一、 全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
pages:记录当前小程序所有页面的存放路径
window:全局设置小程序窗口的外观
tabBar:设置小程序底部的 tabBar 效果
style:是否启用新版的组件样式
二、window
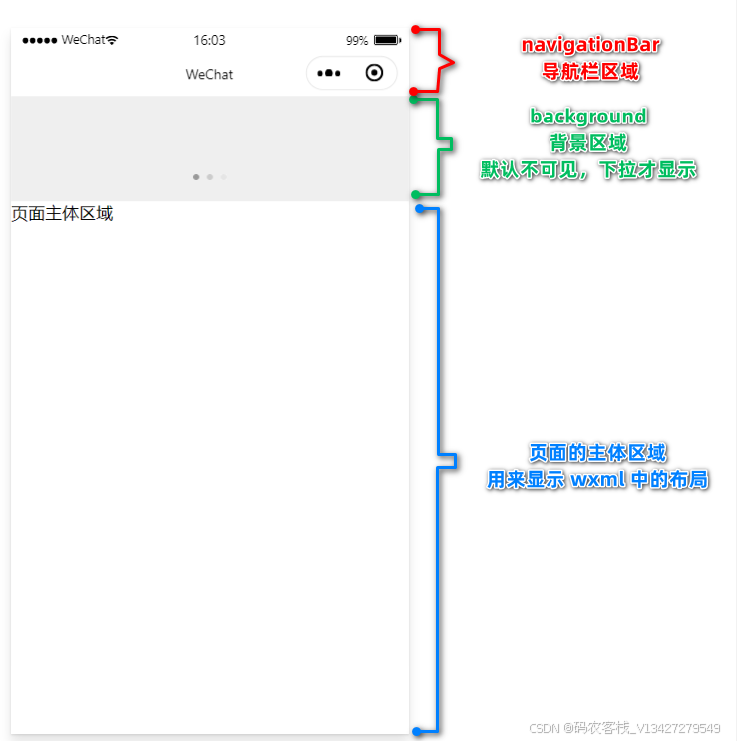
1. 小程序窗口的组成部分
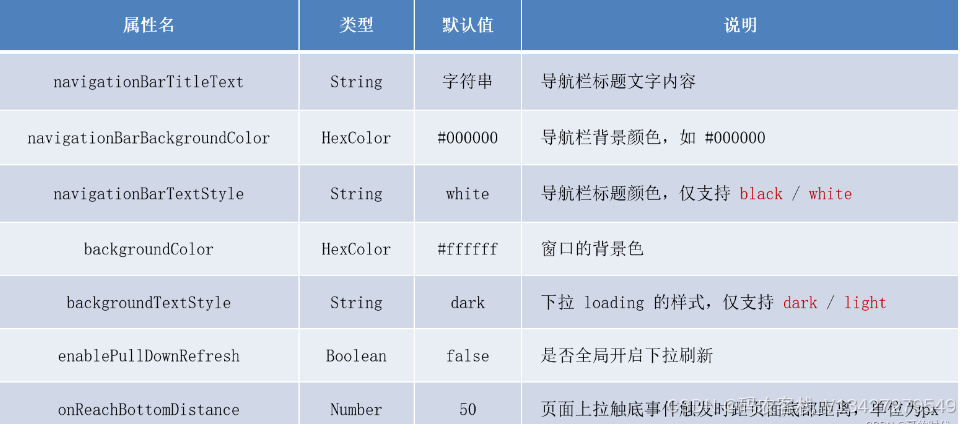
2、window 节点常用的配置项
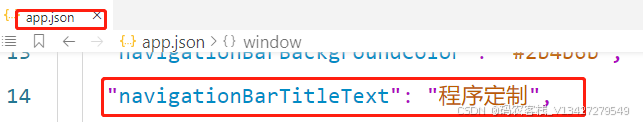
3. 设置导航栏的标题
设置步骤:app.json -> window -> navigationBarTitleText
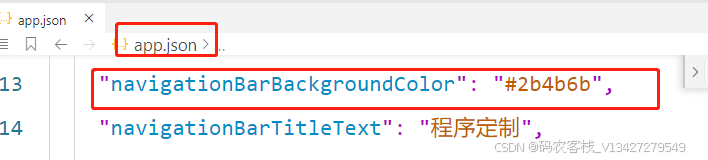
4. 设置导航栏的背景色
设置步骤:app.json -> window -> navigationBarBackgroundColor
5. 设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle
注意: navigationBarTextStyle 的可选值只有 black 和 white
6. 全局开启下拉刷新功能
设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
7. 设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。
8. 设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步 骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值。
9. 设置上拉触底的距离
设置步骤: app.json -> window -> 为 onReachBottomDistance 设置新的数值。
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
三、tabBar
1. 什么是 tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面 的快速切换。小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar
注意:
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
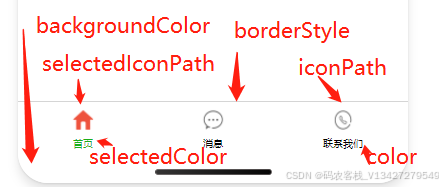
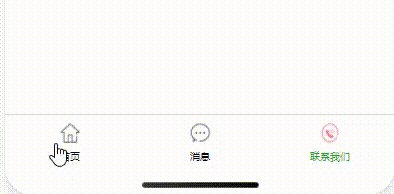
2. tabBar 的 6 个组成部分
- backgroundColor:tabBar 的背景色
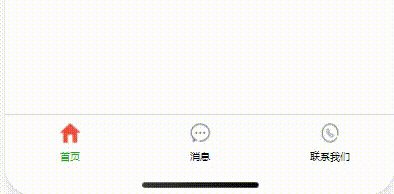
- selectedIconPath:选中时的图片路径
- borderStyle:tabBar 上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor:tab 上的文字选中时的颜色
- color:tab 上文字的默认(未选中)颜色
3. tabBar 节点的配置项
| 属性 | 类型 | 必填 | 默认值 | 描述 |
| position | String | 否 | bottom | tabBar 的位置,仅支持 bottom/top |
| borderStyle | String | 否 | black | tabBar 上边框的颜色,仅支持 black/white |
| color | HexColor | 否 | tab 上文字的默认(未选中)颜色 | |
| selectedColor | HexColor | 否 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 否 | tabBar 的背景色 | |
| list | Array | 是 | tab 页签的列表, 最少 2 个、最多 5 个 tab |
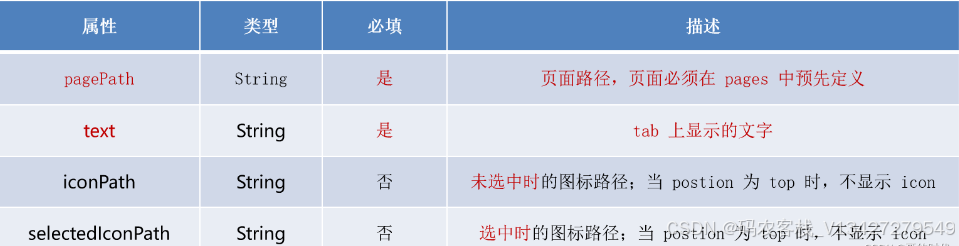
4. 每个 tab 项的配置选项
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}]
},觉得有帮助的话,打赏一下呗。。

需要商务合作(定制程序)的欢迎私信!!