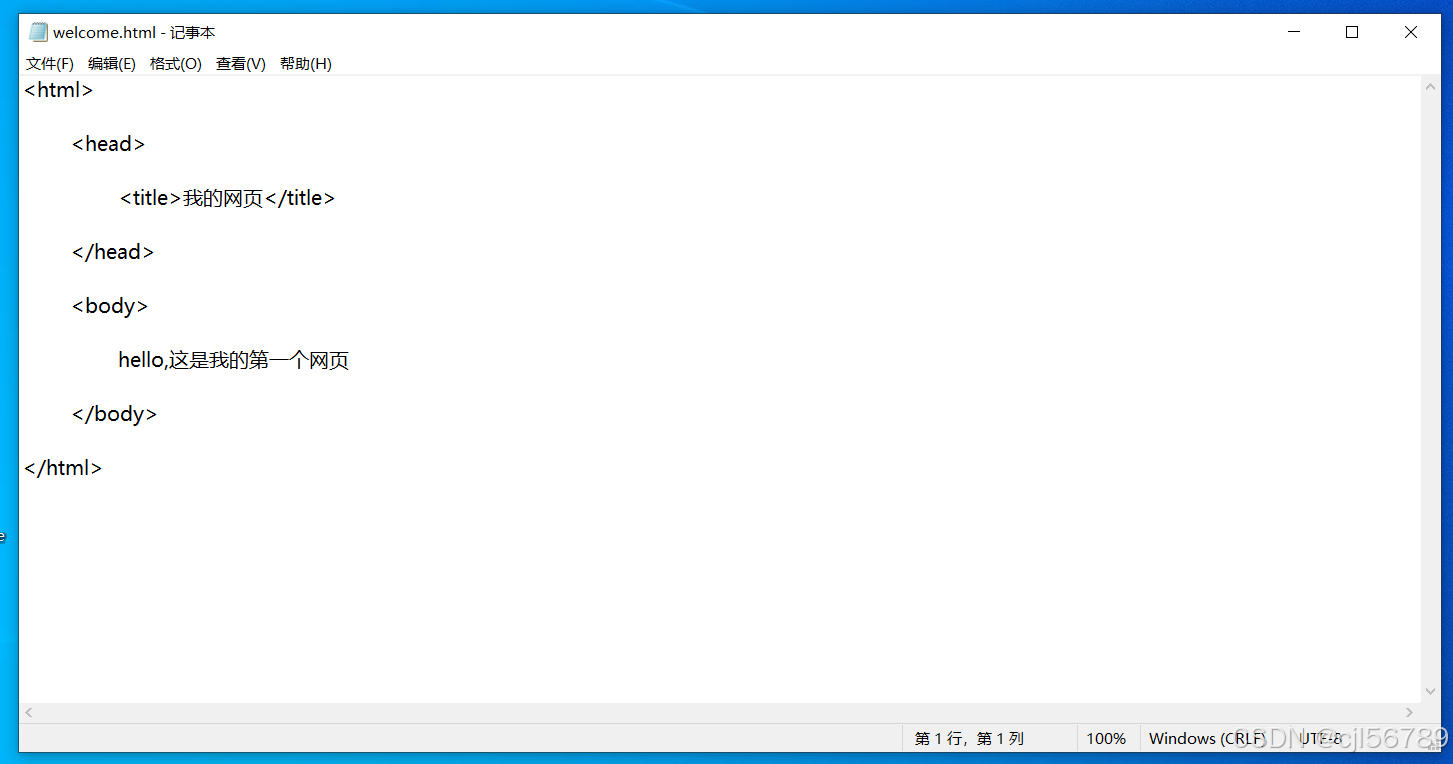
在打开方式下选择记事本输入
<html>
<head>
<title>我的网页</title>
</head>
<body>
hello,这是我的第一个网页
</body>
</html>
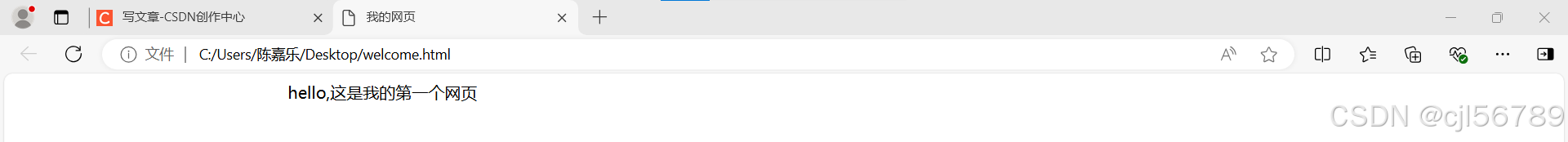
之后正常打开显示(如图)
注意事项:
文件名后缀是.html
编写代码过程中<>得用英文状态下编写
下载谷歌浏览器(浏览器其实都可以,就是谷歌浏览器有开发者调试工具)
开发者工具使用VsCode
下载后可以安装中文语言包
生成浏览器文件的快捷方式
!+ 回车
VsCode的常用快捷方式
代码格式化 shift+alt+F
(就是整理代码,把未编辑错误的代码改成正确的格式)、
向上或向下移动一行:alt + up(键盘的上)/down(键盘的下)
快速复制一行代码:shift+alt+up或shift+alt+down
保存:ctrl+s(很重要!!!记得保存)
快速查找:ctrl+F
快速替换:ctrl+H
标签
标签有两种形式:单标签和双标签
单标签:<img>
双标签:<html></html>
HTML5的DOCTYPE声明
<!DOCTYPE html> 该声明处于代码的最前面,这个是网页的组成部分,避免浏览器出现怪异模式。
HTML5的基本骨架
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body></body>
</html>
<html></html>:该标签包含了所有元素,限定了一个文档的开头结尾
<head></head>:该标签定义了文档的头部,描述了文档的各种属性和信息,包括文章的标题,在web当中的位置以及和其他文档的关系
<body></body>:该标签是文章的主体,也是直接在页面显示出来的内容
<title></title>:包含在<head>标签中,表示一个网页的标题,显示在窗口的标题栏上,有<head>就一定有<title>
(<title>标签有利于SEO优化,也就是通过对网站内容调整增加搜索引擎的排名)
<meta>:是用来表示一个网页的属性,关键词等
<meta charset="utf-8">:utf-8表示编码格式(可以理解为固定套路),gbk也是常用的编码格式
标题的介绍与应用
标题是通过<h1>到<h6>标签来定义的(双标签)
<h1>定义最大的标题,<h6>定义最小的标题
<h1>*******</h1>
<h6>*******</h6>
生成h1-h6的快捷方式:h$*6
标题标签的位置摆放
align="left/center/right"
例如: <h1 align="center">******</h1>
标签之段落、换行、水平线
<p></p>:代表段落,与不加段落标签的相比更规范且易划分
<br>:换行符 加入之后起到换行的作用(与分段相比行距更小)
<hr>:水平线,加入一条水平线
<hr align="left/center/right" color="****" width="***px" size="***px">:color表示水平线的颜色(输入颜色英文单词即可),width表示水平线长度,size表示水平线宽度,align表示偏左,居中,偏右