1.数据可视化的标准:
实用性、完整性、真实性、艺术性、交互性
2.echarts使用何种技术实现:
ECharts是基于HTML页面的可视化图表
JavaScript代码实现
3.echarts一些技术的点
(1)引入ECharts:
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="echarts.min.js"></script>
</head>
(2)准备容器:
<body>
<div id="main" style="width: 800px;height:800px;"></div>
</body>
(3)初始化实例:
<body>
<div id="main" style="width: 800px;height:800px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
</script>
</body>
(4)指定图表的配置项和数据
var option = {
title:{
text:'EChars实例'
},
//提示框组件
tooltip:{
//坐标轴触发,主要用于柱状图,折线图等
trigger:'axis'
},
//图例
legend:{
data:['销量']
},
//横轴
xAxis:{
data:["衬衫","短袖","短裤","大衣","高跟鞋","帽子"]
},
//纵轴
yAxis:{},
//系列列表,每个系列通过type决定不同的图表类型
series:[{
name:'销量',
//折线图
type:'line',
data:[5, 20,40, 10, 10, 30]
}]
};
(5)显示图表
myChart.setOption(option);
值得注意的是:在显示图表的时候,可以使用语句myChart.setOption(option)来实现;也可以这样书写:
myChart.setOption()
例如:
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {};
myChart.setOption(option);
</script>
或者:
<script type="text/javascript">
myChart.setOption({
</script>
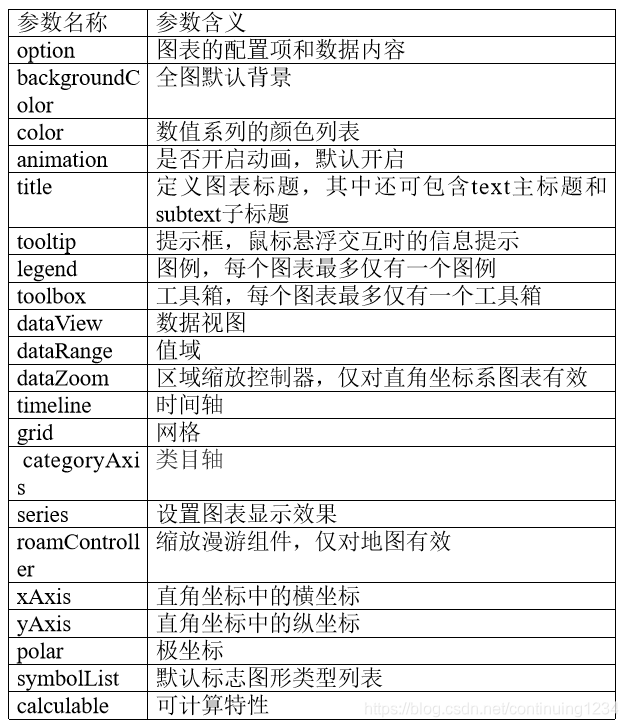
ECharts图表中常见的配置项参数如图所示
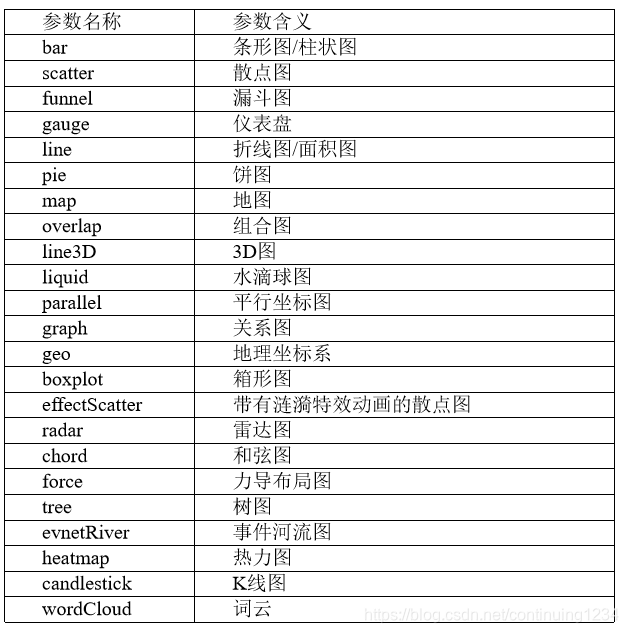
ECharts常见图表名称及含义如图所示
绘制饼图: type: ‘pie’,绘制怎么样的图,此处的类型就改成对应图的参数
4.tableau中四种联接方式:
内联接、左联接、右联接、完全外部联接
内联接:仅保留两个数据表中具有相同关键字段的行
左联接:包含左侧表中所有值以及右侧表中相对应的匹配值,如果右侧表中没有与左侧表相匹配的项,则会显示为null。
右联接:包含右侧表中所有值以及左侧表中相对应的匹配值,如果左侧表中没有与右侧表相匹配的项,则会显示为null。
完全外部联接:包含两个表中的所有值,如果一张表的值在另一张表中没有匹配项,则显示为null。
tableau连接数据的方法:
第一种方式连接的是本地所保存的文件数据,我们可以连接到excel表格、文本文件等。一些公司的年报、绩效数据都是以PDF文件呈现的,Tableau可以识别PDF文件中的表格定义,但是无法识别扫描的PDF文件;统计文件包括SAS、SPSS和R等统计软件的数据集;空间文件就是分析数据时采用离线地图来呈现的数据文件。
第二种方式连接的是服务器端的数据源,包括各种类型的数据库以及云数据平台。
5.各个图的特点:
- 箱线图:呈现分布和分位数,在对比分布时尤其有用
- 堆积柱状图:呈现部分到整体的关系,最适合呈现类别和总量的构成
- 饼图:最适合呈现部分到整体的关系,不适合进行对比
- 柱状图:突出显示单个值,支持对比,可以呈现排名或者偏差
- 地理图:在地理位置上进行数值编码,通过对比位置来绘制
- 散点图:呈现两组配对的值如何变化,反映相关性
- 折线图:在相等的时间间隔上,呈现变化趋势
- 气泡图:呈现三组以上的数值的相关性
6.数据结构(分组、集、计算字段等有什么作用):
- 维度:分类数据
- 度量:数字数据
- 组: 构成更高级别类别的维度成员的组合,其实就将你想要的维度归为一类。
- 集:根据某些条件定义数据子集的自定义字段。集可以理解为一个逻辑值,符合条件的为true即结果中的in,不符合条件的为false即结果中的out。
- 计算字段:使用函数和运算符构造公式,对数据源字段(包括维度、度量、参数等)进行重新定义的字段。
7.echarts实现的细节点
回忆自己平时遇到的问题
8.数据可视化的作用
主要分为三个方面:数据表达、数据操作和数据分析
9.简答题:
1.折线图的使用技巧:
1)线条不超过4条
2)折线颜色要清晰,不要与背景色或坐标轴色相近
3)各点连接可以使用曲线和直线,曲线较美观,直线更清晰
2.饼图的使用技巧:
1)适合用来展示单一维度数据的占比,要求其数值中没有零或负值,并确保各分块占比总和为100%
2)不适合用于精确数据的比较,因为当各类别数据占比较接近时,人们很难识别出每个类别的占比大小
3)在绘制饼图时建议从12点钟开始沿顺时针右边第一个分块绘制饼图中最大的数据分块,这样可以有效的强调其重要性。
3.什么是视觉通道,请从定性和定量的角度举例说明:(具体参考书本26页)
视觉通道就是接收视觉信号的感受器
1.用于定性和分类性质的视觉通道:
位置、色调、形状、图案、方向
2.用于定量或者定序性质的视觉通道:
坐标轴位置、尺寸、饱和度、亮度、图案密度
4.什么是格式塔原则,请举例说明:
1.贴近原则在数据可视化中的应用:
在可视化图表中,很多类型的图都是将相同类别的图形尽量贴近在一起,标题和图例也尽可能的和对应的图靠近,也是利用这个原理使得整个图表看起来更加条理清楚整洁有序。
2.相似原则在数据可视化中应用:
在图表中,经常用不同颜色或是形状来区别散点图中数据的不同分类,就是利用了这个原理。
3.连续原则在数据可视化中的应用:
例如通过散点图,考察两个变量之间的趋势,或是通过螺旋线,显示周期性的变化。
4.闭合原则在数据可视化中的应用:
词云的背景图,使用关键词进行堆积,但是还是能够可看出图的形状
5.共势原则在数据可视化中的应用:
横向和纵向,都会被认为同一类
6.好图原则在数据可视化中的应用:
如图就是一个公司各区域的销售比例的表示,尽管一个饼割裂成好几块,但并不影响观察。
7.对称原则在数据可视化中的应用:
如图就是美国1950-2060年的男女年龄比例图,正是应用了对称原则。
8.经验原则
比如B放在字母中是B,而放在数字中则和13相似