在浏览器中测试JavaScript代码方法简要介绍
在浏览器中测试JavaScript代码是前端开发中的一个重要技能。方法如下:
1. 浏览器控制台
最简单和直接的方法是使用浏览器的开发者工具中的控制台(Console)。
步骤:
在大多数浏览器中,按 F12 键打开开发者工具。
选择 “控制台(Console)” 标签。
直接在控制台中输入JavaScript代码并按Enter执行。
进入控制台以后,就可以在提示符后输入代码,然后按回车(Enter键),代码就会执行。如果按Shift + Enter键,就是代码换行,不会触发执行,可以输入多行语句,直至回车执行。
顺便提示:在浏览器控制台中,点击控制台右上角的 "清除控制台" 按钮,或者按下快捷键Ctrl+L,或者使用 console.clear() 方法的作用,是快速清空控制台,以便查看最新的日志信息或进行新的测试。清除控制台不会影响代码的执行或应用程序的状态,它只是清除了显示的输出。
例如测试下列语句:
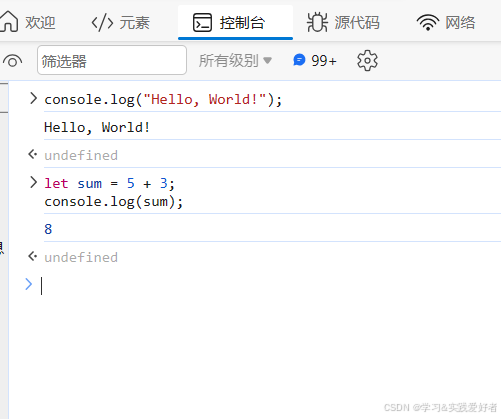
console.log("Hello, World!");
let sum = 5 + 3;
console.log(sum);
参见下图:
2. 创建HTML文件
创建一个包含JavaScript代码的HTML文件,然后在浏览器中打开。
步骤:
使用文本编辑器(如记事本)创建一个新的HTML文件,例如 test.html。
在文件中添加JavaScript代码。
在浏览器中打开这个HTML文件。
实际发现,这个HTML文件可以简化,极简版只需要使用<script>标签
将代码放入<script>和</script>之间即可。如:
<script>
console.log("Hello, World!");
let sum = 5 + 3;
console.log(sum);
</script>将这些内容保存为 .html 文件(例如 test.html)。在浏览器中打开该文件,按 F12 键打开开发者工具,选择 “控制台(Console)” 标签页,可查看输出。
附录
浏览器的开发者工具使用介绍https://blog.csdn.net/cnds123/article/details/120822401
如何编辑运行HTML网页文件(HTML编辑工具使用介绍)https://blog.csdn.net/cnds123/article/details/113831256
浏览器控制台调试代码和JavaScript控制台方法介绍https://blog.csdn.net/cnds123/article/details/132332849
为什么浏览器控制台(Console)运行JavaScript代码有时会出现“undefined”?https://blog.csdn.net/cnds123/article/details/128014970