element Plus为我们提供了一个很好的级联选择工具Cascader,可以实现级联选择效果。但有时候,我们不仅要知道被选中的key数组,还想获取到选中后显示在输入框中的值。
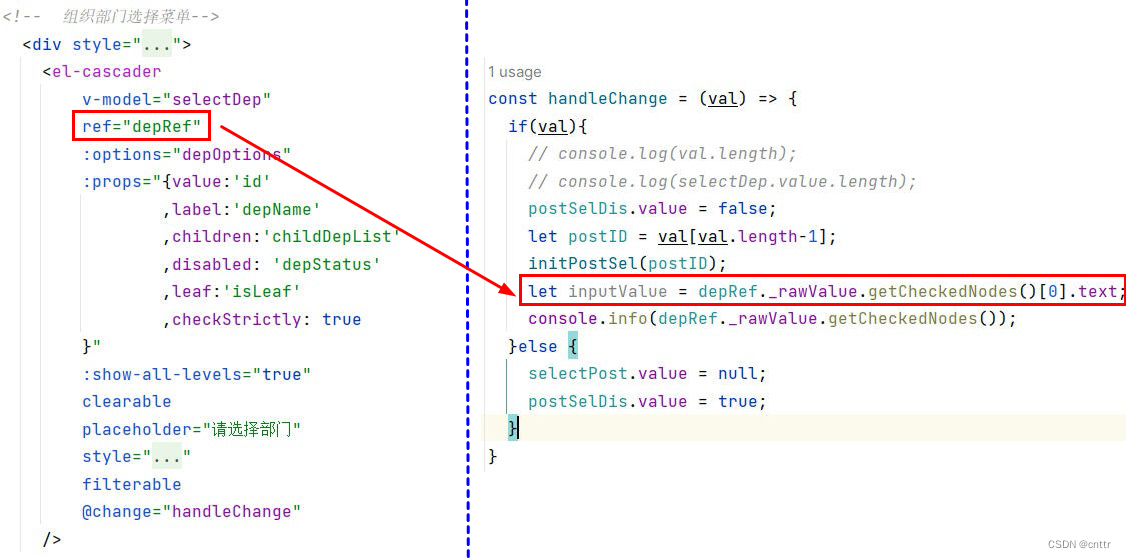
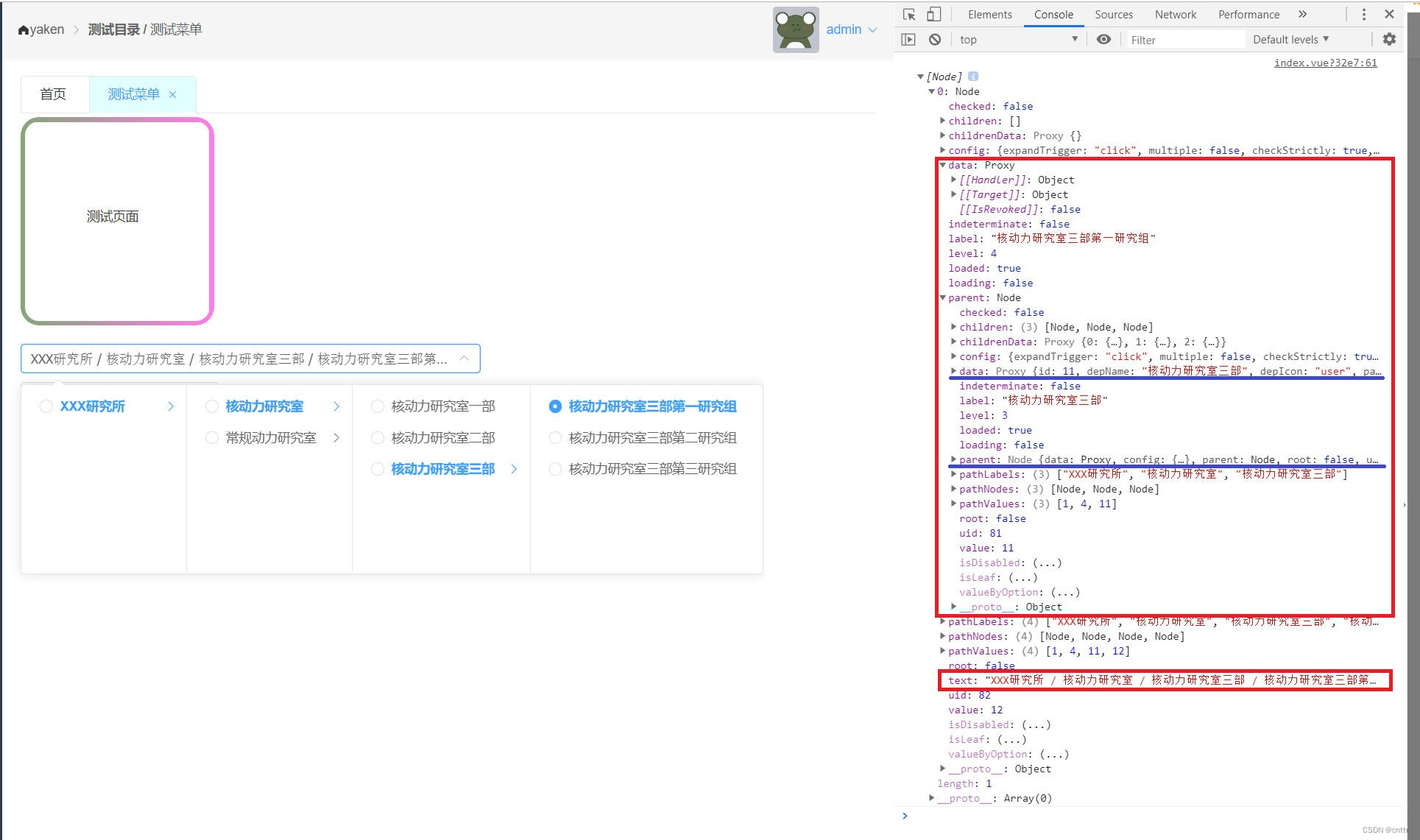
此时就需要用到Cascader引用对象的_rawValue属性。来看一下它到底提供了什么信息:
可以清楚的看到,通过_rawValue属性的getCheckedNodes()方法,得到了一个node节点信息,除了包含Text属性外,还包含了各层级对象信息。也就是说,我们不仅可以通过depRef._rawValue.getCheckedNodes()[0]获取Cascader输入框中的文本信息,还可以通过它获取到被选中项的各层级节点对象,以及各层级id数组集合pathValues。这样一来,就可以知道被选中项的完成的层级信息,包括各层级对象的命名和id。在类似填充个人组织部门信息时,是非常有用的一个操作。
另外多说一点,当我们利用Cascader进行级联选择时,就像我这里呈现的可选择任意一级选项的效果,也就是将checkStrictly属性置为true,当已经选中后,应立即关闭下拉框。但Cascader组件默认是不会提供这样的效果的,需要我们手动去关闭下拉框。其实也很简单,只需要在change监听实践中,增加关闭逻辑即可,如下所示:
depRef.value.togglePopperVisible();depRef是Cascader的引用对象,使用的是element plus框架
需要注意的是,上面的写法是Vue3的写法,Vue2的表达式如下所示:
this.$refs.depRef.togglePopperVisible()如果你使用的是element ui,需要用下面的代码关闭下拉框:
this.$refs.depRef.dropDownVisible = false另外,可以根据引用对象的popperVisible属性判断,当前下拉框是否处于显示状态,如果是,就关闭下拉框:
if (!depRef.value.popperVisible) {
depRef.value.togglePopperVisible()
}以上就是Cascader 级联选择器的一些操作小技巧,希望对大家有所帮助。